Merk
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
Å bygge opp erfaringer der oppgaver kan utføres raskt og effektivt, er avgjørende for brukertilfredsheten.
Modelldrevne apper har mange alternativer for å utvikle gode brukeropplevelser, blant annet følgende:
- Alternativer på appnivå.
- Organisasjonsalternativer for områdekart.
- Mange alternativer for skjemaopprettelse.
Denne artikkelen viser hvordan du utformer svært effektive og produktive skjemaer i en modelldrevet app, inkludert hvordan du arbeider med følgende:
- Hovedskjemaer.
- Hovedskjemadialogbokser.
- Kontroller for skjemakomponent.
- Hurtigopprettingsskjemaer.
- Hurtigvisningsskjemaer.
Skjemaoppsett og utforming er viktig for å bygge bedre skjemaer. Det er imidlertid også viktig å bygge skjemaer som lastes inn raskt, og som gir rask navigasjon i skjemaet og på tvers av kategorier.
Vi anbefaler også at du forstår de beste fremgangsmåtene for optimalisering av skjemaytelsen og hvordan du får skjemaer til å lastes inn raskt i den modelldrevne appen. Mer informasjon: Utform skjemaer for ytelse i modelldrevne apper
Arbeid med hovedskjemaer
Hovedskjemaer brukes i en modelldrevet app når du arbeider med og redigerer data for en bestemt oppføring for en tabell, for å sikre at brukere som samhandler med den oppføringen, holder seg innenfor begrensningene i tabellstrukturen.
Bygg rundt tabelldata
Et skjema gjør det mulig for en apputvikler å bygge rundt tabelldataene, og krever ofte at du arbeider med og samhandler med relaterte oppføringer fra andre tabeller. En viktig vurdering er hvordan et modelldrevet skjema er bundet til data. De medfølgende standardkontrollene for et skjema er bundet til felt fra tabellen. Disse kontrollene tillater rask utvikling av et skjema for oppretting og redigering av data, men uten mer tilpasning er de ikke så fleksible når de bruker et skjema til flere oppgaver som krever brukerinndata, eller der ekstra handling kreves før du lagrer informasjon.
Bruk relaterte data
En av styrkene til modelldrevne skjemaer er enkelheten ved bruk med standardkontroller (med standard) som oppslag, delfelt og referansepaneler, slik at du raskt kan vise eller redigere relaterte oppføringer. Skjemaer støtter også egendefinerte Power Apps Component Framework-kontroller for å utvide funksjonaliteten utover standardkontrollene. Skjemaer støtter primært underordnede eller sekundære datarelasjoner for en oppføring, De støtter ikke enkelt tertiære eller høyere relasjoner. Hvis det for eksempel finnes en kontooppføring som har en én-til-én- eller én-til-mange-relasjon med kontaktpersoner, kan samhandlinger med både overordnede og underordnede data raskt legges til med et skjema ved hjelp av oppslag som samhandler med andre skjemaer, inkludert en hovedskjemadialog eller innebygde skjemaer, for eksempel en hurtigvisning eller skjemakomponentkontroll. Hver av disse skjematypene dekkes mer detaljert senere i denne artikkelen.
Arbeid med relaterte data krever konfigurasjon, blant annet bruk av en hovedskjemadialog til å arbeide med relaterte oppføringer i hovedskjemadialogboksen eller ved hjelp av en egendefinert arbeidsområdeside. Skjemaer med flere enheter kan opprettes ved hjelp av hovedskjemadialogbokser eller skjemakomponentkontroller. Hovedskjemaet støtter imidlertid ikke direkte tertiærrelaterte oppføringer i hovedskjemaet.
Forstå hovedskjemaoppsettet
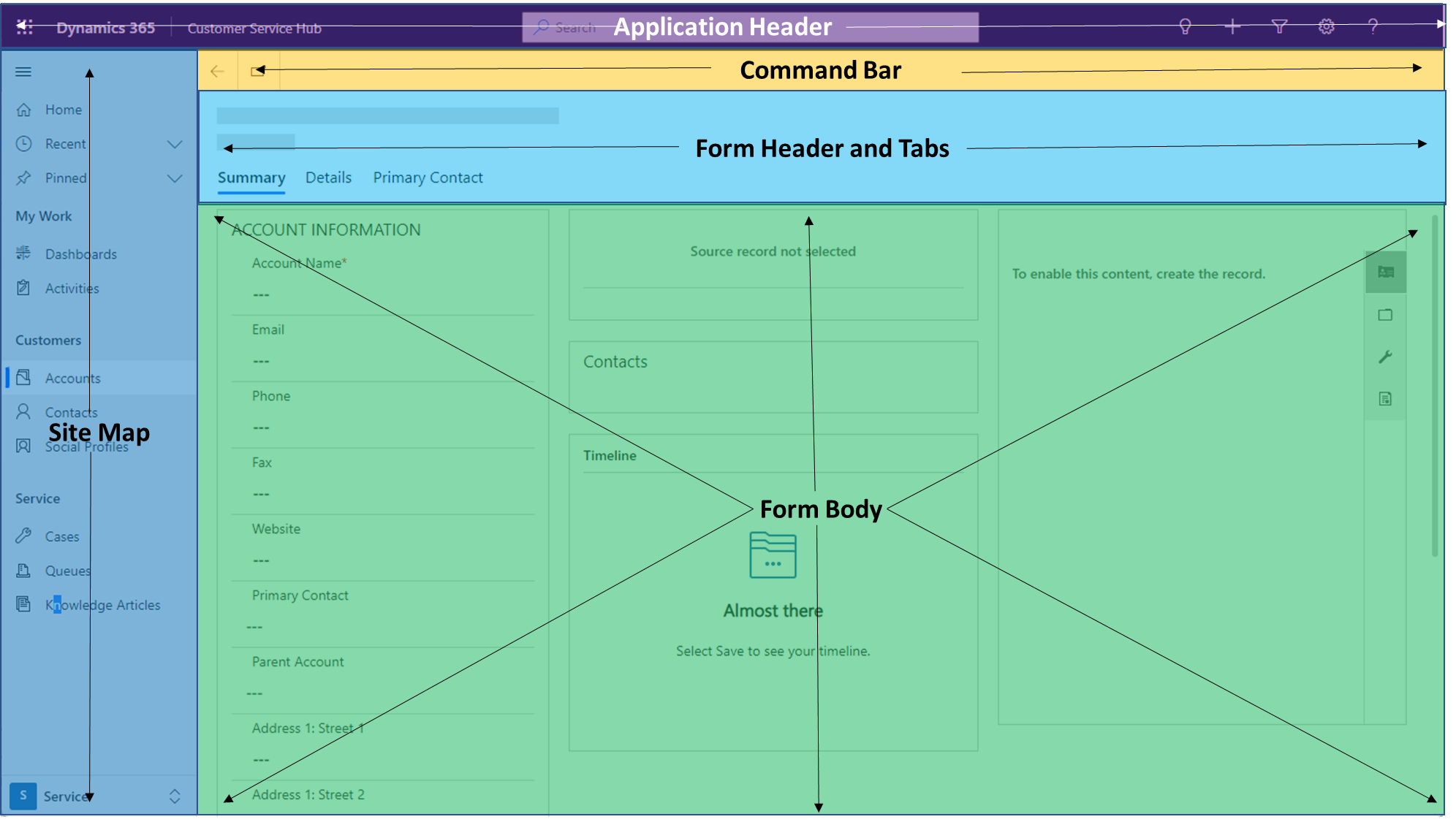
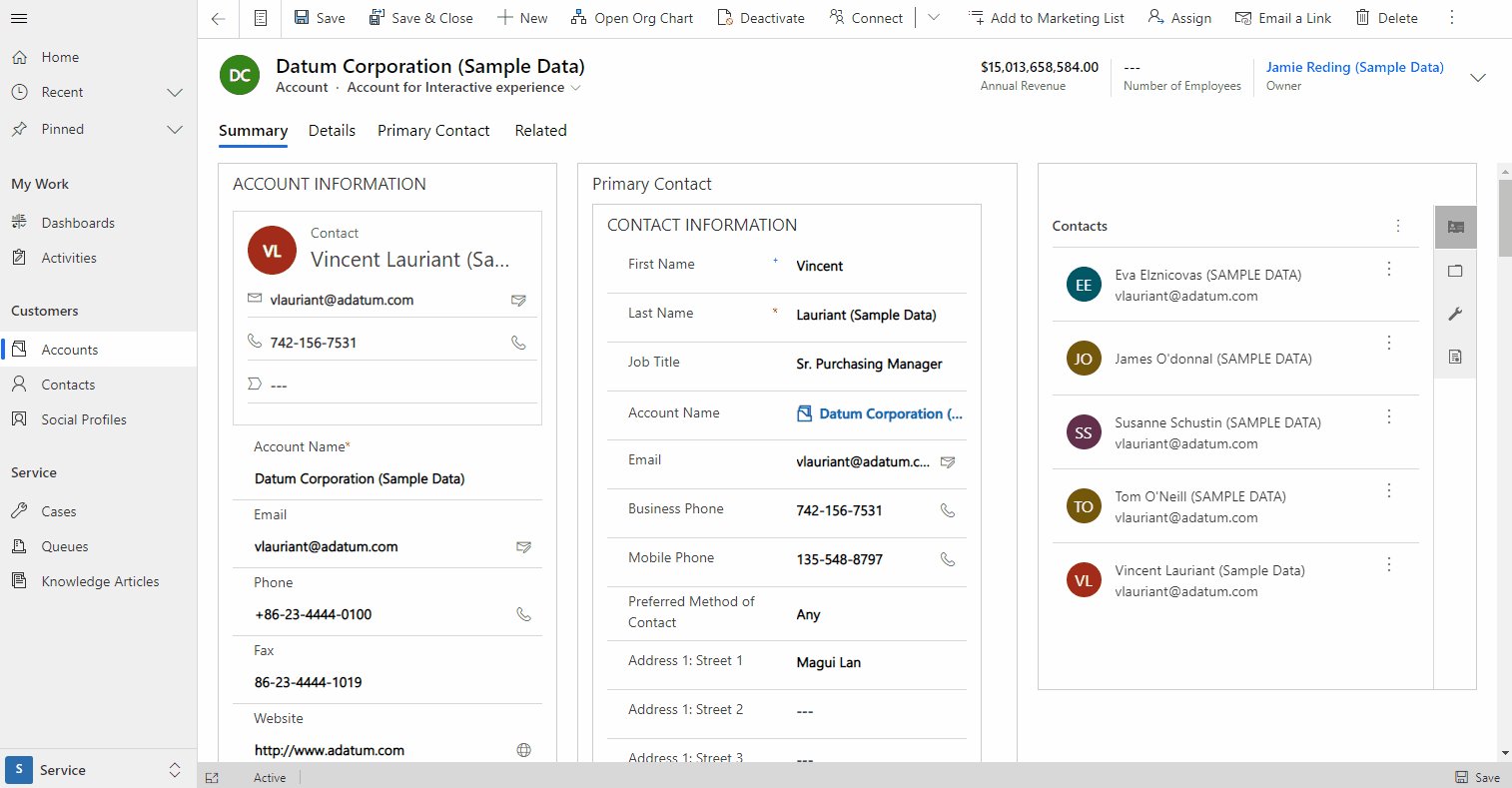
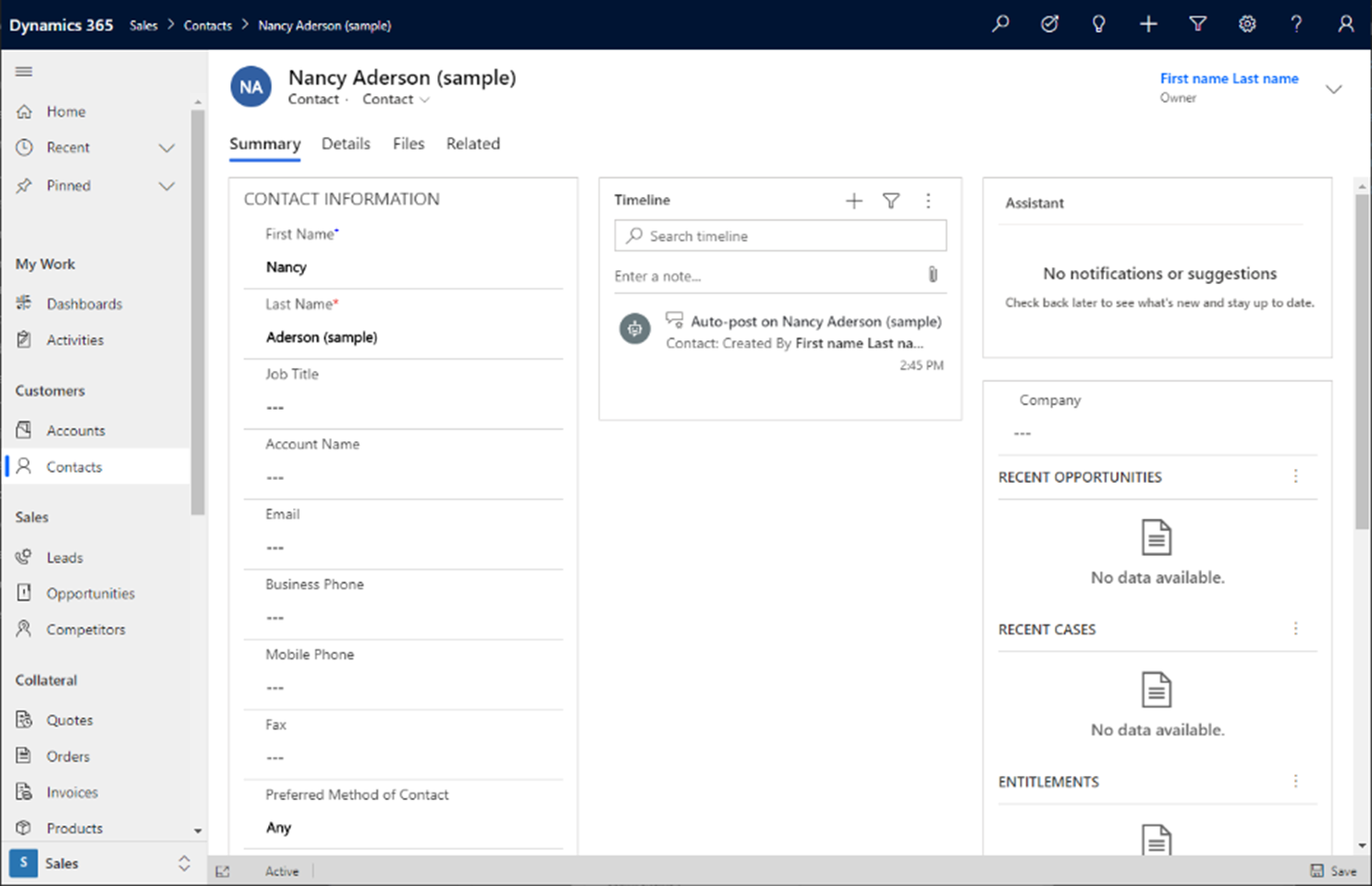
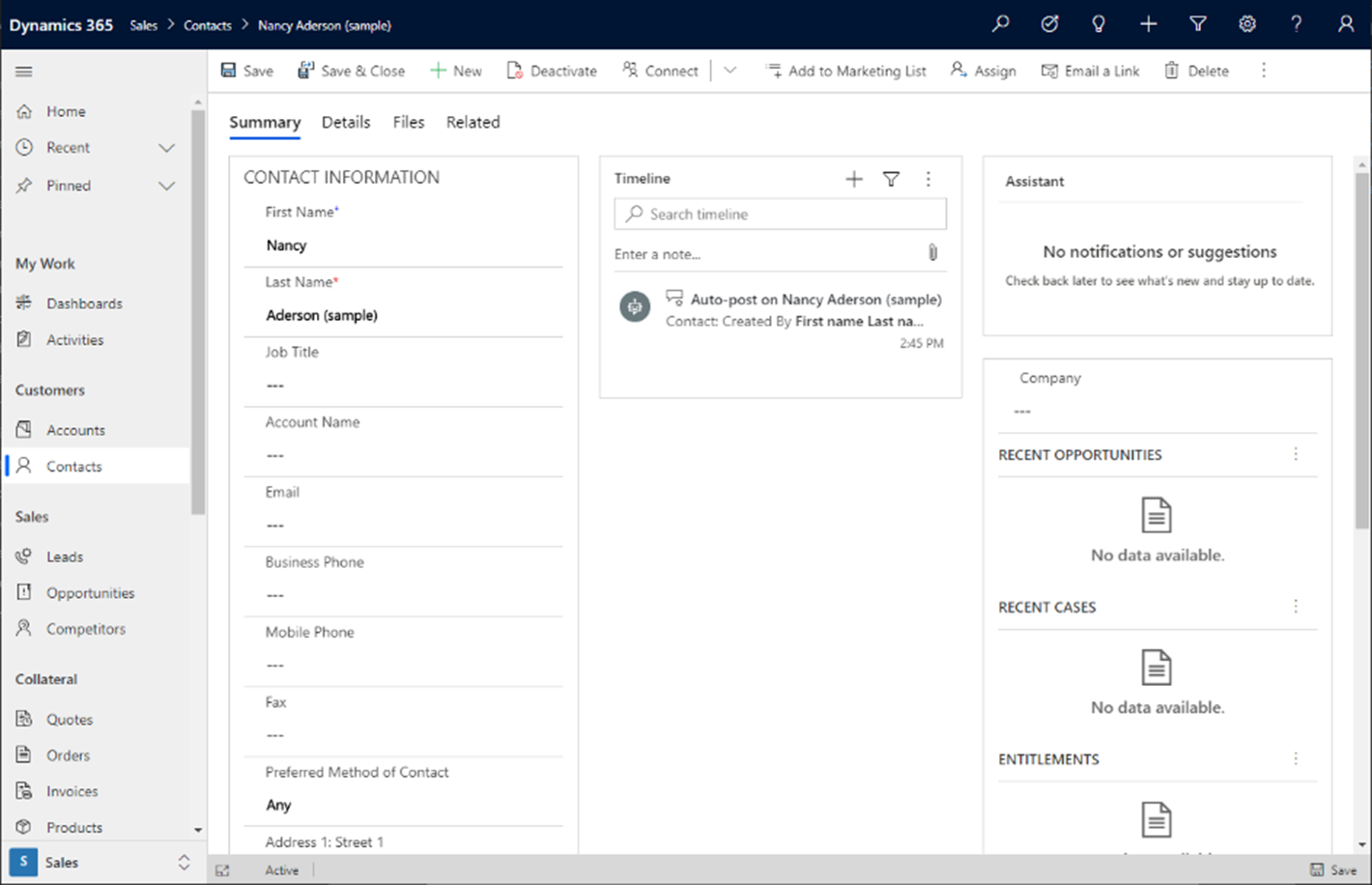
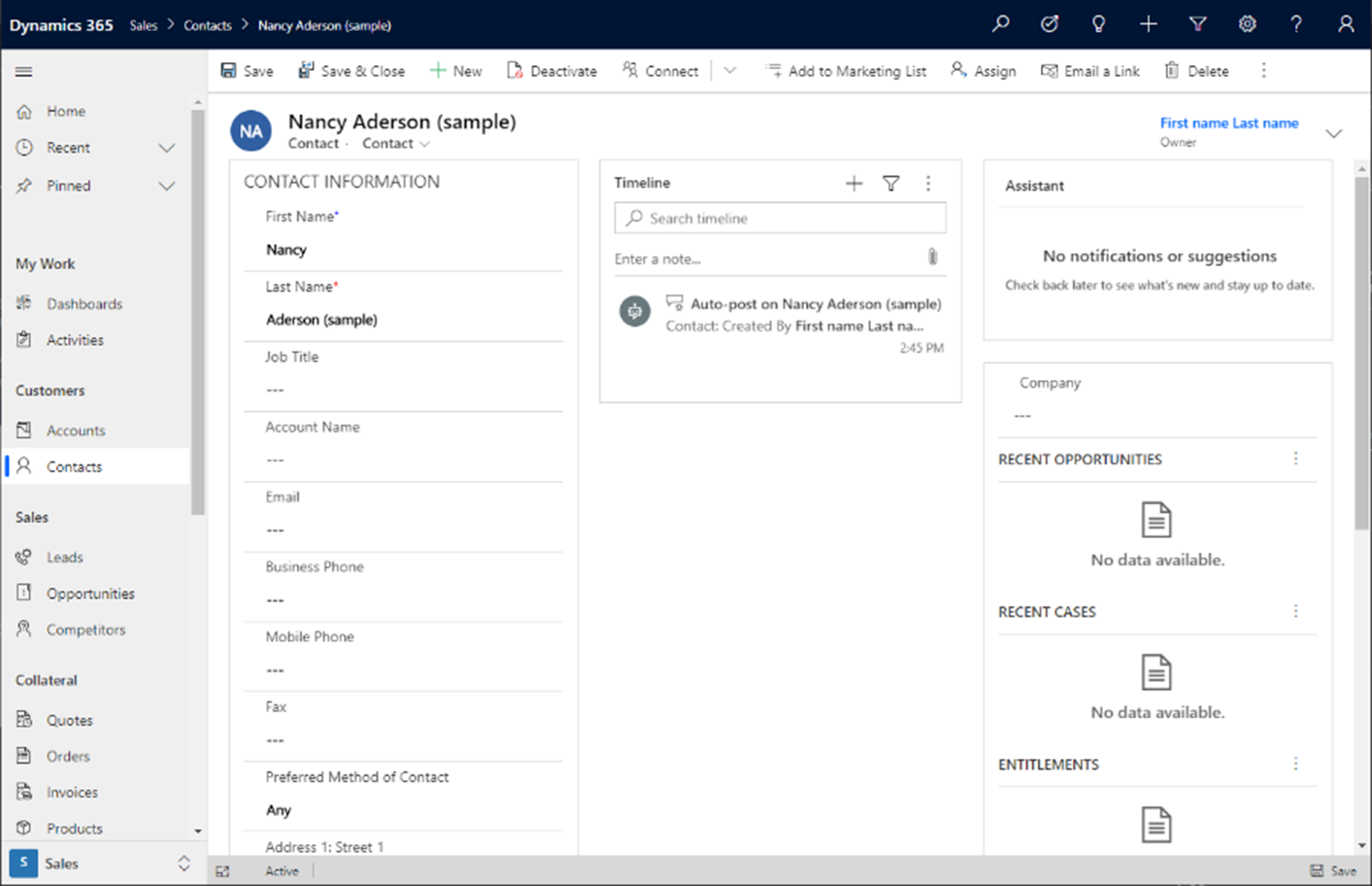
Bildet nedenfor viser oppsettet til et Enhetlig grensesnitt-program.

