Tilpasse innhold ved hjelp av innholdssnutter
Obs!
Fra og med 12. oktober 2022 er Power Apps-portaler Power Pages. Mer informasjon: Microsoft Power Pages er nå tilgjengelig (blogg)
Vi overfører og slår snart sammen Power Apps-portaldokumentasjonen med Power Pages-dokumentasjonen.
Innholdskodesnutter er små biter av redigerbart innhold som kan plasseres av en utvikler i en sidemal, for å tillate at innhold som kan tilpasses enkelt kan fylle ut en del av et sideoppsett. Kodesnuttkontroller, som er ansvarlig for gjengivelse av innholdet i kodesnutter på i den Internett-rettede portalen, plasseres på en sidemal av utviklere.
Kodesnutter kan redigeres enten via Portalbehandling-appen. Hovedfunksjonen til kodesnutter er at du kan abstrahere en innholdsdel (ikke den hovedversjonen av siden) og redigere det separat, slik at statisk innhold på området i hovedsak er fullstendig styrt av innhold og redigering.
Åpne Portalbehandling-appen.
Gå til Portaler > Innholdssnutter.
Hvis du vil opprette en ny snutt, velger du Ny.
Hvis du vil redigere en eksisterende snutt, velger du en eksisterende Innholdssnutt i rutenettet.
Angi verdier for følgende felt:
| Navn | Beskrivelse |
|---|---|
| Navn | Navnet kan brukes av en utvikler for å plassere kodesnuttverdien i en sidemal i portalens kode. |
| Webområde | Nettstedet som kodesnutten er tilknyttet. |
| Visningsnavn | Visningsnavn for innholdssnutt. |
| Type | Skriv en innholdssnutt, tekst eller HTML. |
| Språk for innholdssnutt | Velg et språk for innholdssnutten. Hvis du vil legge til flere språk, kan du gå til aktivere støtte for flere språk . |
| Verdi | Innholdet i kodesnutten som skal vises i portalen. Du kan angi ren tekst eller HTML-kode. Du kan også bruke Liquid-objekter med tekst og HTML-koder. |
Du kan bruke snutter til å vise tekst eller HTML-kode. Innholdssnutter kan også bruke Liquid-objekter og referere til annet innhold, for eksempel enheter.
Du kan for eksempel bruke fremgangsmåten som er forklart tidligere i denne artikkelen, til å opprette/redigere en innholdssnutt. Når du redigerer snutten, kan du inkludere eksempelkode i en oppføring. Kontroller at du erstatter ID-en for tabellen Forretningsforbindelse med riktig ID fra miljøet. Du kan også bruke en annen tabell i stedet for Forretningsforbindelse.
Når du har opprettet et snutt med tekst-, HTML- eller liquid-objekter som vises i eksemplet over, kan du bruke det på en portalside.
Slik legger du til en snutt på en portalside:
Opprett en webmal, og bruk liquid-objekt i snutt til å kalle opp snutten du opprettet.
Opprett en sidemal ved hjelp av webmalen som ble opprettet tidligere.
Bruk portalstudio til å opprette en ny side ved hjelp av sidemalen du opprettet tidligere.
Eksemplet nedenfor bruker en Microsoft Dataverse-database med eksempeldata.
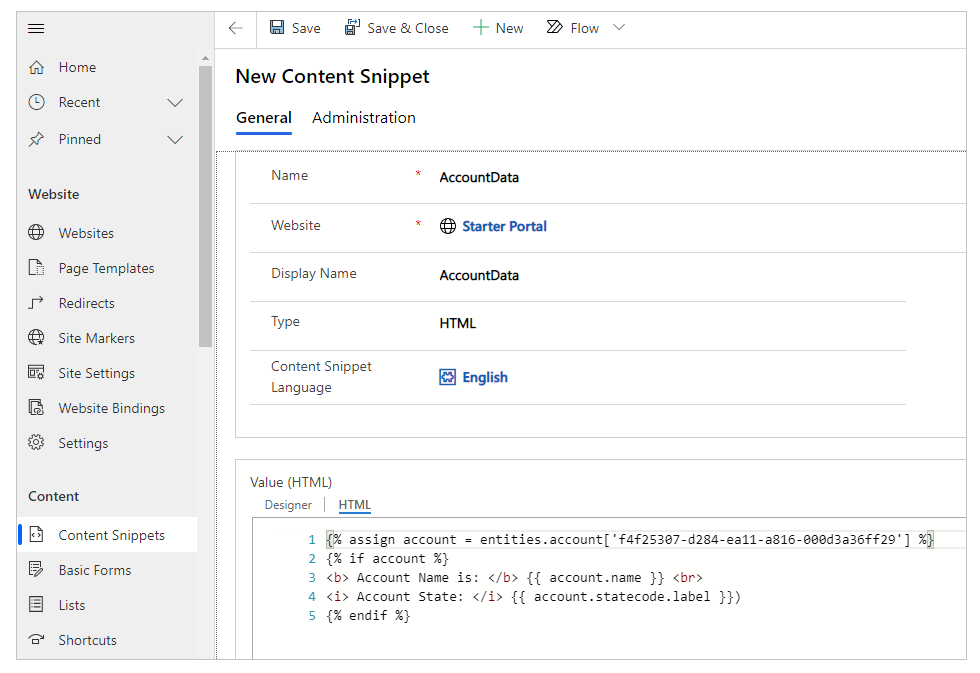
Åpne Portalbehandling-appen.
Gå til Portaler > Innholdssnutter.
Hvis du vil opprette en ny snutt, velger du Ny.
Angi navn. Eksempel: AccountData.
Velg nettsted.
Skriv visningsnavn. Eksempel: AccountData.
Velg type som HTML for dette eksemplet. Du kan også velge tekst i stedet.
Velg et språk.
Kopiere og lime inn eksempelverdi:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Bytt ut GUID-en for oppføringen med en oppføring for en forretningsforbindelsestabell fra Dataverse-databasen.

