Forstå dataskjemaoppsett for lerretsapper
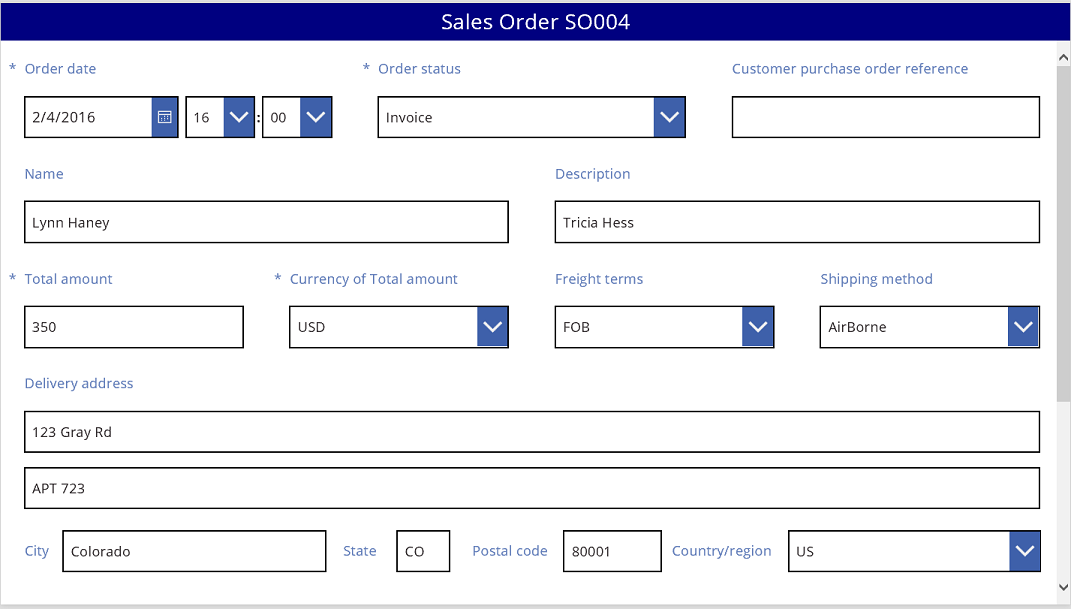
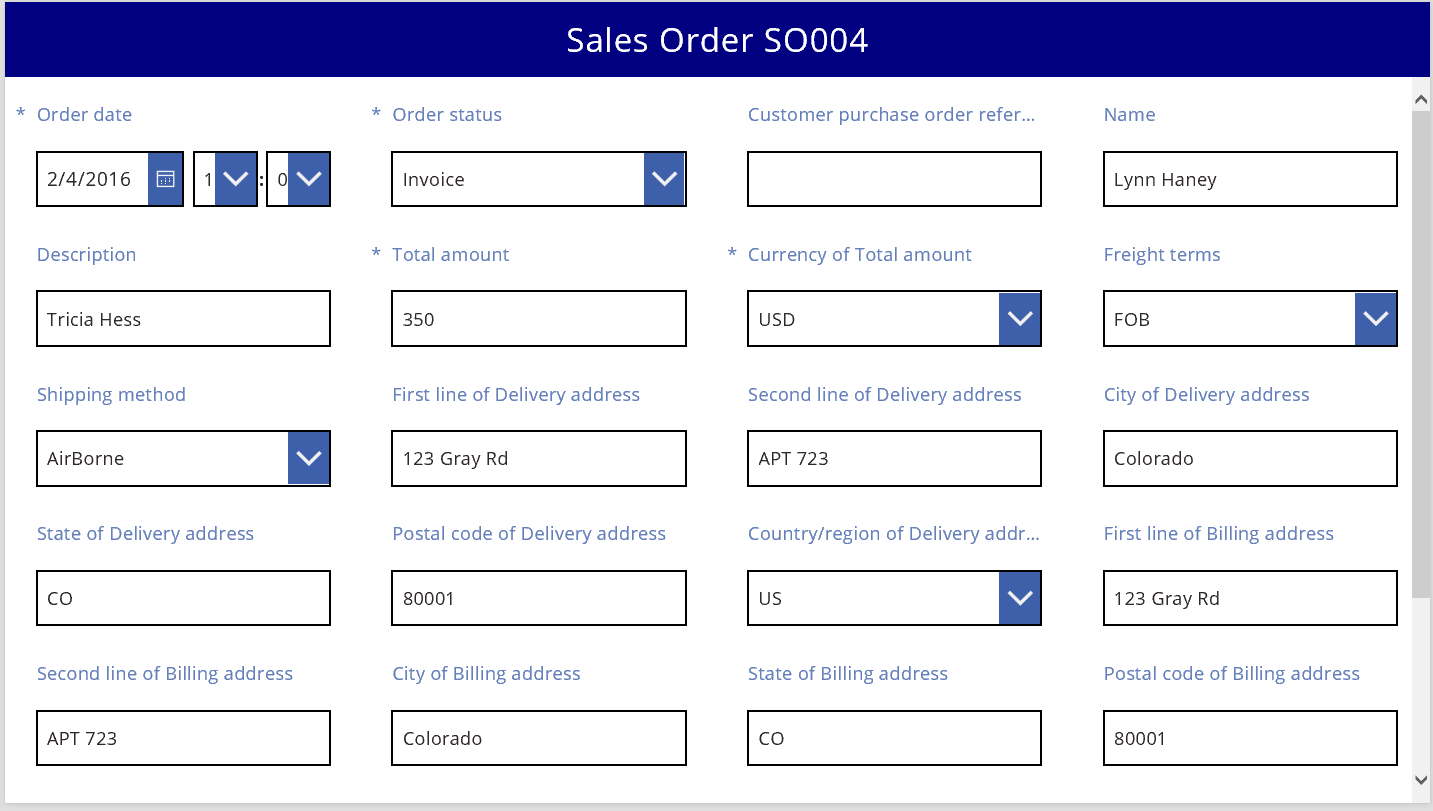
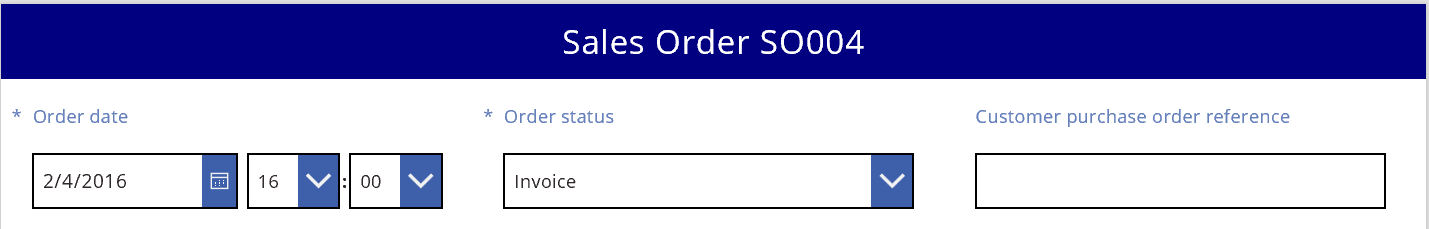
Opprett et flott og effektivt skjema på en enkel måte når du bygger en lerretsapp i Power Apps. Ta for eksempel i betraktning denne grunnleggende formen for registrering av salgsordre:

