Forstå tabeller og poster i lerretsapper
Du kan opprette en lerretsapp i Power Apps, som har tilgang til informasjon i Microsoft Excel, SharePoint, SQL Server og flere andre kilder der det lagres data i poster og tabeller. Hvis du vil arbeide mest mulig effektivt med denne typen data, kan du se gjennom begrepene som ligger til grunn for disse strukturene.
- En post inneholder én eller flere kategorier med informasjon om en person, et sted eller en ting. En post kan for eksempel inneholde navnet, e-postadressen og telefonnummeret til en enkeltkunde. Andre verktøy refererer til en post som en rad eller et element.
- En tabell inneholder én eller flere poster som inneholder de samme kategoriene av informasjon. En tabell kan for eksempel inneholde navnene, e-postadressene og telefonnumrene til 50 kunder.
I appen din skal du bruke formler for å opprette, oppdatere, og endre poster og tabeller. Du skal sannsynligvis lese og skrive data til en ekstern datakilde, som er en utvidet tabell. I tillegg kan du opprette én eller flere interne tabeller, som kalles samlinger.
Du kan bygge et utvalg av formler som tar navnet på en tabell som et argument, på samme måte som en formel i Excel tar én eller flere cellereferanser som argumenter. Noen formler i Power Apps returnerer en tabell som gjenspeiler argumentene du angir. Du kan for eksempel opprette en formel:
- for å oppdatere en post i en tabell ved å angi denne tabellen som ett av flere argumenter for Patch-funksjonen
- for å legge til, fjerne og gi nytt navn til kolonner i en tabell ved å angi denne tabellen som et argument for AddColumns-, DropColumns- eller RenameColumns-funksjonen. Ingen av disse funksjonene endrer den opprinnelige tabellen. Funksjonen returnerer i stedet en annen tabell som er basert på de andre argumentene du angir.
Elementene i en tabell

Oppføringer
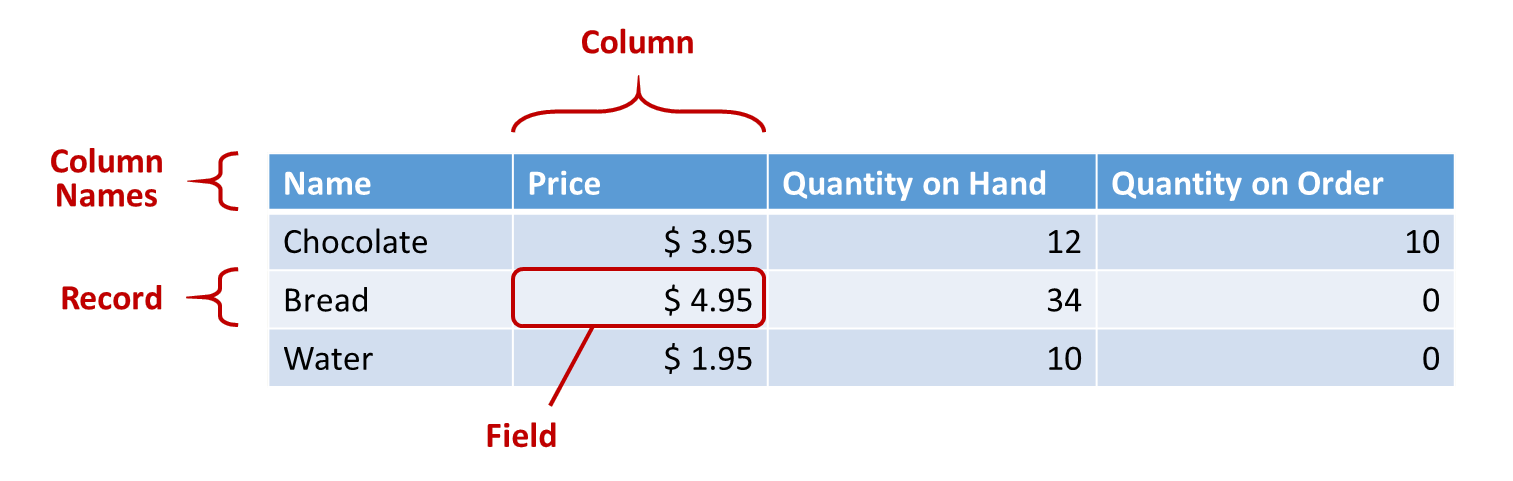
Hver post inneholder minst én kategori med informasjon for en person, et sted eller en ting. Eksemplet ovenfor viser en post for hvert produkt (sjokolade, brød og vann), og en kolonne for hver kategori med informasjon (pris, antall på lager og antall i ordre).
