Merk
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
I denne opplæringen utvikler du et Power BI-visualobjekt kalt sirkelkort som viser en formatert målverdi i en sirkel. Sirkelkortvisualobjektet støtter tilpassing av fyllfarge og konturtykkelse.
I denne opplæringen lærer du hvordan du kan gjøre følgende:
- [x] Opprett et utviklingsprosjekt for visualobjektet.
- [x] Utvikle visualobjektet med D3 visuelle elementer.
- [x] Konfigurer visualobjektet til å behandle data.
- [x] Konfigurer visualobjektet til å tilpasse seg størrelsesendringer.
- [x] Konfigurer adaptive farge- og kantlinjeinnstillinger for visualobjektet.
Hvis du vil ha den fullstendige kildekoden for dette visualobjektet, kan du se sirkelkortets Power BI-visualobjekt.
Hvis du ikke har en Power BI-konto, kan du registrere deg for en gratis prøveversjon på Power BI-nettstedet.
Forutsetning
Før du begynner å utvikle Power BI-visualobjektet, må du kontrollere at du har alt oppført i denne delen.
En Power BI Pro - eller Premium-konto per bruker (PPU ). Hvis du ikke har en, kan du registrere deg for en gratis prøveversjon.
Visual Studio Code (VS Code). VS Code er et ideelt integrert utviklingsmiljø (IDE) for utvikling av JavaScript- og TypeScript-programmer.
Windows PowerShell versjon 4 eller nyere (for Windows). Eller Terminal (for Mac).
Et miljø som er klart for utvikling av et Power BI-visualobjekt. Konfigurer miljøet ditt for utvikling av et Power BI-visualobjekt.
Denne opplæringen bruker den amerikanske salgsanalyserapporten . Du kan laste ned denne rapporten og laste den opp til Power Bi-tjeneste, eller bruke din egen rapport. Hvis du trenger mer informasjon om Power Bi-tjeneste og opplasting av filer, kan du se komme i gang med å opprette i Power Bi-tjeneste opplæringen.
Opprette et utviklingsprosjekt
I denne delen oppretter du et prosjekt for sirkelkortvisualobjektet.
Merk
I denne opplæringen brukes Visual Studio Code (VS Code) til å utvikle Power BI-visualobjektet.
Åpne en ny terminal i VS Code , og gå til mappen du vil opprette prosjektet i.
Skriv inn følgende kommando i PowerShell-terminalen:
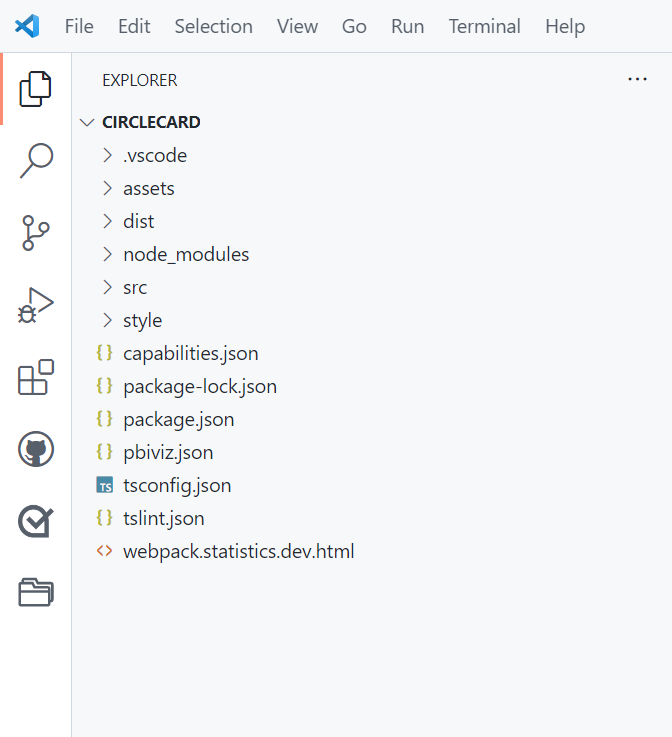
pbiviz new CircleCardÅpne CircleCard-mappen i VS Code Explorer. (Åpne filmappe>).

