Vis forhåndsdefinerte 3D-figurer i blandet virkelighet
Bruk kontrollen Vis form i blandet virkelighet i en lerretsapp for å se om en digital kube av en gitt størrelse får plass i et område i virkeligheten. (Hvis du vil sammenligne en 3D-modell av et objekt i stedet, bruker du kontrollen Vis i blandet virkelighet.)
Kontrollen Vis form i blandet virkelighet legger til en knapp i appen. Når en bruker velger knappen, legger appen en kube over kamerafeeden på enheten. Dimensjonene til kuben angis som en egenskap for kontrollen når du redigerer appen i Microsoft Power Apps Studio. Brukere kan ikke endre størrelsen på kuben mens de bruker appen.

Tips
Kontrollene for blandet virkelighet fungerer best i godt belyste miljøer med overflater med flat tekstur. Sporing er bedre på LIDAR-aktiverte enheter.
Tips
Kontrollene for blandet virkelighet i Power Apps bruker Babylon og Babylon React Native. Blandet virkelighet-innhold som virker i Babylon-sandboksen, skal fungere i Power Apps gjennom denne delte plattformen for blandet virkelighet. Hvis innholdet ditt fungerer i Babylon, men ikke i Power Apps, kan du stille et spørsmål i Power Apps-fellesskapsforumet. (Merk det med «blandet virkelighet».)
Legg til knappen Vis form i blandet virkelighet på en appskjerm
Gjør følgende med appen åpen for redigering i Power Apps Studio:
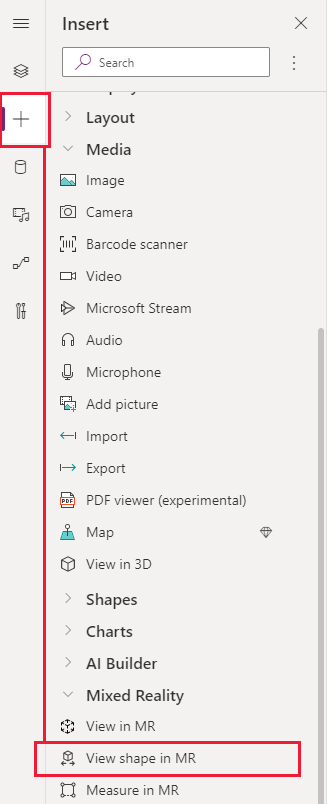
- Åpne Sett inn-fanen, og utvid Blandet virkelighet.
- Velg Vis form i blandet virkelighet for å plassere kontrollen på appskjermen, eller dra kontrollen til skjermen for å plassere den mer nøyaktig.
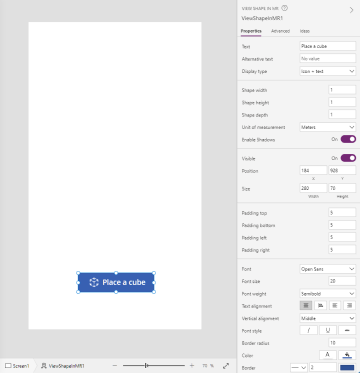
Kontrollen er en knapp som er merket med et kubeikon og teksten Plasser en kube. Du kan endre etiketten og skjule ikonet i egenskapene Text og Display type.

Egenskaper
Endre virkemåten og utseendet til knappen Vis form i blandet virkelighet ved hjelp av egenskaper. Noen egenskaper er bare tilgjengelige i Avansert-fanen.

