Merk
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
Innebygd analyse med Power BI gir deg en metode for å innlemme Q&A- i et program. Brukerne kan stille spørsmål ved hjelp av naturlig språk, og motta umiddelbare svar i form av visualobjekter som diagrammer eller grafer.

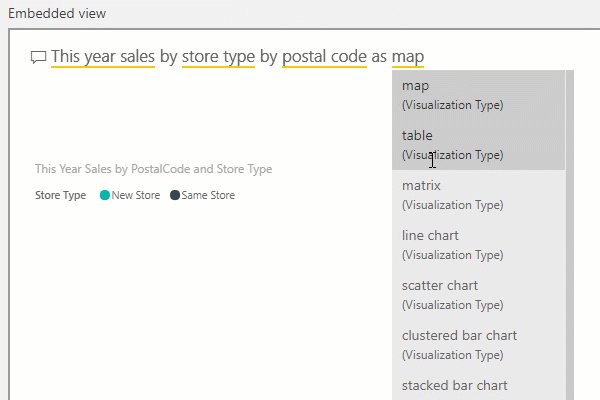
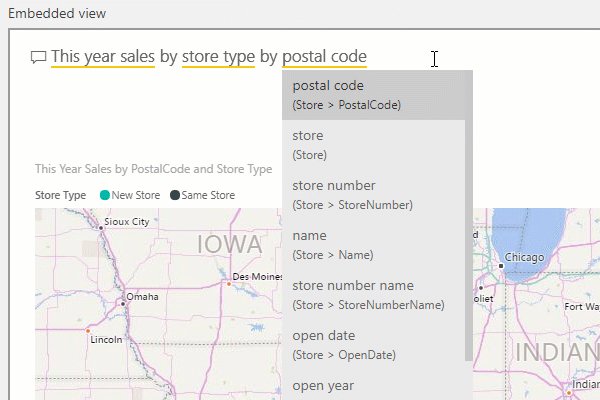
Det finnes to moduser for innebygging av Q&A i programmet: interaktive og resultat bare. Interaktiv-modus lar deg skrive inn spørsmål og få dem vist i visualobjektet. Hvis du har et lagret spørsmål eller et angitt spørsmål du vil vise, kan du bruke resultat bare modus ved å fylle ut spørsmålet i innebyggingskonfigurasjonen.
Her er et eksempel på JavaScript-koden:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Angi spørsmål
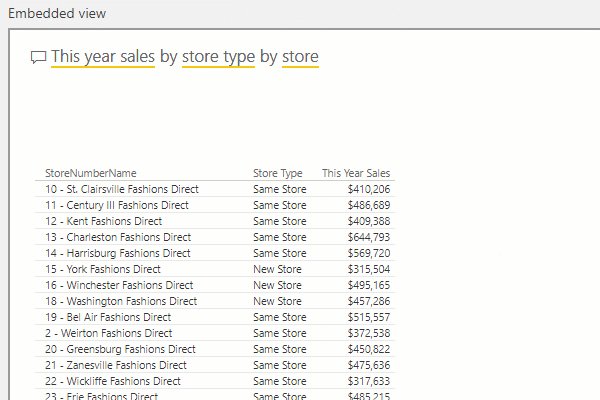
Hvis du bruker resultatmodus med et angitt spørsmål, kan du sette inn flere spørsmål i rammen. Svaret på det nye spørsmålet vil umiddelbart erstatte det forrige resultatet. Et nytt visualobjekt gjengis som samsvarer med det nye spørsmålet.
Et eksempel på denne bruken vil være en ofte stilt spørsmålsliste. Brukeren kan gå gjennom spørsmålene og få dem besvart i samme innebygde del.
kodesnutt for JS SDK-bruk:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Visuell gjengitt hendelse
For interaktiv modus, kan programmet varsles med en dataendret hendelse hver gang det gjengitte visualobjektet endres for å målrette den oppdaterte inndataspørringen etter hvert som den skrives inn.
Hvis du lytter til visualRendered-hendelse, kan du lagre spørsmål for bruk senere.
kodesnutt for JS SDK-bruk:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Bygg inn token
Opprett et innebyggingstoken fra en semantisk modell for å starte en Q&A-del. Hvis du vil ha mer informasjon, kan du se generere tokenoperasjon.
Relatert innhold
Prøv lekeplassen for innebygd analyse med Power BI
Flere spørsmål? Spør Power BI-fellesskapet