I en formel kan du referere til en post som står alene, utenfor konteksten til en tabell ved hjelp av klammeparenteser. Posten { Name: "Strawberries", Price: 7.99 } er for eksempel ikke knyttet til en tabell. Vær oppmerksom på at feltnavn, for eksempel Name og Price i eksempelet over, ikke står i doble anførselstegn.
Felt
Et felt er et enkeltstående stykke informasjon i en post. Du kan visualisere denne typen felt som en verdi i en kolonne for en bestemt post.
På samme måte som med en kontroll, refererer du til et felt eller en post ved å bruke . operatoren for posten. First(Products).Name returnerer for eksempel Navn-feltet for den første posten i Produkt-tabellen.
Et felt kan inneholde en annen post eller tabell, som eksemplet for GroupBy-funksjonen viser. Du kan neste så mange nivåer av poster og tabeller som du ønsker.
Kolonner
En kolonne refererer til det samme feltet for én eller flere poster i en tabell. I eksemplet ovenfor har hvert produkt et prisfelt, og denne prisen er i samme kolonne for alle produkter. Tabellen ovenfor har fire kolonner som vises vannrett øverst på tvers:
- Navn
- Pris
- Quantity on Hand
- Quantity on Order
Navnet på kolonnen gjenspeiler feltene i denne kolonnen.
Alle verdier i en kolonne er av samme datatype. I eksemplet ovenfor inneholder kolonnen «Antall på lager» alltid et tall og kan ikke inneholde en streng, for eksempel «12 enheter», for én post. Verdien for et felt kan også være tom.
Det kan hende at andre verktøy kaller kolonner «felt».
Obs!
Power Apps erstatter mellomrommene med "x0020" for SharePoint-, Excel- eller Power BI-fliser som inneholder kolonnenavn med _x0020_. Kolonnenavn i SharePoint-, Excel- eller Power BI-flis vil for eksempel vises som Column_x0020_Name i Power Apps når de vises i dataoppsettet eller brukes i en formel.
Table
En tabell består av én eller flere poster, som hver har flere felt med konsekvente navn på tvers av postene.
Alle tabeller som er lagret i en datakilde eller en samling, har et navn, som du bruker til å referere til tabellen og sende den til funksjoner som tar tabeller som argumenter. Tabeller kan også være et resultatet av en funksjon eller formel.
Som i eksemplet nedenfor, kan du uttrykke en tabell i en formel ved hjelp av Table-funksjonen sammen med et sett med poster, som du uttrykker i klammeparenteser:
Table( { Value: "Strawberry" }, { Value: "Vanilla" } )
Du kan også definere en enkeltkolonne-tabell med hakeparenteser. En tilsvarende måte å skrive det ovenfor:
[ "Strawberry", "Vanilla" ]
Tabellformler
I Excel og Power Apps, kan du bruke formler til å endre tall og strenger av tekst på lignende måte:
- Skriv for eksempel inn en verdi som 42 i celle A1, i Excel, og skriv deretter for eksempel inn en formel som A1 + 2 i en annen celle, for å vise verdien av 44.
- I Power Apps kan du angi Default-egenskapen for Slider1 til 42 og angi Text-egenskapen for en etikett til Slider1.Value + 2 for å vise verdien 44.
I begge tilfeller endres automatisk den beregnede verdien, hvis du endrer verdiene av argumentene (for eksempel tallet i celle A1, eller verdien av Slider1).
På samme måte kan du bruke formler til å få tilgang til og endre data i tabeller og poster. Du kan bruke navnene på tabeller som argumenter i noen formler, som for eksempel Min(Catalog, Price), til å vise den laveste verdien i Pris-kolonnen i Katalog-tabellen. Andre formler gir hele tabeller som returverdier, for eksempel RenameColumns(Catalog, "Price", "Cost"), som returnerer alle postene fra Katalog-tabellen, men endrer navnet på Pris-kolonnen til Kostnader.
Akkurat som med tall, beregnes formler som involverer tabeller og poster automatisk samtidig med at den underliggende tabellen eller posten endres. Hvis kostnaden for et produkt i Katalog-tabellen senkes under det forrige minimumsnivået, vil returverdien for Min-formelen endres automatisk, slik at de stemmer overens.
La oss gå gjennom noen enkle eksempler.
