Gjennomgå en lerretsapp for tilgjengelighet i Power Apps
Brukere med syns-, hørsel- eller andre hemminger kan lettere bruke lerretsappen hvis du tar tilgjengelighet i betraktning når du utformer hvordan appen skal se ut og fungere. Hvis du ikke er sikker på hvordan du gjør appen mer tilgjengelig, kan du kjøre tilgjengelighetskontrollen i Power Apps Studio. Dette verktøyet finner ikke bare potensielle tilgjengelighetsproblemer, men forklarer også hvorfor hvert av dem kan være et potensielt problem for brukere som har en bestemt funksjonshemning, og tilbyr forslag til hvordan du løser hvert problem. Tilgjengelighetskontrollen oppdager problemer med skjermleser og tastatur for deg, og du kan finne informasjon om hvordan du løser problemer med fargekontrast ved hjelp av tilgjengelige farger.
Tilgjengelighetskontrollen hjelper deg med å identifisere innstillinger du kanskje vil endre, men du bør alltid vurdere forslagene i forbindelse med det appen trenger å gjøre. Mange forslag kan være nyttige, men du kan ignorere dem som gjør mer skade enn nytte.
Søk etter tilgjengelighetsproblemer
Velg ikonet for appkontrollen i øverste høyre hjørne av Power Apps Studio.

Velg Tilgjengelighet i menyen som vises.

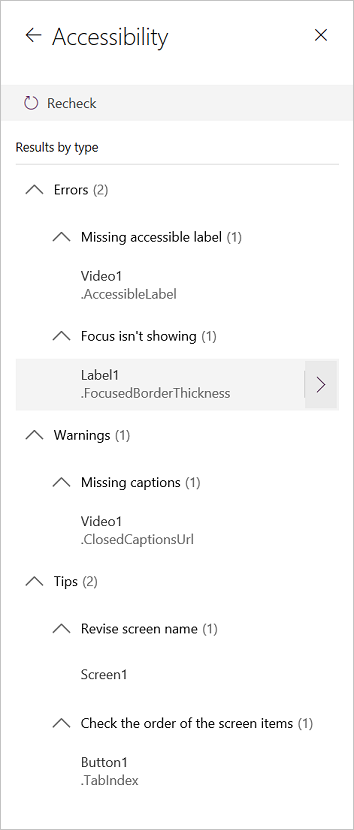
En liste over problemer vises, først sortert etter alvorsgrad og deretter etter skjerm.

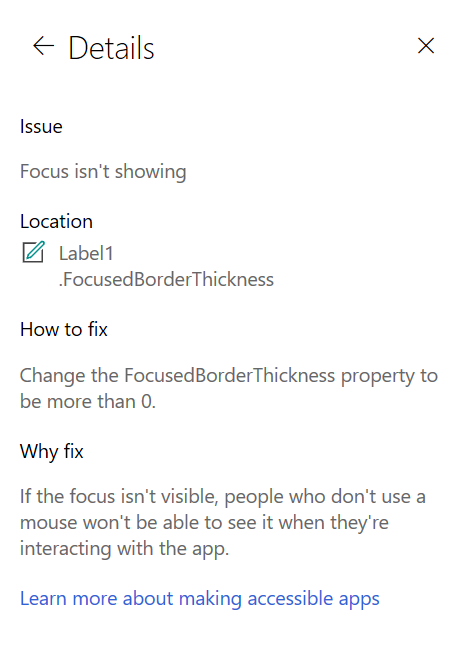
Velg pilen ved siden av et element for å vise detaljer om det.