Visuelle elementer som ikke er en del av skjemaet
- Programhodet er en del av den totale sidestrukturen i en modelldrevet app. Apphodet inneholder programnavnet og handlinger på appnivå, som inkluderer søk, hjelp, assistanse, hurtigopprettingsskjemaer, innstillinger (personlig og appnivå for administratorer) og så videre.
- Programområdekartet inneholder navigasjon fra program til sider som er inkludert i programmet. Navigasjonsopplevelsen i områdekartet gir rask tilgang til andre områder av programmet.
- Skjemakommandolinjen er heller ikke en del av hovedskjemaet. Den kan konfigureres og konfigureres ved hjelp av programtillegget for Ribbon Workbench-fellesskapet for XrmToolBox. Navigasjon og samhandling i skjemaet kan tilpasses. Flere medfølgende standardalternativer inkluderer lagring, oppretting av en ny oppføring, deling, sammenslåing, redigering av flere oppføringer og så videre.
Notat
Ressurser som er opprettet av fellesskapet, støttes ikke av Microsoft. Hvis du har spørsmål eller problemer med fellesskapsressurser, kan du kontakte utgiveren av ressursen.
Visuelle elementer som er en del av skjemaet
- Skjemaoverskriften er en del av skjemaet. Den inkluderer tabellen og oppføringsnavnet, muligheten til å bytte til flere skjemaer for tabellen, fire skrivebeskyttede felt i oppføringen og fanene som er inkludert i skjemaet. Skjemaer vises bare i skjemavelgeren hvis de er aktivert og lagt til i appen. Mer informasjon: Opprett og utform modelldrevne skjemaer.
- Skjemahoder har også en modus der mer enn fire felter kan legges til, og gir enkel navigasjon for redigering av feltene i hodet og eventuelle tilleggsfelter du vil at en bruker enkelt skal ha tilgang til fra skjemahodet. Flere kategorier bør brukes til å få tilgang til informasjon som ikke er primær for oppgaven, eller til å fokusere brukeren på data eller informasjon som er spesifikk for en bestemt oppgave, men som ikke er primær for jobben. Informasjon som er nødvendig og er primær for å arbeide med data, må være i den første fanen og bør ikke skjules.
- Skjemateksten er området i skjemaet som skal brukes til å samhandle med dataene i oppføringen, og relaterte oppføringer som er nødvendige for å fullføre en oppgave. Vi anbefaler at du begrenser dataene til de viktigste oppgavene som må utføres i den første kategorien, og flytter sekundære oppgaver til flere kategorier. bygging av skjemaer basert på bestemte forretningsbehov og roller bør også vurderes når du utformer programmet.
Hvis noen data sjelden brukes, bør du vurdere å bygge et annet skjema som det er tilgang til når en bruker trenger å referere til disse dataene eller informasjonen.
Viktig!
Bunntekster i skjemaer avskrives med 2021 Lanseringsbølge 2 (august 2021-forhåndsversjon / oktober 2021 tilgjengelig). Fjern eventuelle kontroller du har lagt til, fra bunnteksten.
Eksempelscenario for produktiv skjemautforming
Følgende scenario viser den beste bruken av et modelldrevet hovedskjema over data som bruker de tilgjengelige kontrollene.
Tenk deg et scenario der en selger må vedlikeholde data for en forretningsforbindelse som også har følgende skjemakomponenter:
- En hovedkontakt (oppslag).
- Flere kontakter (delrutenett).
- Et referansepanel der en bruker kan velge å vise lister over relaterte oppføringer med tilgang til skrivebeskyttede visninger (hurtigvisning) i referansepanelet. Referansepanelet inneholder en tidslinjekontroll som brukes til raskt å få tilgang til og opprette aktiviteter for den oppføringen.
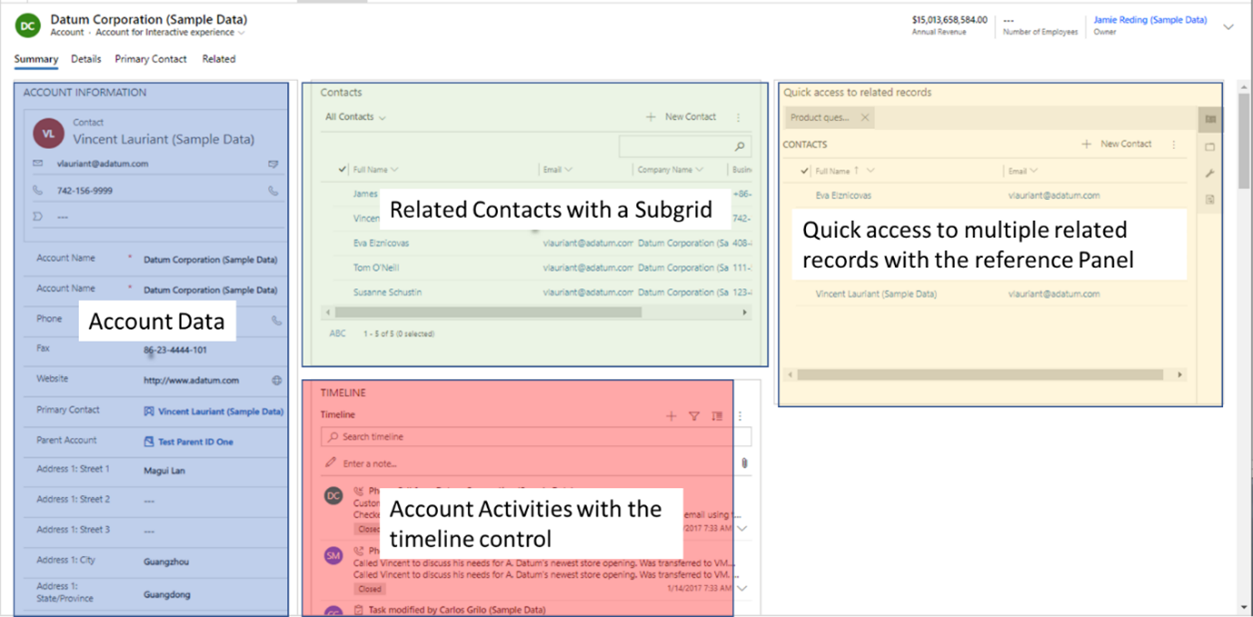
Dette skjemaet er i regelmessig bruk, så det er verdt å bruke tid på oppsettet for å sikre at det er enkelt og effektivt å betjene.

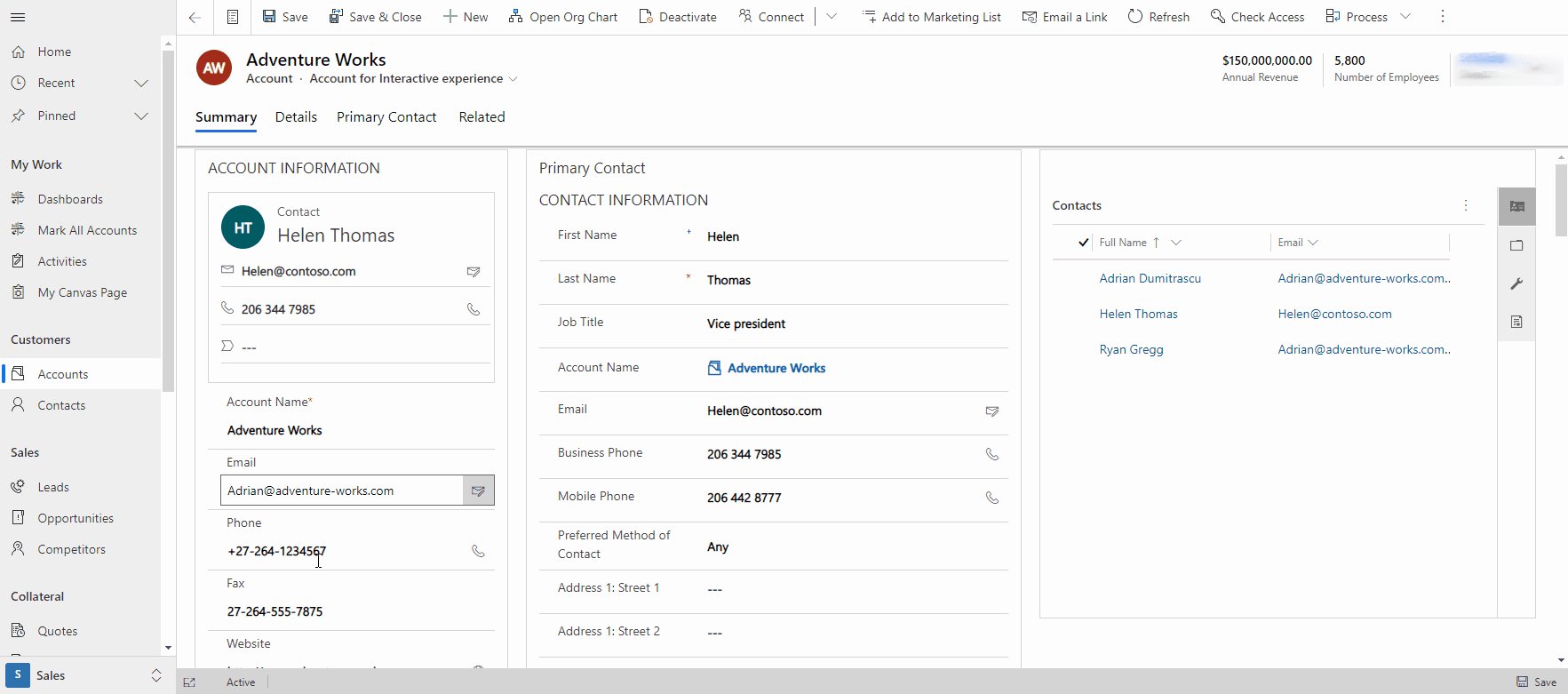
Kontodata
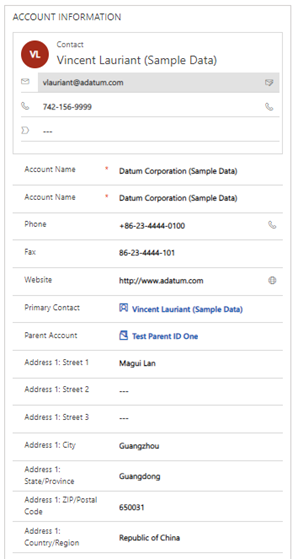
Den første delen i skjemaet inneholder feltene som brukes til å behandle dataene og informasjonen for den oppføringen. Her kan en bruker raskt se gjennom og redigere informasjonen de bruker i løpet av arbeidsdagen. Viktige punkter:
- Obligatoriske felter og felter som brukes mest, vises øverst i denne delen.
- En hurtigvisningsskjema over hovedkontakten legges til øverst, slik at brukere raskt kan vise og bruke informasjonen til å kontakte personen som er viktig for de daglige oppgavene.