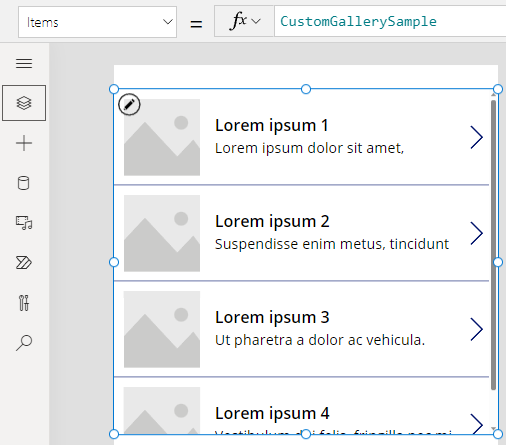
Opprett en tom app for en telefon, og legg til en loddrett Galleri-kontroll som inneholder andre kontroller.
Som standard viser skjermen plassholdertekst fra en tabell kalt CustomGallerySample. Items-egenskapen til skjermens Galleri-kontroll angis automatisk for den tabellen.

Obs!
Noen av kontrollene har blitt omorganisert og forstørret for illustrasjonsformål.
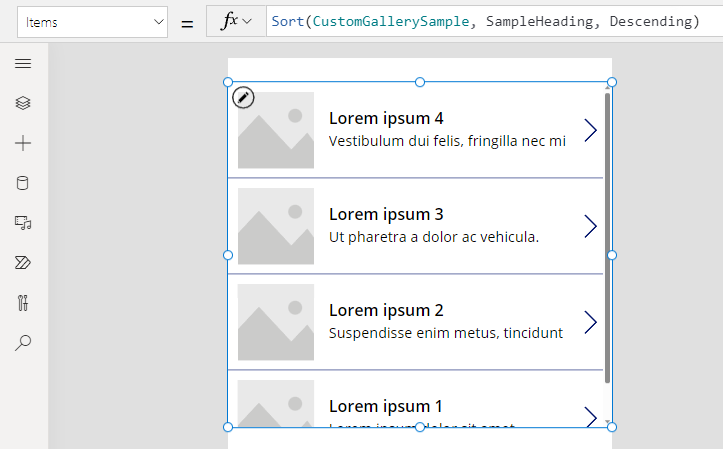
I stedet for å angi Items-egenskapen til navnet på en tabell, kan du angi en formel som inneholder navnet på tabellen som et argument, som i dette eksemplet:
Sort(CustomGallerySample, SampleHeading, SortOrder.Descending)Denne formelen inneholder Sort-funksjonen, som tar navnet på en tabell som første argument. og navnet på en kolonne i denne tabellen som det andre argumentet. Funksjonen støtter også et valgfritt tredje argument, som stipulerer at du vil sortere dataene i synkende rekkefølge.

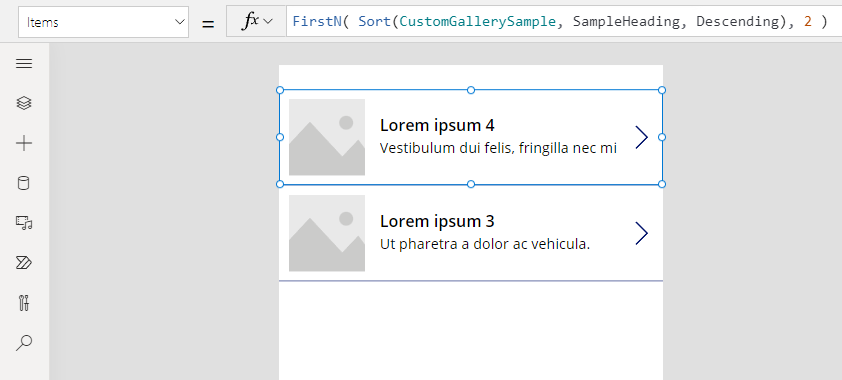
Angi Items-egenskapen til en formel som tar formelen fra det forrige trinnet som et argument og returnerer en tabell, som i dette eksemplet:
FirstN(Sort(CustomGallerySample, SampleHeading, SortOrder.Descending), 2)I denne formelen bruker du FirstN-funksjonen til å vise et bestemt antall poster i en tabell. Bruk Sort-funksjonen som det første argumentet til FirstN, og et tall (i dette tilfellet 2) som det andre argumentet, som angir hvor mange poster for som skal vises.
Hele formelen returnerer en tabell som inneholder de to første postene i CustomGallerySample-tabellen, sortert etter SampleHeading-kolonnen i synkende rekkefølge.