Lagre innholdssnutt.
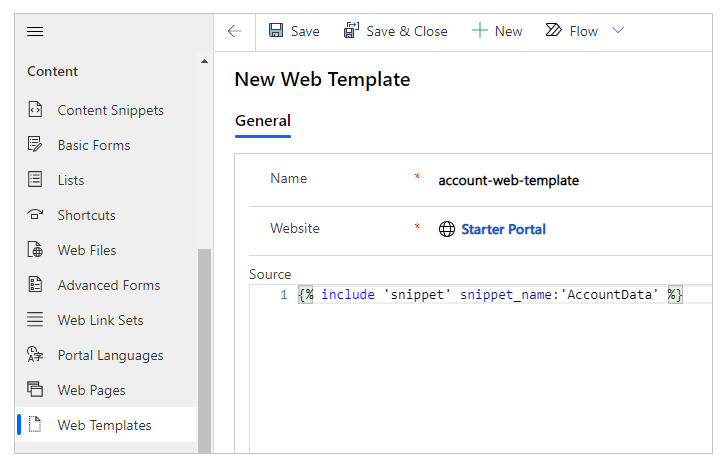
Velg Webmaler fra den venstre ruten.
Velg Ny.
Angi navn. For eksempel forretningsforbindelse-webmal.
Velg nettsted.
Kopier og lim inn kildeverdien:
{% include 'snippet' snippet_name:'AccountData' %}Hvis de er ulike, kan du oppdatere verdien for snippet_name med snuttnavnet ditt.

Velg Lagre.
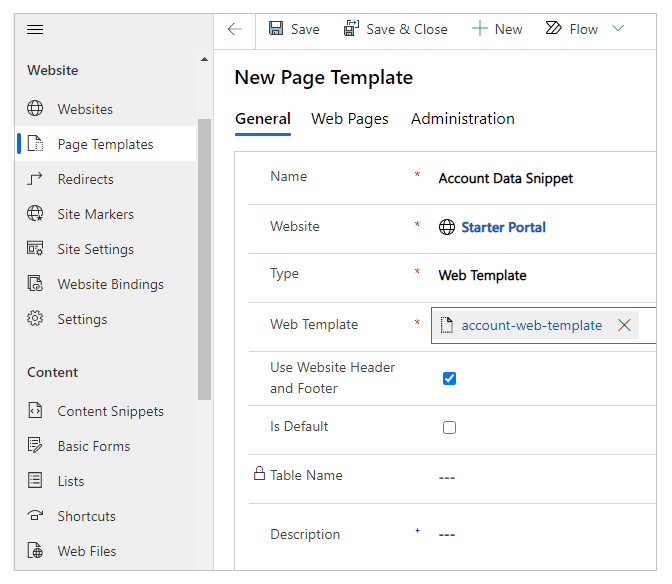
Velg Sidemal fra den venstre ruten.
Velg Ny.
Angi navn. For eksempel Snutt for forretningsforbindelsesdata.
Velg nettsted.
Velg type som Webmal.
Velg webmalen som ble opprettet tidligere. I dette eksemplet er det forretningsforbindelse-webmal.
Velg Lagre.

