Obs!
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
Obs!
Fra og med 12. oktober 2022 er Power Apps-portaler Power Pages. Mer informasjon: Microsoft Power Pages er nå tilgjengelig (blogg)
Vi overfører og slår snart sammen Power Apps-portaldokumentasjonen med Power Pages-dokumentasjonen.
I dette eksemplet skal vi opprette en egendefinert sidemal ved hjelp av Liquid og en sidemal som er basert på en webmal. Mer informasjon: Lagre kildeinnhold ved hjelp av nettmaler. Målet vårt er å bygge en enkel mal med to kolonner, som bruker et webkoblingssett som navigasjon til venstre, med sideinnholdet til høyre.
Trinn 1: Opprett en webmal og skriv inn Liquid-malkoden
Først oppretter vi webmalen og skriver inn Liquid-malkoden. Vi kommer sannsynligvis til å gjenbruke noen felleselementer i denne malen i fremtidige maler. Derfor oppretter vi en felles basismal som vi deretter utvider med vår spesifikke mal. Basismalen vil inneholde brødsmulekoblinger og tittel/overskrift, i tillegg til å definere oppsettet med én kolonne:

Tips
Les om malarv ved hjelp av blokken og utvidede koder: Malkoder
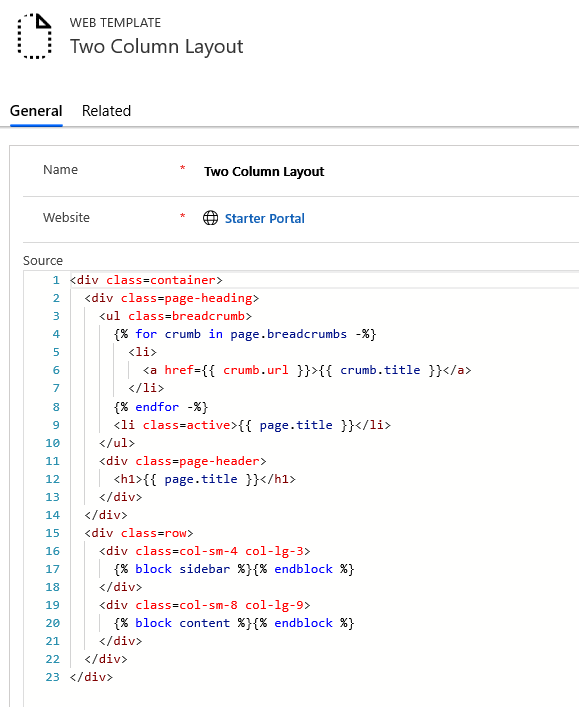
Oppsett med to kolonner (webmal)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Trinn 2: Opprett en ny nettmal som utvider vår grunnleggende oppsettsmal
Bruk webkoblingssettet for navigasjon som er tilknyttet gjeldende side for våre navigasjonskoblinger for å opprette en ny webmal som utvider basismalen for oppsett.

Tips
Gjør deg kjent på hvordan du laster inn webkoblingssett ved hjelp av webkoblinger-objektet.
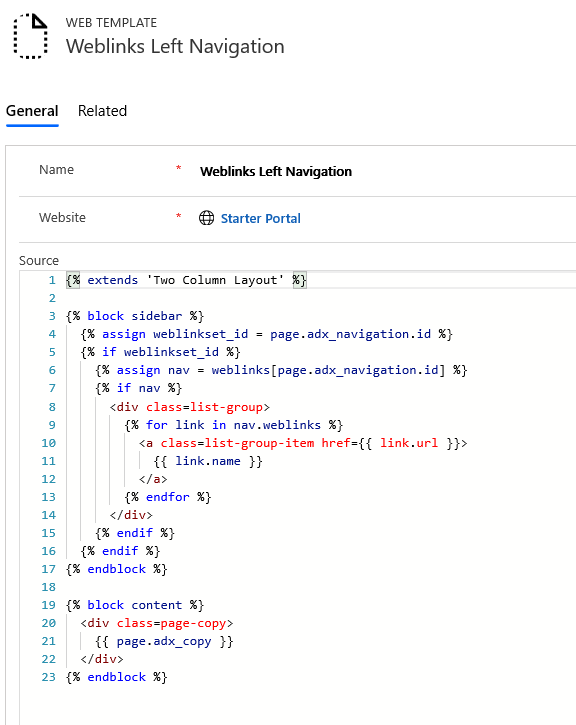
Venstre navigasjonsoppsett for webkoblinger (webmal)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
Trinn 3: Opprett en ny sidemal basert på webmalen
I dette trinnet skal vi opprette en ny sidemal som er basert på webmalen vi opprettet i forrige trinn.