Tabellfunksjoner og kontrollegenskaper
Vurder Lower-funksjonen. Hvis variabelen welcome inneholder tekststrengen "Hello, World", returnerer formelen Lower (welcome) "hello, world". Denne funksjonen endrer ikke på noen måte verdien i den variabelen. Lower er en ren funksjon i at den bare behandler inndata og produserer utdata. Det er alt. Den har ingen bivirkninger. Alle funksjoner i Excel og de fleste funksjoner i Power Apps er rene funksjoner, noe som gjør at arbeidsboken eller appen kan beregnes på nytt automatisk.
Power Apps inneholder et sett med funksjoner som opererer på tabeller på samme måte. Disse funksjonene bruker tabeller som inndata og filtrerer, sorterer, transformerer, reduserer og oppsummerer hele tabeller med data. Lower og mange andre funksjoner som vanligvis tar én enkelt verdi, kan også ta en tabell med én kolonne som inndata.
- Sort, Filter - Sorterer og filtrerer poster.
- FirstN, LastN - returnerer de første N eller siste N postene i tabellen.
- Abs, Sqrt, Round, RoundUp, RoundDown - Aritmetiske operasjoner på hver post i en tabell med én kolonne, noe som resulterer i en tabell med resultater på én kolonne.
- Left, Mid, Right, Replace, Substitute, Trim, Lower, Upper, Proper - Strengmanipuleringer på hver post i en tabell med én kolonne, noe som resulterer i en tabell med strenger på én kolonne.
- Len - For en kolonne med strenger, returnerer en tabell med én kolonne som inneholder lengden på hver streng.
- Concatenate - Kjeder sammen flere strengkolonner, noe som resultater i en tabell med strenger på én kolonne.
- AddColumns, DropColumns, RenameColumns, ShowColumns – kolonneredigering av tabellen, noe som resulterer i en ny tabell med andre kolonner.
- Distinct – fjerner duplikater for poster.
- Shuffle – flytter poster i tilfeldig rekkefølge.
- HashTags – søker etter emneknagger i en streng.
- Errors – gir informasjon om feil når du arbeider med en datakilde.
Mange av disse funksjonene tar en tabell med én kolonne som inn data. Hvis en hel tabell bare har én kolonne, kan du angi den ved navn. Hvis en tabell har flere kolonner, kan du angi én av disse kolonnene ved hjelp av syntaksen Table.Column. Products.Name returnerer for eksempel en tabell med én kolonne med bare Name-verdier fra Products-tabellen.
Du kan endre en tabell fullstendig slik du vil, ved hjelp av funksjonene AddColumns, RenameColumns, ShowColumns og DropColumns. Disse funksjonene endrer bare utdataene, ikke kildene.
Egenskaper for kontroller kan også være tabeller:
- Items – gjelder gallerier, listebokser og kombinasjonsbokser. Denne egenskapen definerer tabellen som galleriet eller listen viser til.
- SelectedItems – gjelder listebokser og kombinasjonsbokser. Denne egenskapen definerer tabellen av elementer som brukeren har valgt hvis SelectMultiple er aktivert.
Formler for virkemåte
Andre funksjoner er spesielt utviklet for å endre data og ha bivirkninger. Ettersom disse funksjonene ikke er rene, må du bygge dem grundig, og de kan ikke delta i automatisk omberegning av verdier i appen. Du kan kun bruke disse funksjonene i formler for virkemåte.
- Collect, Clear, ClearCollect – oppretter samlinger, fjerner dem og legger til data i dem.
- Patch – endrer ett eller flere felt i en oppføring.
- Update, UpdateIf – oppdaterer poster som oppfyller ett eller flere vilkår som du angir.
- Remove, RemoveIf – sletter poster som oppfyller ett eller flere vilkår du angir.
