Oversikt over den modelldrevne apputformingen
Den modelldrevne apputformingen inneholder en moderne WYSIWYG-redigeringsopplevelse når du arbeider med modelldrevne apper.
Endringer i appen vises umiddelbart i forhåndsvisningen, slik at du kan se nøyaktig hvordan appen vil se ut for brukere når den publiseres.
Apputformingsgrensesnittet har følgende områder:
Kommandolinje – viser de tilgjengelige handlingene:
- Tilbake. Lukker den modelldrevne apputformingen og returnerer deg til Power Apps-nettstedet (make.powerapps.com).
- Legg til side. Oppretter en ny side, som kan inkludere tabellskjemaer og -visninger, tabellinstrumentbord eller en egendefinert side for appen.
- Innstillinger. Åpner appegenskapene, for eksempel navn og beskrivelse.
- Rediger skjema: Åpne skjemautformingen for å redigere standardskjemaet som vises i appforhåndsvisningen.
- Kommentarer. Legg til en kommentar i appen. Mer informasjon: Legg til kommentarer i den modelldrevne apputformingen
- Lagre. Lagrer appen.
- Publiser. Gjør endringene som gjøres tilgjengelige for andre brukere.
- Spill av. Åpner appen i en ny fane i kjøremodus.
Appforhåndsvisning – viser en sanntidsforhåndsvisning av skjemaet slik det vil vises for brukere når det publiseres.
Ruter – den venstre navigasjonsruten består av følgende områder:
- Sider. Navigasjon-delen viser et oppsett for appen som dannes ved hjelp av områder, grupper og delområder. Du kan legge til eller fjerne grupper og delområder i navigasjonen. Delen Alle andre sider viser komponentene i appen. Fra denne delen kan du velge å legge til eller fjerne skjemaer, visninger og instrumentbord for hver tabell.
- Data. Gir en visning av alle tilgjengelige tabeller som brukes i appen din, og en visning av alle tabeller som er tilgjengelige i miljøet.
- Automatisering. Viser forretningsprosessflyter som er en del av denne appen. Du kan legge til, fjerne eller opprette nye forretningsprosessflyter i appen.
Egenskapsrute – viser egenskapene for den valgte komponenten og tilknyttede skjemaer og visninger med den valgte tabellen. Hvis du velger blyanten eller ellipsen, åpnes skjemaet eller visningsutformingen.
Bytter av forhåndsvisningsstørrelse – Endrer størrelsen på skjemaforhåndsvisningen, slik at du enklere kan se hvordan skjemaet vil vises på skjermer med forskjellige størrelser.
Zoomglidebryter – Zoomer inn eller ut av appforhåndsvisningen, slik at du enklere kan ta en nærmere titt.
Tilpass til skjerm – hurtighandling for å tilpasse appforhåndsvisningen til den tilgjengelige skjermstørrelsen.
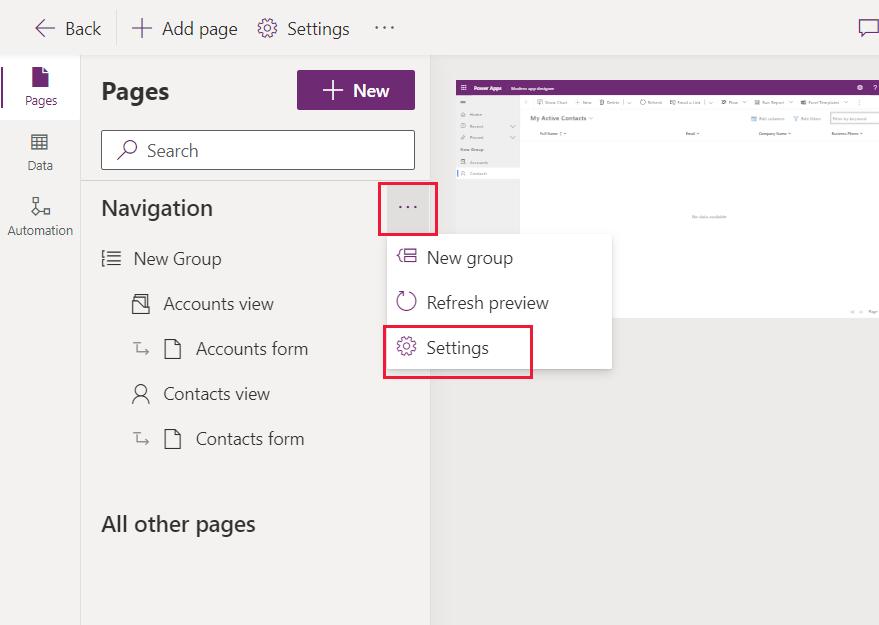
Navigasjonsrutealternativer
Hvis du vil redigere appens navigasjon, velger du ... ved siden av Navigasjon og velger deretter Innstillinger.
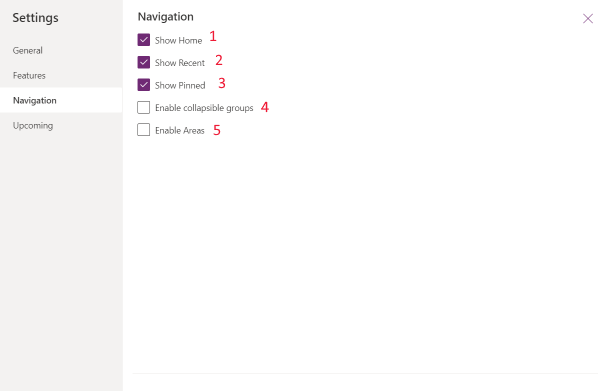
 Følgende alternativer er tilgjengelige:
Følgende alternativer er tilgjengelige:
Vis Start. Aktivert som standard. Når dette alternativet er valgt, vises Start-sidekoblingen for appen.
Vis nylige. Aktivert som standard. Når den er valgt, vises koblingen til nylig viste sider. Hvis du velger koblingen, vises alle nylig viste sider.
Vis festede. Aktivert som standard. Når dette alternativet er valgt, vises sidene som er festet. Appbrukere velger push-pin-ikonet ved siden av en post som er oppført under Nylige for å legge den til i de festede radene.
Aktiver grupper som kan skjules. Aktivert som standard. Når dette alternativet er valgt, kan underområder som vises under grupper i områdekartet, utvides eller skjules.
Aktiver områder. Aktivert som standard. Når dette er valgt, kan nye områder legges til i appen. For apper med flere eksisterende områder er denne innstillingen aktivert som standard. Du kan ikke deaktivere denne innstillingen når appen har flere områder.

Kjent begrensning
- Du kan ikke angi nettadressen til appen.
Neste trinn
Opprett en modelldrevet app ved hjelp av apputformingen
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for
