Datatabell-kontroll i Power Apps
Viser et sett med data i et tabellformat.
Beskrivelse
Datatabell-kontrollen viser et datasett i et format som inkluderer kolonneoverskrifter for hvert felt som kontrollen viser. Du som oppretter appen, har full kontroll over hvilke felt som vises, og i hvilken rekkefølge. Datatabell-kontrollen vedlikeholder en Selected-egenskap, på lik linje med Galleri-kontrollen, som peker til den valgte raden. Du kan derfor tilknytte Datatabell-kontrollen til andre kontroller.
Begrensninger
Datatabell-kontrollen har disse begrensningene:
- Hvis du kopierer og limer inn en Datatabell-kontroll der Items-egenskapen er angitt til en formel som inneholder en Filter-funksjon, ender formelen for Items-egenskapen på den nye Datatabell-kontrollen opp med feltnavn som inneholder et _1-suffiks. Dette gjør feltnavnene ugyldige og resulterer i at ingen data vises i datatabellen. Du kan omgå dette problemet før du kopierer kontrollen, ved å bekrefte at Filter-funksjonen ikke refererer til et felt i datakilden, som har samme navn som en kolonne i Datatabell-kontrollen. Hvis den har det, gir du et nytt navn til kolonnen i Datatabell-kontrollen. Du kan også fjerne _1-suffikset fra de ugyldige feltnavnene, slik at de samsvarer med navnene i tabellen.
Funksjoner
Power Apps introduserte Datatabell-kontrollen 5. mai 2017. Denne delen inneholder informasjon om funksjoner som støttes og ikke støttes.
Tilgjengelig nå
- Data i Datatabell-kontrollen er skrivebeskyttet.
- En enkelt rad er alltid utvalgt i en Datatabell-kontroll.
- Tilknytt en Datatabell-kontroll til en tilkoblet eller lokal datakilde.
- Juster kolonnebredden med en Datatabell-kontroll mens du kjører appen, men endringene lagres ikke.
- Et sett med standardfelt vises i en Datatabell-kontroll når du tilknytter den til en tilkobling som har implementert denne funksjonen, som Microsoft Dataverse. Du kan deretter vise eller skjule disse feltene og andre etter behov.
- Tilpass kolonnebredde og overskriftstekst.
- Vis hyperkoblinger i en Datatabell-kontroll.
- Kopier og lim inn en Datatabell-kontroll.
Ikke tilgjengelig
- Tilpass stilen til individuelle kolonner.
- Legg til en Datatabell-kontroll i en Skjema-kontroll.
- Endre høyden på alle radene.
- Vis bilder i en Datatabell-kontroll.
- Vis felter fra relaterte tabeller.
- Bruk innebygget funksjonalitet til å filtrere og sortere data etter kolonneoverskrift.
- Legg til en Datatabell-kontroll i en Galleri-kontroll.
- Rediger data i Datatabell-kontrollen.
- Velg flere rader.
Kjente problemer
- Det vises ingen data hvis du bruker FirstN-funksjonen i Items-egenskapen.
Nøkkelegenskaper
- Items – kilden til dataene som vises i Datatabell-kontrollen.
- Selected – den valgte raden i Datatabell-kontrollen.
Andre egenskaper
- AutoWidth – egenskapen for en kolonne i en datatabell som definerer om kolonnebredden skal være automatisk eller manuell.
- BorderColor – fargen på kantlinjen til Datatabell-kontrollen.
- BorderStyle – stilen på kantlinjen til Datatabell-kontrollen. Alternativene er Heltrukket, Stiplet, Prikket og Ingen.
- BorderThickness – tykkelsen til kantlinjen til Datatabell-kontrollen.
- Color – standard tekstfarge for alle dataradene.
- FieldDisplayName – egenskapen for en kolonne i en datatabell som definerer visningsnavn for den valgte kolonnen.
- Fill – standard bakgrunnsfarge for alle dataradene.
- Font – standard skrift for alle dataradene.
- FontWeight – standard skrifttykkelse for alle dataradene.
- HeadingColor – tekstfargen for kolonneoverskriftene.
- HeadingFill – bakgrunnsfargen til kolonneoverskriftene.
