Merk
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
Obs!
Fra og med 12. oktober 2022 er Power Apps-portaler Power Pages. Mer informasjon: Microsoft Power Pages er nå tilgjengelig (blogg)
Vi overfører og slår snart sammen Power Apps-portaldokumentasjonen med Power Pages-dokumentasjonen.
Med Power Apps component framework kan profesjonelle utviklere og apputviklere opprette kodekomponenter for modelldrevne apper og lerretsapper. Disse kodekomponentene kan gi brukere som arbeider med data i skjemaer, visninger og instrumentbord, en forbedret opplevelse. Mer informasjon: Oversikt over Power Apps component framework
Obs!
Du kan også bruke kodekomponenter i Power Pages. Mer informasjon: Hva er Power Pages
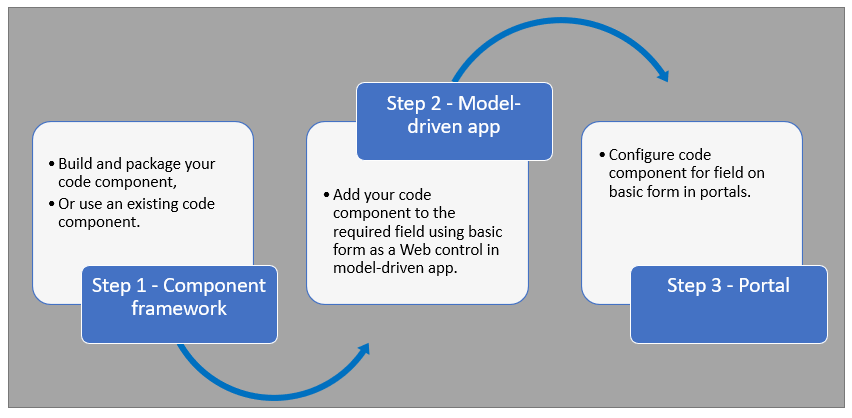
Power Apps-portaler støtter nå kontroller for modelldrevne apper som er opprettet ved hjelp Power Apps component framework. Følg denne fremgangsmåten for å bruke kodekomponenter på nettsider i portaler:

Når du har fulgt disse trinnene, kan brukerne nå samhandle med kodekomponenten ved hjelp av portalsiden som har det respektive standardskjemaet.
Viktig
- Portaler støtter for øyeblikket bare kodekomponenter som legges til i et felt i en modelldrevet app.
Krav
- Du må ha systemadministratorrettigheter for å aktivere Power Apps-komponentfunksjonen i miljøet.
- Portalversjonen må være 9.3.3.x eller høyere.
- Startportalpakken må være 9.2.2103.x eller høyere.
Opprette og pakke kodekomponent
Hvis du vil lære mer om hvordan du oppretter og pakker kodekomponenter som er opprettet i Power Apps component framework, kan du gå til Opprette din første komponent.
Støttede felttyper og formater
Portaler støtter begrensede felttyper og formater for bruk av kodekomponenter. Tabellen nedenfor viser alle støttede feltdatatyper og formater:
Valuta
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enum
Flyttall
Flere
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Komplett
Mer informasjon: Attributter-liste og beskrivelser
Kodekomponenter uten støtte i portaler
API-er for følgende kodekomponenter støttes ikke:
Elementet uses-feature kan ikke settes til true.
Verdielementer støttes ikke av Power Apps component framework.
Legge til en kodekomponent i et felt i en modelldrevet app
Hvis du vil lære hvordan du legger til en kodekomponent i et felt i modelldrevet app, kan du gå til Legge til en kodekomponent i et felt.
Viktig
Kodekomponenter for portaler er tilgjengelige i weblesere ved hjelp av klientalternativet Web.
Konfigurere portal for kodekomponent
Når kodekomponenten er lagt til i et felt i en modelldrevet app, kan du konfigurere portaler til å bruke kodekomponenten i et standardskjema.
Slik legger du til en kodekomponent i et standardskjema:
Åpne Portalbehandling-appen.
Velg Standardskjemaer i den venstre ruten.
Velg standardskjemaet der du vil legge til kodekomponenten.
Velg Relatert.
Velg Metadata for standardskjema.
Velg Metadata for nytt standardskjema.
Velg Type som Attributt.
Velg Logisk navn for attributt.
Angi Etikett.
Velg Kodekomponent for Kontrollstil.
Lagre og lukk skjemaet.
Kodekomponenter ved hjelp av web-API-et for portalen
En kodekomponent kan bygges og legges til på en webside som kan bruke web-APIen for portalen til å utføre handlinger for oppretting, henting, oppdatering og sletting. Denne funksjonen gir større tilpasningsalternativer når du utvikler portalløsninger. Hvis du vil ha mer informasjon, kan du gå til Implementere en web-API-komponent for eksempelportal.
Neste trinn
Opplæring: Bruk kodekomponenter i portaler
Se også
Oversikt over Power Apps Component Framework
Opprette din første komponent
Legge til kodekomponenter i en kolonne eller tabell i modelldrevne apper
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).