Postformler
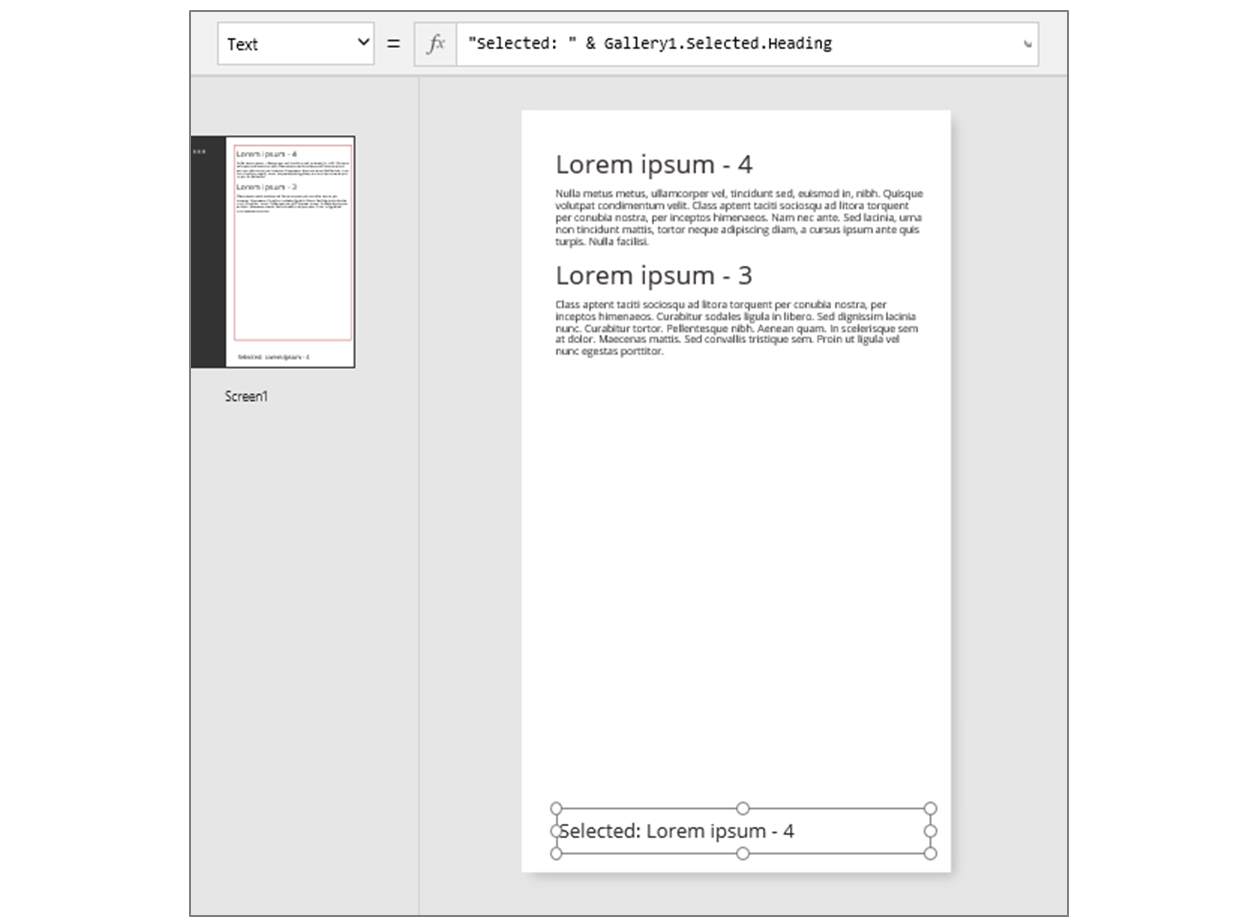
Du kan også bygge en formel som beregner data for en individuell post, tar en individuell post som et argument, og gir en individuell post som en returverdi. La oss gå tilbake til galleri-eksemplet ovenfor, og bruke Gallery1.Selected til å vise informasjon fra en post brukeren velger i galleriet.
Legg til en Knapp, og angi knappens OnSelect-egenskap til denne formelen:
Collect( SelectedRecord, Gallery1.Selected )Velg knappen mens du holder nede Alt-tasten.
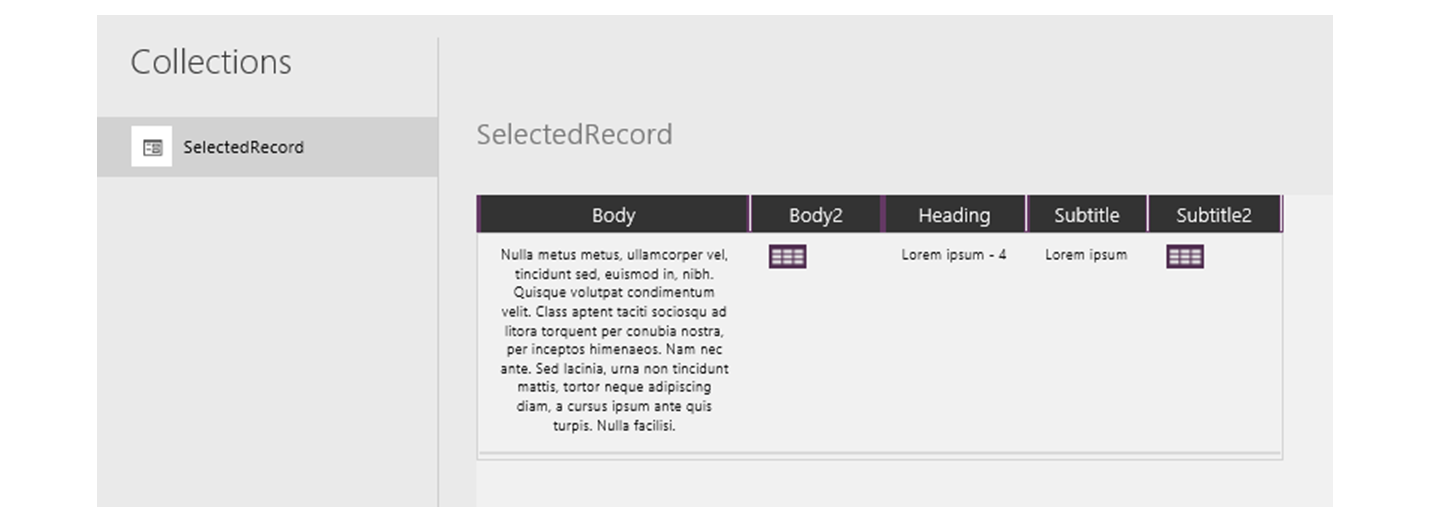
Velg Samlinger på Fil-menyen.