Hvis du vil ha en detaljert forklaring av funksjonen til hver av disse filene, kan du se prosjektstrukturen for VisualObjekter i Power BI.
Kontroller terminalvinduet, og bekreft at du er i circleCard-katalogen. Installer avhengighetene for Power BI-visualobjektverktøy.
npm installTips
Hvis du vil se hvilke avhengigheter som er installert i visualobjektet , kan du se package.json filen.
Start sirkelkortvisualobjektet.
pbiviz startVisualobjektet kjører nå mens det driftes på datamaskinen.
Viktig
Ikke lukk PowerShell-vinduet før slutten av opplæringen. Hvis du vil hindre at visualobjektet kjører, skriver du inn +, og hvis du blir bedt om å avslutte den satsvise jobben, skriver du inn Y og deretter ENTER.
Vise visualobjektet i Power Bi-tjeneste
Hvis du vil teste visualobjektet i Power Bi-tjeneste, bruker vi den amerikanske salgsanalyserapporten. Du kan laste ned denne rapporten og laste den opp til Power Bi-tjeneste.
Du kan også bruke din egen rapport til å teste visualobjektet.
Merk
Før du fortsetter, må du kontrollere at du har aktivert utviklermodus for visualobjekter.
Logg på PowerBI.com , og åpne den amerikanske salgsanalyserapporten .
Velg Rediger.

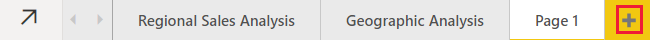
Opprett en ny side for testing ved å klikke på Ny side-knappen nederst i Power Bi-tjeneste-grensesnittet.

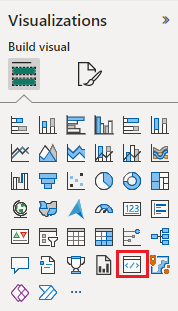
Velg Visualobjekt for utviklere i Visualiseringer-ruten.

Dette visualobjektet representerer det egendefinerte visualobjektet du kjører på datamaskinen. Den er bare tilgjengelig når innstillingen for feilsøking av egendefinerte visualobjekter er aktivert.
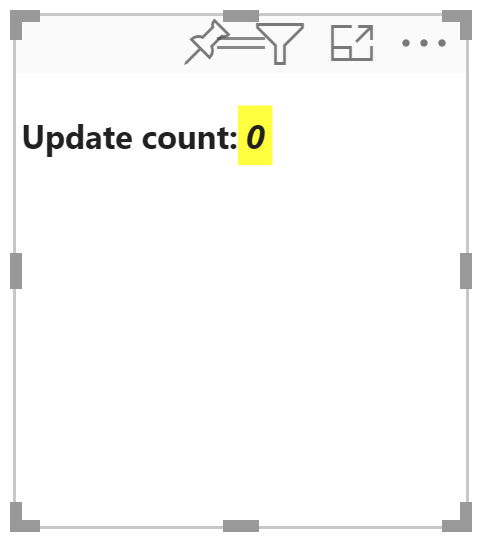
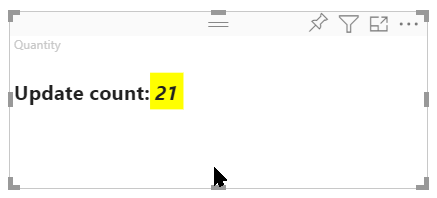
Kontroller at et visualobjekt ble lagt til i rapportlerretet.