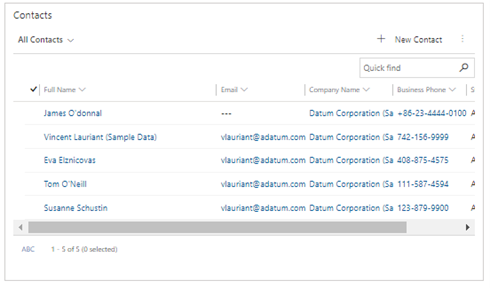
Relaterte kontakter med et delrutenett
Til høyre for delen om kontoinformasjon er delrutenettet for kontakttabellen. Den viser alle kontaktoppføringene som er relatert til hovedoppføringen. Dette gir brukeren rask samhandling med kontaktoppføringen som er relatert til kontoen.

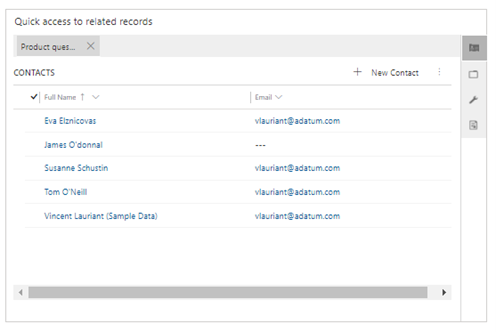
Hurtig tilgang til flere relaterte oppføringer med referansepanel
Etter delrutenettet for kontekter finner vi referansepanelet. Denne kontrollen kan gi enda mer tilgang til relaterte oppføringer som går utover bare kontaktene. Et delrutenett bidrar til å øke datainnsamling og effektivitet når du arbeider på tvers av alle relaterte oppføringer i hovedskjemaet. I dette eksemplet inneholder referansepanelet kontaktpersoner, salgsmuligheter, kundeemner og produkter. Én begrensning for referansepanelet er at det bare inneholder skrivebeskyttede visninger av oppføringer. Det støtter ikke et hovedskjema for en relatert oppføring, for eksempel en hovedskjemadialogboks eller en skjemakomponent. Referansepaneler brukes best når du raskt vil vise informasjon om en relatert oppføring.

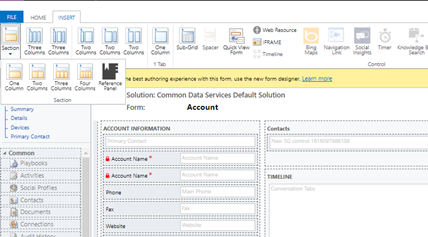
For øyeblikket legger du til en referansepanelkontroll ved hjelp av den klassiske skjemautformingen. I kategorien Sett inn utvider du Inndelinger, og deretter velger du Referansepanel.

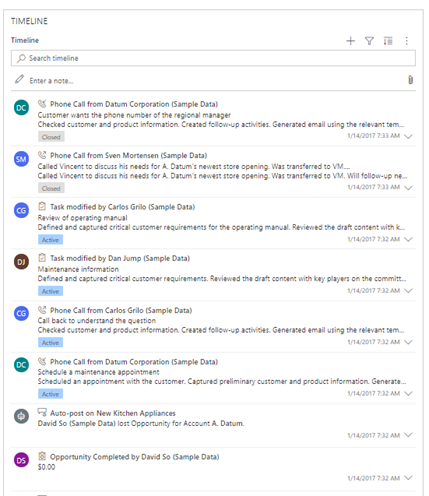
Forretningsforbindelsesaktiviteter med tidslinjekontrollen
Nedenfor delrutenettet for kontakter finner du tidslinjeveggen for aktiviteter. Tidslinjekontrollen gjør det mulig for en bruker å raskt vise nylig informasjon om aktiviteter som har en aktivitetsoppføring tilknyttet forretningsforbindelsen. Tilgjengelige aktiviteter som finnes på en tidslinje, er e-poster, telefonsamtaler, notater, avtaler og oppgaver. Brukere kan også sende nye e-postmeldinger, logge nye telefonsamtaler og legge til notater raskt og enkelt fra kontrollen. Mer informasjon: Konfigurere tidslinjekontrollen

Gode fremgangsmåter ved arbeid med data i et hovedskjema
Hvis det legges til flere krav i data i skjemaet som ikke er konfigurert i tabellen, er det viktig å sørge for at dataene som kreves, alltid er synlige og redigerbare, for eksempel et obligatorisk felt for en bruker som er basert på en forretningsregel. Hvis et felt er obligatorisk og skrivebeskyttet, blokkeres brukere fra å fullføre oppgaver og kan skape frustrasjon og misnøye. Selv om skjulte og skrivebeskyttede komponenter støttes av Power Apps-plattformen, er det viktig å vite at hvis en bruker lagrer data i et skjema som inneholder et obligatorisk felt som ikke kan redigeres, behandles lagringen. Dette sikrer at en bruker aldri blir blokkert fra å fullføre en oppgave basert på et dårlig utformingsmønster.
Skjulte felt kan brukes som skrivebeskyttede felt, og det er praktisk når du bygger datatettige skjemaer. Den samme forsiktighetsregelen gjelder imidlertid som når du arbeider med obligatoriske felter: Det kan hende at et obligatorisk felt ikke blir skjult hvis det kan ha nullverdi når du redigerer en oppføring. Forretningsregler eller hendelser kan brukes til å skjule eller vise felter i et skjema. Skjemaet fungerer imidlertid på samme måte som et skrivebeskyttet felt når det lagres. Modelldrevne skjemaer tillater alltid lagring hvis et felt er obligatorisk, men skjult i skjemaet.
Hvis data alltid må være tilgjengelige, er det viktig å legge til dataene i hodet uavhengig av hvilken kategori en bruker er i. Det er viktig å vite at overskriftene med høy tetthet i Enhetlig grensesnitt bare vises med opptil fire skrivebeskyttede felt. Du kan imidlertid bruke overskriftene med mye utnyttelse på undermenyer for å legge til flere felt som også gjør det mulig for brukere å redigere felt. Dette effektiviserer opplevelsen med å få rask tilgang til og redigere informasjon som du alltid vil gjøre tilgjengelig, uten flere klikk eller ekstra navigasjon.
Bygge skjemaer for flere enheter
Den forrige delen ga gode eksempler på hvordan du arbeider med data som er direkte relatert til en oppføring. Det som imidlertid kan øke effektiviteten, er å arbeide med relaterte data direkte fra hovedskjemaet, uten å navigere bort. Dette holder brukeren i kontekst og reduserer friksjon og forbedrer tilfredsstillelsen ved å strømlinjeforme opplevelsene ved hjelp av en hovedskjemadialog eller skjemakomponentkontroll.
Avsnittene nedenfor går gjennom flere scenarier som viser hvordan du bygger svært gode skjemaer med flere enheter. Målet er å strømlinjeforme brukeropplevelser som reduserer klikk og unødvendig navigasjon, og øke hastigheten på daglige oppgaver som ofte krever at en bruker samhandler med relaterte oppføringer i et hovedskjema. Skjemakomponenter som brukes til effektivitet beskrevet her, omfatter følgende:
- Dialogboks for hovedskjema.
- Komponentkontroll for hovedskjema.
- Hurtigopprettingsskjema.
- Hurtigvisningsskjema.
Bruk en hovedskjemadialogboks
Bruk av en hovedskjemadialogboks er slagkraftig når du trenger tilgang til brukere, og – som er enda viktigere – samhandler med all informasjonen i en relatert oppføring. Dette inkluderer når brukere må arbeide med forretningsprosessflyt, gå til alle kategoriene eller få tilgang til alle de relaterte oppføringene i skjemaet. Dette er viktig når det finnes forretningsprosesser som stiller krav til en relatert oppføring som må følges for å sikre dataintegritet. Brukere må ha tilgang til tidslinjeaktiviteter eller relaterte oppføringer for den underordnede oppføringen uten ekstra navigasjon. Vær oppmerksom på at en hovedskjemadialogboks kan konfigureres direkte fra oppslagskontrollen og kan brukes på kommandolinjen eller med JavaScript ved hjelp av klient-API-en navigateTo. Dialogen kan plasseres til venstre, midt på eller høyre side av siden som et modalt dialogoverlegg. Mer informasjon: Åpne hovedskjema i en dialogboks ved hjelp av klient-API
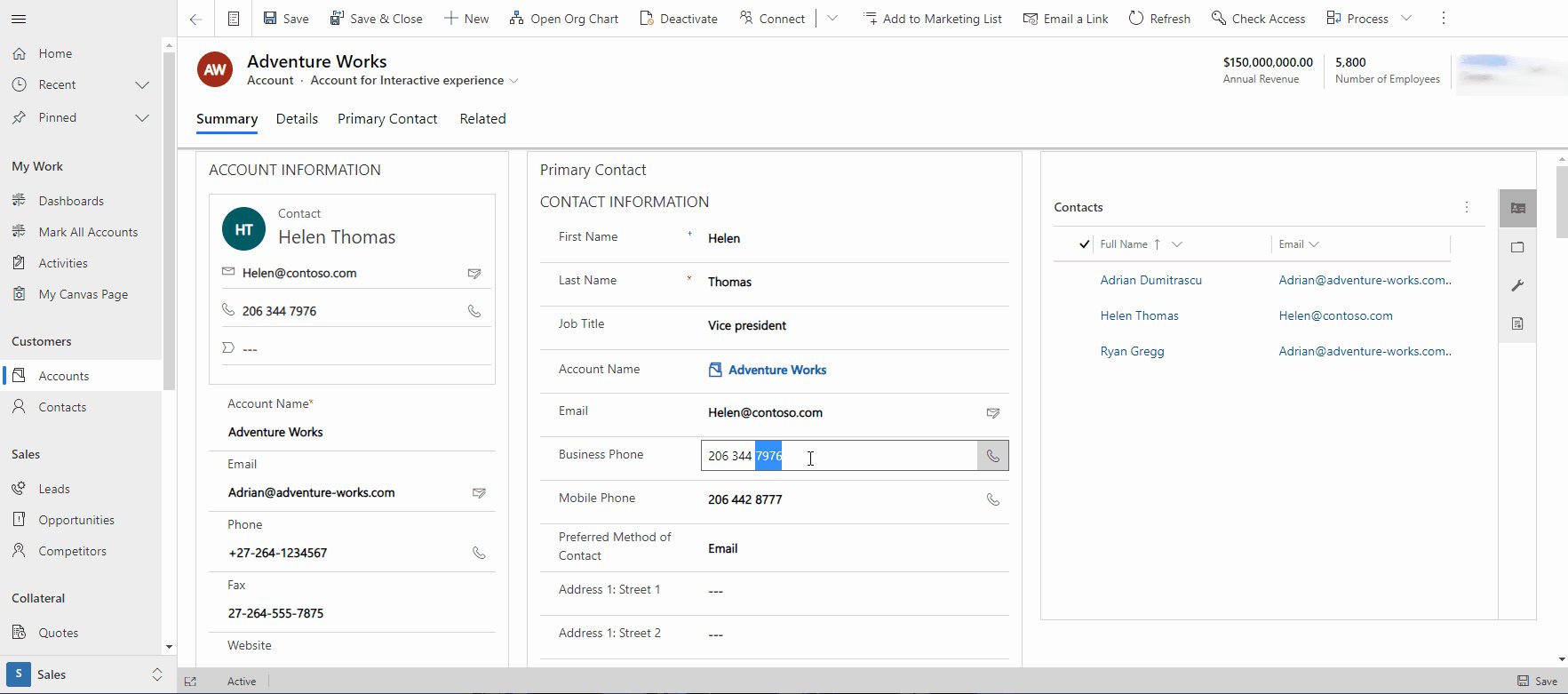
I dette eksemplet må en bruker få tilgang til den primære kontaktoppføringen, oppdatere telefonnummeret, legge til et notat på tidslinjen for aktiviteter og opprette en ny avtale fra kontaktskjemaet. For å strømlinjeforme denne opplevelsen ved å redusere klikk og unødvendig navigasjon er oppslagskontrollen konfigurert til å åpne hovedskjemaet for kontakten som en dialog. Dette eksemplet viser hvordan hovedskjemadialogboksen kan bruke hurtigopprettingsskjemaer fra den relaterte oppføringen, inkludere duplikatoppføringer og la brukeren samhandle fullstendig med data om den relaterte oppføringen.

