Velg funksjon
Gjelder: Lerretsapper
Modelldrevne apper
Simulerer en valgt handling på en kontroll som fører til at OnSelect-formelen evalueres.
Beskrivelse
Select-funksjonen simulerer en valgt handling på en kontroll som om brukeren skulle ha klikket eller trykket på denne kontrollen. Som et resultat av dette evalueres OnSelect-formelen i målkontrollen.
Bruk Select til å overføre en valgt handling til en overordnet kontroll. Denne typen overføring er standard virkemåte i for eksempel gallerier. Som standard er OnSelect-egenskapen for kontroll i en Gallery-kontroll satt til Select( Parent ). På den måten kan du angi verdien for OnSelect-egenskapen for selve gallerikontrollen, og denne formelen evalueres uavhengig av hvor i galleriet brukeren klikker eller trykker.
Hvis du vil at en eller flere kontroller i galleriet skal utføre andre handlinger enn de vanlige handlingene i galleriet, kan du angi OnSelect-egenskapen for disse kontrollene til noe annet enn standardverdien. Du kan la standardverdiene for OnSelect-egenskapene for de fleste kontrollene i galleriet stå uendret hvis du vil at de skal utføre den samme handlingen som selve galleriet.
Select stiller mål-OnSelect i kø for senere behandling, som kan skje når gjeldende formel har blitt ferdig evaluert. Select fører ikke til at mål-OnSelect evalueres umiddelbart. Select venter heller ikke på at OnSelect skal bli ferdig evaluert.
Du kan ikke bruke Select på tvers av skjermer.
Du kan bruke Select bare med kontroller som har en OnSelect-egenskap.
Du kan bare bruke Select i formler for virkemåte.
En kontroll kan ikke Select (velge) seg selv direkte eller indirekte gjennom andre kontroller.
Select-funksjonen kan også brukes med et galleri. Funksjonen kan for eksempel brukes til å angi raden eller kolonnen som skal velges i et galleri, og kontrollen som skal velges på raden eller kolonnen i galleriet. Når du velger en rad eller kolonne, endres gallerivalgene, og formelen OnSelect på gallerikontrollen evalueres. Hvis en kontroll for raden eller kolonnen er angitt, evalueres formelen OnSelect på den underordnede kontrollen.
Syntaks
Select( Control )
- Control – obligatorisk. Kontrollen for å velge på vegne av brukeren.
Select( Control, Row or column, Child Control )
- Control – obligatorisk. Kontrollen for å velge på vegne av brukeren.
- Row or column – ikke nødvendig. Antallet rader eller kolonner (fra 1) for en gallerikontroll som skal velges på vegne av brukeren.
- Child Control – ikke nødvendig. Den underordnede kontrollen til kontrollen som er identifisert i Control-parameteren, som skal velges.
Eksempler
Knapp
Select(button1)Galleri
Select(Gallery1, 1)Simulerer en bruker som velger rad 1 eller kolonne 1 i Gallery1.
Galleri
Select(Gallery1, 1, ChildControl1)Simulerer en bruker som velger ChildConttrol1 i rad 1 eller kolonne 1 i Gallery1.
Grunnleggende bruk
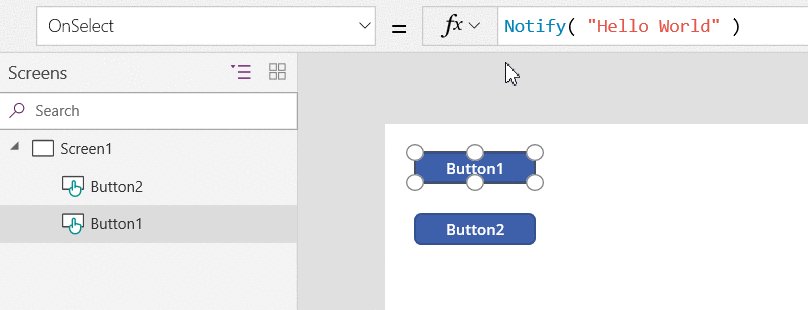
Legg til en Button-kontroll, og gi den det nye navnet Button1 hvis den har et annet navn.