I denne opplæringen går vi gjennom trinnene for å opprette dette skjemaet. Vi skal også se på noen avanserte emner, for eksempel dynamisk skalering av feltene, for å fylle tilgjengelig plass.
Før du starter
Hvis Power Apps er nytt for deg (eller du bare har generert apper automatisk), må du bygge en app fra grunnen av før du fordyper deg i denne artikkelen. Ved å bygge en app fra grunnen av blir du kjent med nødvendige konsepter, for eksempel å legge til datakilder og kontroller, som er nevnt, men som ikke er beskrevet i denne artikkelen.
Denne artikkelen er skrevet som om du har en datakilde som har fått navnet Salgsordre, og som inneholder feltene i den forrige grafikken. Hvis du har en Power Apps-lisens per bruker, per app eller for prøveversjon og tillatelse som systemansvarlig eller systemtilpasser, kan du opprette en tabell i Microsoft Dataverse og legge til lignende felt.
Legg til et galleri
Opprett en nettbrettapp fra grunnen av, og legg til datakilde.
Alt som beskrives i denne artikkelen, gjelder også for telefonoppsett, men telefonapper har ofte bare én loddrett kolonne.
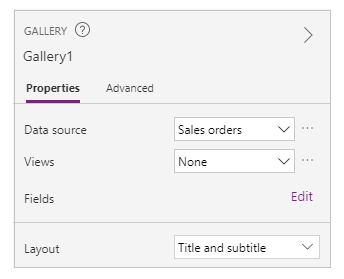
Legg til en loddrett Galleri-kontroll, og angi Items-egenskapen til Sales order.
(Valgfritt) For å samsvare med eksemplene i denne opplæringen må du endre oppsettet i galleriet til å vise bare tittel og undertittel .

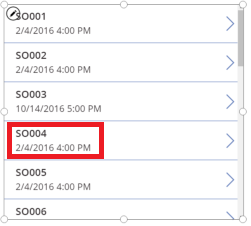
Klikk eller trykk på SO004 i galleriet.

Denne oppføringen vises i skjemaet som du bygger ved å følge trinnene senere i denne artikkelen.
Legge til en tittellinje
Legg til en tom skjerm der du vil legge til skjemaet.
Utenfor denne opplæringen, kan du plassere Galleri- og Redigeringsskjema-kontrollene i den samme skjermen, men du får mer plass å arbeide med hvis du legger dem til på separate skjermer.
Øverst på den nye skjermen, kan du legge til en Etikett-kontroll, og angi Text-egenskapen til dette uttrykket:
"Sales Order " & Gallery1.Selected.SalesOrderIdEtiketten viser salgsordrenummeret for posten som du har valgt i galleriet.
(Valgfritt) Formater etiketten som følger:
Angi Align-egenskapen til Center.
Angi Size-egenskapen til 20.
Angi Fill-egenskapen til Navy.
Angi Color-egenskapen til White.
Angi its Width-egenskapen til Parent.Width.
Angi X- og Y-egenskapen til 0.

Legg til et skjema
Legg til en Redigeringsskjema-kontroll, og flytt og endre deretter størrelsen, slik at den fyller skjermen under etiketten.
I neste trinn, kobler du sammen skjemakontrollen til datakilden Salgsordre ved hjelp av den høyre ruten, ikke formellinjen. Hvis du bruker formellinjen, viser ikke skjemaet noen felt som standard. Du kan alltid vise alle feltene du vil, ved å velge én eller flere avmerkingsbokser i ruten til høyre.
Klikk eller trykk på pil ned, til høyre for Ingen datakilde er valgt i den høyre ruten, og klikk eller trykk deretter på Salgsordre.
Et standardsett med felt fra datakilden for Salgsordre vises i et enkelt oppsett med tre kolonner. Mange av dem er imidlertid tomme, og de kan bruke litt tid å tilpasse seg til sine endelige posisjoner.
Angi Item-egenskapen for skjemaet til Gallery1.Selected.
Skjemaet viser posten som du valgte i galleriet, men standard filsett samsvarer kanskje ikke med det du ønsker i det endelige produktet.
I den høyre ruten skjuler du hver av disse feltene ved å fjerne merket for avmerkingsboksen:
- Salgsordre-ID
- Forretningsforbindelse
- Selger
- Kontaktperson
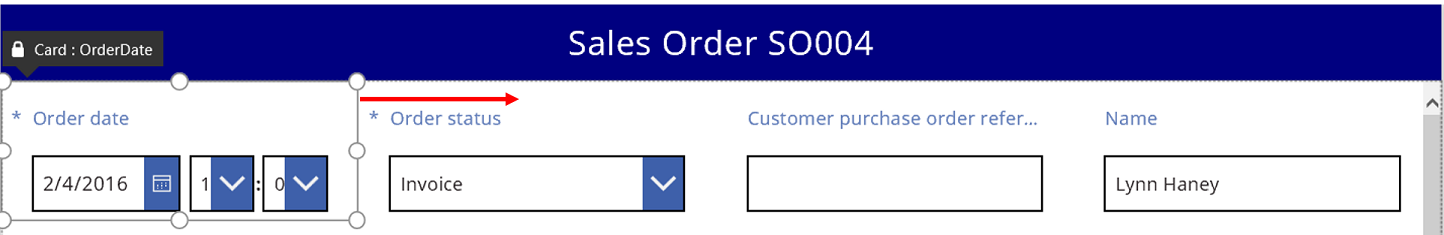
Flytt feltet for Ordrestatus ved å dra det til venstre og plassere det på den andre siden av feltet for Bestillingsreferanse for kunde.
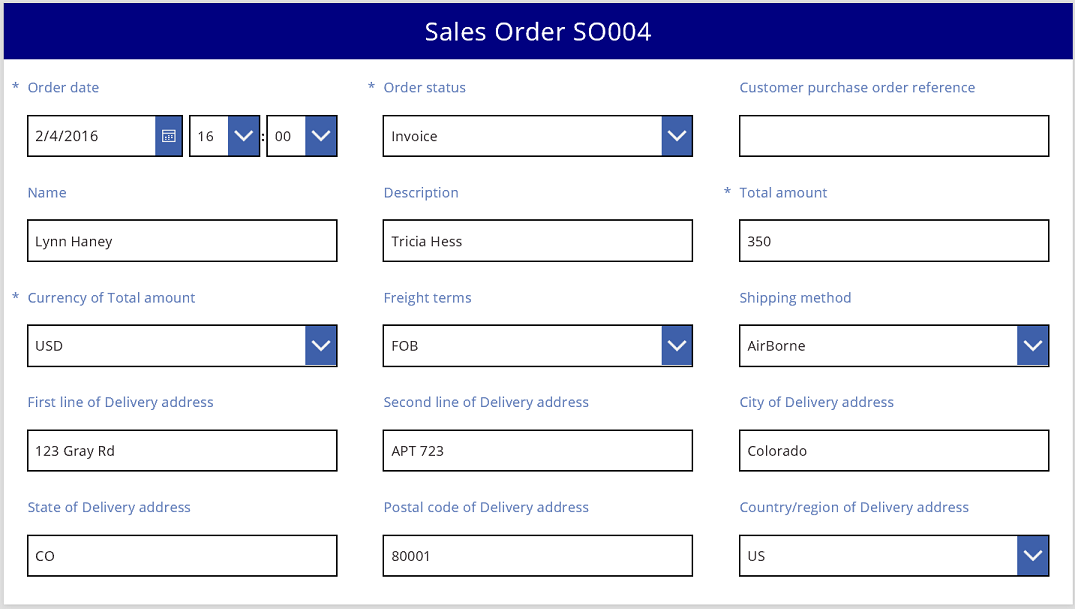
Skjermen bør ligne på dette eksemplet:

Velge et datakort
Hvert felt som vises, har et tilsvarende datakort i skjemaet. Dette kortet består av et sett med kontroller for tittelfeltet, en inndataboks, en stjerne (som vises hvis feltet er nødvendig) og en feilmelding for validering.
Du kan også velge kort direkte i skjemaet. Når et kort er valgt, vises en svart bildetekst over det.

Obs!
Velg kortet, og trykk deretter på Slett for å slette et kort (ikke bare skjule det).
Ordne kortene i kolonner
Skjemaer for nettbrettapper har tre kolonner og de for telefonapper har én, som standard. Du kan ikke bare angi hvor mange kolonner et skjema har, men også om alle kortene skal passe innenfor kantlinjer for kolonner.
I denne grafikken er antall kolonner i skjemaet som ble endret fra tre til fire med avmerkingsboksen Fest til kolonner, valgt. Kortene i skjemaet ble ordnet automatisk for å passe til det nye oppsettet.

Endre størrelse på kort på tvers av flere kolonner
Avhengig av dataene i hvert kort vil du kanskje at noen kort skal få plass i en enkelt kolonne, og at andre kort skal strekke seg over flere kolonner. Hvis et kort inneholder mer data enn det du vil vise i en enkelt kolonne, kan du utvide kortet ved å merke det og deretter dra i håndtaket på venstre eller høyre kantlinjen av valgboksen. Når du drar i håndtaket, vil kortet «festes» til kolonnegrensene.
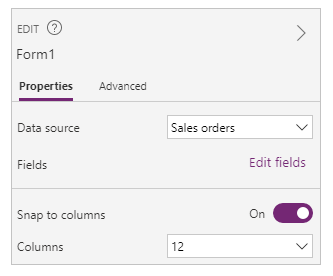
Hvis du vil gjøre utformingen mer fleksibel, men beholde noe struktur, kan du øke antallet kolonner til 12. Med denne endringen kan du enkelt konfigurere hvert kort for å dekke hele skjemaet, halvparten av skjemaet, en tredjedel, en fjerdedel, en sjettedel, og så videre. La oss se på dette i praksis.
I den høyre ruten angir du antall kolonner i skjemaet til 12.

Skjemaet endrer ikke utseende, men du har flere forankringspunkter mens du drar i det venstre eller høyre håndtaket.
Øk bredden på Bestillingsdato-kortet ved å dra det høyre håndtaket ett forankringspunkt til høyre.
Kortet strekker seg over fire av skjemaets 12 kolonner (eller 1/3 av skjemaet), i stedet for bare tre av skjemaets 12 kolonner (eller 1/4 av skjemaet). Når du øker bredden på et kort med et forankringspunkt, vil kortet strekke seg over en ekstra 1/12 for skjemaet.

Gjenta det forrige trinnet med kortene Ordrestatus og Bestillingsreferanse for kunde.

Endre størrelsen på kortene Navn og Beskrivelse til å oppta seks kolonner (eller 1/2) for skjemaet.
Få de to første linjene for leveringsadressen til å strekke seg helt ut på tvers av skjemaet:
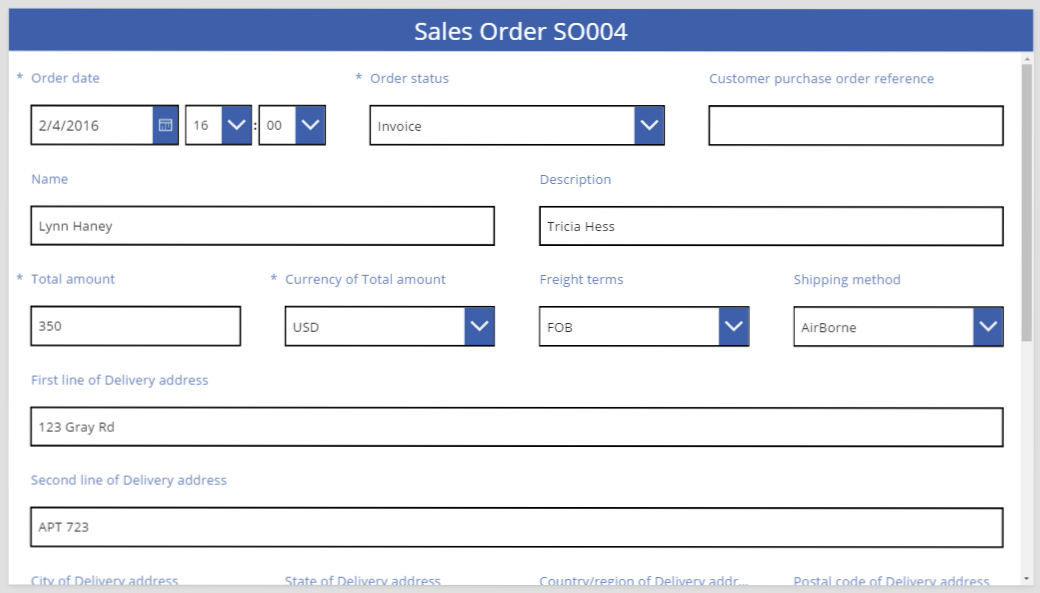
Ferdig. Vi har det ønskede skjemaet vårt, med en blanding av rader med ulikt antall kolonner:

Endre kontroller i et kort
Leveringsadressen består av flere deler med informasjon som vi ønsker å gruppere for brukeren visuelt. Hvert felt forblir i sine egne datakort, men vi kan endre kontrollene i kortet slik at de passer bedre sammen.
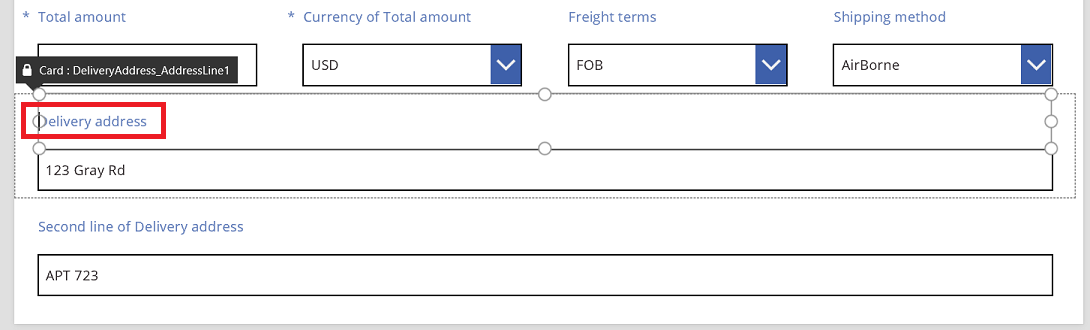
Velg kortet for Første linje i leveringsadresse, velg deretter etiketten i kortet, og slett de tre første ordene fra teksten.

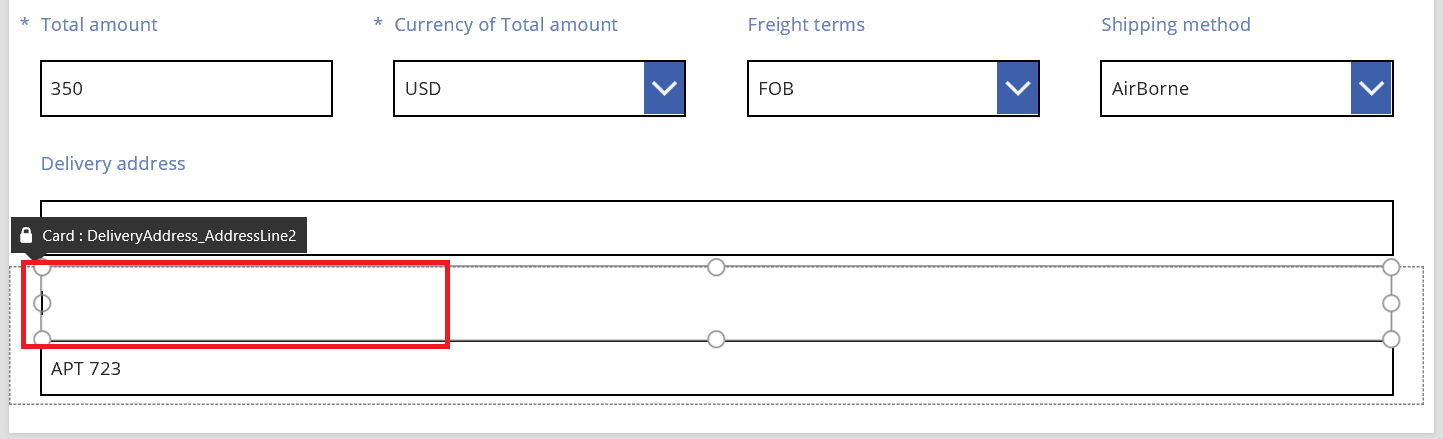
Velg kortet for Andre linje i leveringsadresse, velg deretter etiketten i kortet, og slett all tekst i det.
Det kan være fristende å fjerne etiketten, og i mange tilfeller vil det fungere bra. Men formler kan være avhengige av at denne kontrollen finnes. En tryggere tilnærming er å fjerne teksten eller angi Visible-egenskapen for kontrollen til usann.

Flytt tekstinndataboksen over etiketten for å redusere avstanden mellom første og andre linjene av adressen på det samme kortet.
Høyden på kortet krymper når innholdet tar opp mindre plass.

La oss nå rette oppmerksomheten mot tredje linje i adressen. I likhet med det vi nettopp gjorde, kan vi forkorte teksten i hver etikett for disse kortene og ordne Tekstinndata-boksen til å stå til høyre for hver etikett. Her er fremgangsmåten for Tilstand-kortet:
| Trinn | Beskrivelse | Resultat |
|---|---|---|
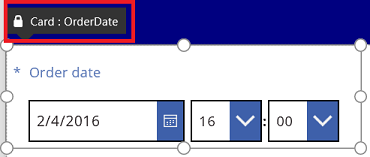
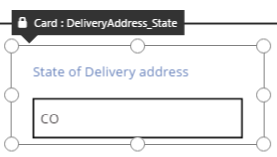
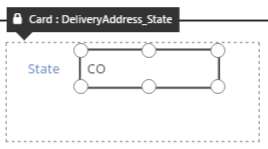
| 1 | Velg Tilstand-kortet slik at håndtak vises rundt det. |  |
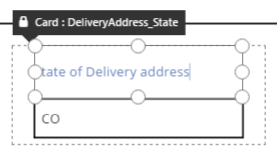
| 2 | Velg etiketten i dette kortet, slik at håndtak vises rundt den. |  |
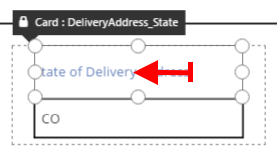
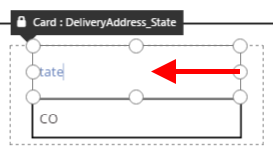
| 3 | Plasser markøren til høyre for teksten, og slett deretter delen som vi ikke trenger. |  |
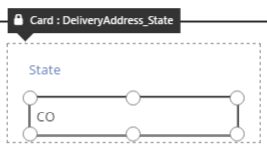
| 4 | Du kan endre størrelse på etikettkontrollen for å få plass til den nye tekststørrelsen ved hjelp av sidene på håndtakene. |  |
| 5 | Velg tekstinndatakontrollen i dette kortet. |  |
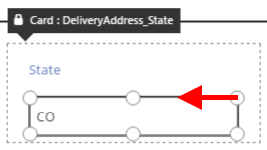
| 6 | Du kan endre størrelse på tekstinndatakontrollen til ønsket størrelse ved hjelp av sidene på håndtakene. |  |
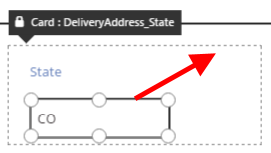
| 7 | Dra tekstinndataboksen opp og til høyre for etiketten, og slipp deretter tekstinndataboksen. |  |
| Våre endringer i Tilstand-kortet er nå fullført. |  |
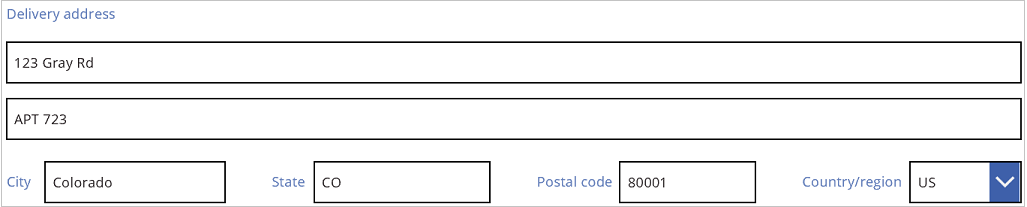
Resultatet for den fullstendige tredje adresselinjen:

Mange av kortene begynner med en dynamisk formel for egenskapene. Tekstinndatakontrollen som vi endret størrelsen på og flyttet tidligere, hadde for eksempel en Width-egenskap basert på bredden på det overordnede området. Når du flytter eller endrer størrelse på en kontroll, erstattes disse dynamiske formlene med statiske verdier. Hvis du vil, kan du gjenopprette de dynamiske formlene ved hjelp av formellinjen.
Slå av Fest til kolonner
Noen ganger vil du ha bedre kontroll enn det standarden med 12 kolonner kan gi. For disse tilfellene kan du slå av Fest til kolonner og deretter plassere kort manuelt. Skjemaet vil fortsette å feste til 12 kolonner, men du kan også holde nede ALT eller CTRL+SKIFT etter at du har startet en endring av størrelse eller posisjon for å overstyre feste punktene. Hvis du vil ha mer informasjon, kan du se hurtigtaster for alternativ virkemåte.
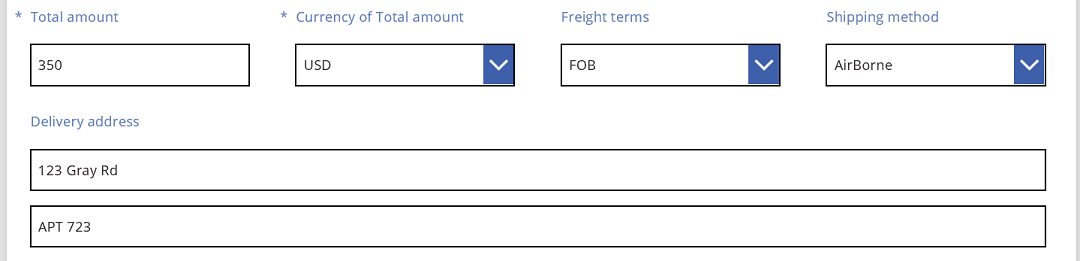
I vårt eksempel har alle de fire komponentene som utgjør den tredje adresselinjen nøyaktig samme bredde. Men dette er kanskje ikke det beste oppsettet, siden bynavn er lengre enn forkortelser for tilstand, og Tekstinndata-boksen for land/områder er korte på grunn av lengden på etiketten. Hvis du vil optimalisere området, kan du slå av Fest til kolonner i den høyre ruten, og deretter holde nede ALT eller CTRL+SKIFT etter du har startet å endre størrelse og plassering for disse kortene.
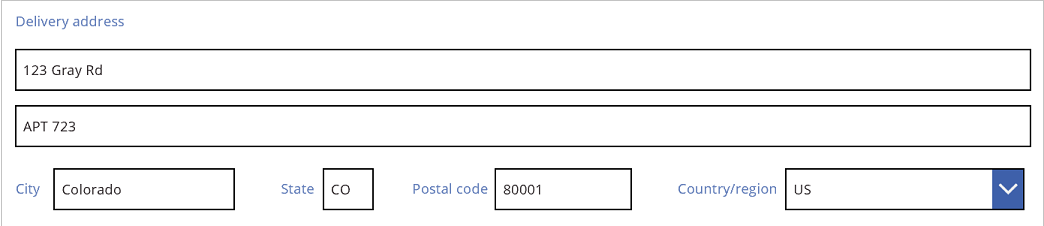
Etter forsiktig plassering har resultatet riktig størrelse for hvert felt, og til og med for vannrett avstanden mellom feltene:

For å summere: hva er forskjellene når Fest til kolonner er på eller av?
| Virkemåte | Fest til kolonner på | Fest til kolonner av |
|---|---|---|
| Endring av størrelse på festing | Antall kolonner som du velger: 1, 2, 3, 4, 6 eller 12 |
12 kolonner |
| Endring av størrelse på festing kan overstyres | Nei | Ja, med ALT eller CTRL+SKIFT etter å ha startet endring av størrelse |
| Kort lager automatisk nye oppsett mellom rader (mer om dette senere) | Ja | Nei |
Angi bredde og høyde
Utformingen styres av egenskaper i kortkontrollene, i likhet med alt annet i Power Apps. Du kan endre verdiene for disse egenskapene som allerede beskrevet ved å dra kontrollene til forskjellige plasseringer, eller å dra i håndtakene for å endre størrelsen på kontroller. Men du vil oppdage situasjoner der du vil forstå og endre disse egenskapene mer nøyaktig, spesielt når du vil gjøre skjemaene dynamiske med formler.
Grunnleggende oppsett: X, Y og bredde
X- og Y-egenskaper kontrollerer plasseringen av kortene. Når vi arbeider med kontroller på arbeidssonen, vil disse egenskapene gi en absolutt plassering. Disse egenskapene har en annen betydning i et skjema:
- X: Rekkefølge i en rad.
- Y: Radnummer.
Width-egenskapen angir minimumsbredden på kortet (mer om minimumsaspektet om et øyeblikk), i likhet med kontroller på lerretet.
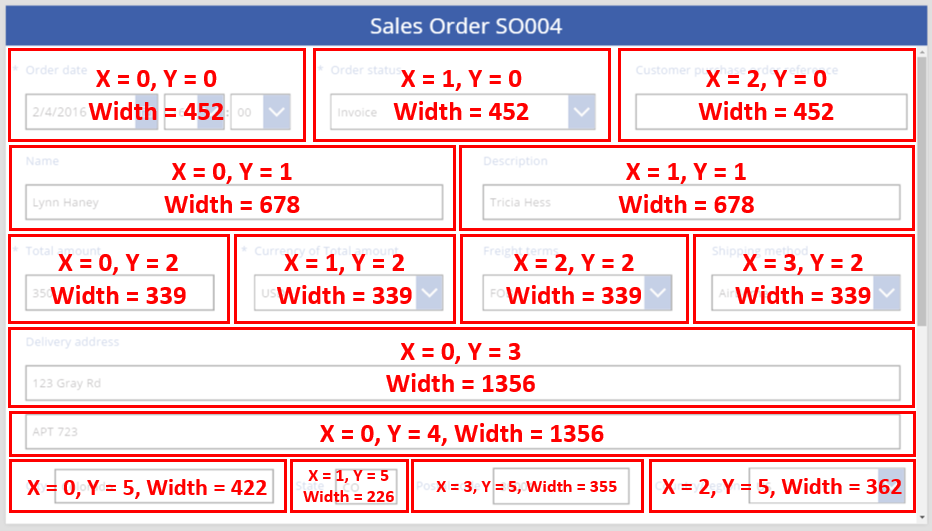
La oss ta en titt på X-, Y- og Width-egenskapene for kortene i skjemaet vårt:

Overflytende rader
Hva skjer hvis kortene i en rad er for brede til å få plass på denne raden? Vanligvis trenger du ikke å bekymre deg om dette. Med Fest til kolonner slått på, vil disse tre egenskapene justeres automatisk slik at alt passer fint inn i rader uten overflyt.
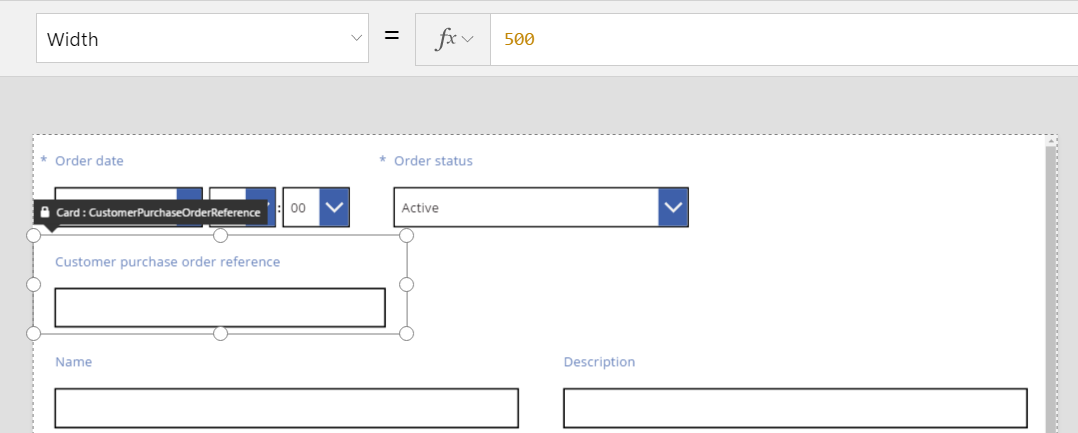
Men med Fest til kolonner slått av, eller med en formelbasert bredde på ett eller flere av kortene, kan det oppstå overflyt av en rad. I dette tilfellet vil kortene automatisk tekstbrytes, noe som fører til at en ny rad opprettes. La oss for eksempel manuelt endre Width-egenskapen for kortet Bestillingsreferanse for kunde (første rad, tredje elementet) til 500:

De tre kortene på den øverste raden passer ikke lenger vannrett, og en annen rad er opprettet for å tekstbryte overflyten. Y-koordinaten for alle disse kortene er fremdeles det samme ved 0, og Navn- og Beskrivelse-kort har fortsatt 1 for Y. Kort som har ulike Y-verdier blir ikke slått sammen på tvers av rader.
Du kan bruke denne virkemåten til å opprette et fullstendig dynamisk oppsett der kort plasseres basert på en Z-rekkefølge, som fyller på tvers av så mye som mulig før den flyttes til neste rad. Gi alle kortene den samme Y-verdien for å oppnå denne effekten, og bruk X for rekkefølgen på kortene.
Fylle mellomrom: WidthFit
Overflyten i det siste eksemplet opprettet et mellomrom etter Ordrestatus-kortet, som var det andre kortet i den første raden. Vi kan manuelt justere på Width-egenskapene for de to gjenstående kortene til å fylle ut området, men denne tilnærmingen er langtekkelig.
Som et alternativ kan du bruke WidthFit-egenskapen. Hvis denne egenskapen er satt til sann for ett eller flere kort i en rad, vil resten av området på raden bli jevnt fordelt mellom dem. Denne virkemåten er grunnen til at vi tidligere nevnte at Width-egenskapen for et kort er et minimum, og at det som vises kan være bredere. Denne egenskapen vil aldri føre til at et kort reduseres, bare utvides.
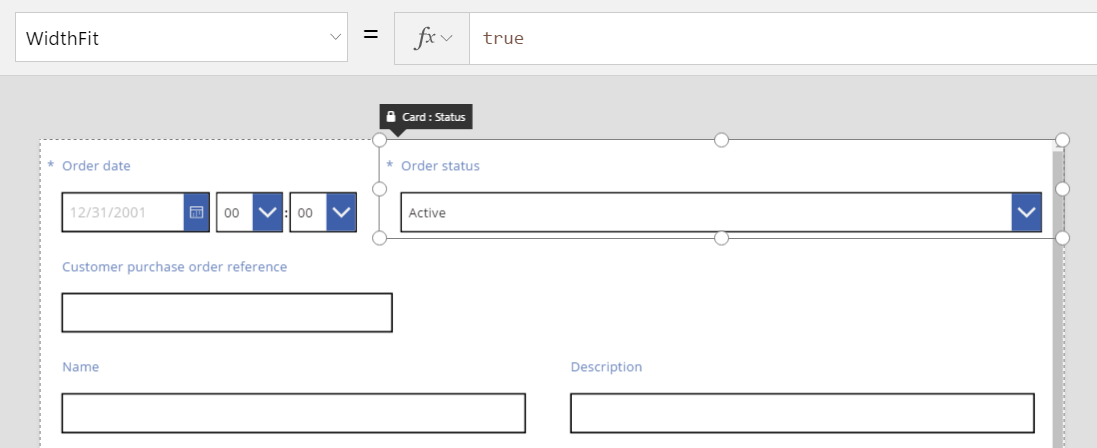
Hvis du vi angi WidthFit til sann på Ordrestatus-kortet, vil den fylle den tilgjengelige plassen, mens det første kortet forblir uendret:

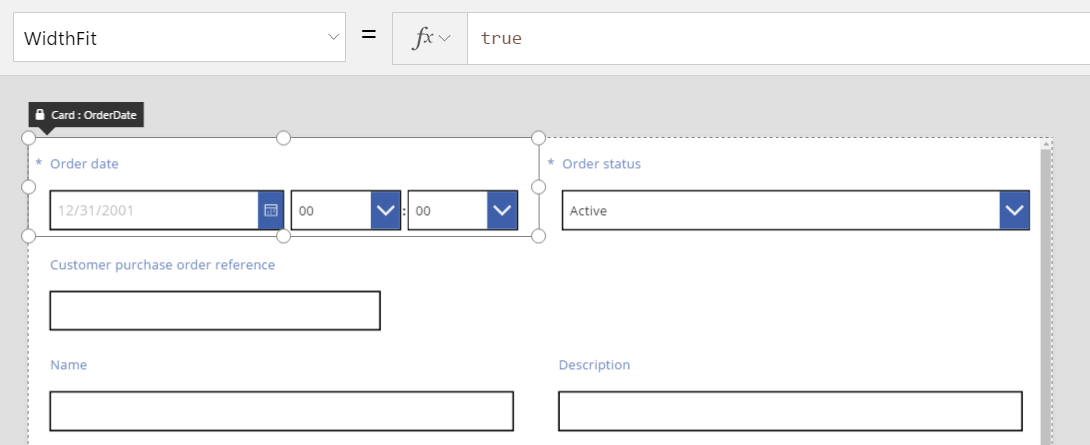
Hvis vi også vil sette WidthFit til sann på Bestillingsdato-kortet, vil begge kortene dele den tilgjengelige plassen likt:

Håndtakene på disse kortene tar hensyn til den ekstra bredden oppgitt for WidthFit, ikke minimumsbredden som oppgis for Width-egenskapen. Det kan være forvirrende å endre Width-egenskapen mens WidthFit er aktivert. Du vil kanskje deaktivere den, gjøre endringer i Width, og deretter slå den på igjen.
Når kan WidthFit være nyttig? Hvis du har et felt som bare brukes i enkelte situasjoner, kan du angi Visible-egenskapen til usann, og de andre kortene på raden vil automatisk fylle området rundt det. Du vil kanskje bruke en formel som viser et felt bare når et annet felt har en bestemt verdi.
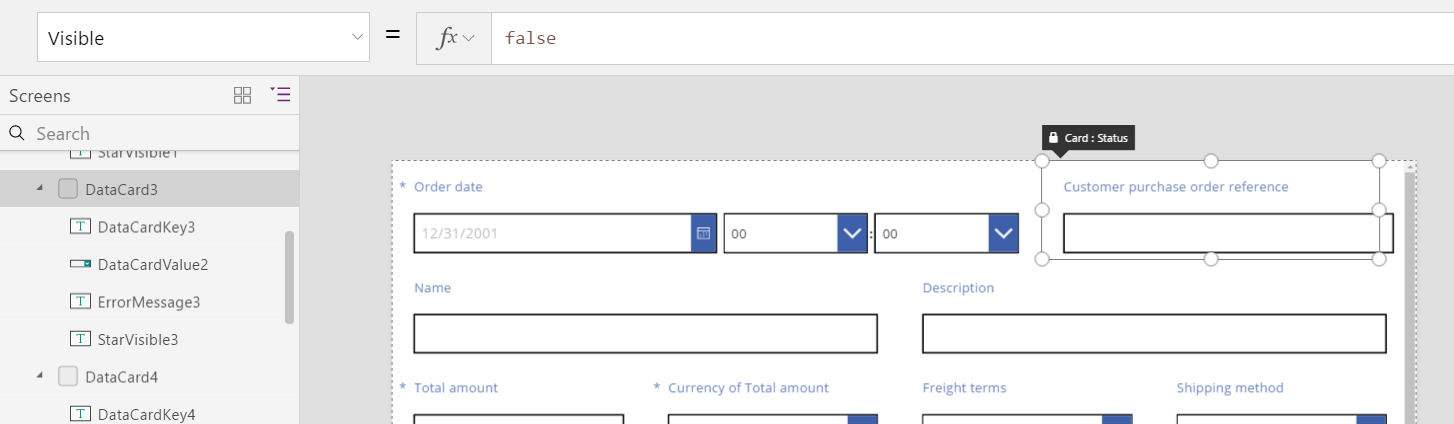
Vi konfigurerer Visible-egenskapen for Ordrestatus-feltet til en statisk usann:

Med det andre kortet effektivt fjernet, kan det tredje kortet nå returnere til den samme raden som det første kortet. Det første kortet har fortsatt WidthFit satt til sann, slik at kun det utvides for å fylle den tilgjengelige plassen.
Fordi Ordrestatus er usynlig, kan du ikke velge det like enkelt på arbeidssonen. Du kan imidlertid velge en kontroll, synlig eller ikke, i den hierarkiske listen over kontroller på venstre side av skjermen.
Høyde
Heigth-egenskapen styrer høyden på hvert kort. Kort er tilsvarende for WidthFit som for Height, og de er alltid satt til sann. Tenk deg at en HeightFit-egenskap finnes, men ikke let etter den i produktet fordi egenskapen er ikke eksponert ennå.
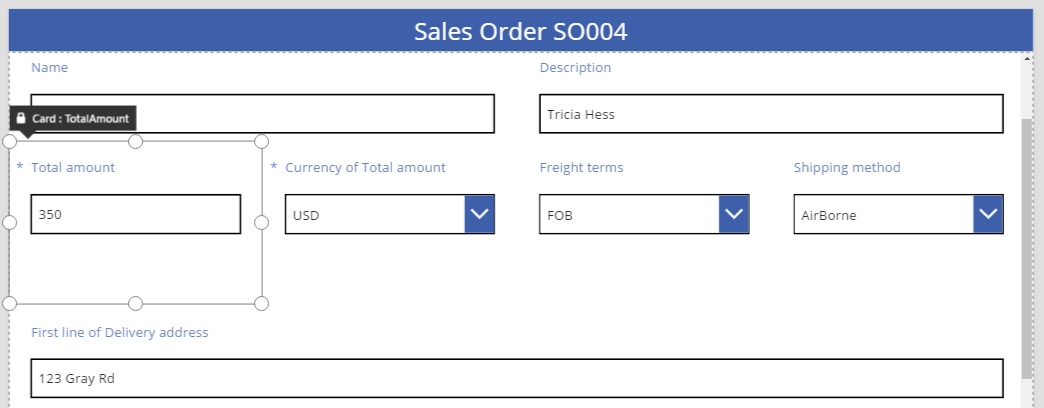
Du kan ikke slå av denne virkemåten, slik at det kan være utfordrende å endre høyden på kort. Alle kortene i en rad ser ut til å ha samme høyde som det høyeste kortet. Du ser kanskje på en rad som dette:

Hvilket kort gjør raden høy? I den forrige grafikken var Totalbeløp-kortet valgt, og så ut til å være høyt, men Height-egenskapen er angitt til 80 (samme som høyden på den første raden). Hvis du vil redusere høyden på en rad, må du redusere Height for det høyeste kortet i denne raden, og du kan ikke identifisere det høyeste kortet uten å gå gjennom Height-egenskapen for hvert kort.
AutoHeight
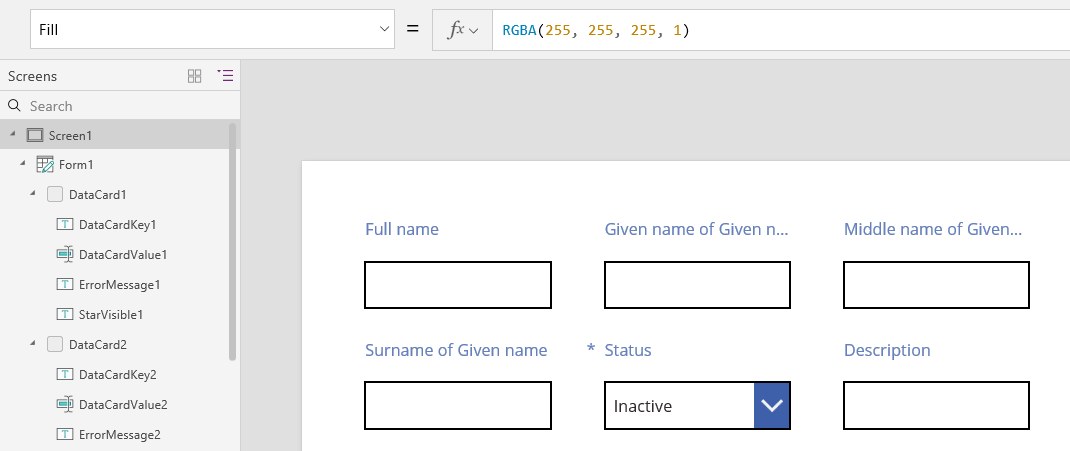
Et kort kan også være høyere enn forventet hvis det inneholder en kontroll der AutoHeight-egenskapen er satt til sann. Mange kort inneholder for eksempel en etikett som viser en feilmelding, hvis feltverdien forårsaker et problem for validering.
Uten noen tekst som skal vises (ingen feil), vil etiketten skjules til null i høyde. Hvis du ikke visste bedre, ville du ikke visst at det var der, og det er slik det skal være:

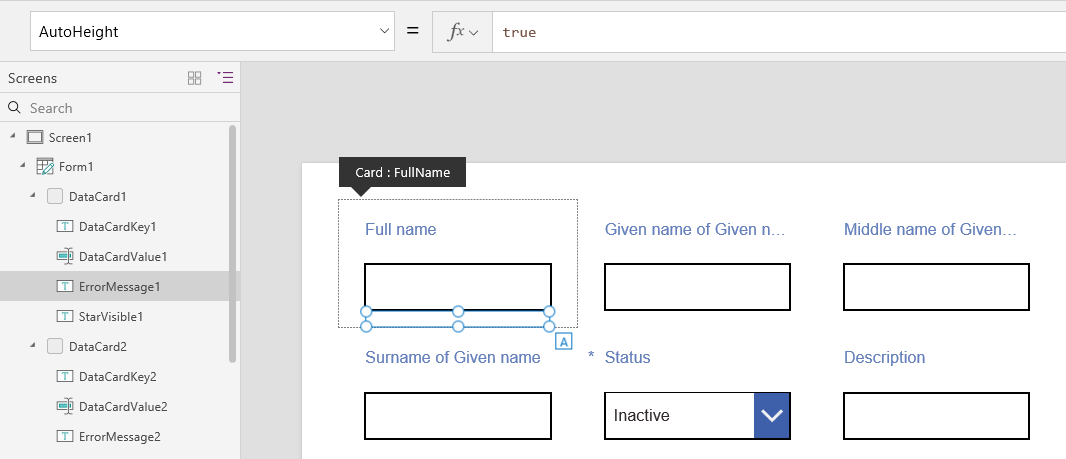
Listen over kontroller viser ErrorMessage1 på venstre side av skjermen, som er vår etikettkontroll. Når du oppdaterer en app, kan du velge denne kontrollen til å gi den litt høyde og vise håndtakene som du kan bruke til å plassere og endre størrelse på kontrollen. «A»-en i en blå boks indikerer at kontrollen har AutoHeight satt til sann:

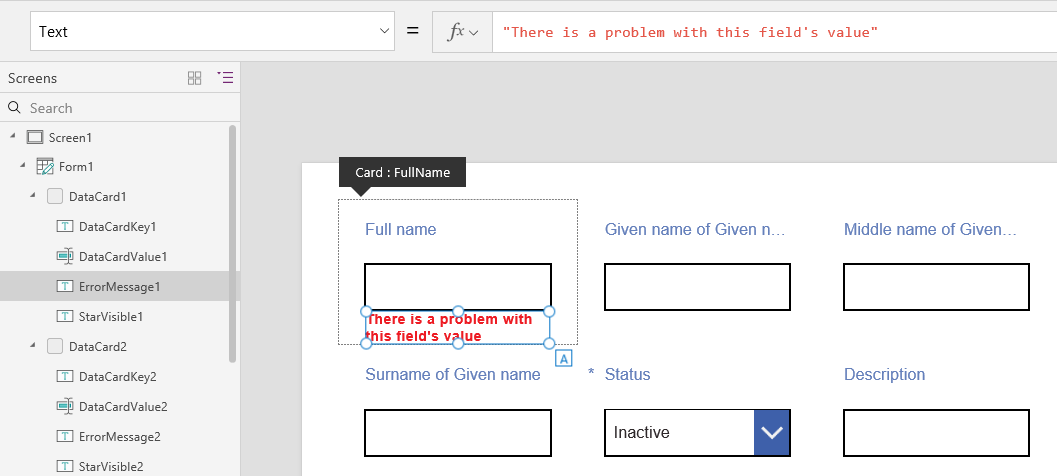
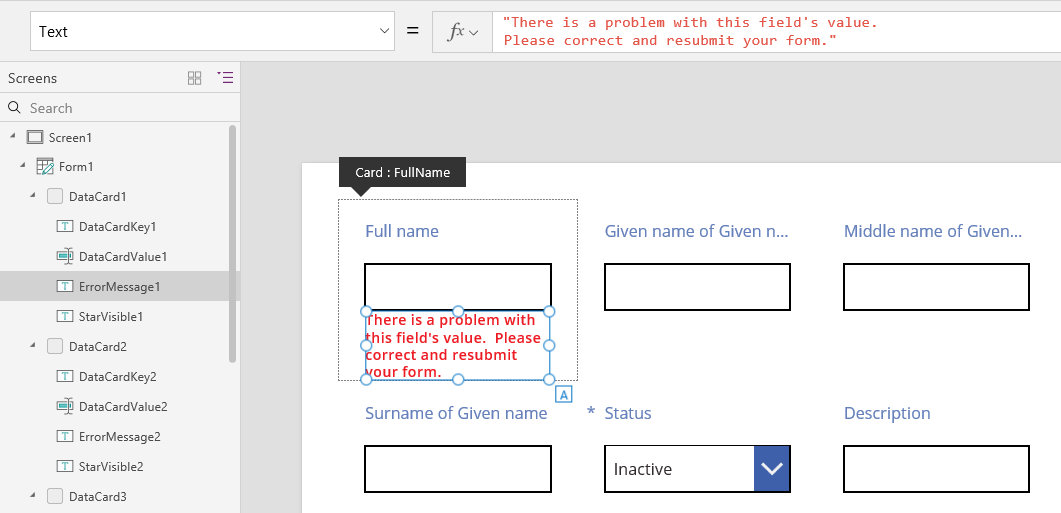
Text-egenskapen for denne kontrollen er angitt til Parent.Error, som brukes for å få dynamisk informasjon om feil basert på regler for validering. La oss statisk angi Text-egenskapen for denne kontrollen for å illustrere formålet, noe som vil øke høyden (og følgelig høyden på kortet) for å få plass til lengden på teksten:

La oss gjøre feilmeldingen litt lengre, slik at kontrollen og kortet igjen vokser for å lage plass. Hele raden vokser i høyden, mens den bevarer loddrett justering mellom kortene:

Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for