- HeadingFont – skriften for kolonneoverskriftene.
- HeadingFontWeight – skrifttykkelsen for kolonneoverskriftene.
- HeadingSize – skriftstørrelsen for kolonneoverskriftene.
- Height – Avstanden mellom Datatabell-kontrollens øvre og nedre kant.
- HoverColor – tekstfargen for raden som pekeren beveger seg over.
- HoverFill – bakgrunnsfargen for raden som pekeren beveger seg over.
- IsHyperlink – egenskapen for en kolonne i en datatabell som definerer om den valgte kolonnen skal være i hyperkoblingsformat eller ikke.
- NoDataText – meldingen som brukeren mottar når det ikke er noen poster å vise i Datatabell-kontrollen.
- Order – egenskapen for en kolonne i en datatabell som bestemmer rekkefølgen på kolonnen tilsvarende andre kolonner. Rekkefølgen starter fra venstre mot høyre med første kolonnerekkefølgeverdi på 1.
- SelectedColor – fargen på teksten i den valgte raden.
- SelectedFill – bakgrunnsfargen for den valgte raden.
- Size – standard skriftstørrelse for alle dataradene.
- Text – egenskapen for en kolonne i en datatabell som definerer tekstverdien til dataene som skal vises i den valgte kolonnen.
- Visible – en verdi som bestemmer om Datatabell-kontrollen vises eller skjules.
- Width – Avstanden mellom Datatabell-kontrollens venstre og høyre kant.
- X – avstanden mellom Datatabell-kontrollens venstre kant og den venstre kanten til kontrollens overordnede beholder (eller den venstre kanten til skjermen, hvis det ikke finnes noen overordnet beholder).
- Y – avstanden mellom Datatabell-kontrollens øvre kant og den øvre kanten til kontrollens overordnede beholder (eller den øvre kanten til skjermen, hvis det ikke finnes noen overordnet beholder).
Relaterte funksjoner
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Column)(DataSource, SearchString, Column)
Eksempler
Grunnleggende bruk
Opprett en tom app for nettbrett.
Klikk eller trykk på Datatabell på Sett inn-fanen.

