Bruke Fluent UI-kontroller
Det å opprette apper som ser fine ut Microsoft Teams, blir enklere med de nye komponentene. De nye komponentene er bygget på Fluent UI-rammeverket og ser flott ut med Teams-stiler og tilpasses automatisk til standardtemaet for Teams. De nye kontrollene er Knapp, Avmerkingsboks, Kombinasjonsboks, Datovelger, Etikett, Alternativgruppe, Vurdering, Glidebryter, Tekstboks og Vekslingsalternativ.
La oss ta en kikk på hver Fluent UI-kontroll og de mest nyttige egenskapene. Hvis du vil ha en fullstendig liste over kontroller og egenskaper i Power Apps, går du til Kontroller og egenskaper i Power Apps.
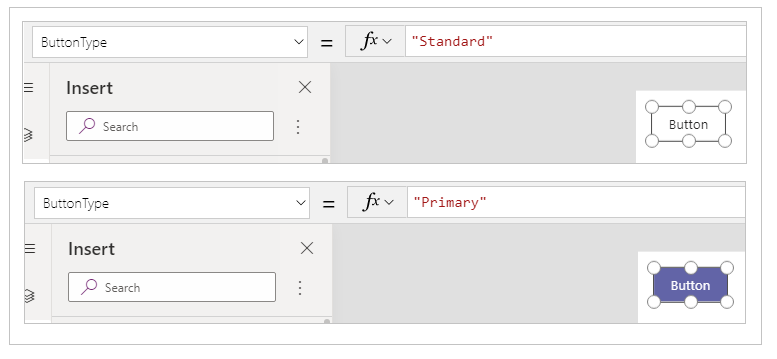
Knapp
En kontroll som brukeren kan velge for å samhandle med appen.

Beskrivelse
Konfigurer OnSelect-egenskapen til en Knapp-kontroll for å kjøre én eller flere formler når brukeren velger kontrollen.
Nøkkelegenskaper
ButtonType – stilen som knappen skal vise, standard eller primær. Standardverdi: Standard.
OnSelect – hvordan appen reagerer når brukeren klikker eller trykker på en kontroll.
Tekst – Tekst som vises på en kontroll eller som brukeren skriver inn i en kontroll.
Avmerkingsboks
En kontroll der brukeren kan merke eller fjerne merket for å angi verdien som sann eller usann.

Beskrivelse
Brukeren kan angi en boolsk verdi ved hjelp av denne kjente kontrollen, har vært mye brukt i brukergrensesnittet.
Nøkkelegenskaper
Boksside – Siden av kontrollen som avmerkingsboksen skal vises på.
Etikett – Tekst som vises på en kontroll.
Valgt – Om kontrollen er valgt eller ikke.
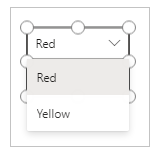
Kombinasjonsboks
En kontroll som gjør det mulig for brukere å foreta valg ut ifra angitte valgmuligheter. Støtter søk og flervalg.

Beskrivelse
En Kombinasjonsboks-kontroll gjør det mulig for en bruker å søke etter elementer vedkommende vil velge.
Enkelt- og flervalgsmodus konfigureres via SelectMultiple-egenskapen.
Nøkkelegenskaper
Elementer – datakilden det kan foretas valg ut ifra.
DefaultSelectedItems – Elementene som opprinnelig er valgte før brukeren tar i bruk kontrollen.
SelectMultiple – om brukeren kan velge et enkelt eller flere elementer.
IsSearchable – hvorvidt brukeren kan søke etter elementer før vedkommende foretar et valg.
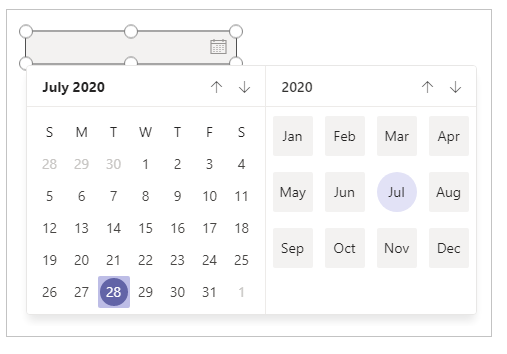
Datovelger
En kontroll som brukeren kan velge for å angi en dato.

Beskrivelse
Hvis du legger til en Datovelger-kontroll i stedet for en tekstinndatakontroll, kan du forsikre deg om at brukeren angir en dato i riktig format.
Nøkkelegenskaper
Verdi – datoen som er nå er valgt i en datokontroll. Denne datoen er representert i lokal tid.
Label
En boks som viser data som tekst, tall, datoer eller valuta.