Denne formelen returnerer en post som ikke bare inneholder data fra gjeldende post som er valgt i galleriet, men også hver kontroll i galleriet. Posten inneholder for eksempel både en SampleText-kolonne, som samsvarer med SampleText-kolonnen i den opprinnelige tabellen, og en Subtitle1-kolonne, som representerer etiketten som viser data fra denne kolonnen. Velg tabellikonet i Subtitle1-kolonnen for å drille ned i dataene.
Obs!
Subtitle1-kolonnen kan ha navnet Subtitle2 eller lignende, hvis du har lagt til andre elementer enn de som kreves for dette emnet.
Nå som du har valgt posten, kan du trekke ut enkeltfelten fra den med . operatoren.
Legg til en Etikett-kontroll, og flytt den deretter under galleriet på bunnen.
Angi etikettens Text-egenskap til dette uttrykket:
"Selected: " & Gallery1.Selected.SampleHeading
Du har tatt Selected-egenskapen, som er en post, og pakket ut SampleHeading-egenskapen fra den.
Du kan også bruke en post som en beholder til generelt bruk for relaterte navngitte verdier.
- Hvis du bygger en formel rundt funksjonene UpdateContext og Navigate, kan du bruke en post til å samle kontekstvariablene som du vil oppdatere.
- Bruk Updates-egenskapen i en Redigeringsskjema-kontroll for å samle inn endringene som er gjort av brukeren i et skjema.
- Bruk Patch-funksjonen til å oppdatere en datakilde, men også for å slå sammen poster.
Posten ble aldri en del av en tabell i disse tilfellene.
Postfunksjoner og kontrollegenskaper
Funksjoner som returnerer poster:
- FirstN, LastN – returnerer den første eller siste posten, eller postene, i tabellen.
- Lookup – returnerer den første posten fra en tabell som samsvarer med ett eller flere vilkår.
- Patch – oppdaterer en datakilde eller fletter poster.
- Defaults – returnerer standardverdiene for en datakilde.
Egenskaper som returnerer poster:
- Selected – gjelder gallerier og listebokser. Returnerer gjeldende merket rad.
- Updates – gjelder gallerier. Trekker sammen alle endringene som en bruker gjør i et skjema for dataregistrering.
- Update – gjelder inndatakontroller, for eksempel text-input-kontroller og glidebrytere. Angir individuelle egenskaper for galleriet til å trekke sammen.
Postomfang
Noen funksjoner fungerer ved å enkeltvis evaluere en formel på tvers av alle poster i en tabell. Formelens resultat brukes på forskjellige måter:
- AddColumns – formelen angir verdien for feltet som er lagt til.
- Average, Max, Min, Sum, StdevP, VarP – formelen angir verdien skal aggregeres.
- Filter, Lookup – formelen bestemmer om posten skal inkluderes i utdataene.
- Concat – formelen bestemmer strengene som skal kjedes sammen.
- Distinct – formelen returnerer en verdi som brukes til å identifisere like poster.
- ForAll – formelen kan returnere en verdi, potensielt med bivirkninger.
- Sort – formelen angir verdien som postene sorteres etter.
- With – formelen kan returnere en verdi, potensielt med bivirkninger.