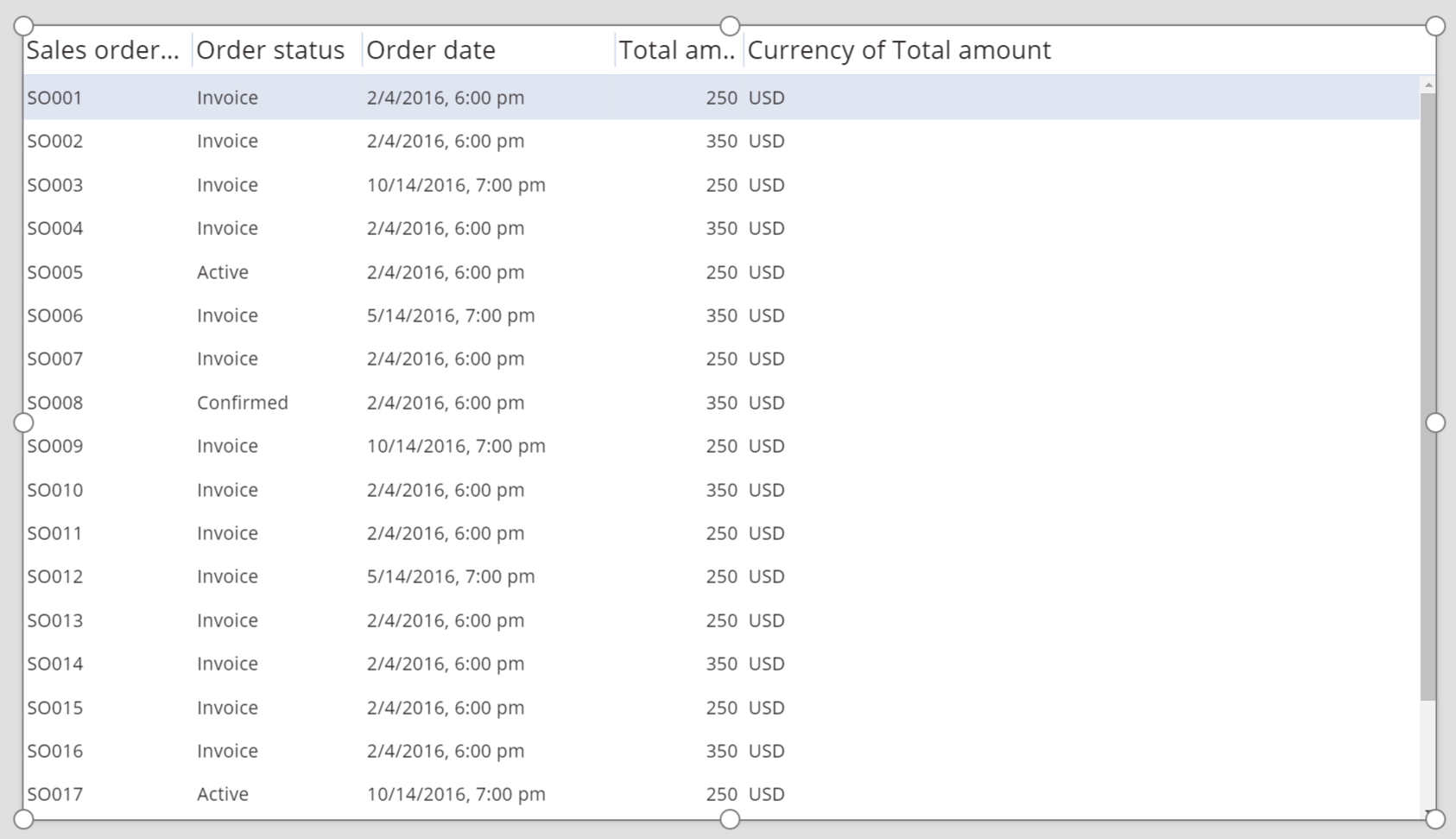
En Datatabell-kontroll legges til på skjermen.
Gi Datatabell-kontrollen det nye navnet SalesOrderTable, og endre størrelse slik at den dekker hele skjermen.
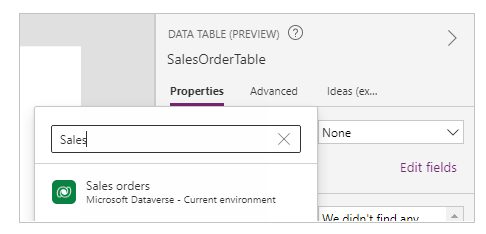
Velg Datakilder i ruten til høyre, og velg Salgsordrer. Hvis tabellen ikke er i listen, søker du etter tabellen og kobler til Microsoft Dataverse.

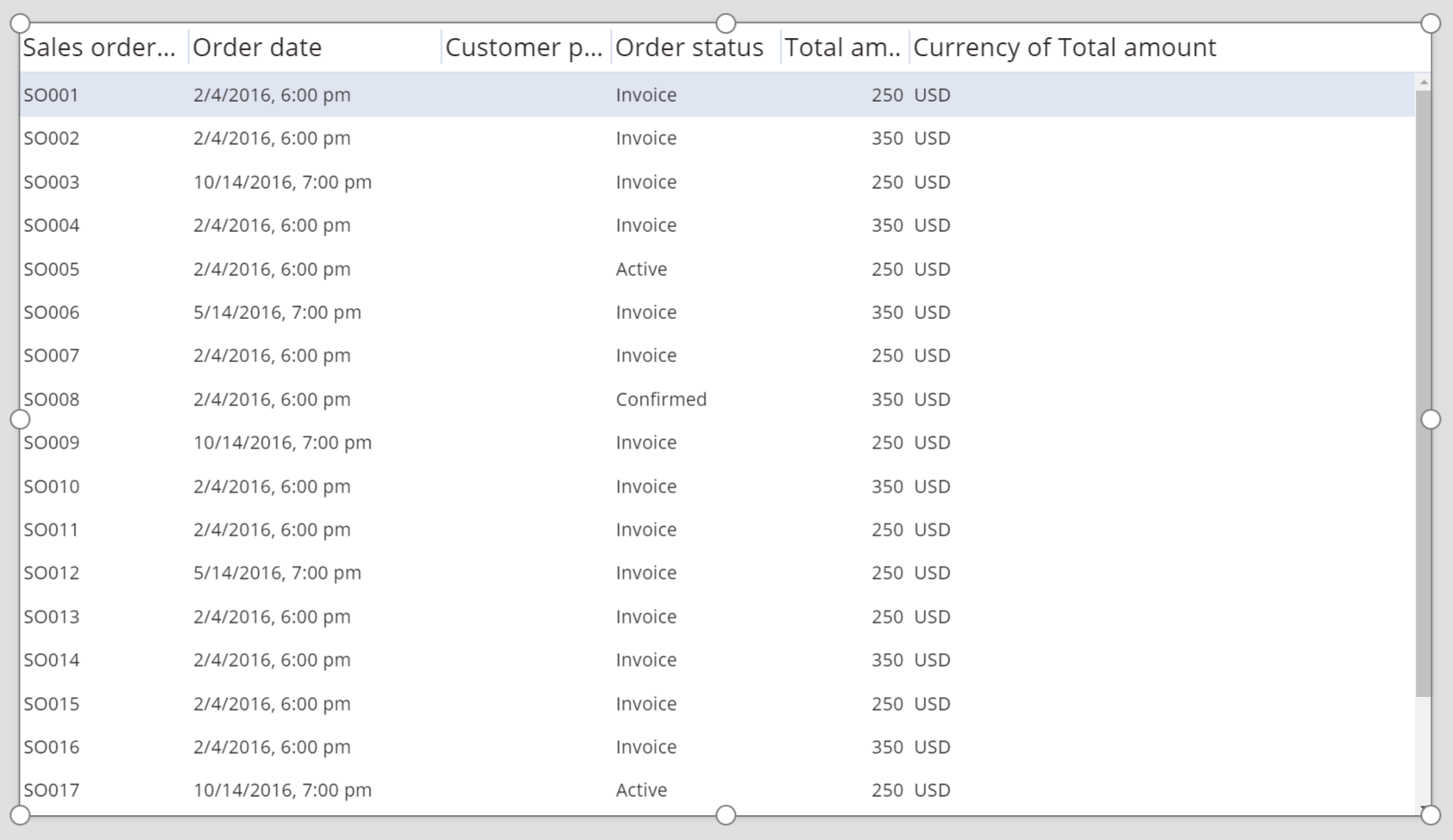
Datatabell-kontrollen er nå knyttet til Salgsordre-datakilden. Flere innledende felt vises i Datatabell-kontrollen, fordi vi bruker en tilkobling som støtter den funksjonen.

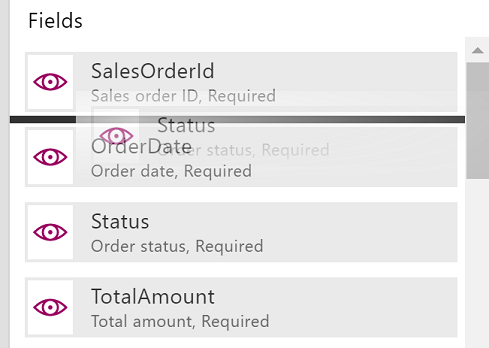
Velg én eller flere avmerkingsbokser for å vise eller skjule individuelle felter.
Merk for eksempel av for CustomerPurchaseOrderReference for å skjule feltet.
Ordne rekkefølgen på feltene på nytt ved å dra dem opp og ned, fra ruten til høyre.

SalesOrderTable-kontrollen viser feltene i rekkefølgen du angir.