Angi OnSelect-egenskapen for Knapp1 i denne formelen:
Notify( "Hello World" )
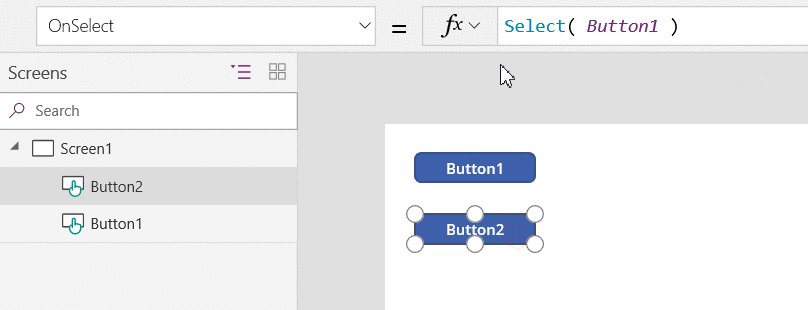
Legg til en annen Button-kontroll på samme skjerm, og angi OnSelect-egenskapen for den i denne formelen:
Select( Button1 )
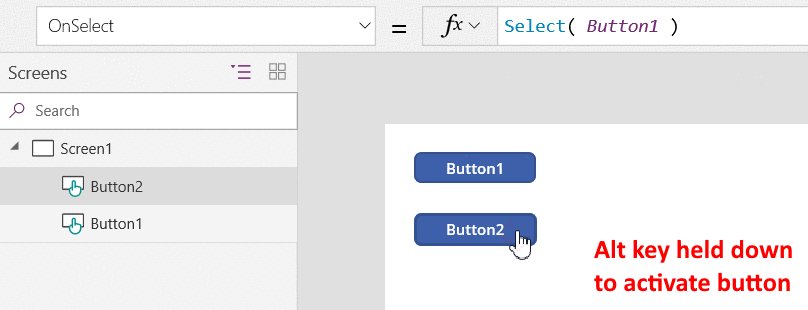
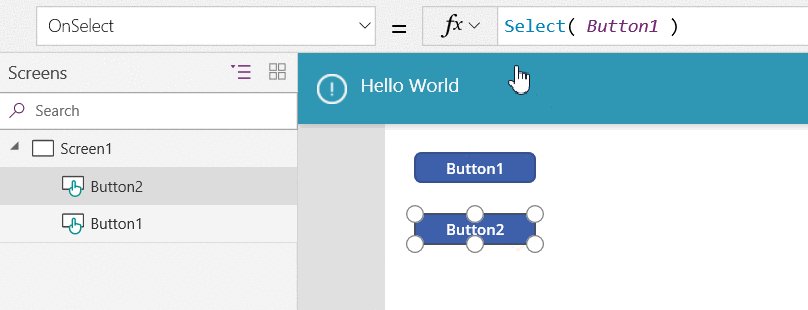
Mens du holder nede Alt-tasten velger du den andre knappen.
Det vises et varsel øverst i appen. OnSelect-egenskapen for Knapp1 genererte dette varselet.

Gallery-kontroll
Legg til en loddrett Gallery-kontroll som inneholder andre kontroller.