Beskrivelse
En etikett viser data som du angir som en litteral tekststreng, eller som en formel som returnerer en streng med tekst. Etiketter vises ofte utenfor en annen kontroll (for eksempel et banner som identifiserer en skjerm), som en etikett som identifiserer en annen kontroll (for eksempel en vurdering eller lydkontroll), eller i et galleri for å vise en bestemt type informasjon om et element.
Nøkkelegenskaper
Farge – fargen på teksten i kontrollen.
Skrift – navnet på skriftserien som teksten vises i.
Tekst – Teksten som vises på en kontroll.
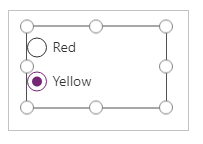
Alternativgruppe
En inndatakontroll som viser flere alternativer, og brukerne kan bare velge ett om gangen.

Beskrivelse
En Alternativgruppe-kontroll, en standard kontroll for HTML-inndata, passer best med bare et par, gjensidig utelukkende alternativer.
Nøkkelegenskaper
Elementer – kilden til dataene som vises i en kontroll, for eksempel et galleri, en liste eller et diagram.
Valgt – dataposten som representerer det valgte elementet.
Rangering
En kontroll som lar brukere angi en verdi mellom 0 og et maksimalt antall som du angir.

Beskrivelse
I denne kontrollen kan brukeren for eksempel angi hvor mye de likte noe ved å velge et bestemt antall stjerner.
Nøkkelegenskaper
Verdi – startverdien for en kontroll før den endres av brukeren.
Max – Den maksimale verdien som brukeren kan angi for en glidebryter eller en vurdering.
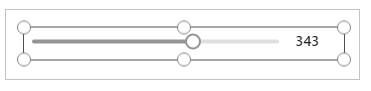
Glidebryter
En kontroll som lar brukeren angi en verdi ved å dra i et håndtak.

Beskrivelse
Brukeren kan angi en verdi mellom en minimumsverdi og en maksimumsverdi som du angir, ved å dra håndtaket til en glidebryter i retningen venstre til høyre eller opp og ned, avhengig av hva du velger.
Nøkkelegenskaper
Max – Den maksimale verdien som brukeren kan angi for en glidebryter eller en vurdering.
Min – minsteverdien som brukeren kan angi for en glidebryter.
Verdi – verdien til en inndatakontroll.
Oppsett – om en kontroll vises vannrett eller loddrett.
Vis verdi – om en kontroll skal vise verdien.
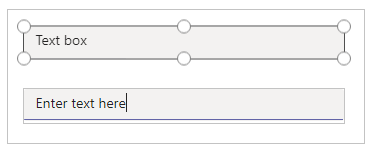
Tekstboks
En boks som brukeren kan skrive inn tekst, tall og andre data i.

Beskrivelse
Brukeren kan angi data ved å skrive inn i en Tekstboks-kontroll. Avhengig av hvordan du konfigurerer appen, blir dataene kanskje lagt til i en datakilde, brukt til å beregne en midlertidig verdi eller tatt med på en annen måte.
Nøkkelegenskaper
Skrift – navnet på skriftserien som teksten vises i.
Tekst – Tekst som vises på en kontroll eller som brukeren skriver inn i en kontroll.
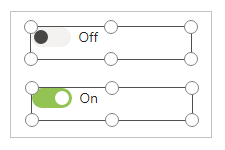
Aktiver/deaktiver
En kontroll som brukeren kan slå på eller av ved å flytte håndtaket.

Beskrivelse
En Vekslekontroll er utformet for moderne brukergrensesnitt, men fungerer på samme måte som en avmerkingsboks.
Nøkkelegenskaper
Valgt – Om kontrollen er valgt eller ikke.
OffText – teksten for deaktivert-tilstanden.
OnText – teksten for aktivert-tilstanden.
Forskjellen mellom Fluent UI-kontroller og klassiske kontroller
Egenskaper for kontroller er forenklet for brukervennlighet. Tabellen nedenfor viser forskjeller mellom egenskapsnavn for Fluent UI-kontroller og klassisk kontroller.
| Kontrolltype | Klassisk | Fluent UI |
|---|---|---|
| Knapp | Fyll Bakgrunn TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Avmerkingsboks | Standard TabIndex |
Avmerket AcceptsFocus |
| Kombinasjonsboks | InputTextPlaceholder TabIndex |
Tekstmelding AcceptsFocus |
| Datovelger | SelectedDate TabIndex |
Verdi AcceptsFocus |
| Etikett | Størrelse | FontSize |
| Alternativgruppe | TabIndex | AcceptsFocus |
| Vurdering | Standard TabIndex |
Verdi AcceptsFocus |
| Glidebryter | Standard TabIndex |
Verdi AcceptsFocus |
| Tekstboks | Farge Standard Fyll SpellCheck TabIndex |
ColorText Verdi ColorBackground EnableSpellCheck AcceptsFocus |
| Vekslebryter | Størrelse Standard TabIndex |
FontSize Avmerket AcceptsFocus |
Se også
Opprette tilleggsapper
Forstå Power Apps Studio
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for