Opprette ditt første adaptive kort
Adaptive kort i Power Automate kan enten dele blokker med informasjon eller samle inn data via et skjema for en gitt datakilde.
Uansett må du skissere hvilke datasett du vil dele, og/eller hvilke opplysninger skjemaet trenger å samle inn.
Tips
Bruk enkle datablokker i stedet for komplekse tabellmatriser.
Forutsetning
Microsoft Teams med Arbeidsflyt-appen installert.
Legg til en handling
I denne prosedyren legger du til en handling som bruker dataene fra tidligere handlinger i flyten til å legge inn informasjon i en Microsoft Teams-kanal.
Logg på Power Automate.
Velg Mine flyter i navigasjonsfeltet på toppen.
Velg Ny flyt>Direkte skyflyt.
Gi navn til flyten.
Velg Utløs en flyt manuelt som utløser.
Velg Opprett.
Velg Nytt trinn i utformingsverktøyet.
Søk etter Microsoft Teams, og velg deretter Legg inn et adaptivt kort i en Teams-kanal og vent på svar som handling.
Velg Teamet og Kanalen du vil legge ut kortet i.
Lim inn JSON-filen i Melding-boksen.
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" }, { "type": "Input.ChoiceSet", "placeholder": "Select from these choices", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" }, { "title": "Choice 3", "value": "Choice 3" } ], "id": "acPollChoices", "style": "expanded" } ], "actions": [ { "type": "Action.Submit", "title": "Submit", "id": "btnSubmit" } ] }Gjør følgende endringer i JSON.
Viktig
Ikke fjern anførselstegn når du utfører erstatningene. Du kan endre bilvalg etter behov:
Tekst som skal endres Ny tekst Header Tagline Text Power Automate-avspørring Poll Header Foretrukket bilmodell Poll Question Stem på den foretrukne bilmodellen fra valgene som er oppført her. Erstatt den latinske teksten med en årsak, eller forretningskontekst, som er relatert til hvorfor du utfører undersøkelsen. Vi spør de ansatte for å finne ut om vi skal skaffe parkeringsplasser som er tilpasset for de mest populære bilene. Choice 1 (Erstatt på begge steder) Tesla Choice 2 (Erstatt på begge steder) Lexus Choice 3 (Erstatt på begge steder) Honda Velg Nytt trinn, og søk deretter etter og velg en av Send en e-post-handlingene du har tilgang til.
Oppgi e-postmottakeren som personen som valgte øyeblikkelig-knappen (bruk e-post-koden fra det dynamiske innholdet fra utløseren).
Konfigurer Brødteksten i e-postmeldingen slik. Erstatt ordene i klammeparenteser «{}» med dynamiske tokener:
Svaret ditt var {acPollChoices} (acPollChoices er dynamisk innhold fra vent på et svar-handlingen). Det ble sendt inn av {brukernavn} (Brukernavn er dynamisk innhold fra utløseren)
Test det adaptive kortet
Hvis du vil teste arbeidet, kjører du flyten du opprettet tidligere og bekrefter følgende:
Flytkjøringen har ingen feil, og venter på svaret, samtidig som den viser venteindikatoren for adaptive kort-handlingen på kjøringsskjermen.
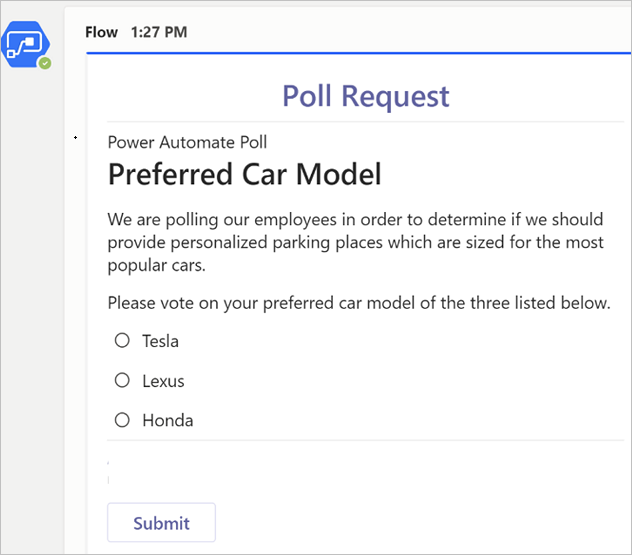
Det nye adaptive kortet er lagt ut i Teams-kanalen.
Når du svarer på kortet ved å velge en bilmodell, og deretter velger Send-knappen på den nedre delen av det adaptive kortet:
Det må ikke oppstå noen feil på det adaptive-kortet.
Flytkjøringen er fullført.
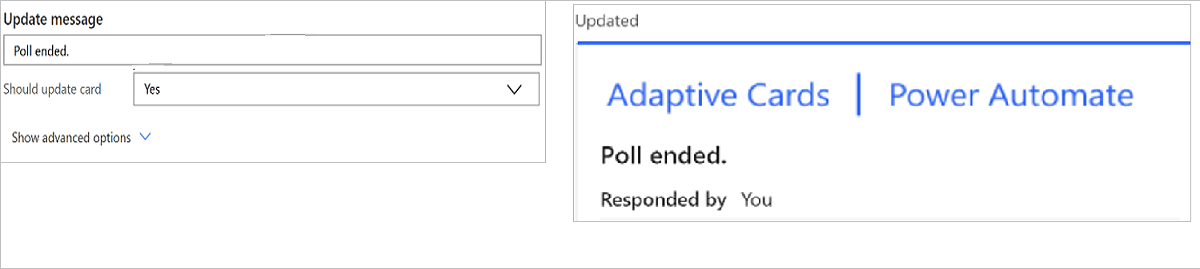
Korterstatning er relevant etter innsending hvis du har konfigurert Oppdater melding-området nederst i vent på et svar-handlingene (vises ved siden av det tilsvarende erstatningskortet). Hvis ikke, vil alle innsendinger bare tilbakestille skjemaet.