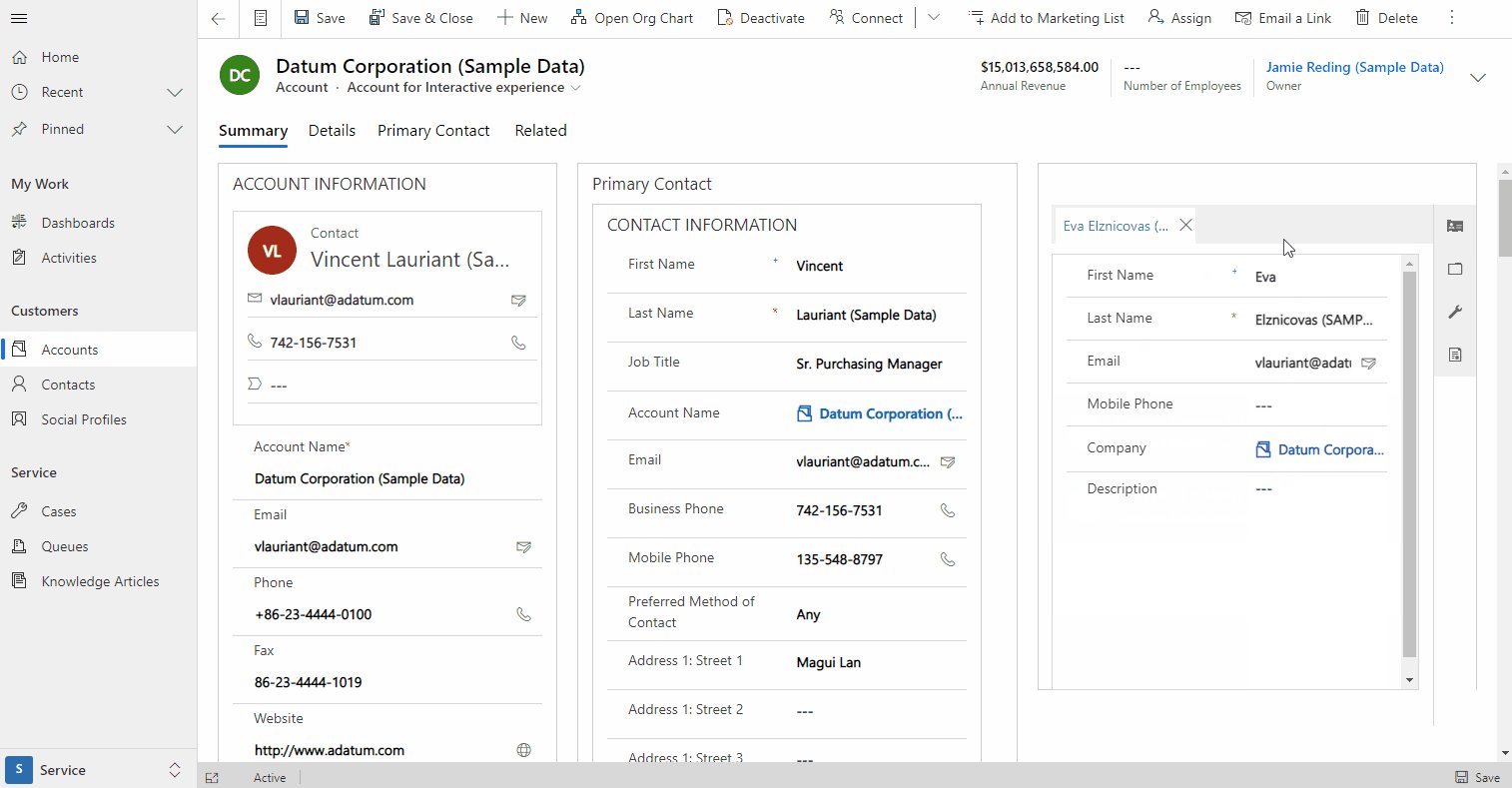
Bruke skjemakomponentkontrollen
Ofte trenger du bare å redigere informasjon om en relatert oppføring som ikke krever at brukeren samhandler med hele skjemaet og ikke krever en ekstra forretningsprosessflyt, men du vil ikke gi brukere muligheten til å navigere til det relaterte skjemaet. Du kan oppnå dette scenariet og strømlinjeforme administrasjon av data innebygd i hovedskjemaet ved å bruke en skjemakomponentkontroll. Skjemakomponentkontrollen gir brukeren tilgang til den relaterte oppføringen, inkludert alle delene, kontrollene og feltene i det relaterte oppføringsskjemaet. Skjemakomponenter kan også brukes til bestemte handlinger med skjemaer som bare er utformet for den oppgaven. Et eksempel på dette er Microsoft Dynamics Field Service Mobile-opplevelsen. Skjemakomponenter brukes til å administrere arbeidsordrer og oppgaver relatert til disse arbeidsordrene i en strømlinjeformet og mer effektiv prosess.
Vær oppmerksom på at en skjemakomponentkontroll bruker alle skjemaer du har opprettet for den oppføringen, og den vil innfri enhver hendelse, inkludert innlasting av et skjema, lagring av data eller endringsinformasjon. Det vil også hedre eventuelle forretningsregler og handlinger i skjemaet, inkludert åpning av en hovedskjemadialogboks fra et oppslag (hvis du har konfigurert skjemaet til å fungere på den måten). Den omfatter også eventuelle duplikatregistrering regler og overordnede/underordnede Relasjoner når du arbeider med data i den relaterte oppføringsskjemakomponenten. Skjemakontrollkomponenten fremmer endringer som ikke er lagrede, i hovedskjemaet, og varsler brukere når et felt er nødvendig, og hvis det oppstår dataregistreringsfeil på den relaterte skjemakomponenten. Mer informasjon: Redigere relaterte tabelloppføringer direkte fra hovedskjemaet for en annen tabell
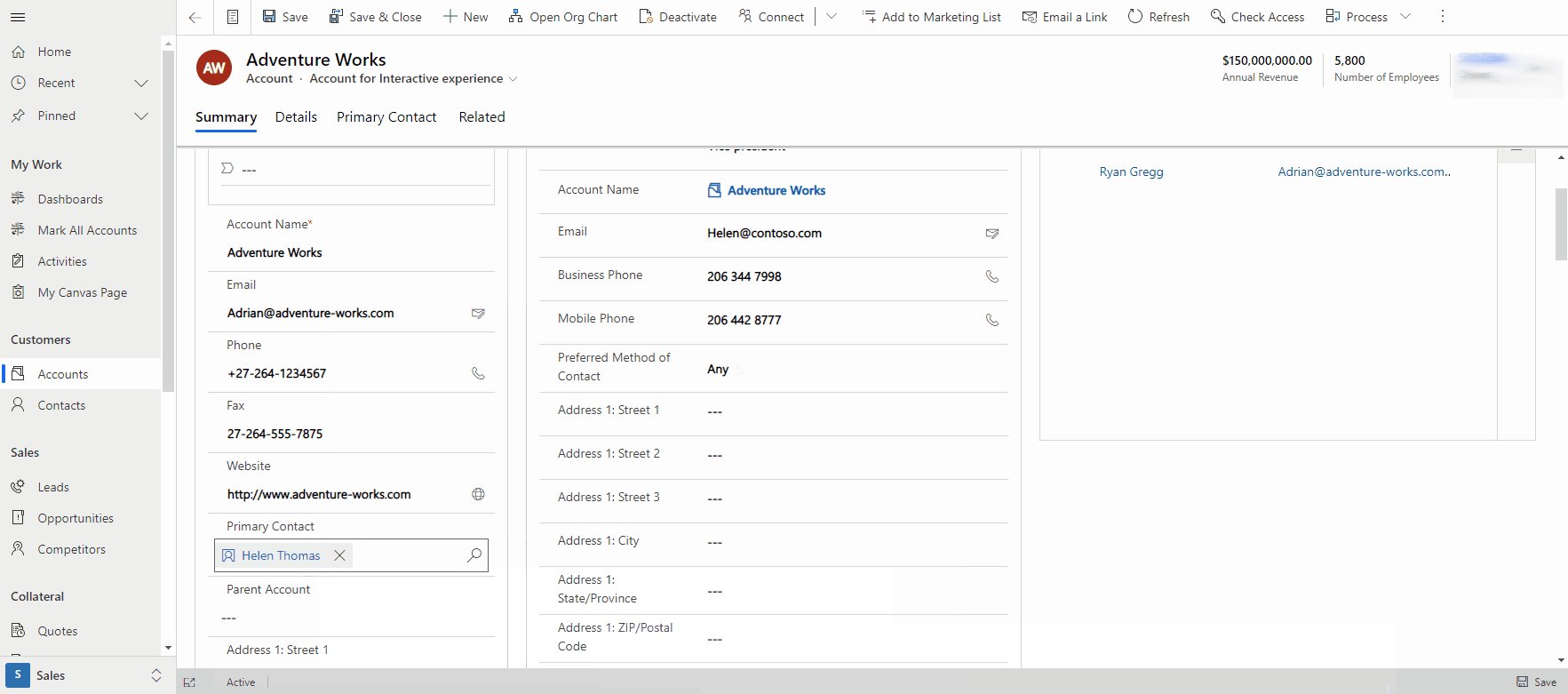
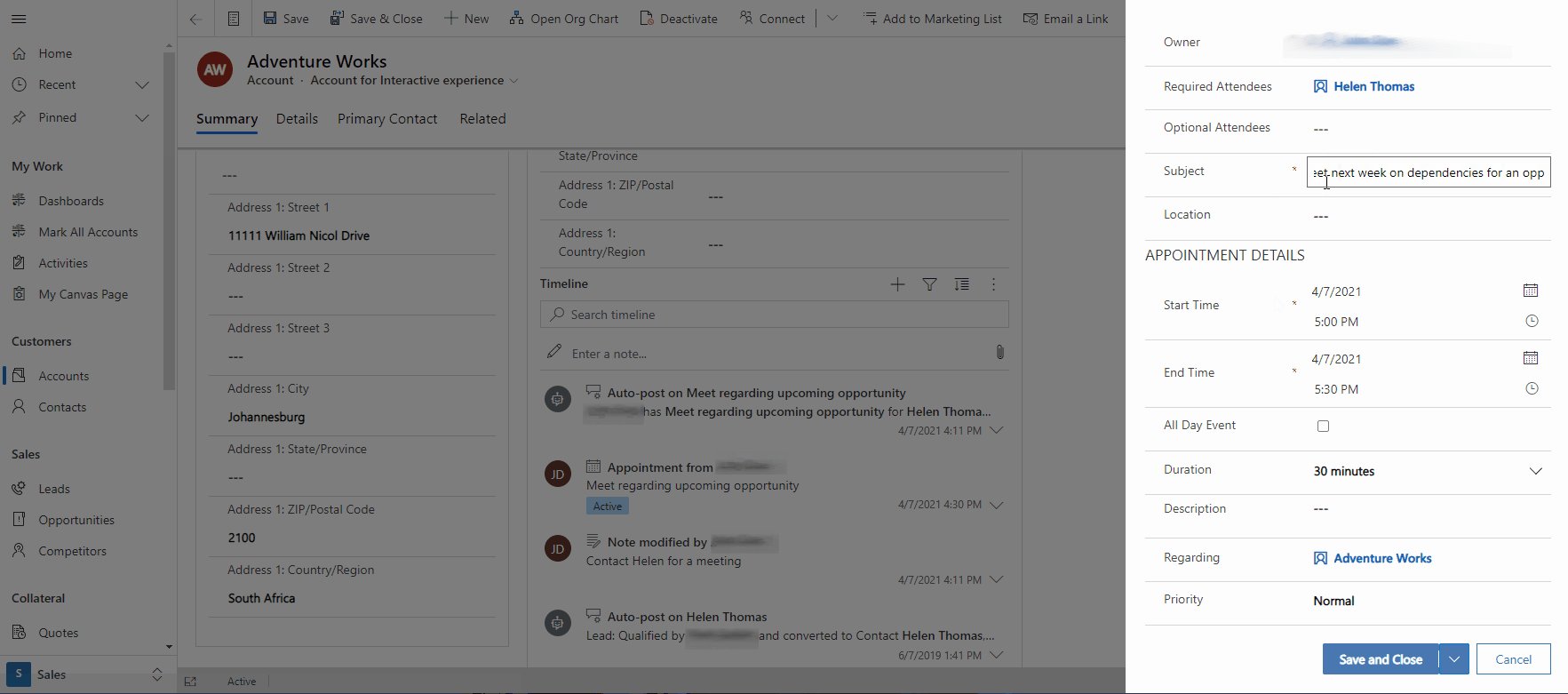
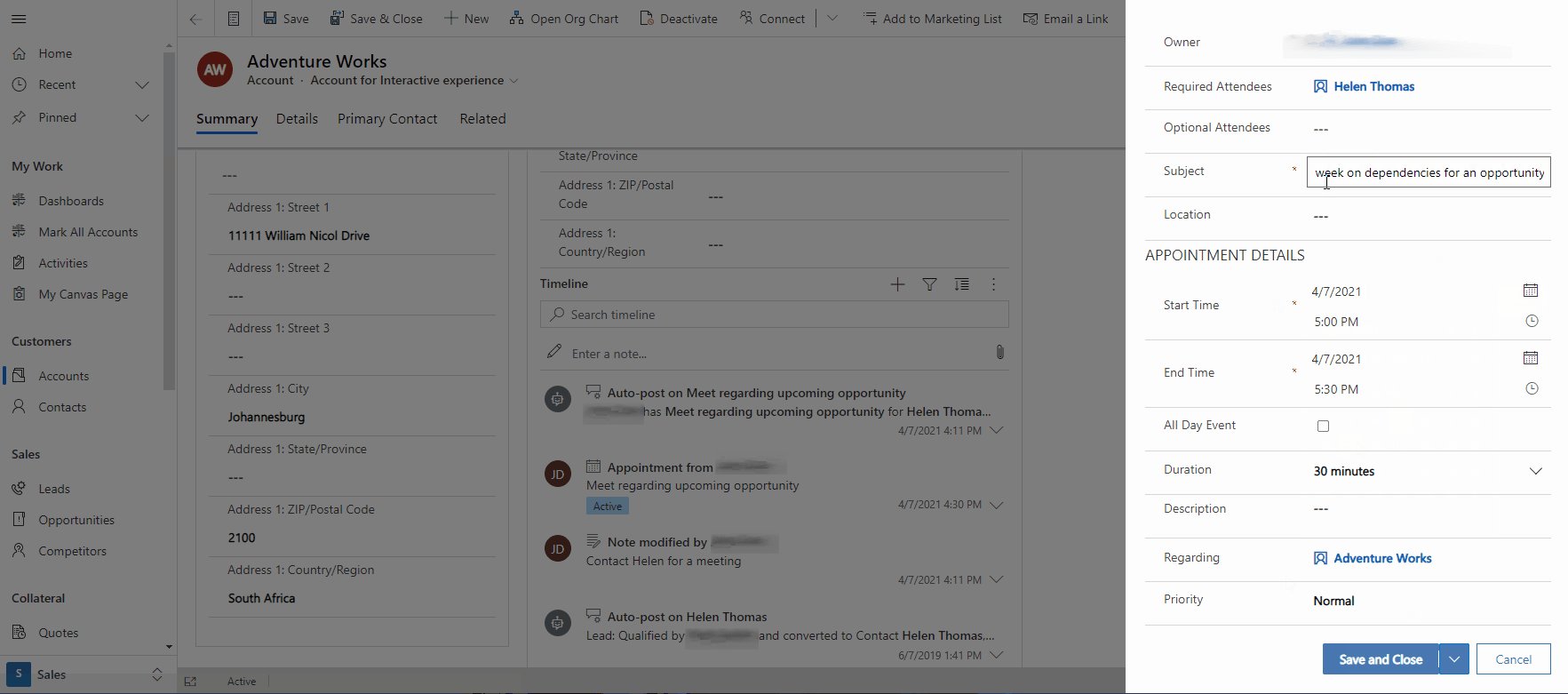
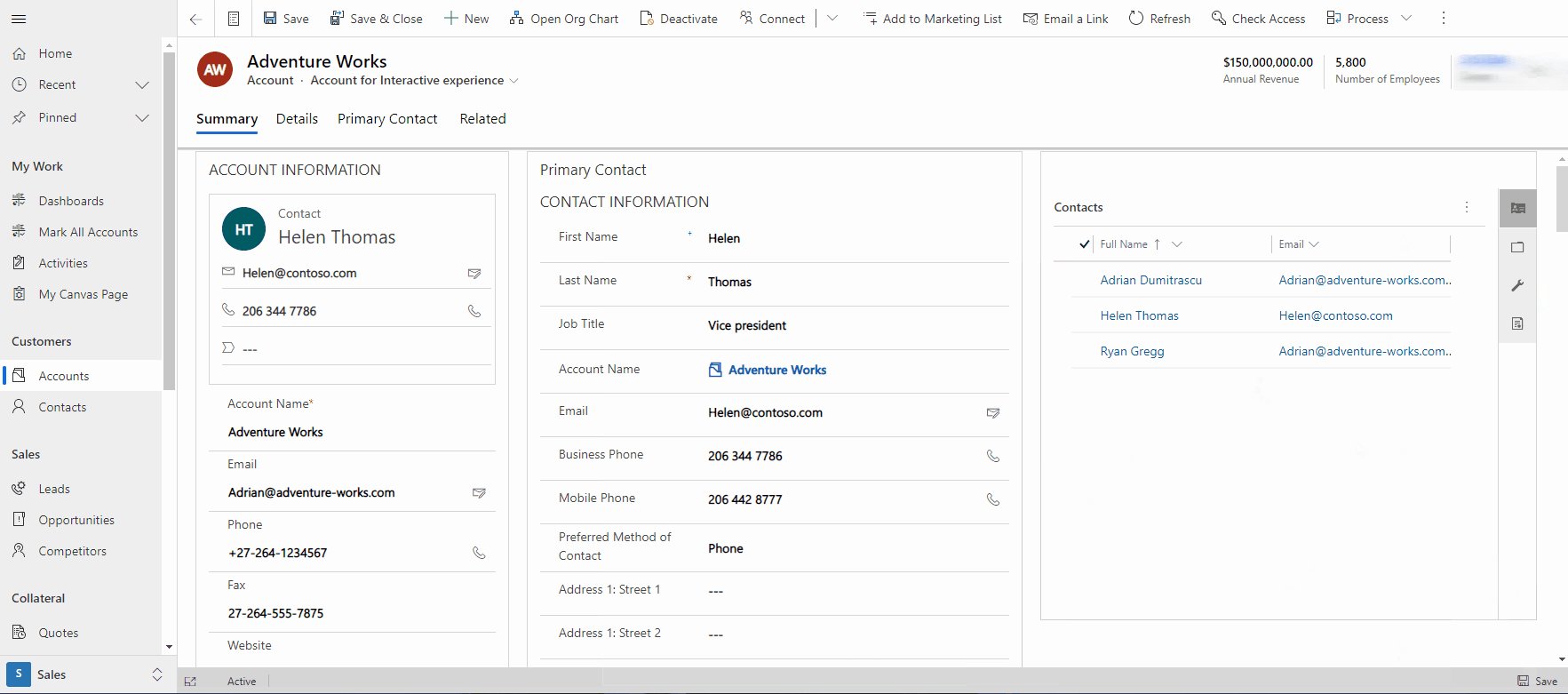
I dette eksemplet redigerer en bruker den primære kontaktpersoninformasjonen direkte i hovedskjemaet for forretningsforbindelsen, og ruller ned i skjemaet for å opprette en ny avtale for hovedkontakten uten å gå ut av forretningsforbindelsesskjemaet.