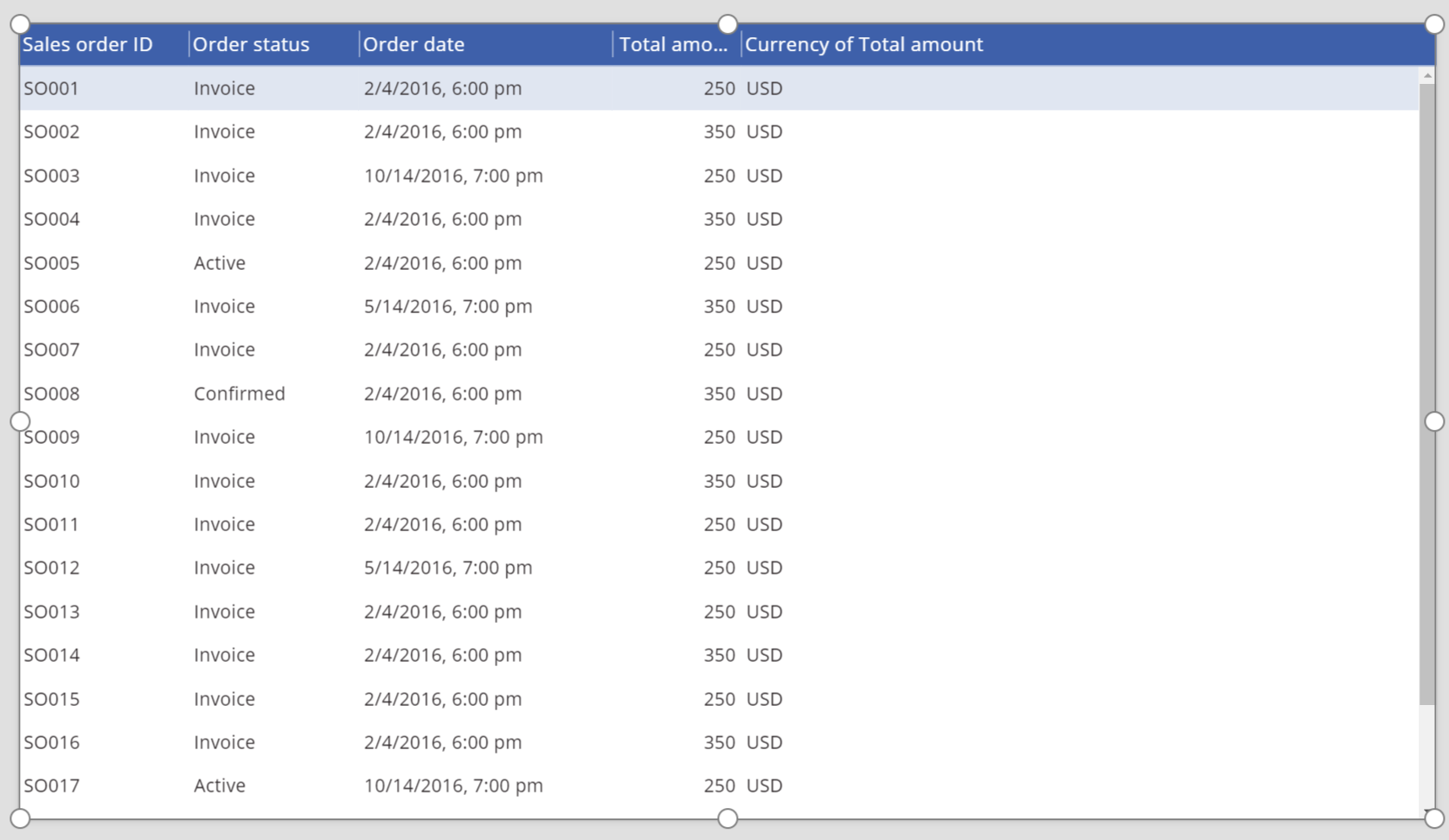
Endring av stilen på overskriften for datatabellkontrollen
Mens Datatabell-kontrollen er valgt, klikker eller trykker du på Avansert-fanen, i ruten til høyre.
Klikk eller trykk på feltet for HeadingFill-egenskapen, og endre deretter verdien til RGBA(62,96,170,1).
Klikk eller trykk på feltet for HeadingColor-egenskapen, og endre deretter verdien til Hvit.
Klikk eller trykk på feltet for HeadingSize-egenskapen, og endre deretter verdien til 14.

