Dialog-kontroll (eksperimentell)
[Denne artikkelen inneholder dokumentasjon for forhåndsversjonen og kan bli endret.]
En kontroll som brukes til å gruppere innhold.

Viktig
- Dette er en eksperimentell funksjon.
- Eksperimentelle funksjoner er ikke ment for produksjonsbruk og kan ha begrenset funksjonalitet. Disse funksjonene er tilgjengelige før en offisiell utgivelse, slik at kunder kan få tidlig tilgang og gi tilbakemelding.
Bekrivelse
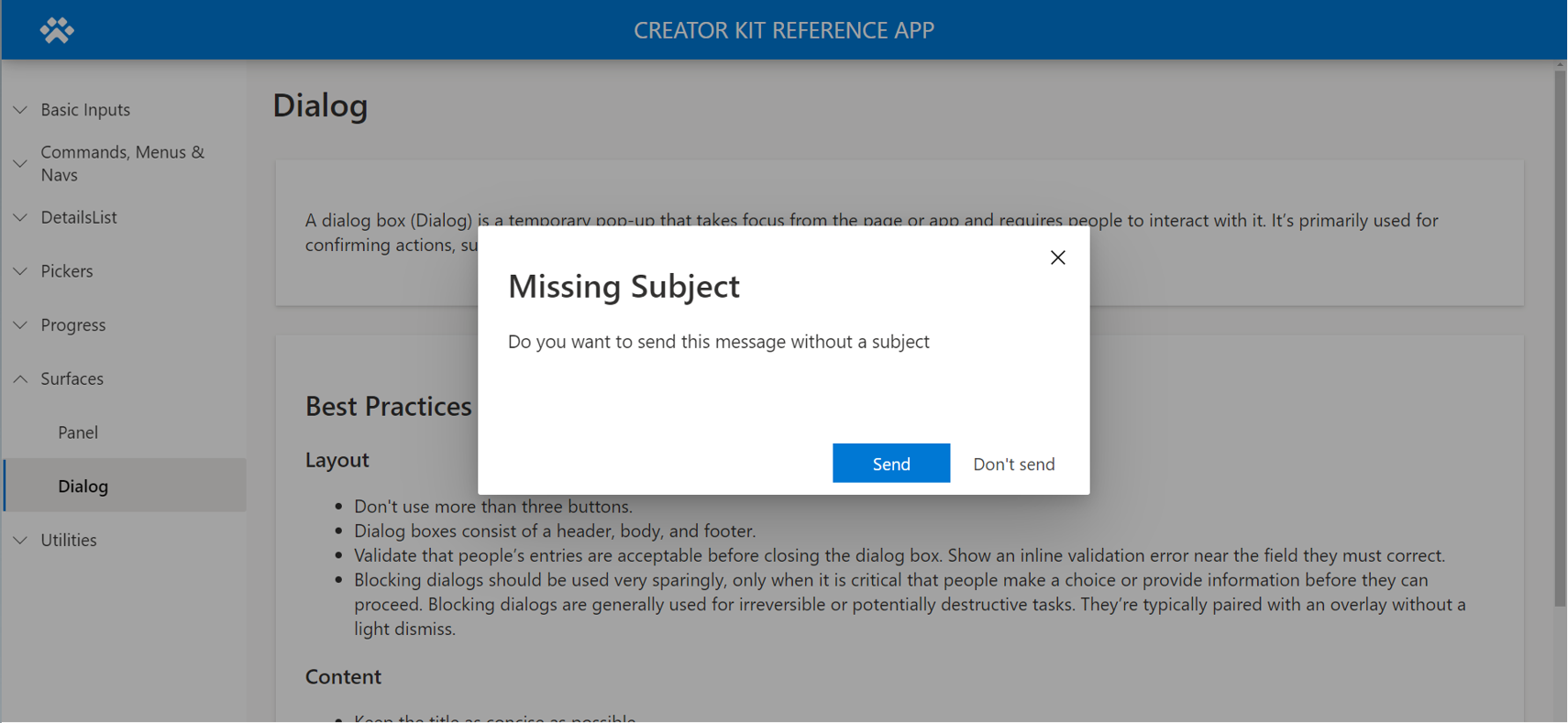
En dialogboks (Dialog) er et midlertidig popup-vindu som tar fokus fra siden eller appen og krever at personer samhandler med den. Det brukes først og fremst til å bekrefte handlinger, for eksempel slette en fil eller be personer om å velge.
Denne lerretskomponenten etterligner stilen og begrenset virkemåte for Fluent UI Dialog-kontrollen. Se dokumentasjonen for gode fremgangsmåter.
Vis komponenten i GitHub-lageret for oppretterpakken.
Egenskaper
Nøkkelegenskaper
| Egenskap | Bekrivelse |
|---|---|
Buttons |
Et datasett som definerer knappene (se egenskaper nedenfor) |
Title |
Tekst som vises i titteldelen |
OverlayColor |
Farge som vises i overlappingsområdet |
DialogWidth |
Bredden på dialogen (må ikke forveksles med kontrollbredden, som skal omfatte appbredden) |
DialogHeight |
Høyden på dialogen (må ikke forveksles med kontrollhøyden, som skal omfatte appbredden). |
SubTitle |
Tekst som vises under tittelen |
Buttons-egenskaper
| Egenskap | Bekrivelse |
|---|---|
Label |
Etiketten som vises på knappen. |
ButtonType |
Opplisting som avgjør knappens utforming. Velg mellom Standard og Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Stilegenskaper
| Egenskap | Bekrivelse |
|---|---|
Theme |
Tema-objektet. Se Bruk av tema for hjelp til å konfigurere. |
For formatering kan du se veiledning i Format-panelinnholdsdelen i Panel.
Hendelsesegenskaper
| Egenskap | Bekrivelse |
|---|---|
OnCloseSelect |
Handlingsuttrykk som kjøres når lukkingsknappen er valgt. |
OnButtonSelect |
Handlingsuttrykk som kjøres når en av handlingsknappene er valgt. |
Virkemåte
Konfigurer dialogsynlighet
Gjør selve Dialog-kontrollen (eller overfalten den er plassert i) synlig når en boolsk variabel (sann/usann) endres til sann, og tildel variabelen til dialogens visibility-egenskap. Når dialogboksen vises, kan du skjule dialogen ved å oppdatere variabelen på reset-egenskapen, som utløses når lukkingsikonet velges.
Følgene viser Power Fx-formelen for å åpne dialogen i en handlingsformel for en annen komponent et eller annet sted i appen (for eksempel OnSelect-egenskapen til en knapp):
UpdateContext({ showHideDialog: true })
Følgende er Power Fx-formelen for å lukke dialogen i OnCloseSelect-egenskapen for dialogen:
UpdateContext({ showHideDialog: false })
Tilordne variabelen til Visible-egenskapen for dialogen:
showHideDialog
Konfigurer knappehandlinger
I OnButtonSelect-egenskapen for dialogen angir du handlinger i en If()- eller Switch()-betingelse som er basert på Self.SelectedButton.Label-tekstverdien for å definere handlingen. Avhengig av handlingen kan det være fornuftig å også lukke dialogen etter at handlingen er fullført.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Begrensninger
Denne lerretskomponenten kan bare brukes i lerretsapper og egendefinerte sider.