Bruke hurtigopprettsskjemaer
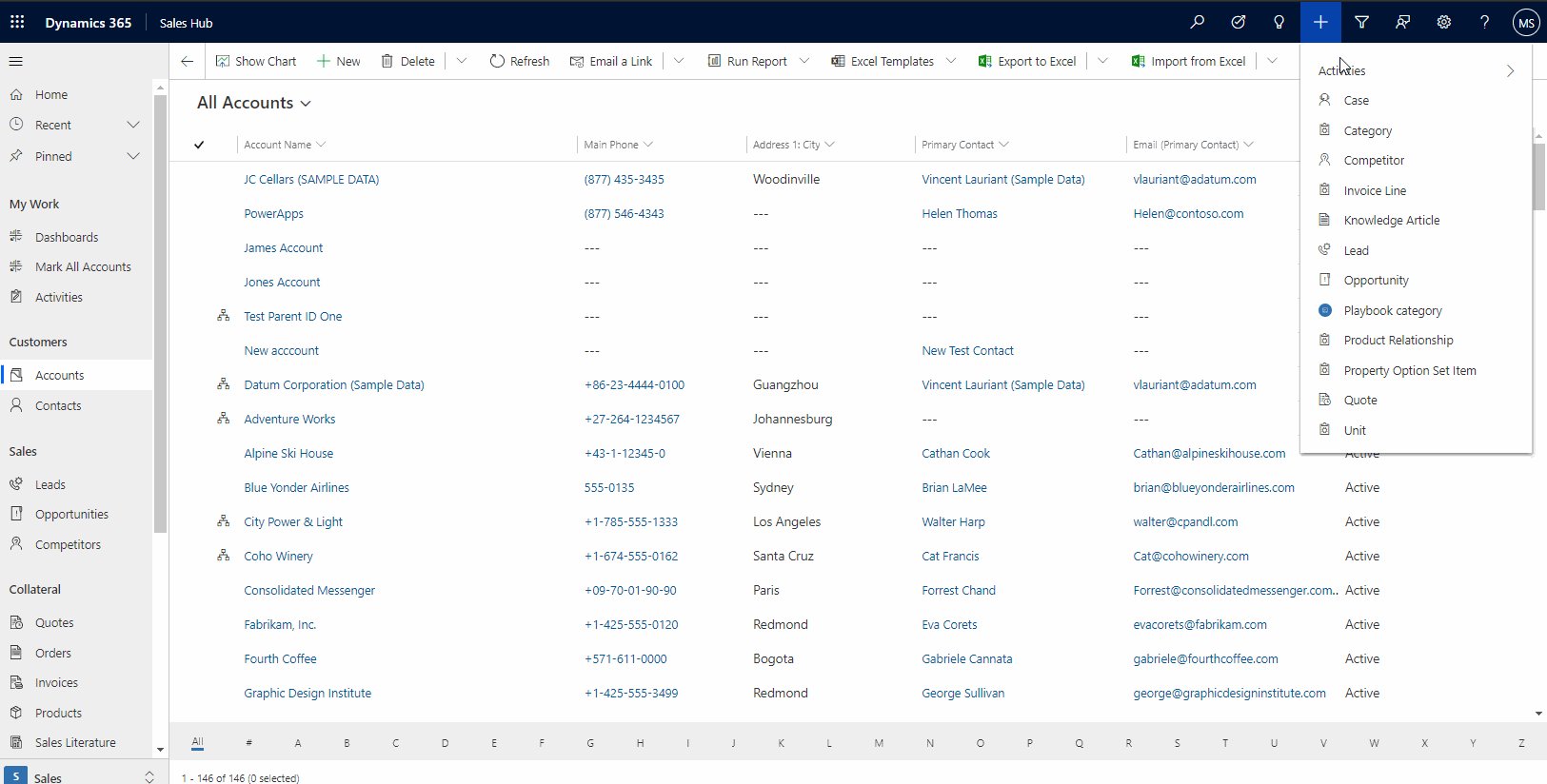
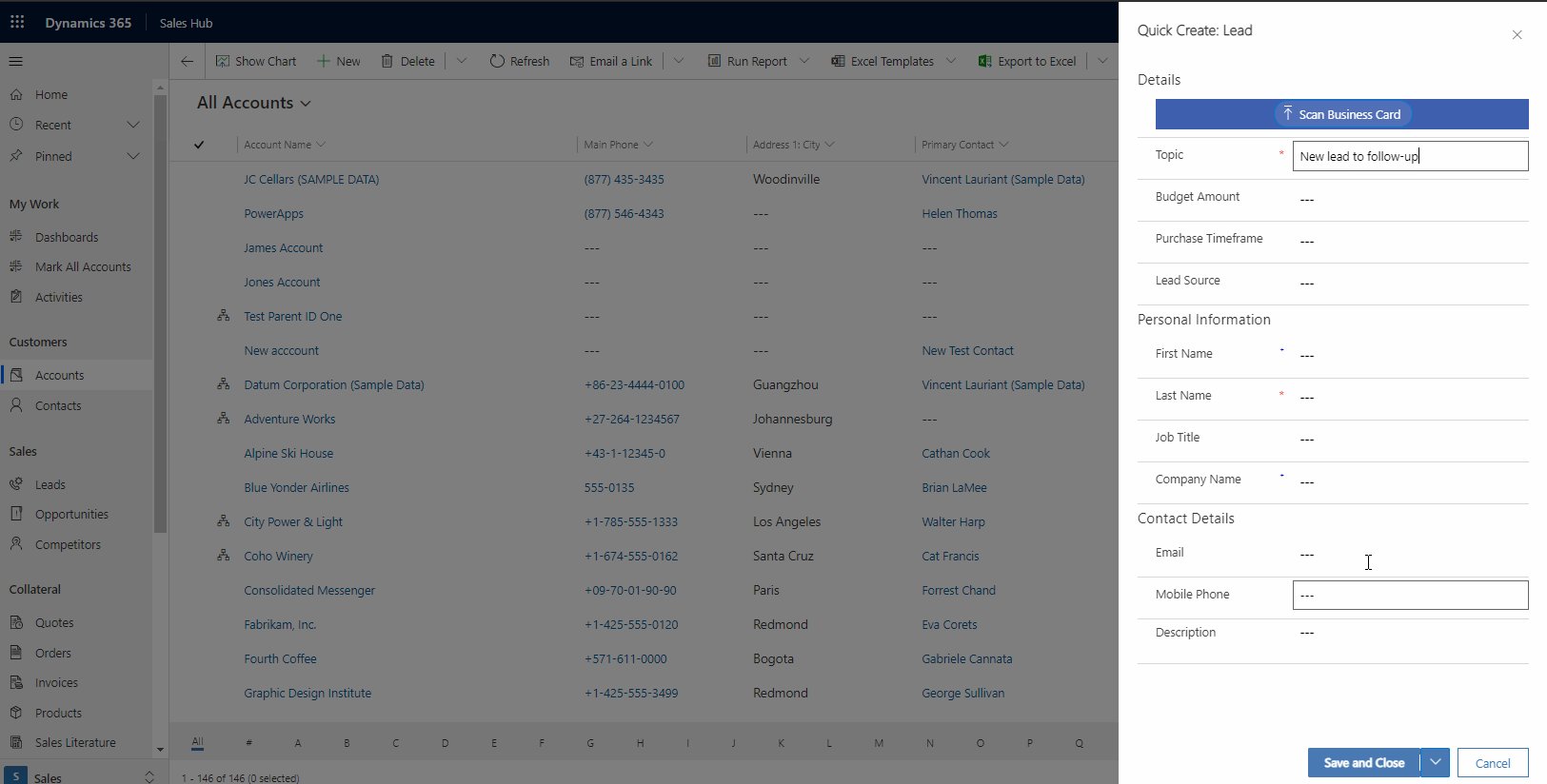
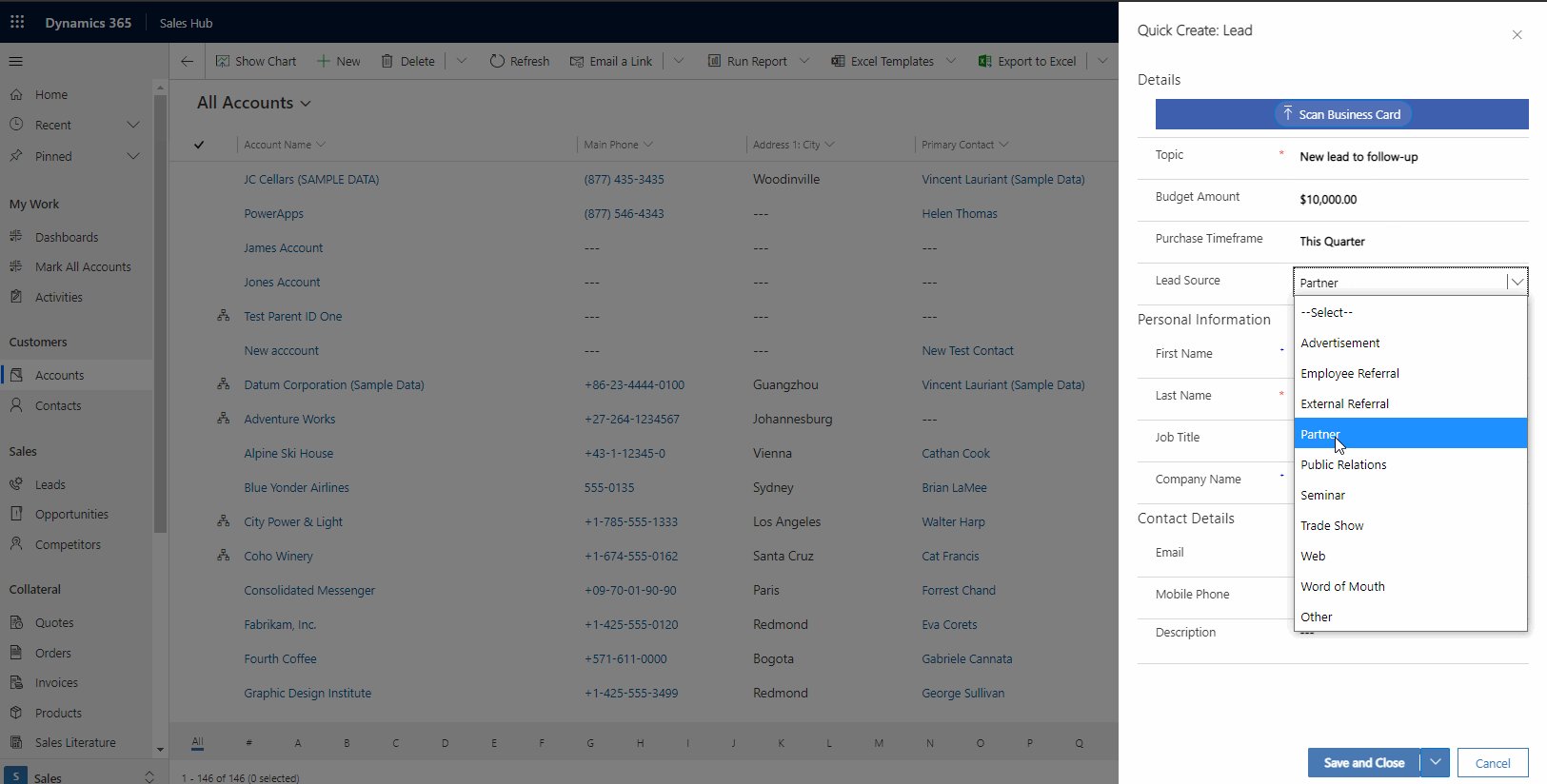
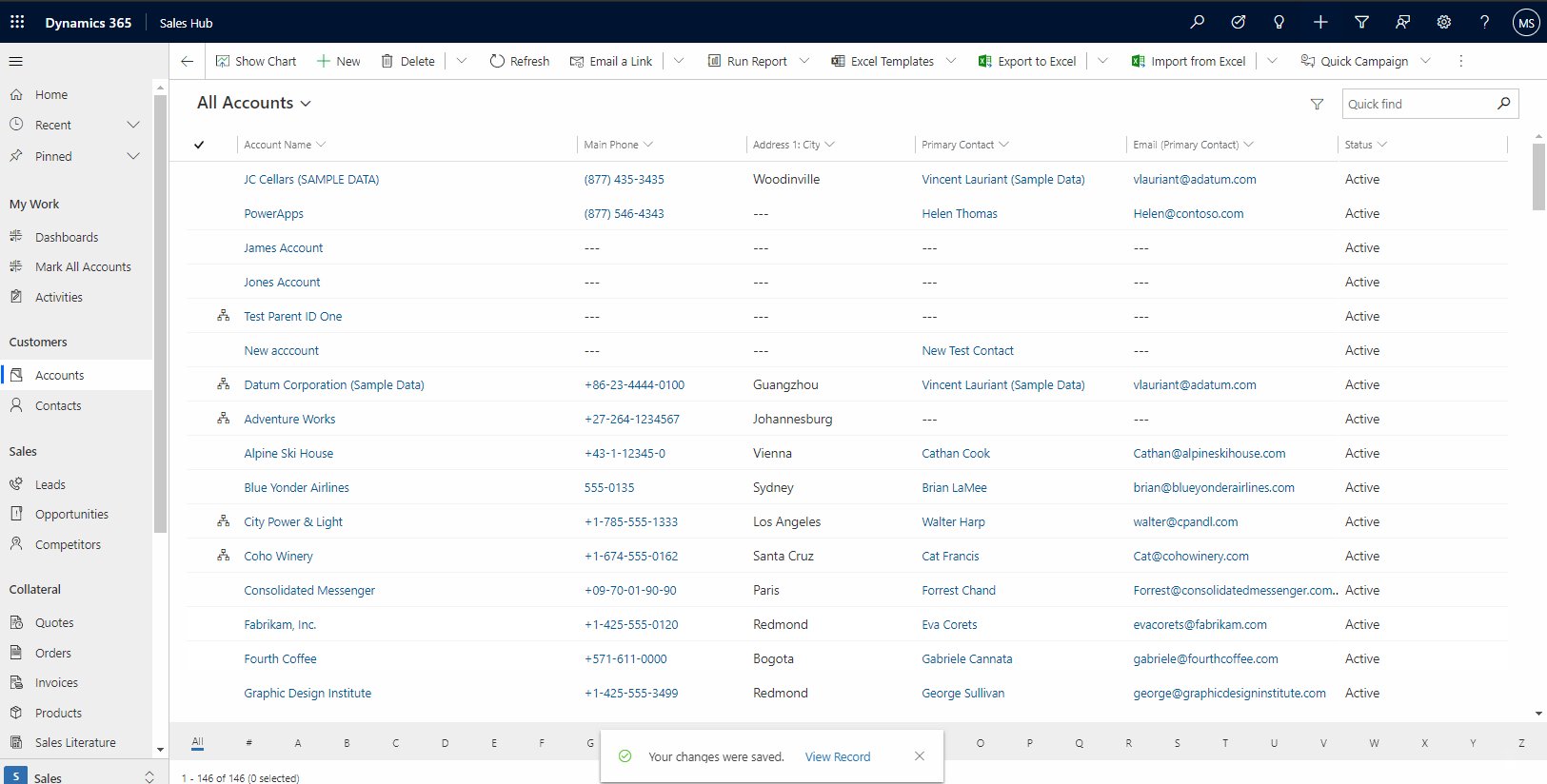
Det kan oppstå tilfeller der du vil opprette en opplevelse der brukere raskt kan opprette oppføringer uten ekstra navigasjon eller klikk. Et hurtigopprettingsskjema er en god løsning for dette. Det kan brukes i flere scenarioer, som inkluderer oppretting av avtaler fra en tidslinjevegg for aktivitet, oppretting av en kontakt fra et oppslag hvis det ikke er nødvendig med en hovedskjemadialogboks, eller hurtigoppretting av en oppføring som en forretningsforbindelse eller kontakt som ikke krever flere relasjoner for dataintegritet fra en visningsside (alternativet + på appmenyen). Mer informasjon: Opprette eller redigere hurtigopprettingsskjemaer for modelldrevne apper for en strømlinjeformet dataregistreringsopplevelse
I følgende eksempel må en bruker raskt opprette et kundeemne ved hjelp av +-menyalternativet i apphodet.