Dette er et enkelt visualobjekt som viser antall ganger oppdateringsmetoden har blitt kalt. På dette stadiet henter ikke visualobjektet noen data.
Merk
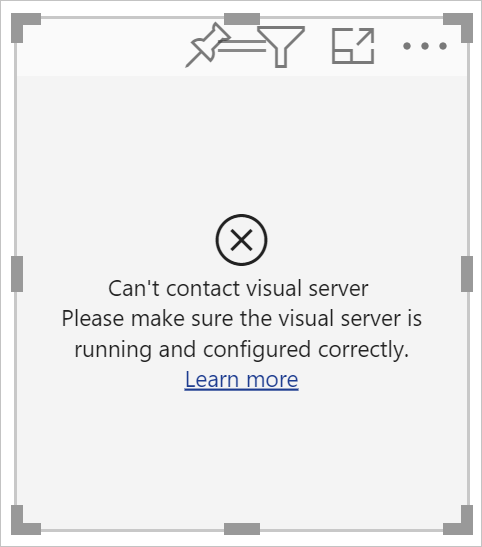
Hvis visualobjektet viser en feilmelding om tilkobling, åpner du en ny fane i nettleseren, navigerer til
https://localhost:8080/assetsog gir nettleseren tillatelse til å bruke denne adressen.
Når det nye visualobjektet er valgt, går du til Data-ruten , utvider Salg og velger Antall.

Hvis du vil teste hvordan visualobjektet reagerer, endrer du størrelsen på det og legger merke til at oppdateringsverdien øker hver gang du endrer størrelsen på visualobjektet.

Legge til visuelle elementer og tekst
I denne delen lærer du hvordan du gjør visualobjektet om til en sirkel, og får det til å vise tekst.
Endre visualobjektfilen
Konfigurer visual.ts filen.
Tips
For å forbedre lesbarheten anbefales det at du formaterer dokumentet hver gang du kopierer kodesnutter til prosjektet. Høyreklikk hvor som helst i VS-kode, og velg Formater dokument (eller skriv inn ALT+SKIFT+F).
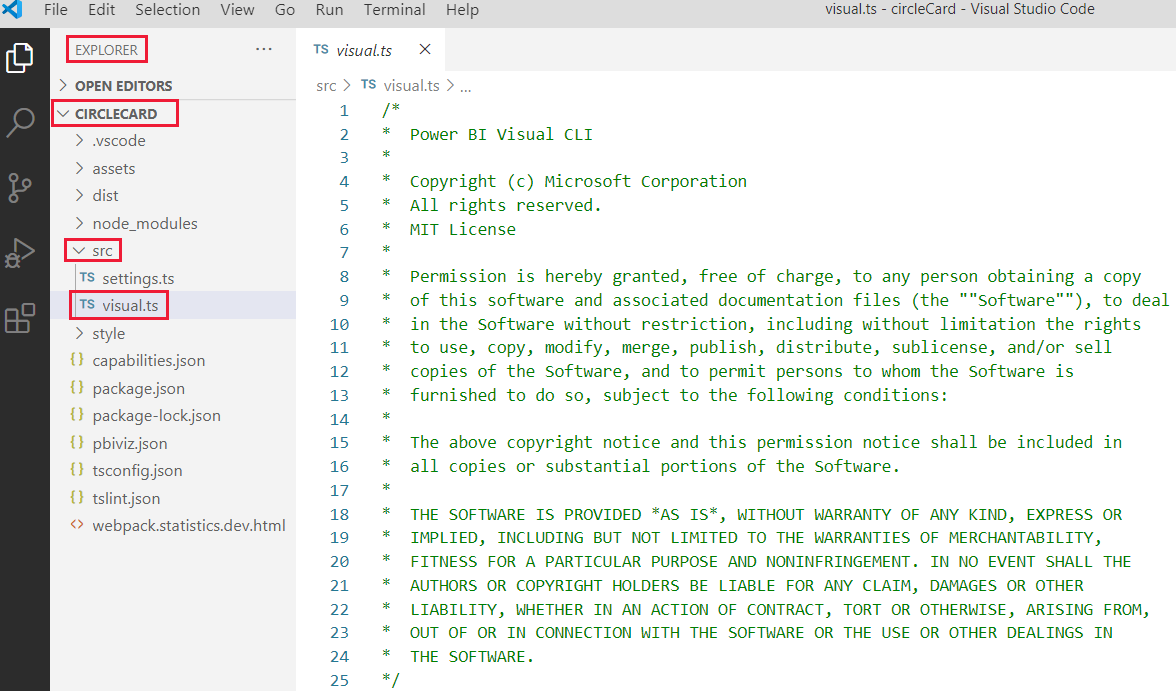
Utvid src-mappen i Utforsker-ruten i VS Code, og velg filen visual.ts.

