Opplæring: Legg til tilpasset sideoppsett på nettstedet
Når du oppretter nye websider ved hjelp av sidearbeidsområde, har du et utvalg av angitte sideoppsett. I noen tilfeller kan det hende du vil opprette et egendefinert sideoppsett for å vise informasjon i et bestemt format eller gi et spesialisert brukergrensesnitt.
I denne opplæringen lærer du hvordan du oppretter et egendefinert sideoppsett ved hjelp av Liquid.
Vårt eksempelscenario er å bygge en enkel mal med to kolonner som hovedområdemenyen som navigasjon til venstre, med sideinnholdet til høyre.
Her er fremgangsmåten nedenfor og ressursene som opprettes for å gi et egendefinert sideoppsett:
- Vi oppretter en felles basiswebmal med tilpasset kode for å opprette et grunnleggende sideoppsett.
- Vi oppretter en ny webmal med tilleggskode for å demonstrere de modulære funksjonene i webmaler.
- Vi oppretter også en sidemaloppføring med referanse til webmalen som konfigurerer hvordan sideoppsettet gjengis på området.
- Til slutt skal vi opprette en webside ved hjelp av det egendefinerte sideoppsettet.
Forutsetning
- Et abonnement på eller en prøveversjon av Power Pages. Få en prøveversjon av Power Pages her.
- Et opprettet Power Pages-nettsted. Opprett et Power Pages-nettsted.
- Grunnleggende kunnskaper om HTML og Liquid.
Trinn 1: Opprett en webmal og skriv inn Liquid-malkoden
Først oppretter vi webmalen og skriver inn Liquid-malkoden. Vi kommer sannsynligvis til å gjenbruke noen felleselementer i denne malen i fremtidige maler. Derfor oppretter vi en felles basismal som vi utvider med vår spesifikke mal. Basismalen vil inneholde brødsmulekoblinger, tittel/overskrift og i tillegg til å definere oppsettet med to kolonner.
Gå til Power Pages.
Velg ... i utformingsstudioet, og velg deretter Portalbehandling. Du må bruke Portalbehandling-appen til å opprette en nettmaloppføring og angi i den egendefinerte koden.

I Portalbehandling-appen ruller du til Innhold-delen og velger Nettmaler.
Fra Aktive nettmaler-skjermen velger du Ny.
Gi webmalen navnet Oppsett med to kolonner.

Lim inn følgende kode i Kilde-feltet.
Oppsett med to kolonner (webmal)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Velg Lagre.
Trinn 2: Opprett en ny nettmal som utvider vår grunnleggende oppsettsmal
Vi skal opprette en webmal som skal lese navigasjonsposten fra den tilknyttede websiden (se nedenfor). Vi utvider også basismalen vi opprettet i forrige trinn. Webmaler kan brukes som komponenter som kan brukes om igjen når du oppretter avanserte områder.
I Portalbehandling-appen ruller du til Innhold-delen og velger Nettmaler.
Fra Aktive nettmaler-skjermen velger du Ny.
Gi webmalen navnet Venstre navigasjonsoppsett for webkoblinger.

Venstre navigasjonsoppsett for webkoblinger (webmal)
Legg merke til hvordan koden bruker Liquid
extends-nøkkelordetn til å inkorporere grunnleggende oppsettsmal.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
Trinn 3: Opprett en ny sidemal basert på webmalen
I dette trinnet skal vi opprette en ny sidemal som er basert på webmalen vi opprettet i forrige trinn. Sidemalen er nødvendig for at det egendefinerte sideoppsettet skal være et alternativ du kan velge når du oppretter en ny webside.
I Portalbehandling-appen ruller du til Nettsted-delen og velger Sidemaler.
Fra Aktive sidemaler-skjermen velger du Ny.
Fyll ut feltene.
Felt Verdi Name Skriv inn et navn. Nettsted Velg nettstedet som temaet skal brukes på. Plasser markøren i feltet, og trykk på Enter på tastaturet for å vise en liste over tilgjengelige alternativer. Type Velg Nettmal Nettmal Velg Venstre navigasjonsoppsett for webkoblinger (eller det du kalte webmalen). Bruk topptekst og bunntekst for nettsted Avmerket. Er standard Ikkke avmerket. Tabellnavn Ingen er valgt. Bekrivelse En beskrivelse av sidemalen. 
Velg Lagre.
Trinn 4: Opprett webside for å vise innhold
I designstudio velger du Synk. Dette bringer oppdateringer som gjøres i Portalbehandling-appen, til utformingsstudioet.
Velg + Sider i Sider-arbeidsområdet.
I Legg til en side-dialogboksen:
- Angi i Sidenavn
- Velg det egendefinerte sideoppsettet fra Egendefinert oppsett.
- Velg Legg til.

Legg til mer innhold i de redigerbare delene på siden.
Ekstra sidekonfigurasjon
I dette eksemplet må vi koble navigasjonsoppføringen til innholdssiden for at den egendefinerte koden skal gjengi menyen til venstre i navigasjonen.
Velg ... i utformingsstudioet, og velg deretter Portalbehandling. Du bruker Portalbehandling-appen til å legge til ekstra konfigurasjon på siden.
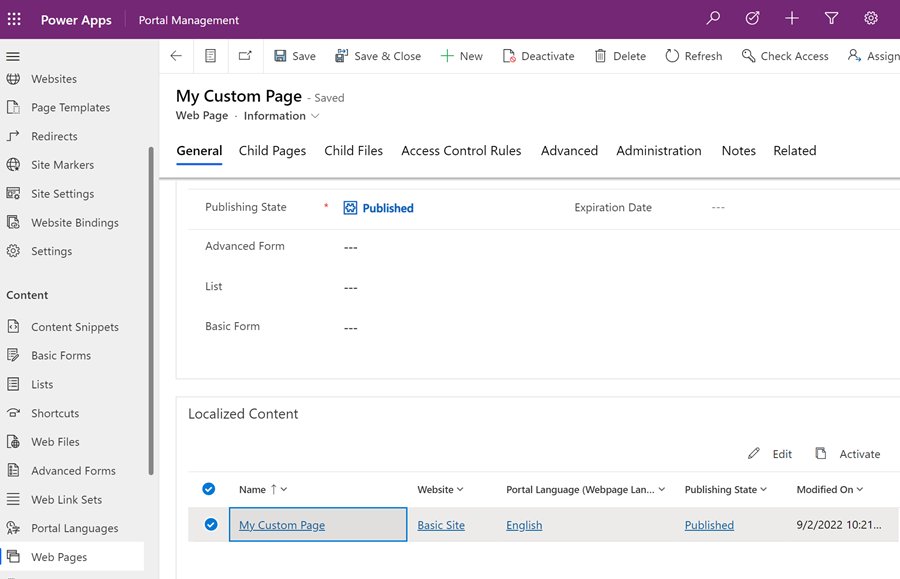
I Portalbehandling-appen ruller du til Innhold-delen og velger Nettsider.
Finn og åpne siden du tidligere opprettet i arbeidsområdet Sider. Dette åpner rotnettsiden. Vi må gjøre endringene på den relaterte lokaliserte innholdssiden.
Rull ned i Lokalisert innhold-delen, og velg websiden for lokalisert innhold.

Merk
Hvis du har flere språk klargjort, må du oppdatere hver lokaliserte side.
Gå til Diverse-delen, og velg nettkoblingssett du vil vise i Navigasjon-feltet.

Lagre endringene, og returner til designstudio.
Velg Forhåndsvisning og deretter Skrivebord for å vise den egendefinerte siden med sidenavigasjonen implementert.
