Facepile-kontroll (forhåndsversjon)
[Denne artikkelen inneholder dokumentasjon for forhåndsversjonen og kan bli endret.]
En kontroll som brukes til å vise og samhandle med bilder.
Merk
Full dokumentasjons- og kildekode funnet i GitHub-kodekomponentrepositoriet.

Viktig
- Dette er en forhåndsversjonsfunksjon.
- Forhåndsversjonsfunksjonene er ikke ment for produksjonsbruk og kan ha begrenset funksjonalitet. Disse funksjonene er tilgjengelige før en offisiell utgivelse, slik at kunder kan få tidlig tilgang og gi tilbakemelding.
Bekrivelse
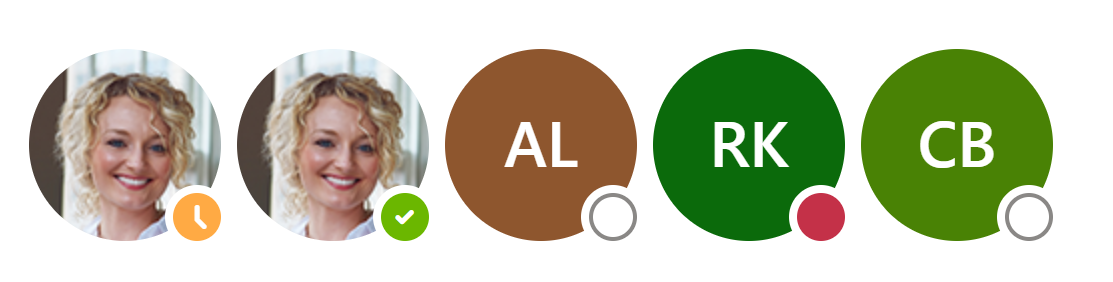
En ansiktsstabel (Facepile) viser en liste over identiteter. Hver sirkel representerer en person og inneholder bildet eller initialene for personen. Denne kontrollen brukes ofte ved deling av de som har tilgang til en bestemt visning eller fil, eller ved tilordning av en oppgave til noen i en arbeidsflyt.
Denne kodekomponenten gir en wrapper rundt kontrollen Fluent UI Facepile bundet til en knapp for bruk i lerretsapper og på egendefinerte sider.
Egenskaper
Nøkkelegenskaper
| Egenskap | Bekrivelse |
|---|---|
Items |
Handlingselementene som skal gjengis. Det første elementet regnes som rotelementet. |
PersonaSize |
Størrelsen på identiteten som skal vises på skjermen |
OverflowButtonType |
For å velge hvilken type Overflyt-knapp som skal vises, og om knappen skal vises eller ikke |
MaxDisplayablePersonas |
Maksimalt antall identiteter som skal vises i Facepile Fem er standard og anbefalt antall |
ImageShouldFadeIn |
Om bildet skal ha en opptoningseffekt når det vises |
ShowAddButton |
Om Legg til-knappen skal vises i Facepile-komponenten |
OverflowButtonLabel |
Aria-etikett for Overflyt-knappen |
AddbuttonAriaLabel |
Aria-etikett for Legg til-knappen |
Items-egenskaper
| Name | Bekrivelse |
|---|---|
ItemPersonaName |
Visningsnavn for identiteten |
ItemPersonaKey |
Nøkkelen identifiserer det bestemte elementet Nøkkelen må være unik |
ItemPersonaImage |
Bildekolonnen i Dataverse-tabellen som inneholder identitetsbildet (profilbildet) |
ItemPersonaImageInfo |
Nettadresse eller Base64-innhold i identitetsbildet (profilbildet) |
ItemPersonaPresence |
Valgfritt – For å definere tilgjengeligheten til identiteten |
IsImage |
Om identitetsbildet (ItemPersonaImage) er en bildekolonne i Dataverse-tabellen. Denne egenskapen lar komponenten gjengi bildet basert på typen (nettadresse eller bilde). True hvis det må refereres til bildet fra Dataverse-tabellen, og false hvis det er en nettadresse eller Base64 som må refereres til fra egenskapen ItemPersonaImageInfo |
ItemPersonaClickable |
Hvorvidt det skal gå an å klikke på identiteten |
Power Fx-eksempelformel for Items (bruker koblingen Office 365-brukere)
Generer Items-samling med bilder ved hjelp av koblingen Office 365-brukere
En liste over brukere kan komme fra enhver datakilde, men bildet må leveres til komponenten. Hvis datakilden ikke har bilder for brukerne, kan du bruke Power Fx-funksjonen AddColumns() til å legge til de riktige attributtene i listen og hente brukerens bilde fra en liste over bruker-ID-er eller brukerhovednavn som tilordnes til en aktiv bruker i Microsoft Entra.
Generer en samling kalt UserPersonas ved hjelp av koblingen Office 365-brukere, ved å referere til eksempelkoden nedenfor, og send deretter samlingen til egenskapen Items for kontrollen.
ClearCollect(
UserPersonas,
AddColumns(
// Get first 10 users who have email ID - optional
Filter(
Office365Users.SearchUser({top: 10}),
Mail <> Blank()
),
"ItemPersonaKey",
Mail,
"ItemPersonaName",
DisplayName,
"IsImage",
false,
"ItemPersonaImageInfo",
//Get base64 image data
Substitute(
JSON(
Office365Users.UserPhotoV2(Id),
JSONFormat.IncludeBinaryData
),
"""",
""
),
"ItemPersonaPresence",
"Away",
"ItemPersonaClickable",
true
)
);
Merk
Feltet IsImage er satt til false fordi ItemPersonaImageInfo kommer fra en nettadresse for bilde. Hvis du vil gjengi Dataverse-bildefelter, setter du IsImage-feltet til true og bruker i stedet ItemPersonaImage til å sende bildeverdien.
Bruk
Stilegenskaper
| Egenskap | Bekrivelse |
|---|---|
Theme |
Godtar en JSON-streng som genereres ved hjelp av Fluent UI Theme Designer (windows.net). Hvis du lar dette stå tomt, bruker du standardtemaet definert av Power Apps. Hvis du lar dette stå tomt, bruker du standardtemaet definert av Power Apps. Se Bruk av tema for hjelp til å konfigurere. |
AccessibilityLabel |
Skjermleser aria-etikett |
Hendelsesegenskaper
| Egenskap | Bekrivelse |
|---|---|
InputEvent |
En hendelse for å sende kontrollen. Eksempel: SetFocus. |
Virkemåte
Støtter SetFocus som en InputEvent.
Konfigurere virkemåten Ved valg
Bruk Switch()-formelen i komponentens OnSelect-egenskap til å konfigurere bestemte handlinger for hvert element ved å henvise til kontrollens valgte ItemPersonaKey som bryterverdi.
Eksempel på Power Fx-formel i OnSelect-egenskapen for Facepile:
Switch( Self.EventName,
/* Define action when persona clicked */
"PersonaEvent",
Notify("Persona clicked: " & Self.Selected.ItemPersonaKey);
,
/* Define logic when the add button clicked */
"AddButtonEvent",
Notify("Add button was clicked");
,
/* Define logic when overflow button clicked*/
"OverFlowButtonEvent",
Notify("Overflow button clicked");
)
Begrensninger
Denne kodekomponenten kan bare brukes i lerretsapper og egendefinerte sider.