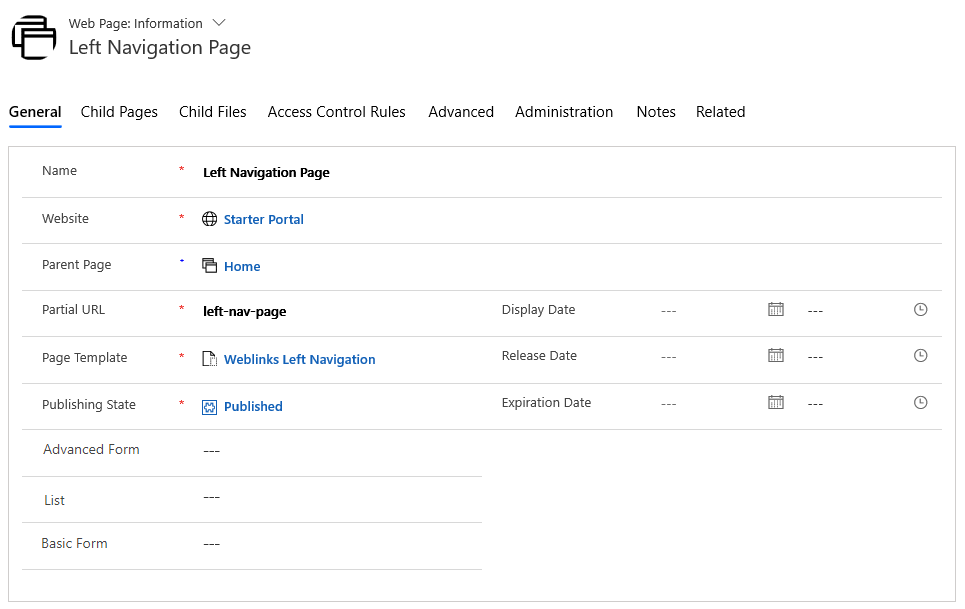
Trinn 4: Opprett webside for å vise innhold
Opprett en nettside som bruker sidemalen vår.

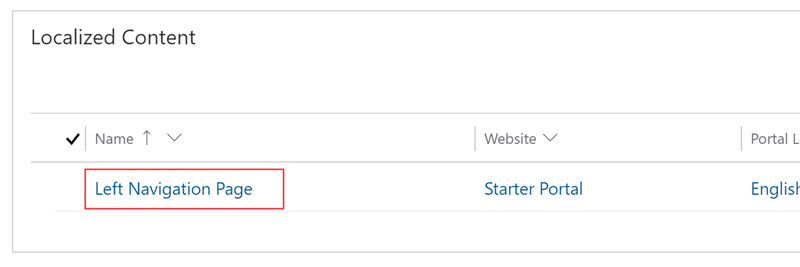
Gå til websiden for lokalisert innhold.

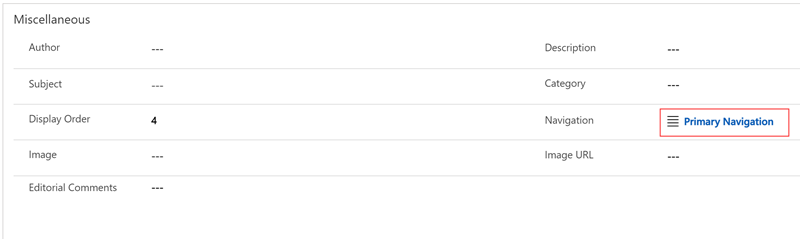
Gå til Diverse-delen, og velg nettkoblingssett du vil vise i Navigasjon-feltet.

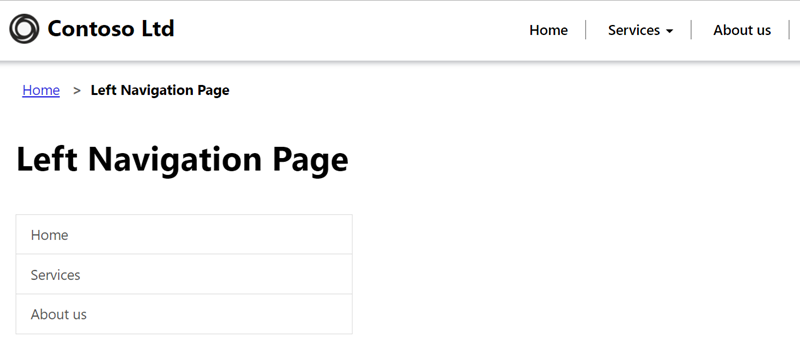
Når du nå viser siden, skal du se sidenavigasjon.

Se også
Opprette en egendefinert sidemal for å gjengi en RSS-feed
Gjengi listen som er knyttet til gjeldende side
Gjengi en topptekst for nettstedet og hovednavigasjonsfeltet
Gjengi opptil tre sidehierarkinivåer ved hjelp av hybrid navigasjon
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).