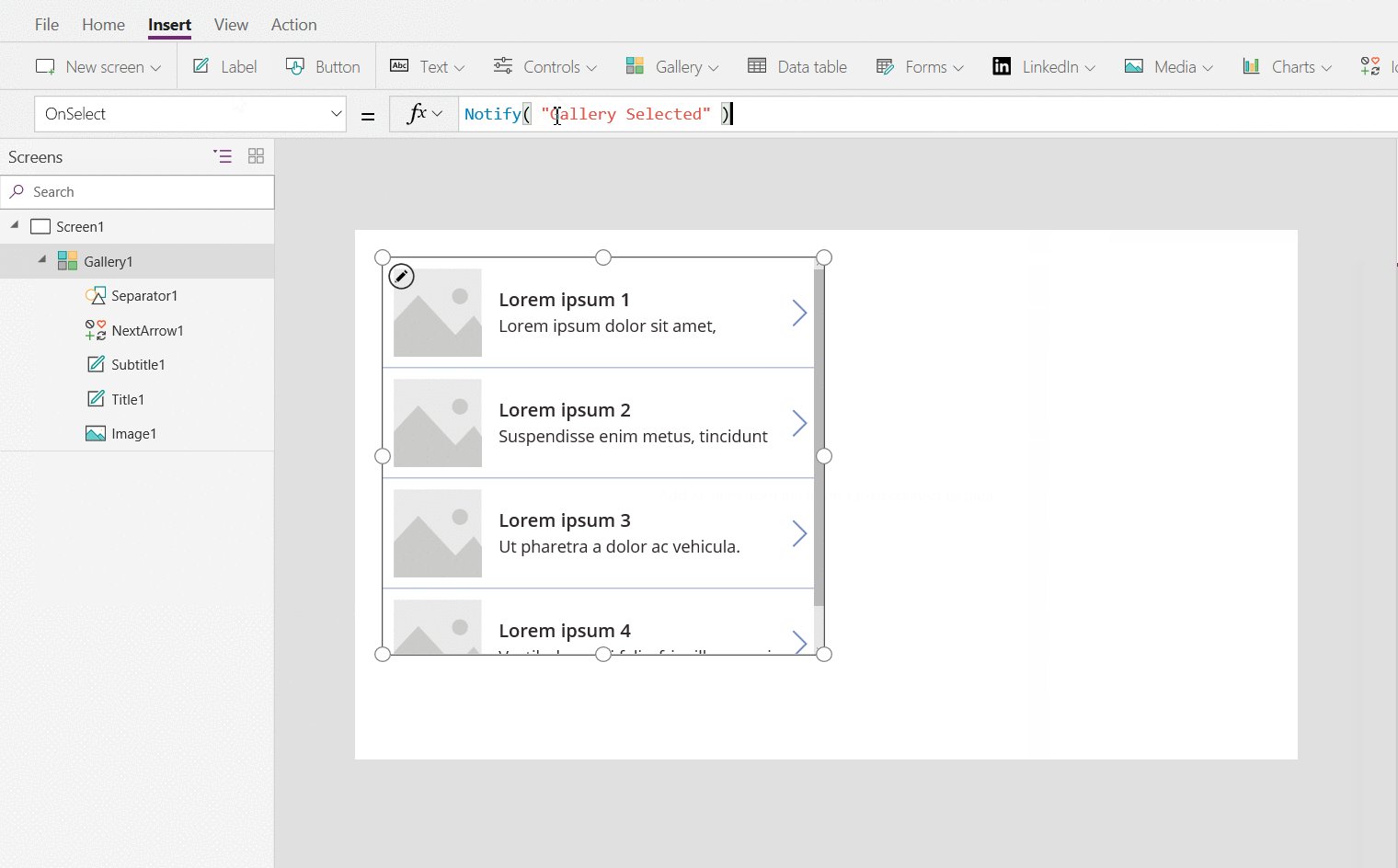
Angi OnSelect-egenskapen for galleriet i denne formelen:
Notify( "Gallery Selected" )
Klikk eller trykk på bakgrunnen eller en kontroll i galleriet mens du holder nede ALT-tasten.
Alle handlinger viser varselet Gallery Selected øverst i appen.