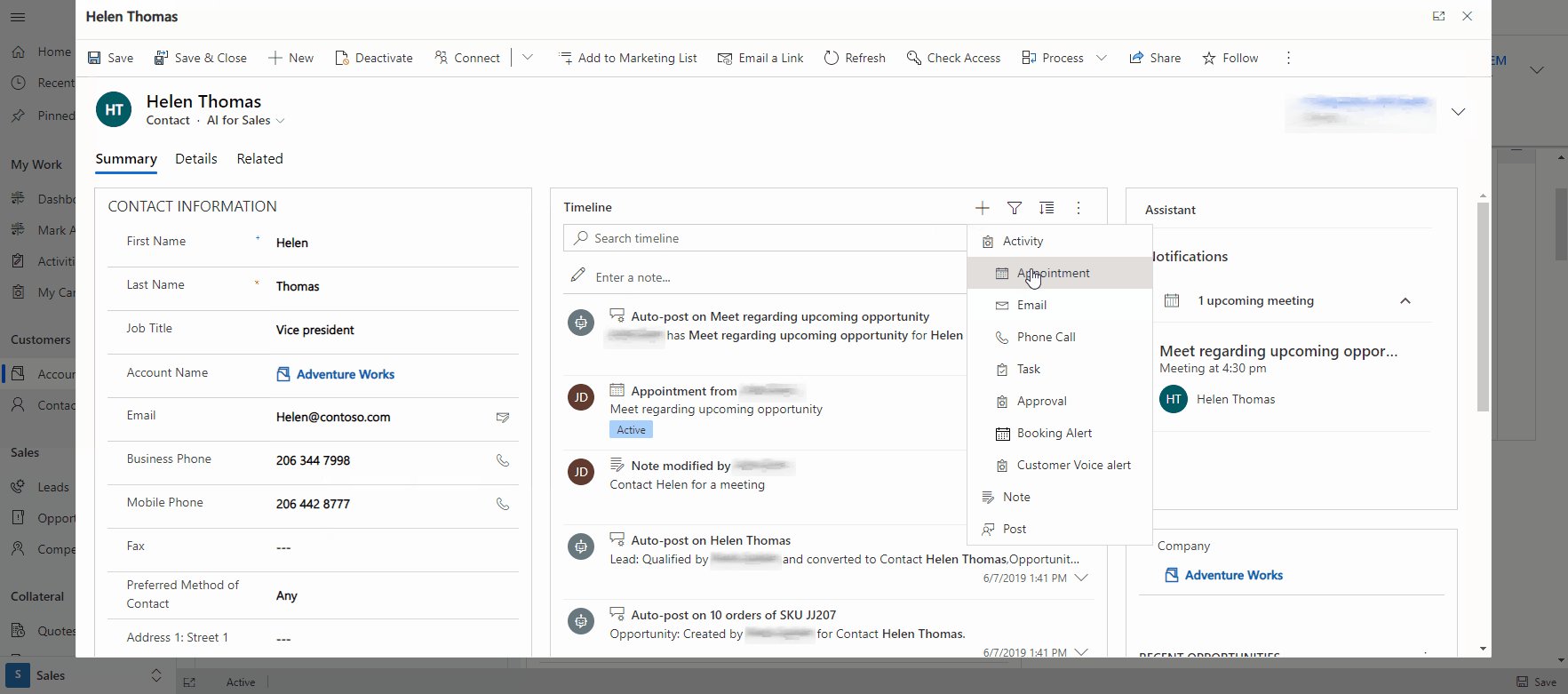
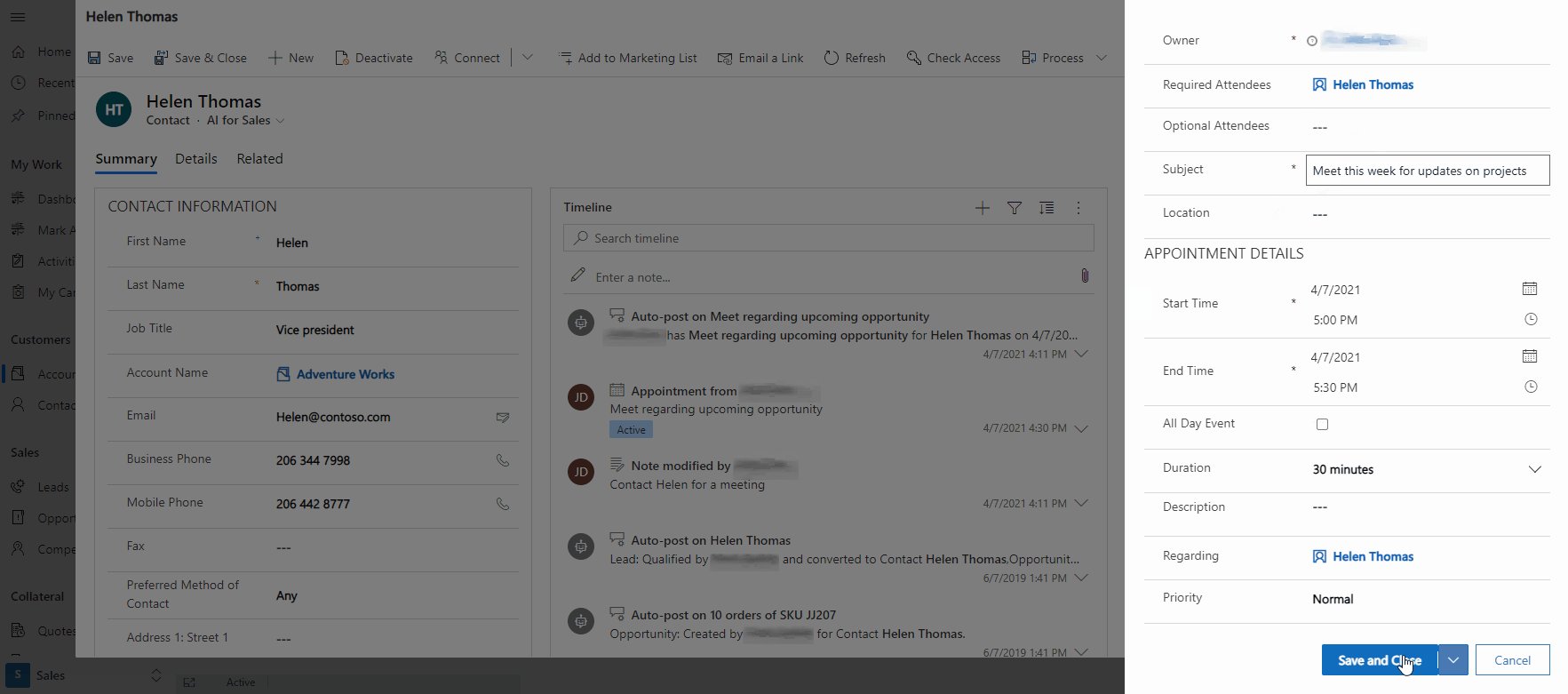
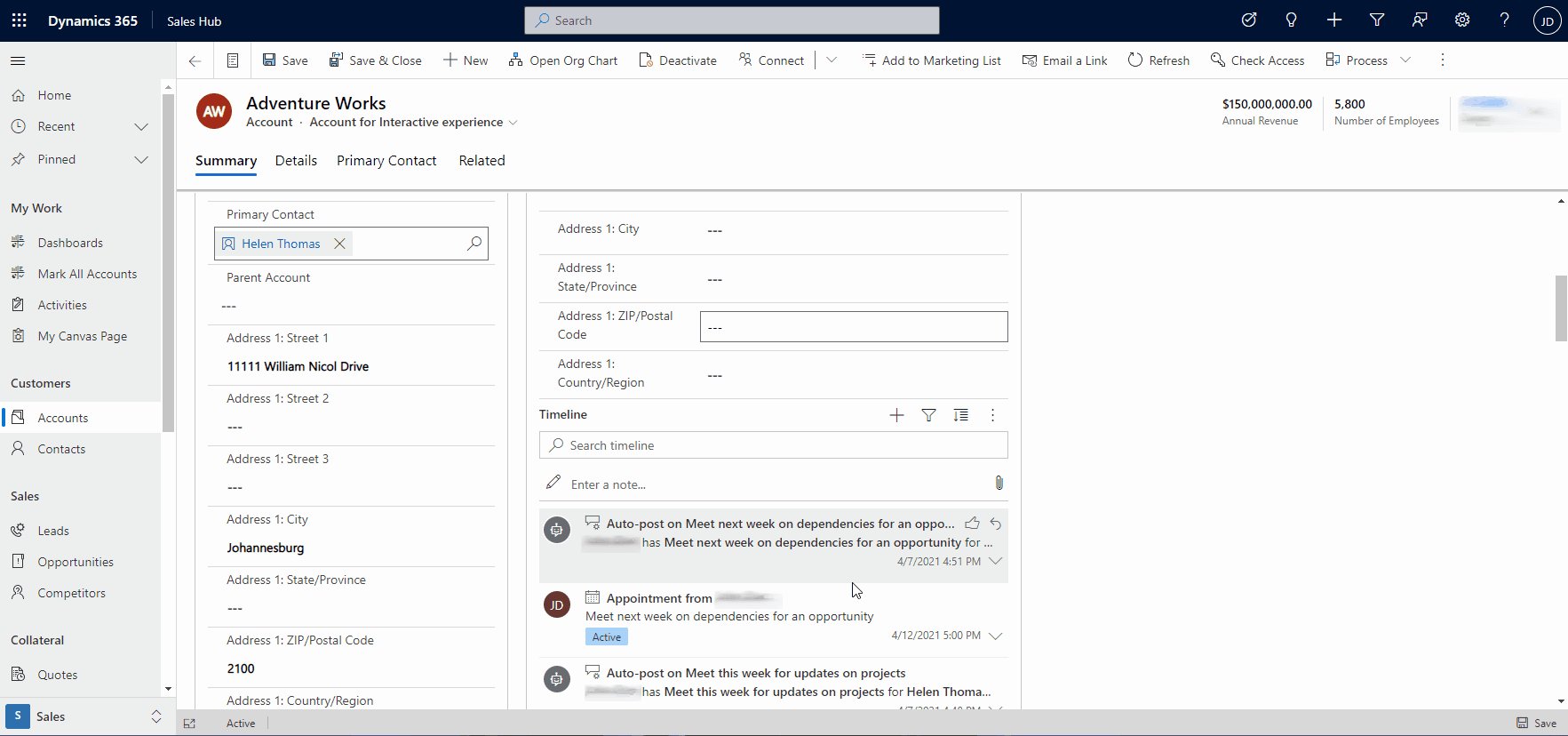
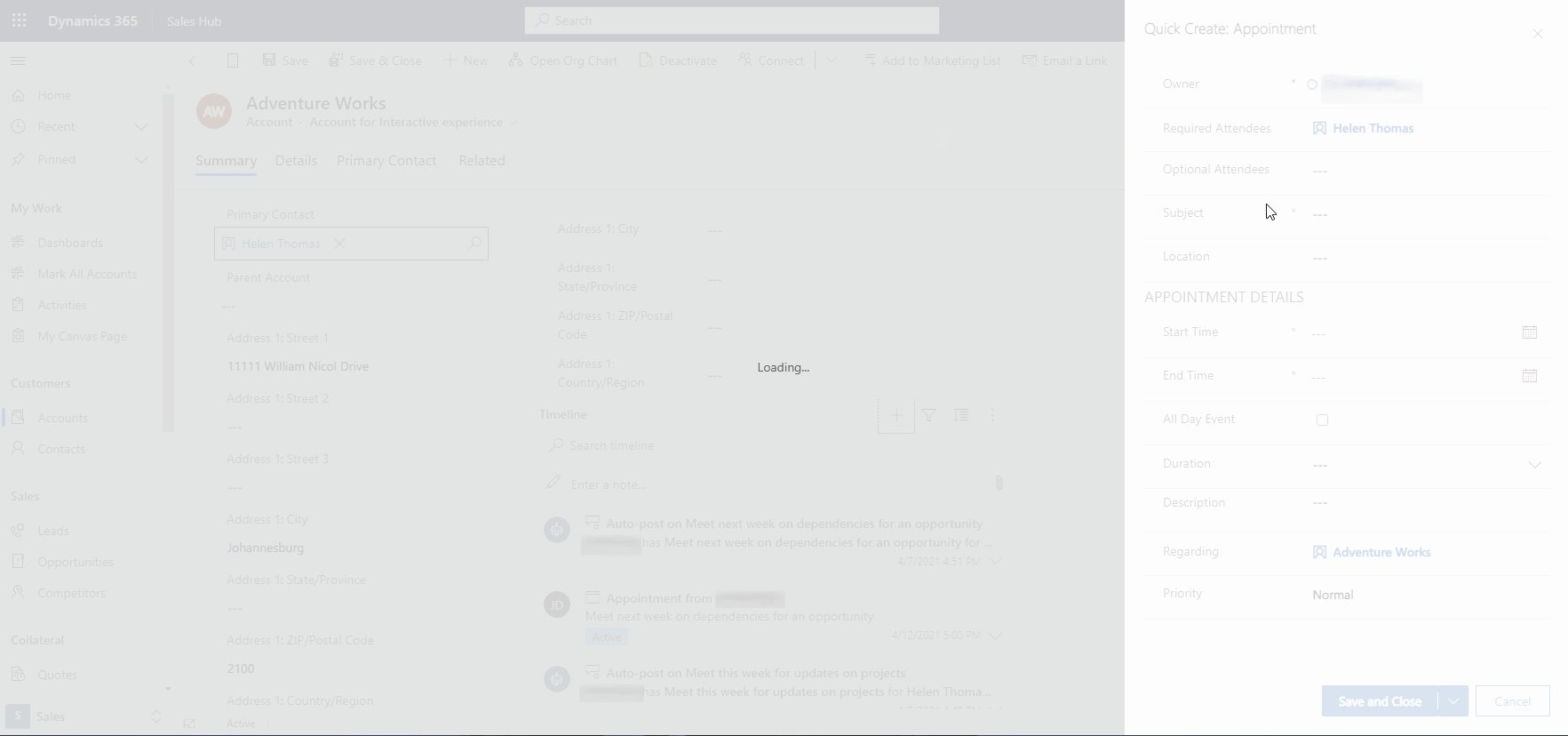
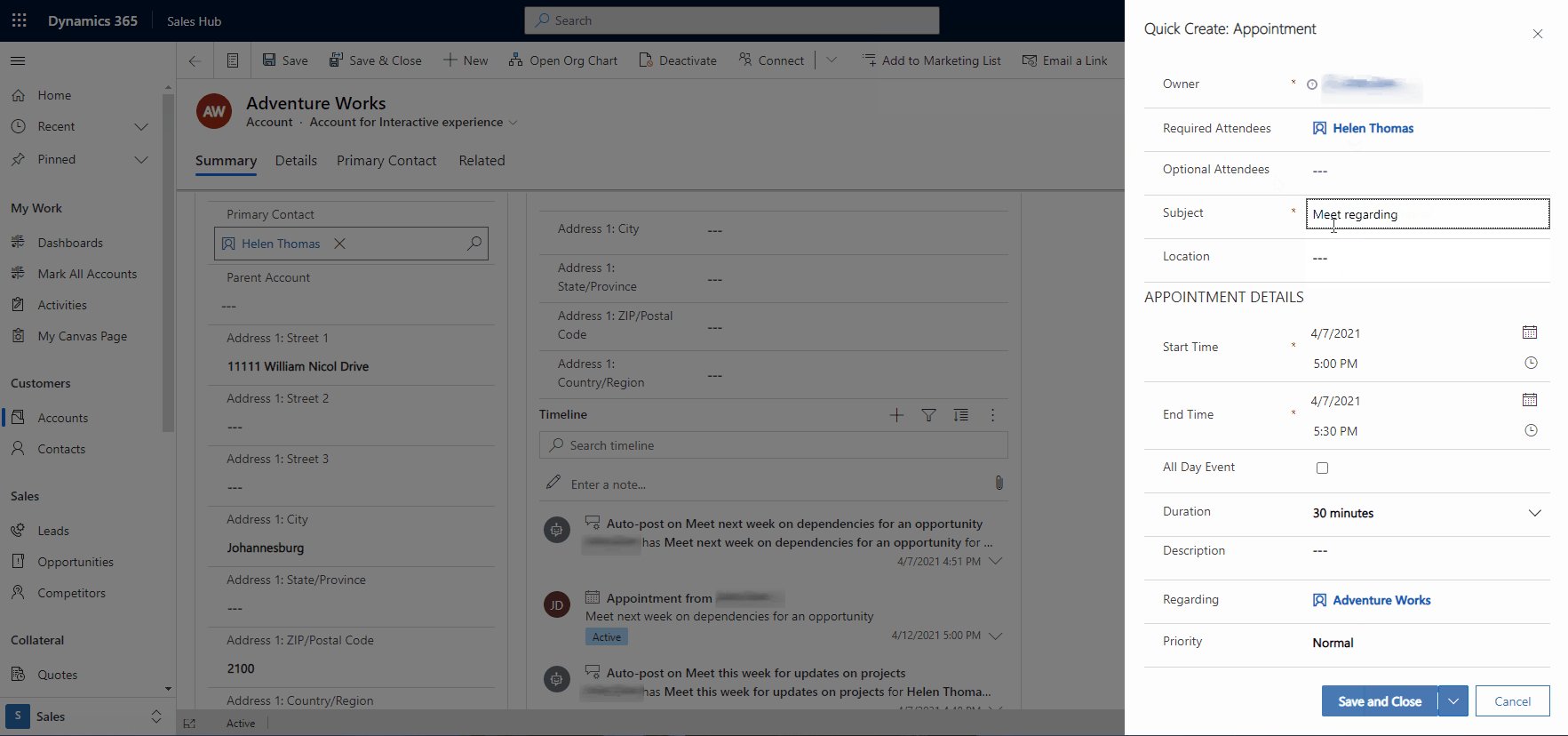
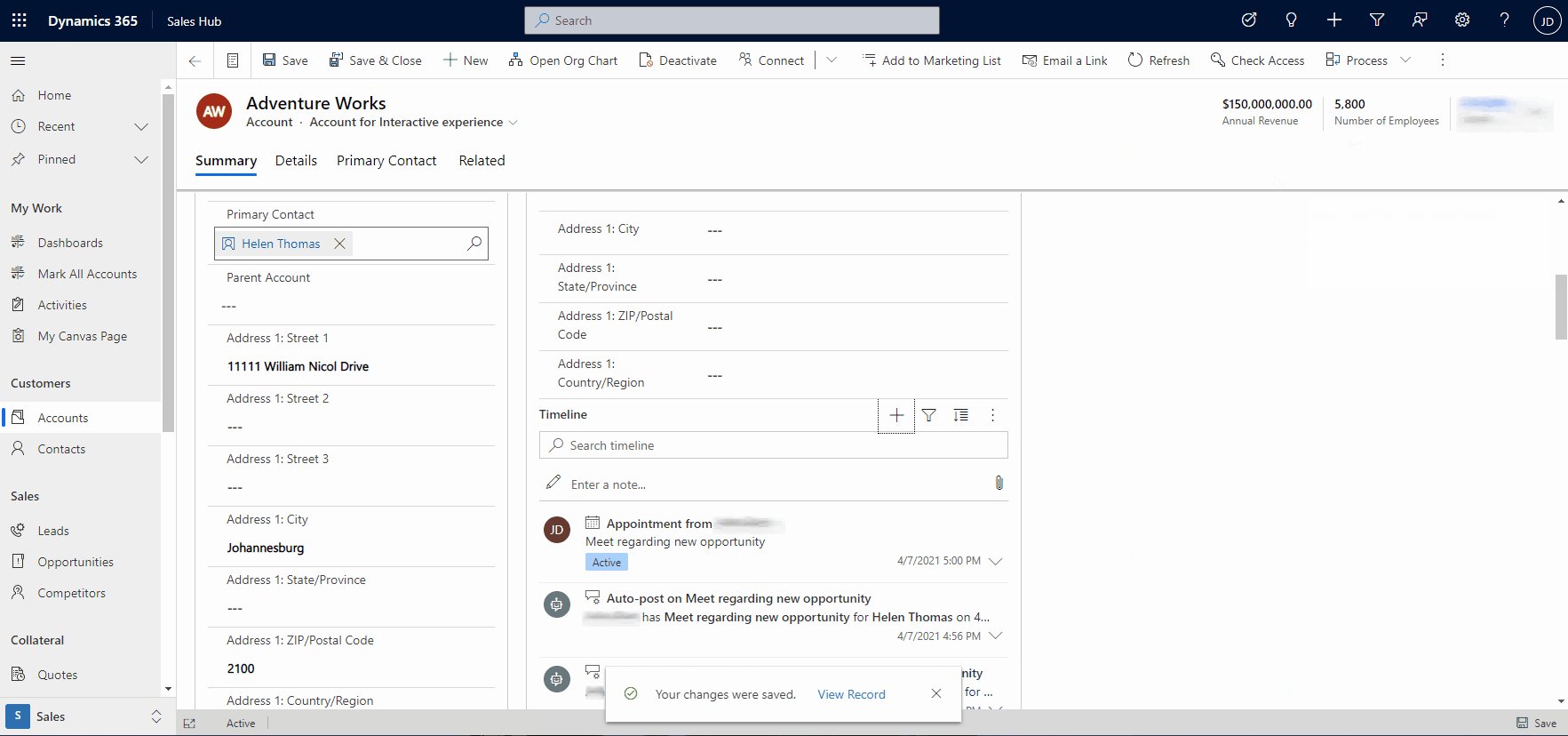
I dette eksemplet brukes hurtigopprettingsskjemaet til å opprette en avtale for en kontakt fra tidslinjeveggen.