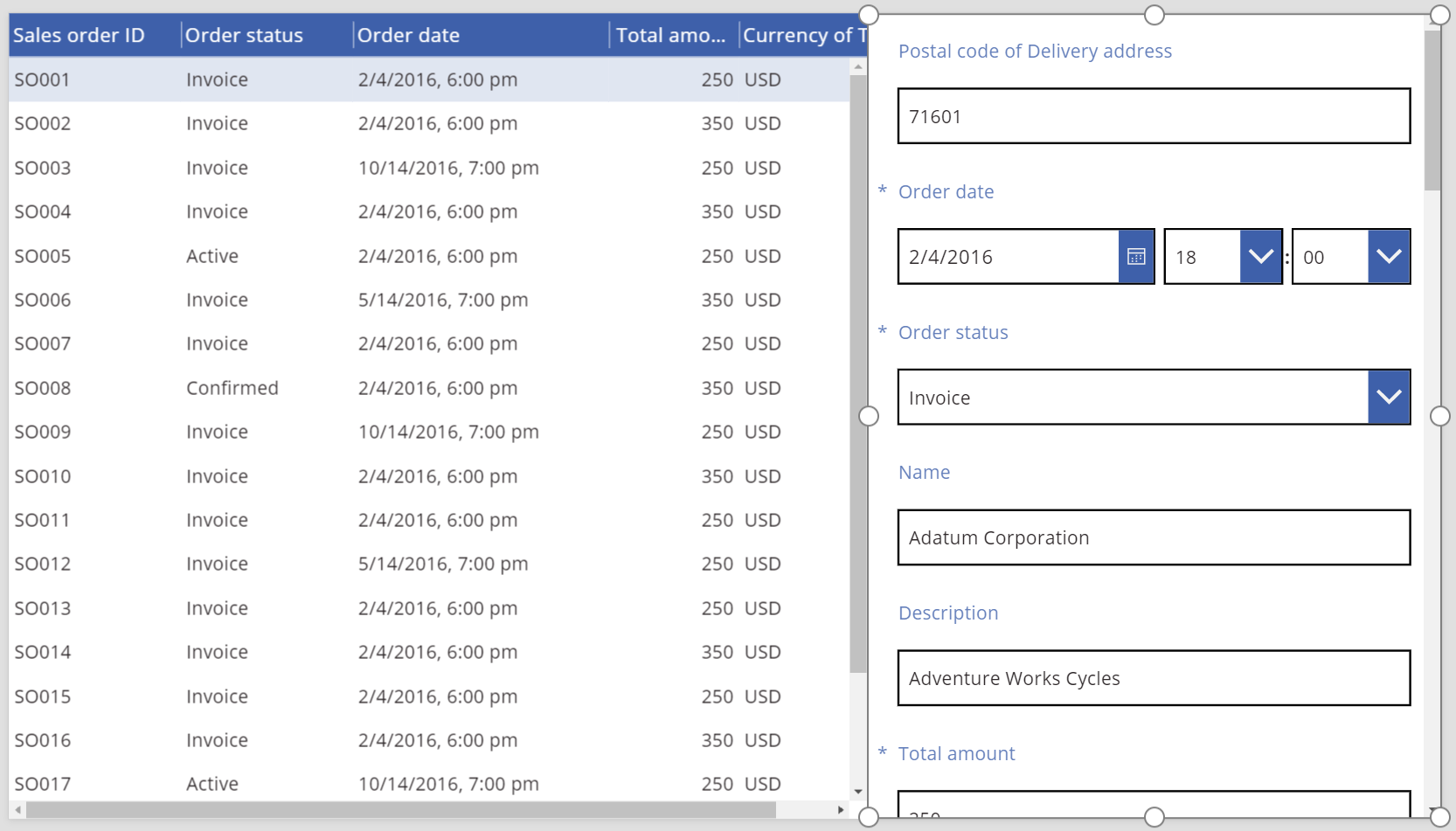
Slik kobler du en Datatabell-kontroll til en annen kontroll
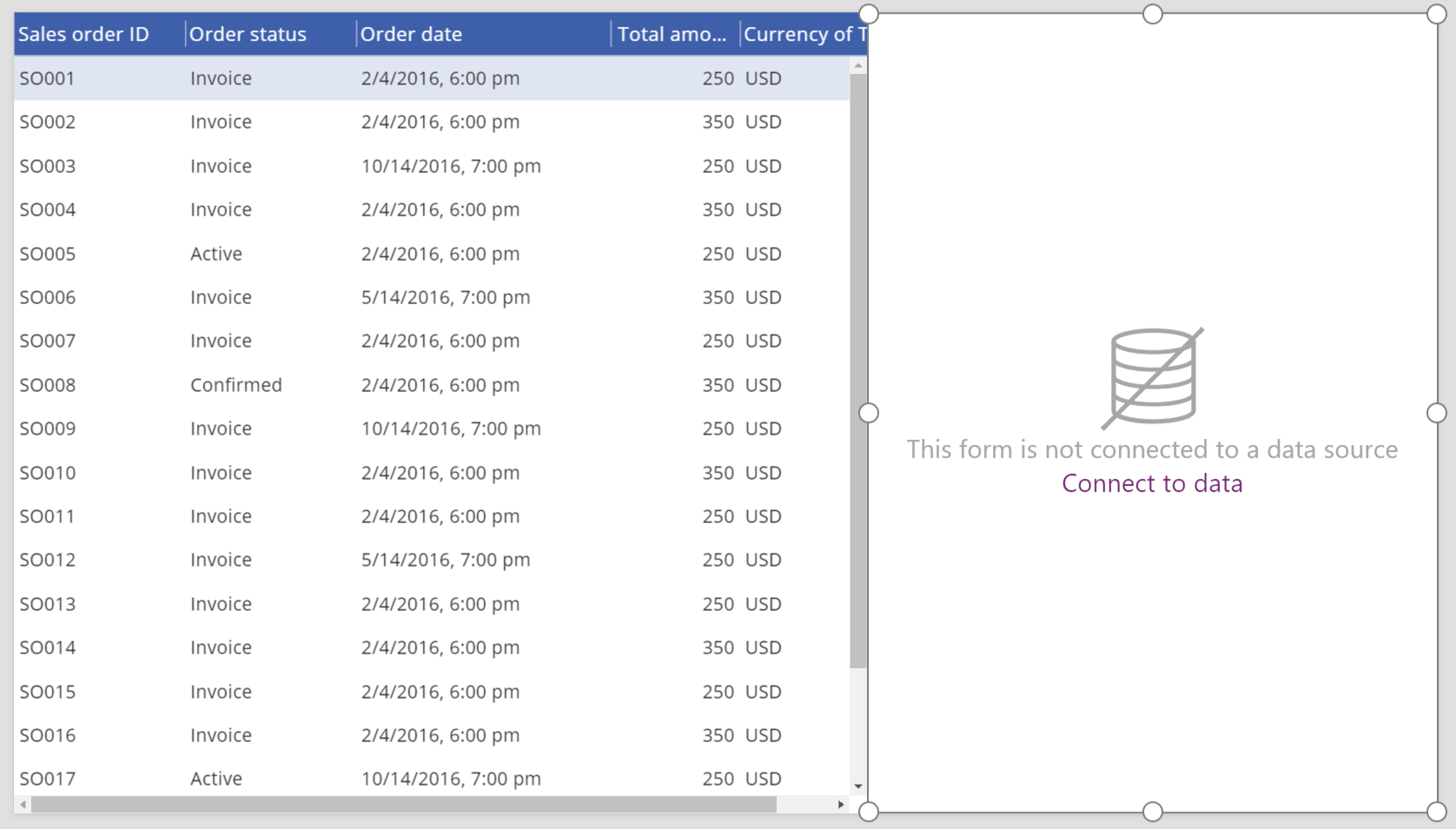
Legg til en Redigeringsskjema-kontroll på skjermen.
Endre størrelsen på Datatabell- og Redigeringsskjema-kontrollene slik at Datatabell-kontrollen vises til venstre på skjermen, og Redigeringsskjema-kontrollen vises til høyre på skjermen.

Når Form1 er valgt, endrer du antallet kolonner til 1 fra ruten til høyre.
Koble til Form1 i Salgsordre-datakilden.
Flere innledende felter vises i Form1.

Klikk eller trykk på Avansert-fanen i ruten til høyre.