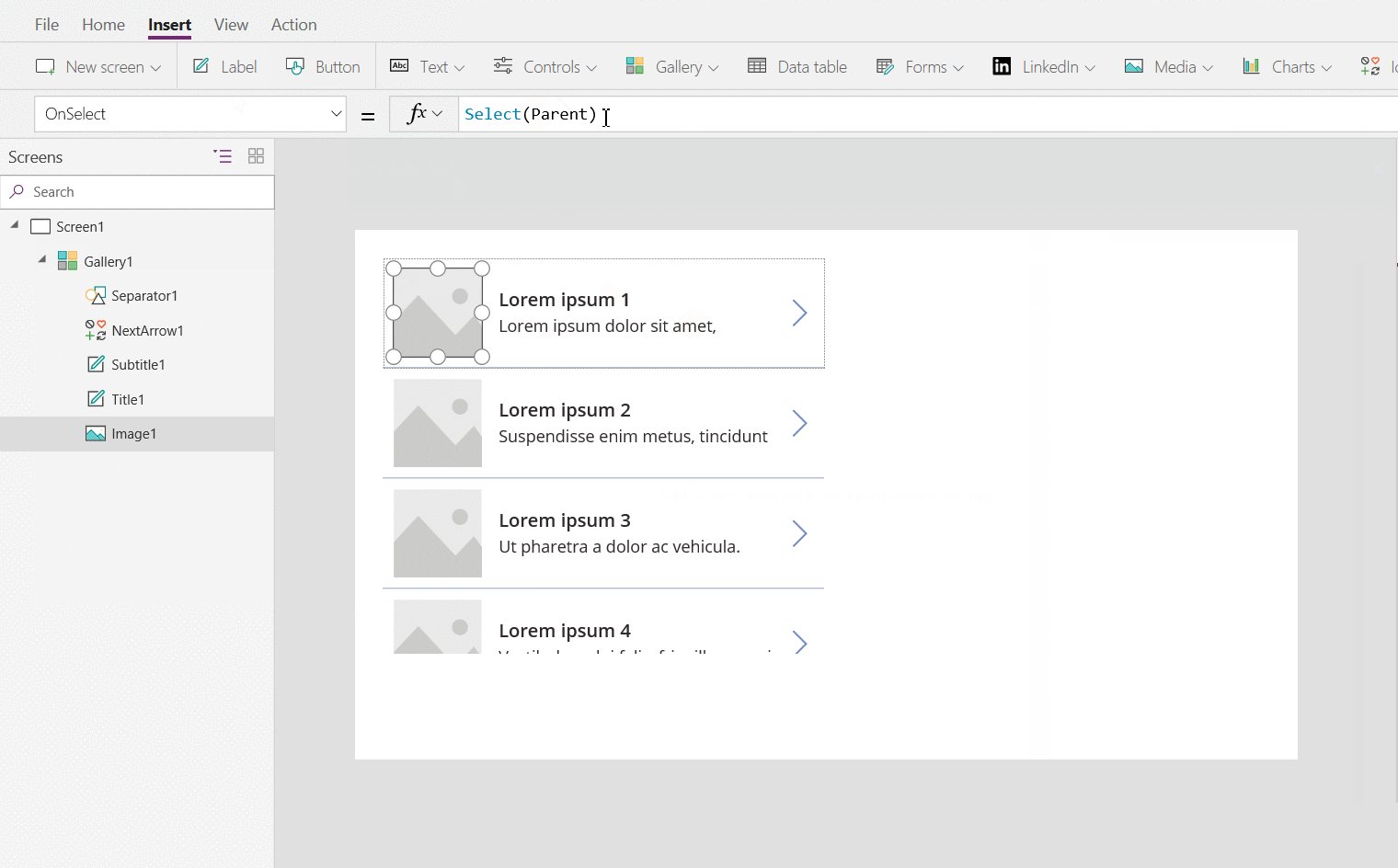
Bruk OnSelect-egenskapen til å angi standardhandlingen som skal utføres når brukeren klikker eller trykker på et element i galleriet.