I disse formlene kan du referere til feltene i posten som behandles. Hver av disse funksjonene oppretter et «postomfang» der formelen beregnes, og der feltene i posten er tilgjengelige som identifikatorer på øverste nivå. Du kan også referere til kontrollegenskaper og andre verdier i hele i appen.
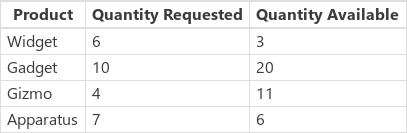
Ta for eksempel en tabell med Produkter:

Hvis du vil opprette denne eksempeltabellen i appen, setter du inn en knapp, angir OnSelect-egenskapen til denne formelen og velger deretter knappen (klikk på den mens du holder nede Alt-tasten i Power Apps Studio):
Set( Products,
Table(
{ Product: "Widget", 'Quantity Requested': 6, 'Quantity Available': 3 },
{ Product: "Gadget", 'Quantity Requested': 10, 'Quantity Available': 20 },
{ Product: "Gizmo", 'Quantity Requested': 4, 'Quantity Available': 11 },
{ Product: "Apparatus", 'Quantity Requested': 7, 'Quantity Available': 6 }
)
)
For å finne ut om noen av disse produktene hadde flere forespørsler enn det som er tilgjengelig:
Filter( Products, 'Quantity Requested' > 'Quantity Available' )
Det første argumentet i Filter er tabellen med poster som det opereres med, og det andre argumentet er en formel. Filter oppretter et postomfang for evaluering av denne formelen, der feltene for hver post er tilgjengelig, i dette tilfellet Produkt, Ønsket antall, og Disponibelt antall. Resultatet av sammenligningen bestemmer om hver post skal inkluderes i resultatet av funksjonen:

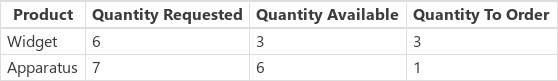
For å legge til i dette eksemplet kan vi beregne hvor mye av hvert produkt som skal bestilles:
AddColumns(
Filter( Products, 'Quantity Requested' > 'Quantity Available' ),
"Quantity To Order", 'Quantity Requested' - 'Quantity Available'
)
Her legger vi til en beregnet kolonne til resultatet. AddColumns har sitt eget postomfang, som brukes til å beregne forskjellen mellom hva som er forespurt og hva som er tilgjengelig.

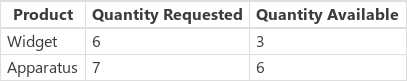
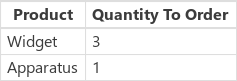
Til slutt kan vi redusere resultattabellen til bare de kolonnene som vi ønsker:
ShowColumns(
AddColumns(
Filter( Products, 'Quantity Requested' > 'Quantity Available' ),
"Quantity To Order", 'Quantity Requested' - 'Quantity Available'
),
"Product",
"Quantity To Order"
)

Vær oppmerksom på at i det ovenstående brukte vi doble anførselstegn (") noen steder og enkle anførselstegn (') andre steder. Enkle anførselstegn er nødvendig når du refererer til verdien for et objekt, for eksempel et felt eller en tabell, der navnet på objektet inneholder et mellomrom. Doble anførselstegn brukes når vi ikke refererer til verdien for et objekt, men i stedet snakker om det, spesielt i situasjoner der objektet ikke finnes ennå, som er tilfelle i AddColumns.
Tvetydighet
Feltnavnene som ble lagt til ved bruk av postområdet, overstyrer de samme navnene fra andre steder i appen. Når dette skjer, får du fremdeles tilgang til verdiene som er utenfor postområdet ved bruk av @ -tvetydighetsoperatoren:
- For å få tilgang til verdiene fra nestede postområder, bruker du @-operatoren med navnet på tabellen som behandles, ved bruk av dette mønsteret:
Table[@FieldName] - Hvis du vil ha tilgang til globale verdier, som datakilder, samlinger og kontekstvariabler, bruker du mønsteret [@ObjectName] (uten en tabellangivelse).
Hvis tabellen som styres er et uttrykk, for eksempel Filter( Table, ... ), kan ikke tvetydighetsoperatoren brukes. Bare det innerste postomfanget har tilgang til felt fra dette tabelluttrykket ved å ikke bruke tvetydighetsoperatoren.
Anta for eksempel at du har en samling X:

Du kan opprette denne samlingen med ClearCollect( X, [1, 2] ).
Og en annen samling Y:

Du kan opprette denne samlingen med ClearCollect( Y, ["A", "B"] ).