| Egenskap | Beskrivelse | Type | Plassering |
|---|---|---|---|
| Text | Angir etiketteksten for knappen. | Streng | Egenskaper; Avansert: Text |
| Alternative text | Angir teksten som skal vises hvis modellen ikke kan lastes inn, eller hvis brukeren holder musepekeren over modellen. | Streng | Egenskaper; Avansert: AltText |
| Display type | Fastsetter om knappeetiketten viser et kubeikon, en tekst eller begge deler. | Rullegardinvalg | Egenskaper; Avansert: DisplayType |
| Shape width | Angir bredden på kuben. | Heltall | Egenskaper; Avansert: ShapeWidth |
| Shape height | Angir høyden på kuben. | Heltall | Egenskaper; Avansert: ShapeHeight |
| Shape depth | Angir dybden på kuben. | Heltall | Egenskaper; Avansert: ShapeDepth |
| Unit of measurement | Angir måleenheten som brukes for kubens bredde, høyde og dybde. | Rullegardinvalg | Egenskaper; Avansert: Units |
| Enable Shadows | Fastsetter om skygger brukes til å forbedre 3D-effekten når kuben vises. | Boolean | Egenskaper; Avansert: EnableShadows |
| Aktiver merkeregistrering | Avgjør om merkeregistrering skal brukes til å bestemme modellposisjon og -rotering. Se Bruk merkeregistrering med kontroller for blandet virkelighet | Boolean | Egenskaper; Avansert: EnableMarkerDetection |
| Visible | Viser eller skjuler knappen. | Boolean | Egenskaper; Avansert: Visible |
| Position | Plasserer det øvre venstre hjørnet av knappen på skjermkoordinatene som er angitt i x og y. | Flyttall | Egenskaper; Avansert: X, Y |
| Size | Fastsetter størrelsen på knappen ved hjelp av bildepunktverdiene Bredde og Høyde. | Heltall | Egenskaper; Avansert: Width, Height |
| Padding top | Angir avstanden mellom etiketteksten for knappen og toppen av knappen. | Flyttall | Egenskaper; Avansert: PaddingTop |
| Padding bottom | Angir avstanden mellom etiketteksten for knappen og bunnen av knappen. | Flyttall | Egenskaper; Avansert: PaddingBottom |
| Padding left | Angir avstanden mellom etiketteksten for knappen og venstre kant av knappen. | Flyttall | Egenskaper; Avansert: PaddingLeft |
| Padding right | Angir avstanden mellom etiketteksten for knappen og høyre kant av knappen. | Flyttall | Egenskaper; Avansert: PaddingRight |
| Font | Angir navnet på skriftfamilien som brukes på etiketteksten for knappen. | Rullegardinliste | Egenskaper; Avansert: Font |
| Font size | Angir størrelsen på etiketteksten for knappen. | Flyttall | Egenskaper; Avansert: FontSize |
| Font weight | Angir tykkelsen på etiketteksten for knappen: Fet, Tynnere, Normal eller Halvfet. | Rullegardinliste | Egenskaper; Avansert: FontWeight |
| Text alignment | Angir den vannrette justeringen av etiketteksten for knappen, enten Midtstill, Blokkjuster, Venstre eller Høyre. | Ikke aktuelt | Egenskaper; Avansert: TextAlignment |
| Vertical alignment | Angir den loddrette justeringen for etiketteksten for knappen, enten Nederst, Midten eller Øverst. | Rullegardinliste | Egenskaper; Avansert: VerticalAlign |
| Font style | Angir stilen for etiketteksten for knappen, enten Kursiv, Understreking, Gjennomstreking eller ingen. | Ikke aktuelt | Egenskaper; Avansert: Italic, Underline, Strikethrough |
| Border radius | Fastsetter hjørneradiusen for knapperammen. | Flyttall | Egenskaper; Avansert: BorderRadius |
| Color | Angir fargene på etiketteksten for knappen og bakgrunnen for knappen. | Ikke aktuelt | Egenskaper; Avansert: FillColor, TextColor |
| Border | Fastsetter stilen, bredden og farge på knapperammen. | Ikke aktuelt | Egenskaper; Avansert: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Deaktiverer knappen, men lar den være synlig. | Boolsk | Egenskaper; Avansert: Disabled |
| Disabled color | Angir fargene på etiketteksten for knappen, bakgrunnen for knappen og knapperammen hvis DisplayMode er Disabled. | Ikke aktuelt | Egenskaper; Avansert: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Angir fargene på etiketteksten for knappen, bakgrunnen for knappen og knapperammen når brukeren velger knappen. | Ikke aktuelt | Egenskaper; Avansert: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Angir fargene på etiketteksten for knappen, bakgrunnen for knappen og knapperammen når brukeren holder musepekeren over den. | Ikke aktuelt | Egenskaper; Avansert: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Funksjonalitet som utløses når brukeren velger knappen for å starte opplevelsen med blandet virkelighet. | Definert handling | Avansert |
| OnChange | Funksjonalitet som utløses når en egenskap på knappen endres. Dette er en felles egenskap på tvers av flere kontroller. | Definert handling | Avansert |
| Tooltip | Fastsetter teksten som skal vises når brukeren holder musepekeren over knappen. | Streng | Avansert |
| ContentLanguage | Fastsetter visningsspråket for knappeetiketten hvis det er et annet språk enn det som brukes i appen. | Streng | Avansert |
| DisplayMode | Fastsetter hvorvidt knappen tillater brukerinndata (Rediger), bare viser data (Vis), eller er deaktivert (Deaktivert). | Opplisting | Avansert |
| TabIndex | Angir rekkefølgen knappen velges i, hvis brukeren navigerer i appen ved hjelp av TAB-tasten. | Heltall | Egenskaper; Avansert: TabIndex |
Utdataegenskaper
Appen kan bruke flere egenskaper når en bruker samhandler med kontrollen Vis form i blandet virkelighet. Disse kalles utdataegenskaper. Du kan bruke disse egenskapene i andre kontroller eller til å tilpasse appopplevelsen.
| Egenskap | Beskrivelse | Type |
|---|---|---|
| Photos | Samler bildene som ble fanget opp i økten med blandet virkelighet. Du kan laste opp bilder i blandet virkelighet til OneDrive og vise dem i et galleri. | Ikke aktuelt |
Andre kontroller for blandet virkelighet
- Vis 3D-innhold med 3D-objekt-kontrollen.
- Vis bilder og 3D-innhold i den virkelige verden med View in mixed reality-kontrollen.
- Mål avstand, område og volum med Measure in mixed reality-kontrollen.
- Mal 3D-linjer eller tegn 3D-piler for å angi et område eller en ressurs i miljøet med Påslag i blandet virkelighet-kontrollen.
Se også
- Opprett en app for å vise en form i blandet virkelighet
- Bruk merkeregistrering med kontroller for blandet virkelighet
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for