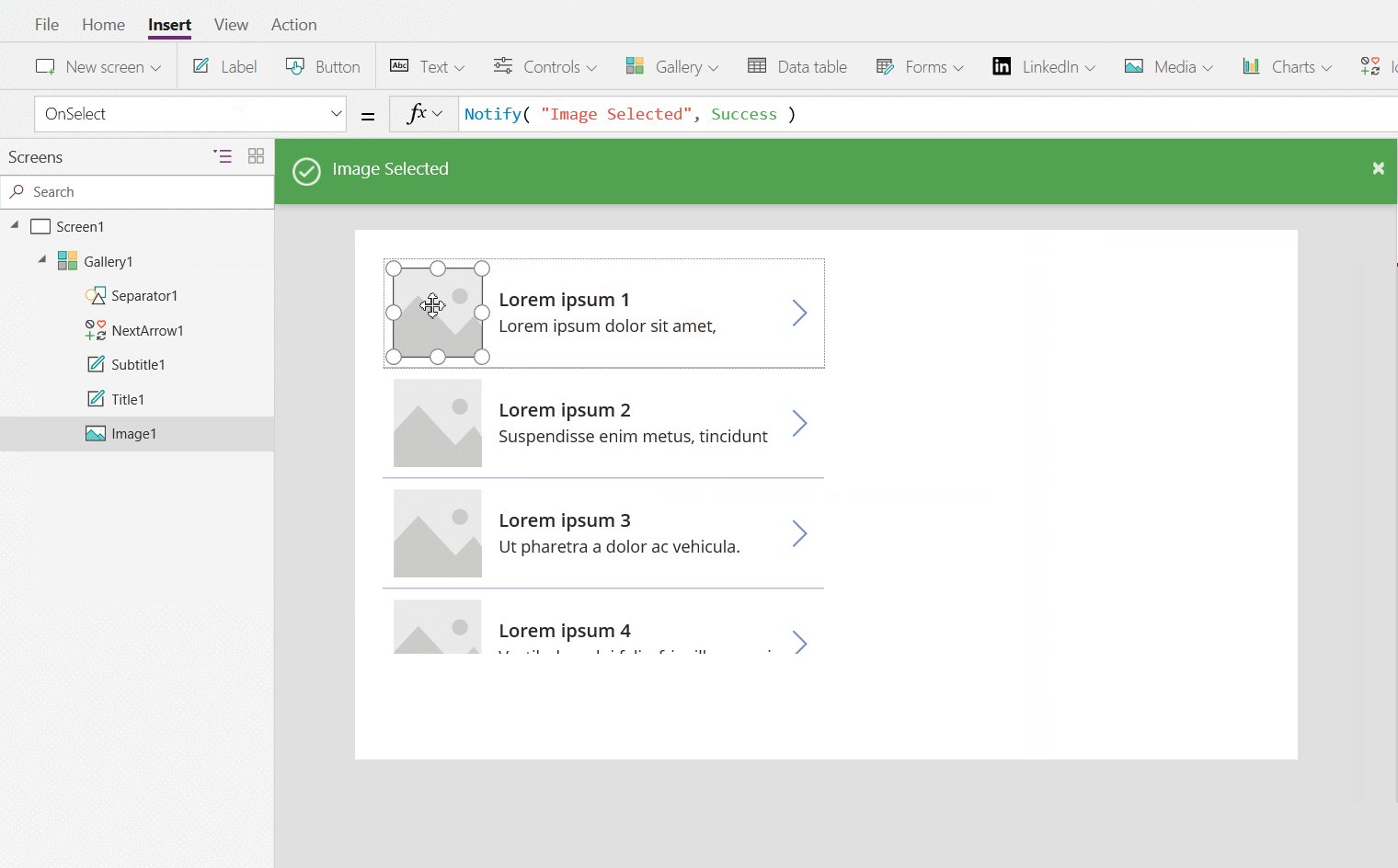
Angi OnSelect-egenskapen for bildekontrollen i denne formelen:
Notify( "Image Selected", Success )
Klikk eller trykk på de ulike elementene i galleriet mens du holder nede Alt-tasten.
Når du klikker eller trykker på en kontroll i galleriet med unntak av bildet, vises Gallery Selected som før. Når du klikker eller trykker på bildet, vises Image Selected.
Bruk individuelle kontroller i galleriet for å utføre handlinger som er forskjellige fra standardhandlingen i galleriet.

Legg til en Button-kontroll på samme skjerm, og angi OnSelect-egenskapen for den i denne formelen:
Select( Gallery1,2,Image1 )
Velg knappen mens du holder nede Alt-tasten.
Det vises et varsel for Image Selected øverst i appen. Klikket på knappen simulerte valg av bildet i rad 2 i galleriet.