Velg Tilbake-pilen for å gå tilbake til listen over elementer.
Hvis du bestemmer deg for å ta for deg et problem, merker du det for å åpne den berørte egenskapen.
Når du endrer en eller flere egenskaper, velger du Merk av på nytt for å oppdatere listen over problemer.
Reparerte enheter forsvinner fra listen, og nye enheter kan vises.
Alvorsgrad for problemer
Tilgjengelighetskontrollen klassifiserer hvert problem som en feil, en advarsel eller et tips, basert på alvorsgraden for problemet.
- Feil identifiserer problemer som gjør appen vanskelig eller umulig å bruke og forstå for brukere som har en funksjonshemming.
- Advarsler identifiserer problemer som gjør appen vanskelig å bruke eller forstå for de fleste, men ikke for alle brukere som har en funksjonshemming.
- Tips hjelper deg med å forbedre opplevelsen for brukere som har en funksjonshemming.
Ulike typer problemer
| Tittel på problem | Alvorlighetsgrad | Problembeskrivelse | Slik løser du et problem | Derfor løser du et problem |
|---|---|---|---|---|
| Mangler tilgjengelig etikett | Feil | Når den tilgjengelige etikettegenskapen til en interaktiv kontroll ikke inneholder tekst. En interaktiv kontroll kan være interaktiv i seg selv, som en knapp, eller ha interaktive egenskaper. Du kan for eksempel ha angitt OnSelect-egenskapen til et bilde eller angitt TabIndex-egenskapen til 0 eller høyere. | Rediger den tilgjengelige etikettegenskapen for å beskrive elementet. | Hvis den tilgjengelige etikettegenskapen ikke inneholder tekst, forstår ikke personer som ikke kan se skjermen, hva som vises på bilder og i kontroller. |
| Fokus vises ikke | Feil | Når FocusBorderThickness for en kontroll er angitt til 0. Det er god praksis å påse at det er god fargekontrast mellom fokuskantlinjen og selve kontrollen, slik at det er lett å se. | Endre egenskapen FocusedBorderThickness til en verdi som er høyere enn 0. | Hvis fokus ikke vises, kan ikke personer som ikke bruker mus, se fokus når de samhandler med appen. |
| Manglende teksting for hørselshemmede | Advarsel! | Når egenskapen ClosedCaptionsURL for en Lyd- eller Video-kontroll er tom. | Angi egenskapen ClosedCaptionsURL til nettadressen for teksting for hørselshemmede. | Uten teksting for hørselshemmede er det ikke sikkert funksjonshemmede vil oppfatte informasjonen fra et video- eller lydsegment. |
| Mangler nyttige kontrollinnstillinger | Advarsel! | Når én eller flere innstillinger (for eksempel å vise etiketter og markører for diagrammer og vise standardkontroller for Lyd-, Video- og Penneinndata-kontroller) er slått av. | Velg advarselen, og angi deretter sann for egenskapen. | Når du endrer denne egenskapsinnstillingen, gir du brukeren bedre informasjon om hvordan kontrollene i appen fungerer. |
| HTML er ikke tilgjengelig | Advarsel! | Når en annen kontroll enn en HTML-tekst-kontroll inneholder HTML. I så fall støtter ikke Power Apps tilgjengeligheten til egendefinerte HTML-elementer. | Bruk en annen metode enn HTML, eller fjern HTML fra dette elementet. | Appen vil ikke fungere på riktig måte, eller være tilgjengelig, hvis du legger til interaktive HTML-elementer. |
| Slå av autostart | Advarsel! | Når Lyd- eller Video-kontrollens Autostart-egenskap er angitt til sann. | Angi kontrollens Autostart-egenskap til usann. | Video- og lydfiler som spilles av automatisk, kan forstyrre brukerne. La dem velge om de vil spille av et klipp. |
| Endre skjermnavn | Tips | Når en skjerm har et standardnavn som leses opp av skjermlesere når brukere navigerer i appen. | Gi skjermen et navn som beskriver hva som er på skjermen, eller hva den brukes til. | Blinde, svaksynte eller personer med lesevansker er avhengige av skjermnavn for å navigere med skjermleseren. |
| Legg til tekst for tilstandsindikasjon | Tips | Når en kontroll har en tilstand, for eksempel en veksleknapp, men verdietikettene er slått av. | Angi ShowValue-egenskapen til kontrollen til sann for å vise gjeldende tilstand. | Brukere får ikke bekreftelse på handlingene sine hvis ikke tilstanden for kontrollen vises. |
| Kontroller rekkefølgen til skjermelementene | Tips | Når TabIndex-egenskapen er større enn 0. Apputviklere kan angi egendefinerte tabulatorrekkefølger ved å angi TabIndex -egenskapen til en verdi som er større enn 0, men det frarådes siden det er vanskelig å få riktig, vedlikeholde og kan bryte skjermlesere. | Sett alle TabIndex -egenskaper til 0 eller -1 når det er mulig. I stedet for å bruke TabIndex, kan du bruke Enhanced group-kontrollen til å endre navigasjonsrekkefølgen fra standard. Hvis verdier i TabIndex som er større enn 0, må brukes, må du passe på at skjermelementene samsvarer med rekkefølgen du vil bla gjennom dem i. | Navigasjonsrekkefølgen skal speile i hvilken rekkefølge kontrollene vises på skjermen, som er standard. Hvis manuelle justeringer utføres, er det vanskelig å opprettholde riktig rekkefølge spesielt når det gjelder webleserens adresselinje og andre kontroller utenfor appen. Det kan gjøre en skjermleser svært vanskelig å bruke. Når de leses av skjermleseren, skal kontrollene vises i samme rekkefølge som de vises på skjermen, i stedet for en rekkefølge som er mindre intuitiv. |
| Legg til en annen inndatametode | Tips | Når en app inneholder en Penn-kontroll. Dette tipset minner deg på å inkludere en separat inndatametode. | Legg til en Tekstinndata-kontroll i tillegg til Penn-kontrollen for en tilgjengelig opplevelse. | Enkelte brukere kan ikke bruke penn og krever en annen måte å gi informasjon på (for eksempel ved å skrive inn en signatur). |
Neste trinn
Tilgjengelighetsbegrensninger i lerretsapper
Se også
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for