Definer i tillegg en kontekstvariabel, kalt Value, med denne formelen: UpdateContext( {Value: "!"} )
La oss sette alt sammen. Følgende formel i denne konteksten:
Ungroup(
ForAll( X,
ForAll( Y,
Y[@Value] & Text( X[@Value] ) & [@Value]
)
),
"Value"
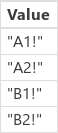
)
gir denne tabellen:

Hva skjer her? Den ytterste ForAll-funksjonen definerer et postomfang for X, som gir tilgang til Value-feltet for hver post når det behandles. Den blir tilgjengelig ved ganske enkelt å bruke ordet Value, eller ved å bruke X[@Value].
Den innerste ForAll-funksjonen definerer et annet oppføringsomfang for Y. Siden det også er angitt et Value-felt for denne tabellen, vil bruken av Value her vise til feltet i Ys oppføring og ikke lenger én fra X. Her, for å få tilgang til Xs Value-felt, må vi bruke den lengre versjonen med detvetydighetsoperatoren.
Tilgang til feltene i denne tabellen krever ikke tvetydighet, siden Y er innerste postomfang, slik at vi kan bruke denne formelen med det samme resultatet:
Ungroup(
ForAll( X,
ForAll( Y,
Value & Text( X[@Value] ) & [@Value]
)
),
"Value"
)
Alle ForAll-postomfang overstyrer det globale omfanget. Kontekstvariabelen Value som vi definerte, er ikke tilgjengelig ved navn uten tvetydighetsoperatoren. Bruk [@Value] for å få tilgang til denne verdien.
Ungroup flater ut resultatet, fordi nestede ForAll-funksjoner resulterer i en nestet resultattabell.
Tabeller med én kolonne
Hvis du vil arbeide med én enkelt kolonne fra en tabell, bruker du ShowColumns-funksjonen som i dette eksemplet:
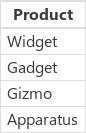
ShowColumns( Products, "Product" )
Denne formelen produserer en tabell med én kolonne:

Hvis du vil ha et kortere alternativ, angir du Table.Column, som pakker ut tabellen med én kolonne i bare Column fra Table. Denne formelen gir for eksempel nøyaktig samme resultat som å bruke ShowColumns.
Products.Product
Innebygde oppføringer
Du kan uttrykke poster ved hjelp av klammeparenteser som inneholder navngitte feltverdier. Du kan for eksempel uttrykke den første posten i tabellen i begynnelsen av dette emnet ved hjelp av denne formelen:
{ Name: "Chocolate", Price: 3.95, 'Quantity on Hand': 12, 'Quantity on Order': 10 }
Du kan også bygge inn formler i andre formler, som dette eksemplet viser:
{ Name: First(Products).Name, Price: First(Products).Price * 1.095 }
Du kan neste poster ved å neste klammeparenteser, som dette eksemplet viser:
{ 'Quantity': { 'OnHand': ThisItem.QuantOnHand, 'OnOrder': ThisItem.QuantOnOrder } }
Omslutte hvert kolonnenavn som inneholder et spesialtegn, for eksempel et mellomrom eller et kolon, i enkle anførselstegn. Du kan doble dem, hvis du vil bruke et enkelt sitat i et kolonnenavn.
Vær oppmerksom på at verdien i Pris-kolonnen ikke inneholder et valutasymbol, for eksempel et dollartegn. Denne formateringen vil bli brukt når verdien vises.
Innebygde tabeller
Du kan opprette en tabell ved hjelp av Table-funksjonen og et sett med poster. Du kan uttrykke tabellen i begynnelsen av dette emnet ved hjelp av denne formelen:
Table(
{ Name: "Chocolate", Price: 3.95, 'Quantity on Hand': 12, 'Quantity on Order': 10 },
{ Name: "Bread", Price: 4.95, 'Quantity on Hand': 34, 'Quantity on Order': 0 },
{ Name: "Water", Price: 4.95, 'Quantity on Hand': 10, 'Quantity on Order': 0 }
)
Du kan også neste tabeller:
Table(
{ Name: "Chocolate",
'Quantity History': Table( { Quarter: "Q1", OnHand: 10, OnOrder: 10 },
{ Quarter: "Q2", OnHand: 18, OnOrder: 0 } )
}
)
Innebygde verditabeller
Du kan opprette enkeltkolonnetabeller ved å angi verdier i hakeparenteser. Den resulterende tabellen har én enkelt kolonne, kalt Value.
Eksempel: [ 1, 2, 3, 4 ] tilsvarer Table( { Value: 1 }, { Value: 2 }, { Value: 3 }, { Value: 4 } ) og returnerer denne tabellen:

Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).