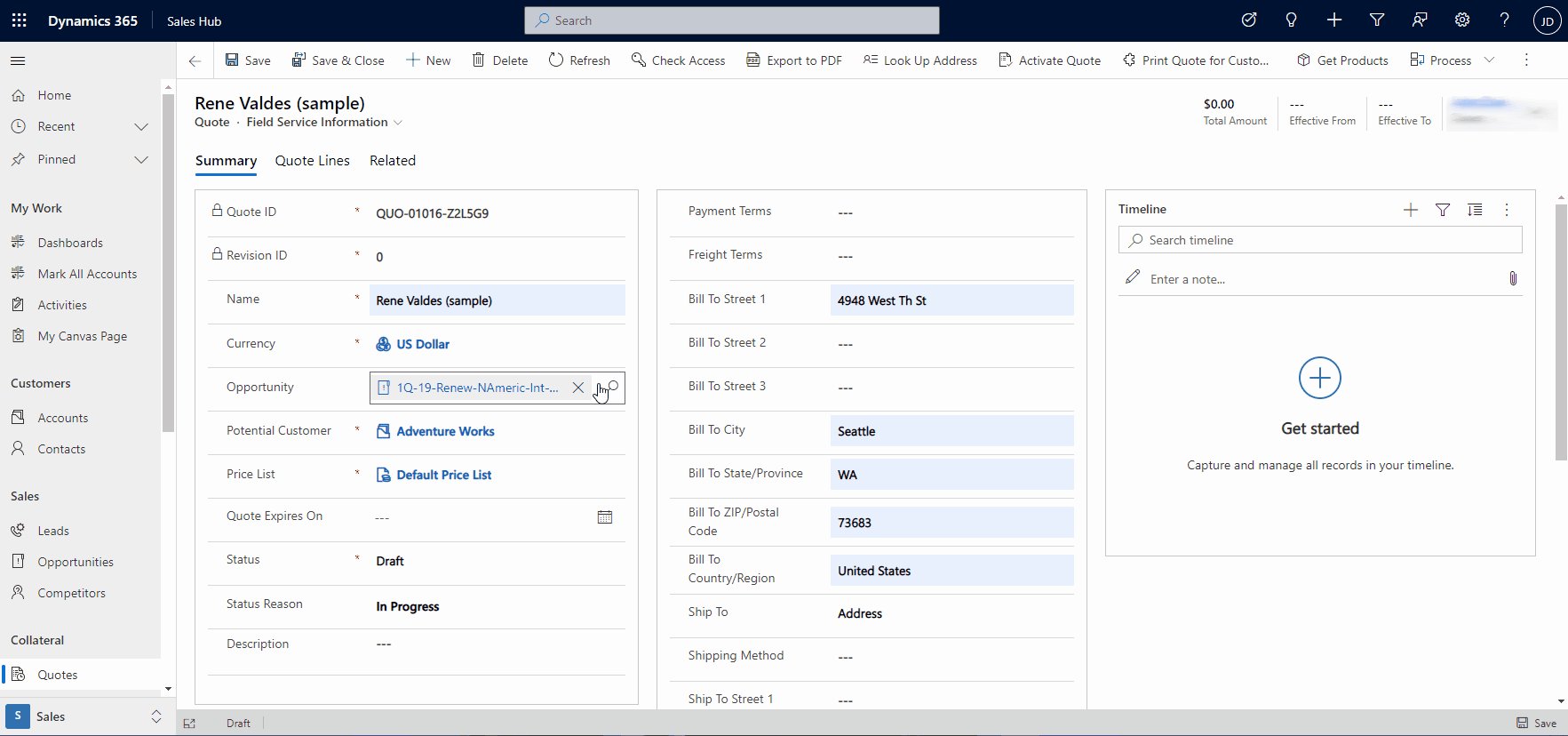
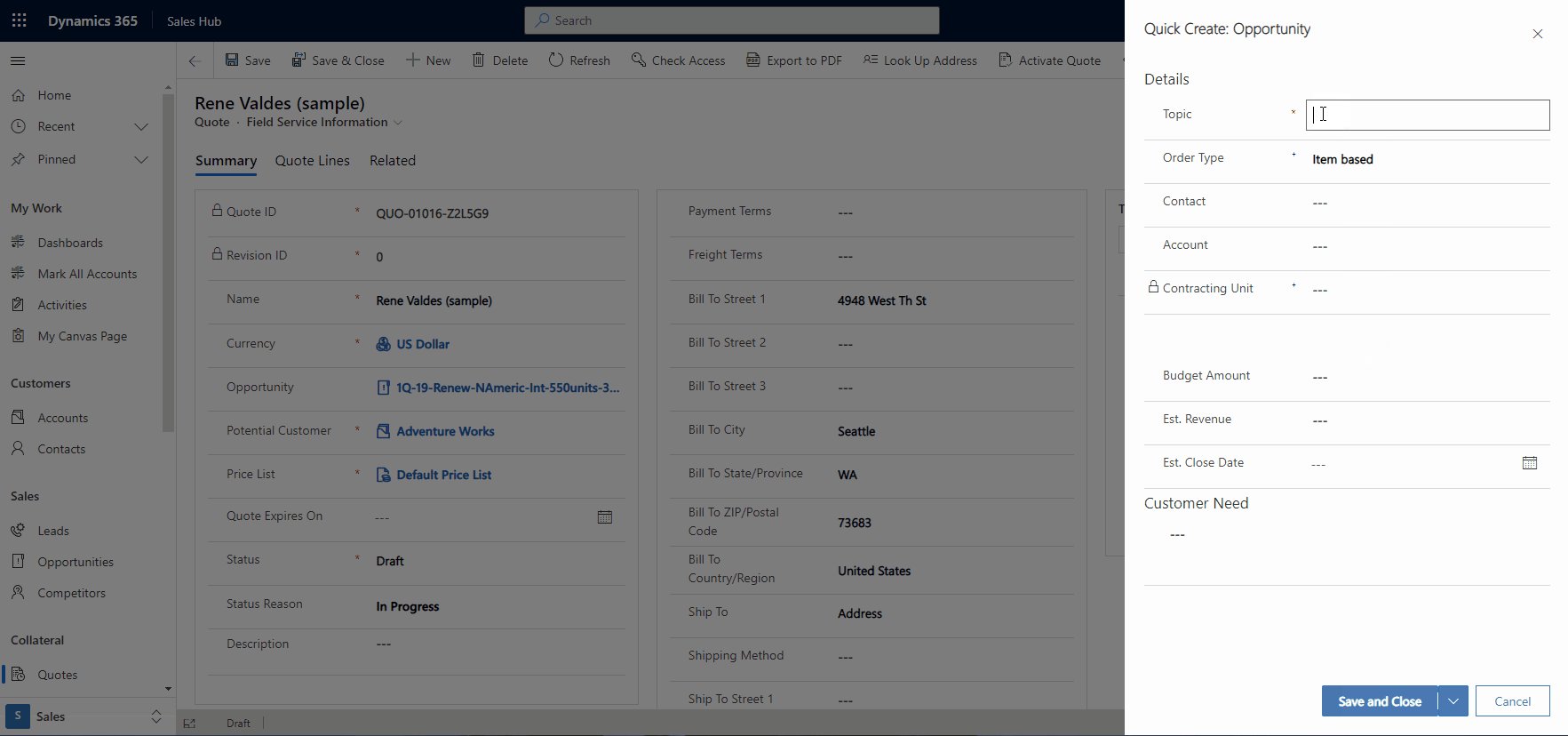
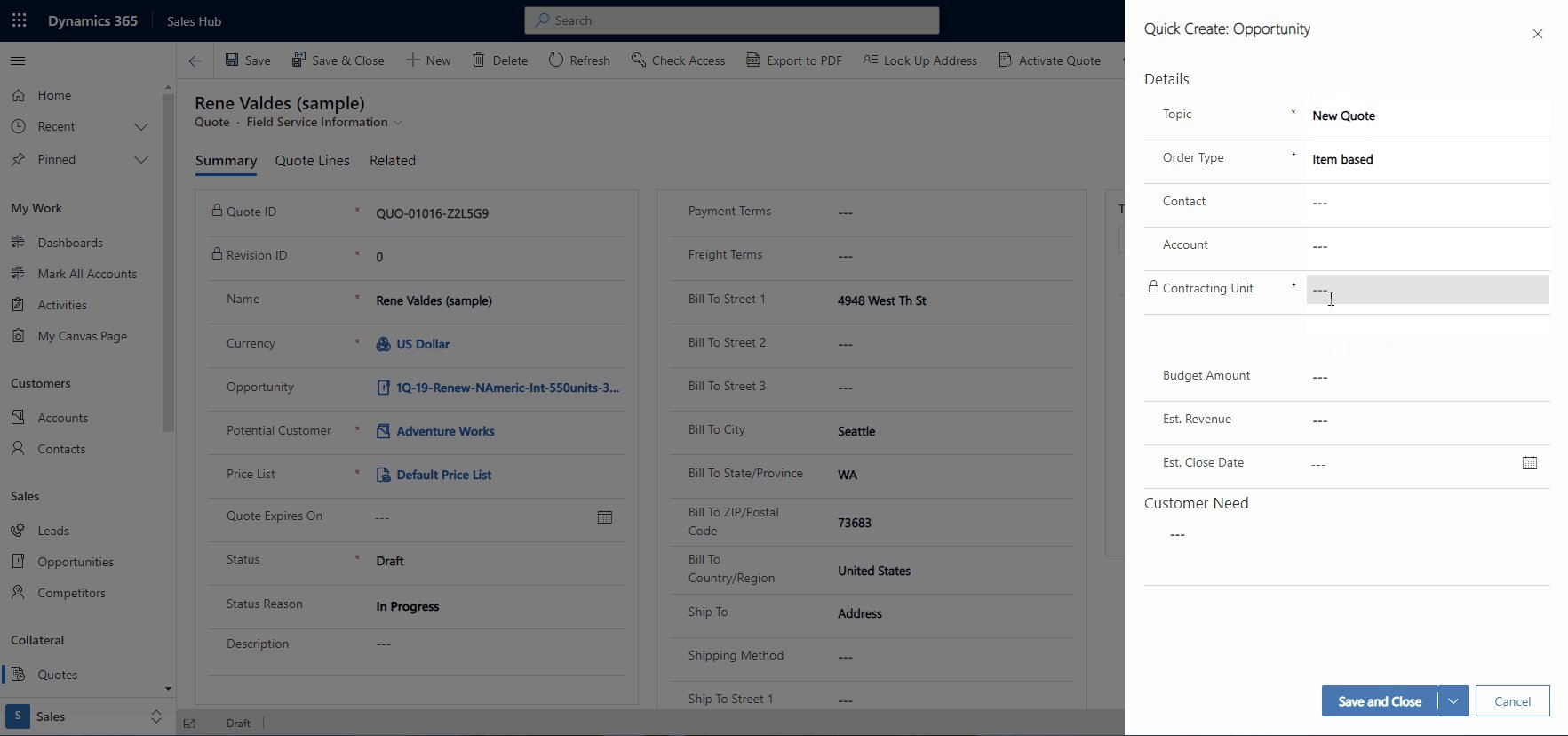
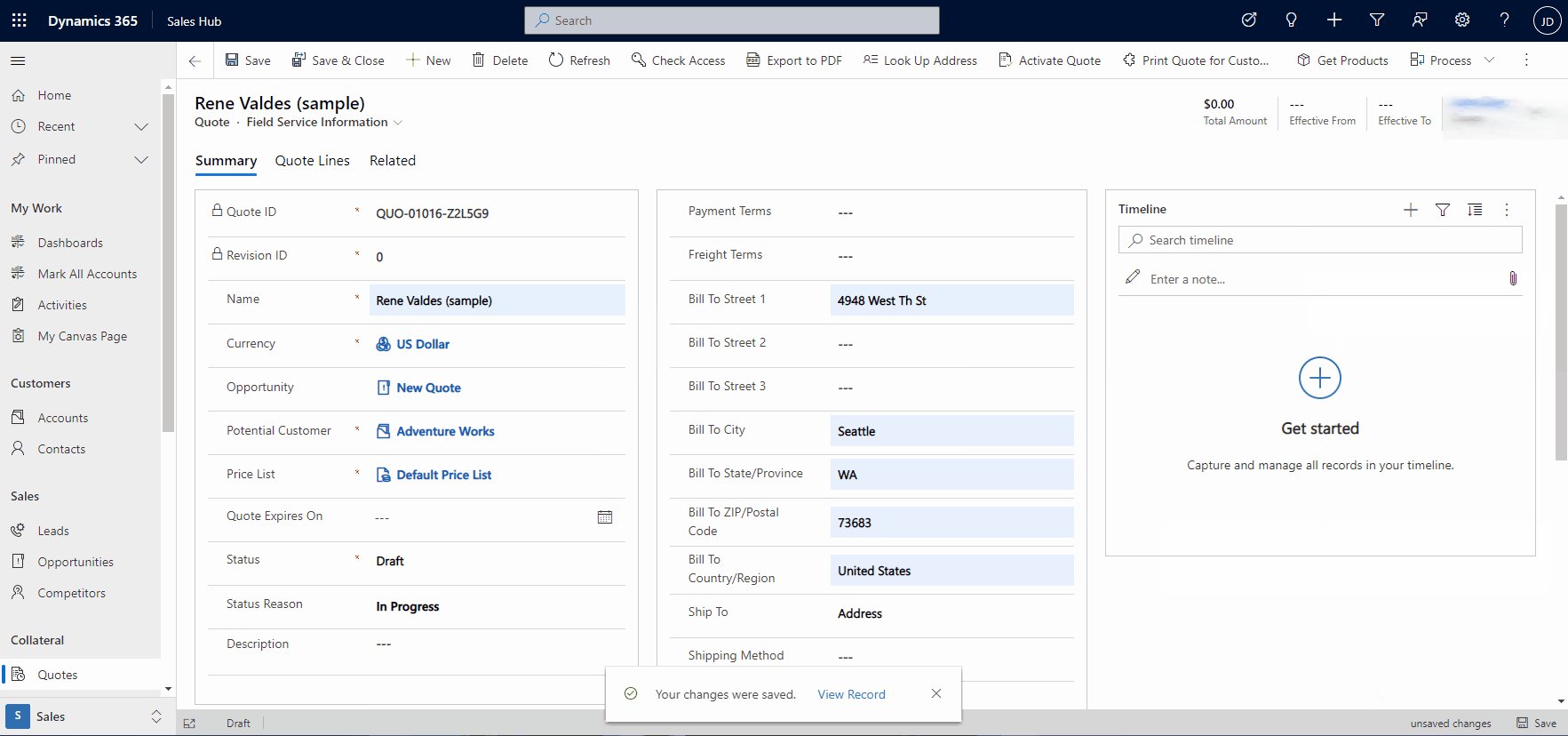
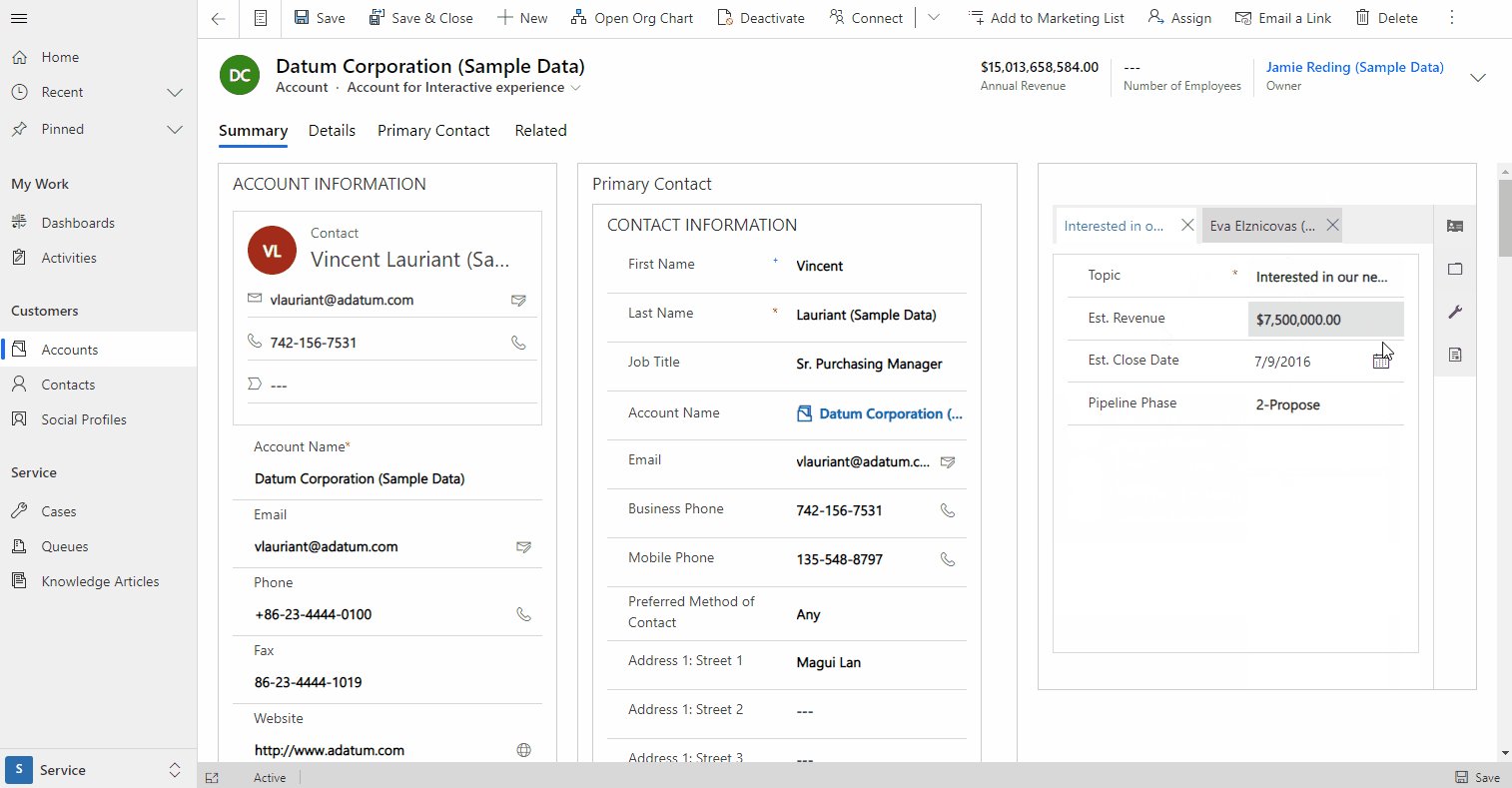
I dette eksemplet kan en bruker raskt opprette en salgsmulighet fra et tilbudsoppføringsskjema ved hjelp av en oppslagskontroll.
Notat
Tabeller for salgsmuligheter og tilbud krever en Dynamics 365 Customer Engagement-app, for eksempel Dynamics 365 Sales.