Fjern all koden under MIT-lisenskommentaren.
Viktig
Legg merke til kommentarene øverst i visual.ts-filen . Tillatelse til å bruke Power BI-visualobjektpakkene gis gratis i henhold til vilkårene i Massachusetts Institute of Technology (MIT)-lisensen. Som en del av avtalen må du legge igjen kommentarene øverst i filen.
Importer bibliotekene og modulene som kreves, og definer typevalget for d3-biblioteket:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Merk
Hvis D3 JavaScript-biblioteket ikke ble installert som en del av installasjonen, må du installere det nå. Kjør fra PowerShell
npm i d3@latest --saveLegg merke til at blant elementene du importerte er:
- IVisualHost – en samling av egenskaper og tjenester som brukes til å samhandle med den visuelle verten (Power BI).
- D3-bibliotek – JavaScript-bibliotek for oppretting av datadrevne dokumenter.
Opprett en tom visuell klasse under importen. Visualobjektklassen implementerer IVisual-grensesnittet der alle visualobjekter begynner:
export class Visual implements IVisual { }Hvis du vil ha informasjon om hva som går inn i visualobjektklassen, kan du se Visual API. I de neste tre trinnene definerer vi denne klassen.
Legg til private metoder på klassenivå i begynnelsen av visualobjektklassen:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Legg merke til at noen av disse private metodene bruker valgtypen.
Definer sirkel- og tekstelementene i konstruktørmetoden. Denne metoden kalles når visualobjektet startes. D3 Skalerbar vektorgrafikk (SVG) gjør det mulig å opprette tre figurer: en sirkel og to tekstelementer:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Definer bredden og høyden i oppdateringsmetoden. Denne metoden kalles hver gang det er en endring i data- eller vertsmiljøet, for eksempel en ny verdi eller endring av størrelsen.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Lagre visual.ts-filen.
(Valgfritt) Se gjennom koden i visualobjektfilen
Kontroller at den endelige koden i visual.ts-filen ser slik ut:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Endre egenskapsfilen
Sirkelkortvisualobjektet er et enkelt visualobjekt som ikke oppretter noen objekter i Format-ruten. Derfor kan du trygt fjerne objektdelen av filen.
Åpne prosjektet i VS Code (Åpne filmappe>).
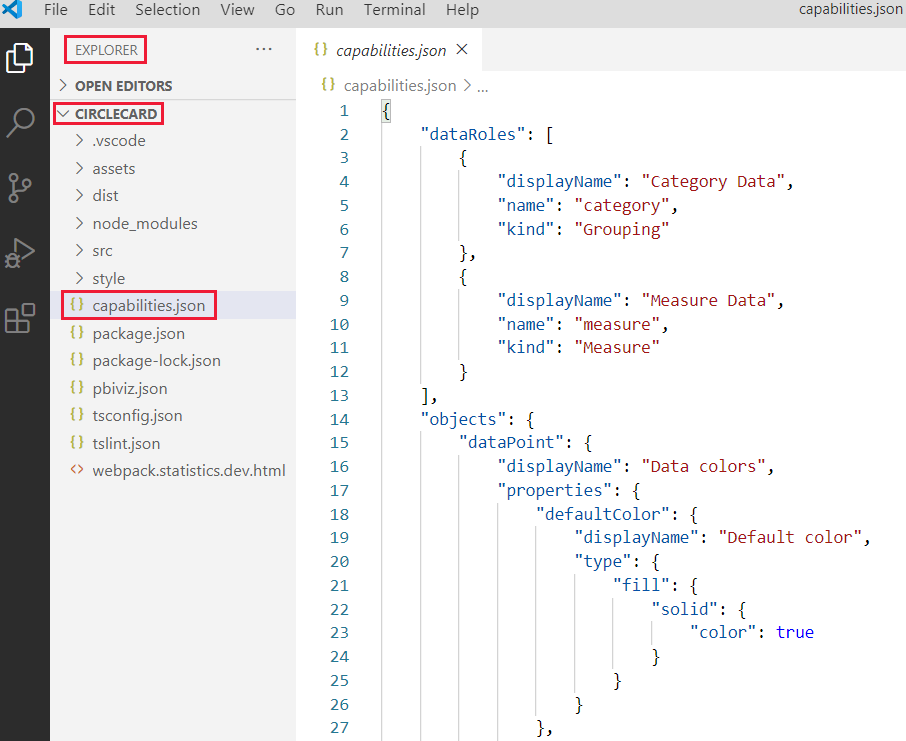
Velg capabilities.json filen.