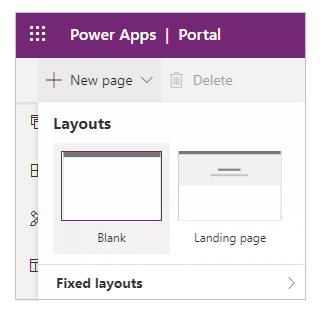
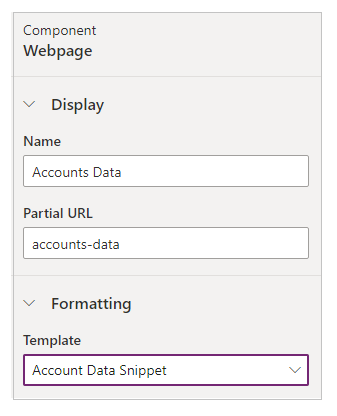
Rediger portalen.
Velg siden Ny > Tom.

Angi et navn på siden. For eksempel Forretningsforbindelsesdata.
Angi Delvis URL-adresse. For eksempel forretningsforbindelsesdata.
Velg Sidemal som ble opprettet tidligere. I dette eksemplet er det Snutt for forretningsforbindelsesdata.

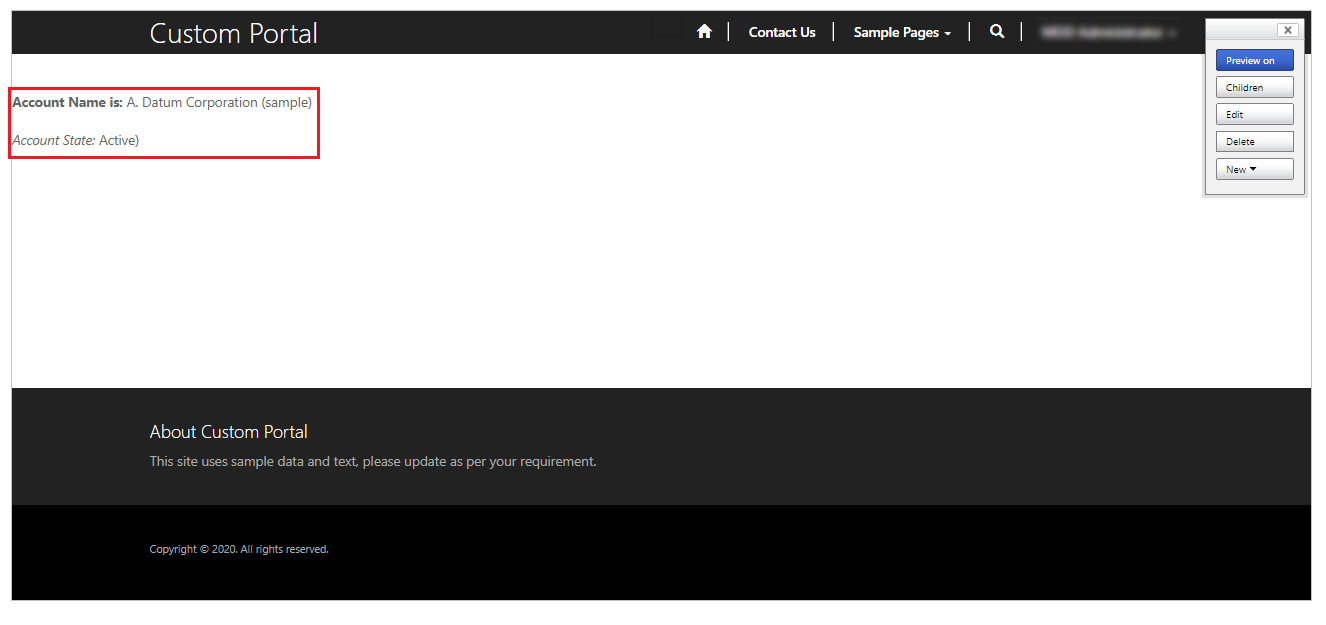
Velg Bla gjennom nettstedet fra øvre høyre hjørne for å vise siden i nettleseren.

Du kan følge de samme trinnene med innholdssnutten for Tekst-type i stedet for HTML, for eksempel:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Bytt ut GUID-en for oppføringen med en oppføring for en forretningsforbindelsestabell fra Dataverse-databasen.
Når du blar gjennom siden med denne innholdssnutten, vises tabellinformasjonen ved hjelp av Liquid-objektet sammen med tekst i stedet for HTML. På samme måte kan du også bruke HTML til å vise innhold uten å bruke Liquid-objekter.
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).