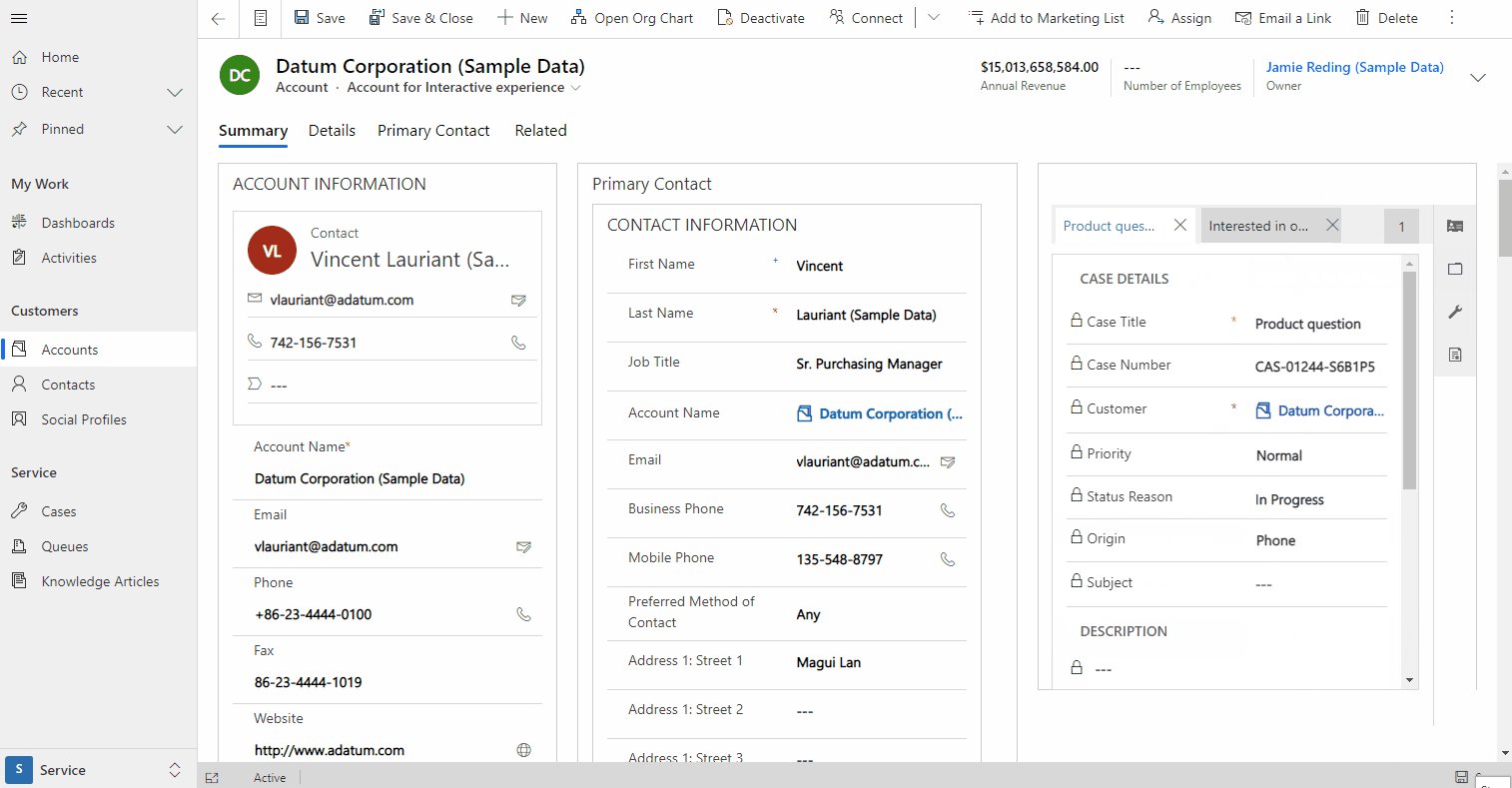
Bruk hurtigvisningsskjemaer til å vise data fra relaterte tabeller
I mange scenarioer trenger en bruker bare raskt å vise informasjon fra en relatert tabell uten å måtte samhandle med den. Du kan bruke hurtigvisningsskjemaer for å legge til rette for disse scenarioene. Et eksempel på hvor et hurtigvisningsskjema brukes, er i referansepanelet for en hovedoppføring. Dette viser kraften i å få tilgang til flere relaterte oppføringer uten å måtte navigere bort.
Notat
Selv om det kalles et hurtigvisningsskjema, er det i utgangspunktet en skrivebeskyttet visning av data. Brukere kan ikke bruke denne kontrollen til å redigere data.
Mer informasjon: Opprette et hurtigvisningsskjema i en modelldrevet app for å vise informasjon om en relatert tabell

Bruk visningsalternativer for skjemaer til å forenkle skjemaer
Det finnes mange tilfeller der du trenger å bygge en opplevelse som fokuserer brukeren på oppgaven som er tilgjengelig, uten ekstra distraksjon som kan føre til ineffektivitet. Dette er spesielt viktig når du arbeider med tabeller og oppføringer som har globale komponenter, som opprettes og automatisk legges til i skjemaer uavhengig av oppgaven du prøver å bygge. Selv om dette gir en delbar og lett å bygge infrastruktur som leverer konsekvens i en app, gir den til tider unødvendig distraksjon.
Visningsalternativer for skjema bør brukes når du vil redusere antall handlinger, fokusere en bruker på å fullføre en oppgave og redusere rotet ved å fjerne unødvendige komponenter. Komponenter som kan fjernes fra et skjema, inkluderer kommandolinjen, brødteksten i toppteksten og skjemakategoriene.
Alle disse alternativtypene er bare tilgjengelige via klient-API og manuelle formxml-oppdateringer. Manuell formxml-manipulering kan føre til problemer ved import av løsninger hvis de gjøres feil. Fjern globale skjemakomponenter nøye når du utformer skjemaet.
Vurderinger ved navigering
Når bestemte komponenter skjules, for eksempel kommandolinjen eller fanelisten, kan det hende at navigasjonen som kan være nødvendig for å fullføre en oppgave, blir fjernet. Sørg for at du tar hensyn til disse kravene i skjemautformingen ved å bruke flere kontroller som er opprettet med Power Apps Component Framework.
I dette eksemplet er kommandolinjen fjernet for å redusere eventuelle unødvendige handlinger når du arbeider med en forretningsforbindelse. Kommandolinjen vises vanligvis på følgende måte.

Dette skjemaet er utformet slik at det ikke trenger kommandolinjen, så brukeren har fjernet det for å fortsette å utføre oppgaven. Mer informasjon: setCommandBarVisible (klient-API-referanse)

I dette eksemplet er hodet fjernet for å heve nivået på et tett skjema som fokuserer brukeren på oppføringsdetaljer. Dette bør bare brukes hvis hodet ikke gir ytterligere verdi eller viser informasjon som ikke alltid trenger å være tilgjengelig for en bruker. Mer informasjon: setBodyVisible (klient-API-referanse)

I dette eksemplet er kategoriene fjernet. Dette kan være nyttig når du bygger et skjema som bare har én kategori, eller hvis du vil fokusere brukeren i den første kategorien i et skjema uten at det forstyrrer andre kategorier som kan føre til tap i produktivitet for en bestemt oppgave. Mer informasjon: setTabNavigatorVisible (klient-API-referanse)

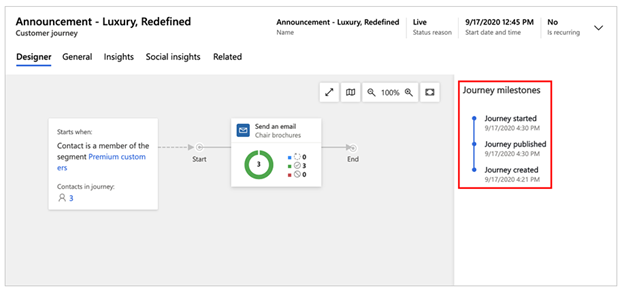
Visningsalternativ for skjema for å bruke hele plassen i en kategori
I mange scenarioer kan det finnes et skjema med en fane og én enkelt kontroll, og du vil at kontrollen skal ta opp hele den tilgjengelige plassen innenfor brødteksten i skjemaet i den fanen. Dette kan gjøres ved å bruke visningsalternativet for skjema som gjør at den første kontrollen på en side i en fane kan utvide hele høyden og bredden på skjemaet. All eksisterende tilbakeflytgjengivelse av visningsportstørrelser fra store til små overholdes og vil fungere som et vanlig skjema, bortsett fra at kontrollen bruker hele plassen. I dette eksemplet støtter Dynamics 365 Marketing-programmet et fullstendig kategorioppsett for kundereiseopplevelsen. Kommandolinjen er fjernet for å redusere rotet ytterligere, og sikrer at brukeren er fokusert på oppgaven med å administrere kundeinnføringer i programmet. Mer informasjon: setContentType (klient-API-referanse)