Redigere CSS for emner
Obs!
- Fra og med oktober 2022 er Power Apps-portaler Power Pages.
- Fra og med 26. februar 2024 blir det gamle Power Apps-portalstudioet avviklet. Bruk Power Pages-utformingsstudioet til å redigere nettstedene i stedet. Mer informasjon: Power Apps-portalstudio skal avvikles
- Dette emnet gjelder eldre funksjoner. Hvis du vil ha den nyeste informasjonen, kan du gå til Microsoft Power Pages-dokumentasjonen.
Ved hjelp av CSS (Cascading Style Sheets) kan du kontrollere formateringen på webområdet. Som standard er filene bootstrap.min.css og theme.css tilgjengelige. Du kan redigere eksisterende CSS-filer og laste opp nye CSS-filer. Når du laster opp en ny CSS-fil, blir den tilgjengelig som en nettfil i Portalbehandling-appen.
Viktig
Power Apps-portaler er basert på Bootstrap 3.3.x med unntak av Arrangementsportal. Portalutviklere bør ikke erstatte Bootstrap 3 med andre CSS-biblioteker, siden enkelte av scenarioene i Power Apps-portaler er avhengige av Bootstrap 3.3.x. Hvis du vil ha mer informasjon, kan du se Forstå oppstartsrammeverk og Tilpasse oppstart i denne artikkelen.
Åpne CSS i koderedigeringsprogram
Hvis du vil åpne en CSS-fil i redigeringsprogram for kode, redigerer du portalen for å åpne den i Power Apps-portalstudio.
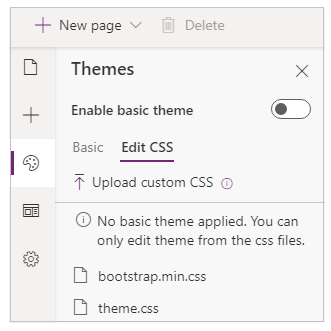
Velg Tema
 fra venstre side av skjermen. De tilgjengelige temaene vises.
fra venstre side av skjermen. De tilgjengelige temaene vises.
Velg ønsket CSS for å åpne det i koderedigeringsprogrammet.
Rediger koden og lagre endringene.
Laste opp en ny CSS-fil
Hvis du vil laste opp en ny CSS-fil, redigerer du portalen for å åpne den i Power Apps portalstudio.
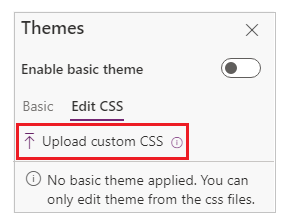
Velg Tema
 fra venstre side av skjermen. De tilgjengelige temaene vises.
fra venstre side av skjermen. De tilgjengelige temaene vises.Velg Last opp egendefinert CSS.

Bla gjennom og velg CSS-filen som skal lastes opp.
Slett en egendefinert CSS-fil
CSS-filene lagres som nettfiler.
Hvis du vil fjerne CSS-filen, går du til Portalbehandling-appen og velger Nettfiler.
Finn CSS-filoppføringen. Det kan hende du må filtrere etter verdiene navn og nettsted for å finne den riktige oppføringen.
Når nettfiloppføringen er valgt, velger du Slett.
Velg Synkroniseringskonfigurasjon i portalstudioet for å fjerne endringene fra den egendefinerte CSS-filen.
Forstå oppstartsrammeverk
Oppstart er et front-end rammeverk som inneholder CSS og JavaScript-komponenter for vanlige grensesnittelementer for nettapper. Den inneholder stiler for navigasjonselementer, skjemaer, knapper, og et dynamisk system for rutenettoppsett, som gir mulighet til en dynamisk justering av webområdeoppsettet til enheter som har forskjellige skjermstørrelser, som telefoner og nettbrett. Ved hjelp av oppstart-oppsettsystemet kan du utvikle ett enkelt område som presenterer et passende grensesnitt på alle enheter kunden bruker.
Malene som følger med portaler, blir implementert ved hjelp av standard oppstart-komponenter, med minimal antall ekstra egendefinerte stiler. Så når du implementerer malene, kan du dra nytte av tilpassingsalternativene for oppstart. Du kan hurtig tilpasse temaet (skrift, farge og så videre), slik at det brukes konsekvent på tvers av portalen.
Tilpasse oppstart
Oppstart støtter tilpassing ved hjelp av et sett med variabler. Du kan angi noen eller alle av disse variablene til egendefinerte verdier, og deretter laste ned en tilpasset versjon av Oppstart som er kompilert basert på disse verdiene.
Styrken til Oppstart-variablene er at de ikke dikterer stilen for ett enkelt element. Alle stiler i rammeverket er basert på og avledet fra disse verdiene. Vurder for eksempel variabelen @font-size-base. Denne angir størrelsen som Oppstart tilordnes til vanlig brødtekst. Men Oppstart bruker også denne variabelen til å angi skriftstørrelse for overskrifter og andre elementer. Størrelsen på et H1-element kan være definert som 300 prosent av størrelsen på @font-size-base. Ved å angi denne ene variabelen, styrer du hele den typografiske skalaen for portalen på en konsekvent måte. På samme måte bestemmer @link-color-variabelen fargen på hyperkoblinger. For fargen du tilordner til denne verdien, definerer Oppstart markørfargen for koblinger som 15 prosent mørkere enn din egendefinerte verdi.
Den vanlige måten å opprette en tilpasset versjon av Oppstart på er gjennom det offisielle Oppstart-området. Men på grunn av populariteten til Oppstart, har også mange webområder av tredjeparter blitt opprettet til dette. Disse områdene kan gi et grensesnitt som er enklere å bruke for Oppstart-tilpassing, eller inneholde forhåndsutformede versjoner av Oppstart for nedlasting. Området for den offisielle Oppstart-tilpasseren inneholder mer informasjon om Oppstart-tilpasning.
Når du laster ned en tilpasset versjon av Oppstart, inneholder den følgende mappestruktur.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
Eller, avhengig av applikasjonen tilpasseren bruker, kan den også bare inneholde bootstrap.min.css. Uansett, bootstrap.min.css er filen som inneholder tilpassingene. De andre filene er de samme for alle tilpassede versjoner av Oppstart, og er derfor allerede inkludert i portalen.
Se også
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).