E-postvarslingen inneholder brødteksten som viser hvem som sendte inn svaret og hvilken bil som ble valgt.
Gratulerer! du har nettopp opprettet ditt første interaktive adaptive kort!

Feilsøkingstips for adaptive kort
De vanligste problemene som oppstår når du lager adaptive kort er:
Flytkjøringsfeil forårsakes vanligvis av ett av følgende:
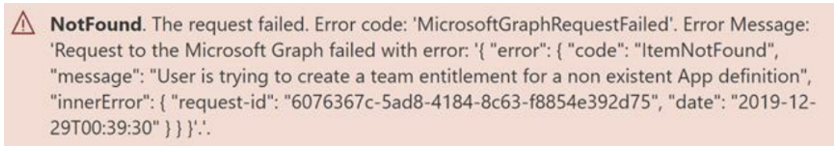
- Arbeidsflyt-appen er ikke installert i Microsoft Teams – Installer Arbeidsflyt-appen i Microsoft Teams.
I dette tilfellet kan feilen ligne på dette skjermbildet:

Feil formatert JSON – dette er vanligvis ikke så komplisert som forventet. Dette er vanligvis bare situasjoner der:
Det finnes buede anførselstegn, eller manglende anførselstegn, rundt verdier i JSON-en. Kontroller alltid JSON for å sikre at alle tekstverdier er omsluttet av doble anførselstegn, og at tallene er omsluttet av anførselstegn. Alle anførselstegn bør være rette og ikke buede.
Du kan validere formatet til JSON-en ved å lime den inn i redigeringsprogrammet for kortnyttelast.
Mangler URL-er for bilde – alle bildeverdier i adaptive kort må referere til en gyldig URL. Fullt bildeinnhold støttes ikke direkte i et adaptivt kort. Test bildekoblingene ved å lime inn URL-en i nettleseren og se om bildet vises.
Adaptive kort ser kanskje ikke ut som forventet, i forbindelse med stil- og skjemabegrensninger:
Kontroller at plassholderverdier, tekststiler og eventuelle markup-språk oppfyller skjemakravene til adaptive kort (se gjennom Anbefalte fremgangsmåter for skjema for dynamisk korther)
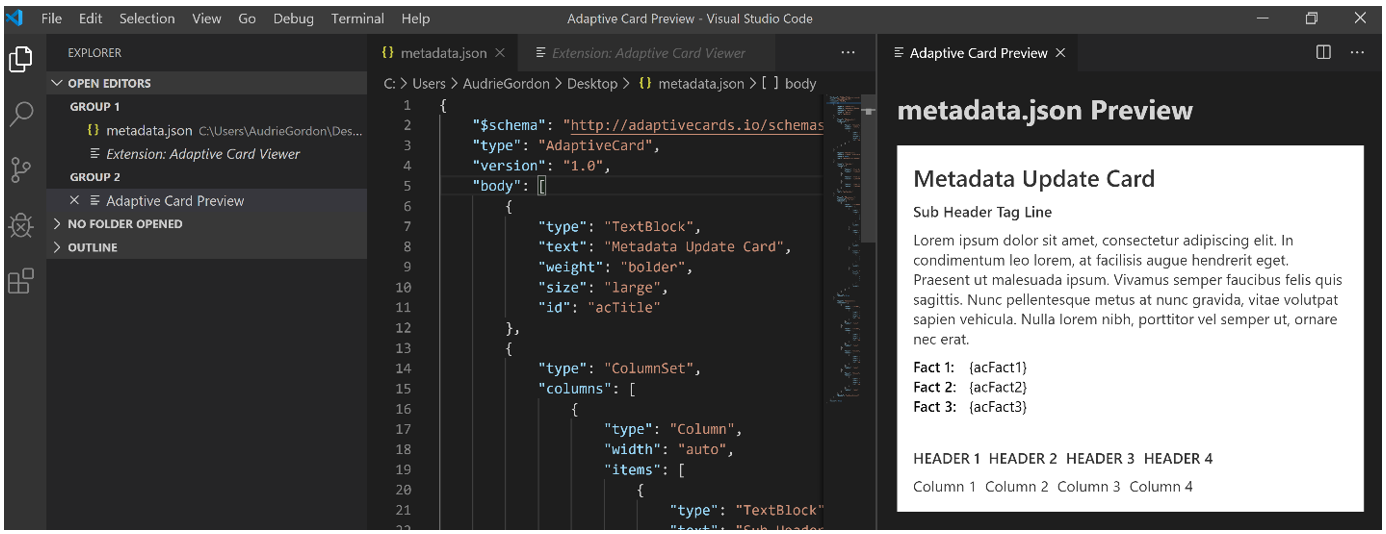
Bruk valideringsprogrammet for adaptive kort for Visual Studio Code. For å installere det fra programmet Visual Studio Code, åpner du Extensions Marketplace og søker etter Adaptive Card Viewer.

Avkortet skjermbilde av visningsutvidelsen for adaptive kort som er installert i Visual Studio Code (snarvei: Ctrl+V+A når aktivert).
Feil ved innsending av adaptivte kort oppstår ofte på grunn av følgende:
Bruk av en handling som ikke inkluderer «venting på svar» i navnet

Forsøker å sende inn kortet mer enn én gang. Hvert adaptive kort kan bare sendes én gang. Deretter vil alle andre sendinger bli ignorert.