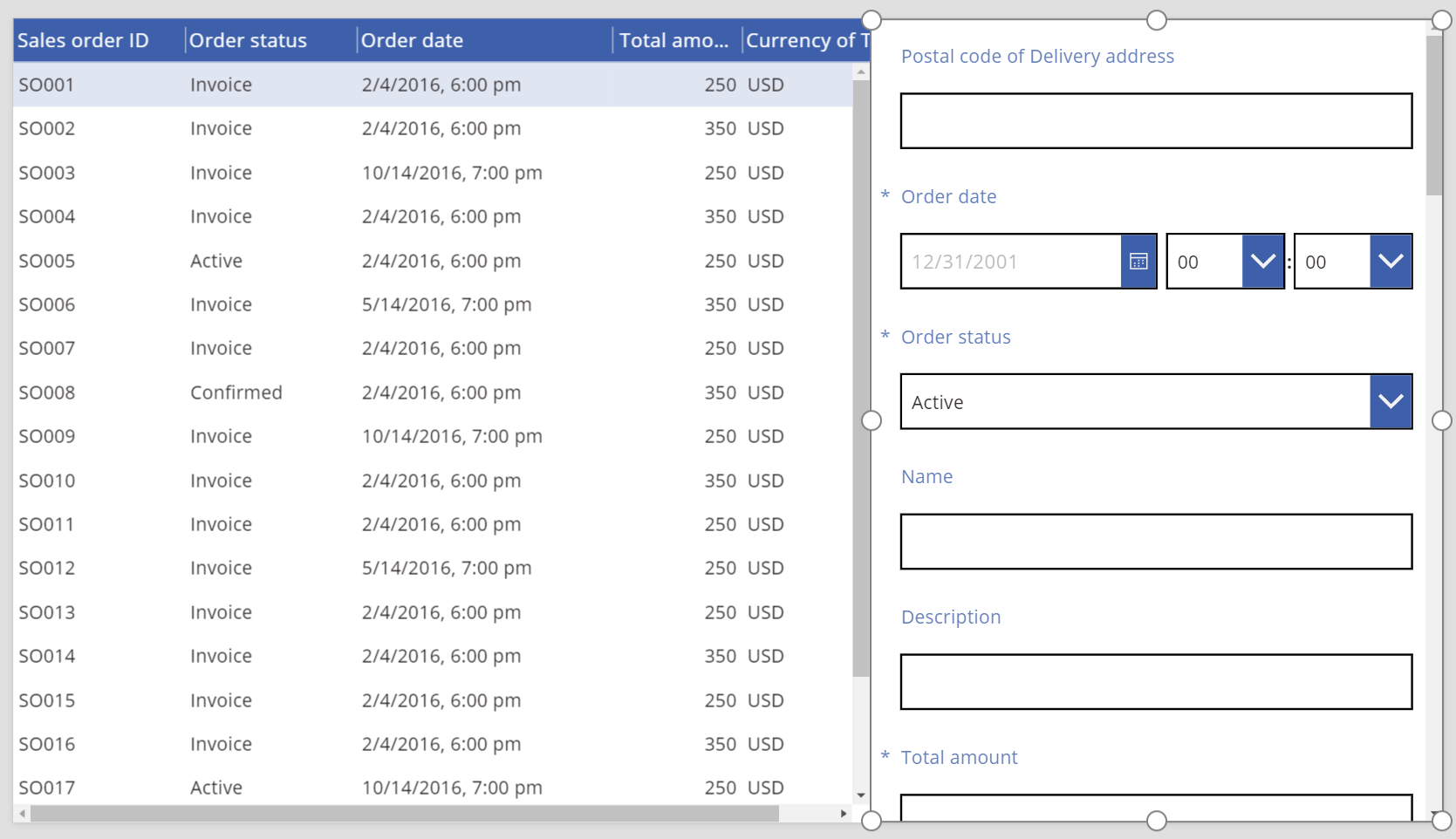
Angi Item-egenskapen for Form1 til SalesOrderTable.Selected.
Form1 viser informasjon fra raden som er valgt i Datatabell-kontrollen.

Retningslinjer for tilgjengelighet
Fargekontrast
Det må være tilstrekkelig fargekontrast mellom:
- Color og Fill
- HeadingColor og HeadingFill
- SelectedColor og SelectedFill
- HoverColor og HoverFill
Dette er i tillegg til kravene for standard fargekontrast.
Skjermleserstøtte
- NoDataText må foreligge.
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for