Fjern hele objektmatrisen .
Ikke la noen tomme linjer stå mellom dataRoles og dataViewMappings.Lagre capabilities.json filen.
Start sirkelkortvisualobjektet på nytt
Stopp kjøringen av visualobjektet, og start det på nytt.
Skriv inn CTRL C i PowerShell-vinduet Hvis du blir bedt om å avslutte den satsvise jobben, skriver du inn Y og deretter ENTER.
Start visualobjektet på nytt i PowerShell.
pbiviz start
Test visualobjektet med de ekstra elementene
Kontroller at visualobjektet viser de nylig tilføyde elementene.
Åpne salgsanalyserapporten for Power BI US i Power Bi-tjeneste. Hvis du bruker en annen rapport til å utvikle sirkelkortvisualobjektet, går du til rapporten.
Dra en verdi inn i Mål-boksen , og kontroller at visualobjektet er formet som en sirkel.

Hvis visualobjektet ikke viser noe, drar du Antall-feltet fra Felt-ruten til utviklervisualobjektet.
Endre størrelsen på visualobjektet.
Legg merke til at sirkel- og tekstskalaen passer til dimensjonene til visualobjektet. Oppdateringsmetoden kalles når du endrer størrelsen på visualobjektet, og visualobjektelementene blir derfor skalert på nytt.
Aktiver automatisk innlasting på nytt
Bruk denne innstillingen til å sikre at visualobjektet laster inn på nytt hver gang du lagrer prosjektendringer.
Gå til salgsanalyserapporten for Power BI (eller til prosjektet som har sirkelkortvisualobjektet).
Velg sirkelkortvisualobjektet.
Velg Aktiver/deaktiver automatisk innlasting på den flytende verktøylinjen.

Få visualobjektet til å behandle data
I denne delen definerer du dataroller og datavisningstilordninger. Du endrer også visualobjektet for å vise navnet på verdien den viser.
Konfigurer egenskapsfilen
Endre capabilities.json-filen for å definere datarolle-, objekt- og datavisningstilordninger.
Definer datarollen
Definer dataRoles-matrisen med én enkelt datarolle for typemålet. Denne datarollen kalles mål, og vises som Mål. Det gjør det mulig å sende enten et målfelt eller et summert felt.
Åpne capabilities.json-filen i VS Code.
Fjern alt innholdet i dataRoles-matrisen.
Sett inn følgende kode i dataRoles-matrisen.
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Lagre capabilities.json filen.
Definer datavisningstilordningen
Definer et felt kalt mål i dataViewMappings-matrisen. Dette feltet kan sendes til datarollen.
Åpne capabilities.json-filen i VS Code.
Fjern alt innholdet i dataViewMappings-matrisen.
Sett inn følgende kode i dataViewMappings-matrisen.
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Lagre capabilities.json filen.
Bekreft at capabilities.json filen ser slik ut:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}