Build your first Xamarin.Forms App
Step-by-step instructions for Windows
Follow these steps along with the video above:
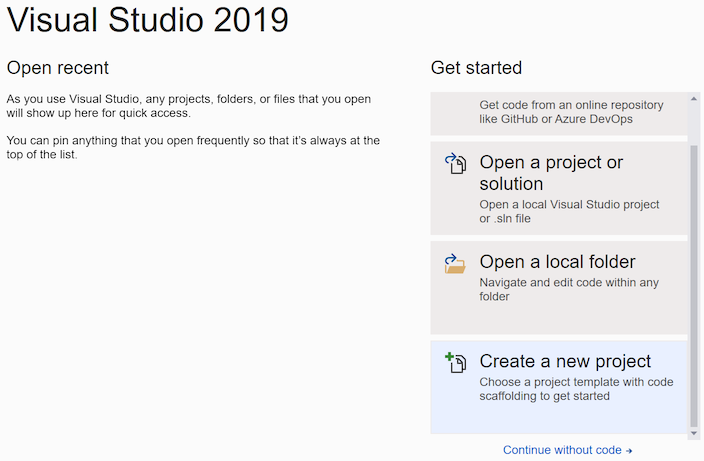
Choose File > New > Project... or press the Create new project... button.
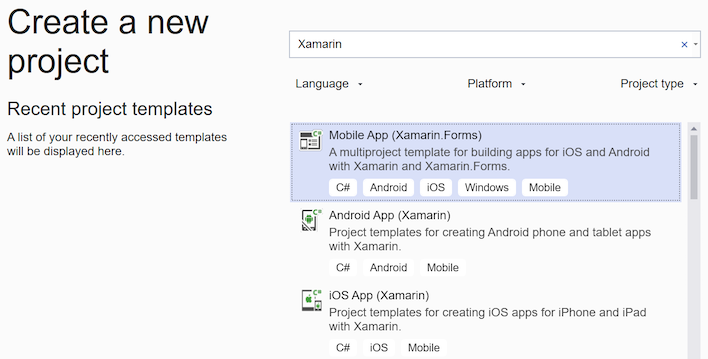
Search for "Xamarin" or choose Mobile from the Project type menu. Select the Mobile App (Xamarin.Forms) project type.
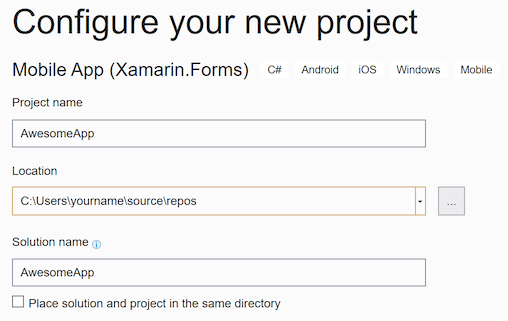
Choose a project name – the example uses "AwesomeApp".
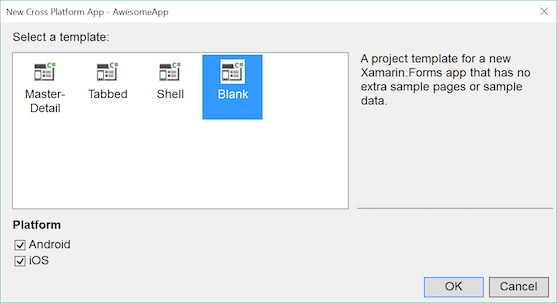
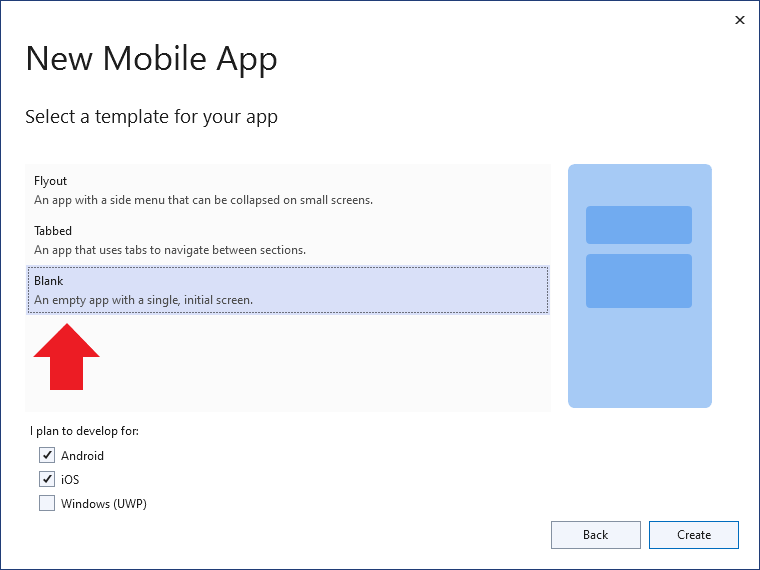
Click on the Blank project type and ensure Android and iOS are selected:

Wait until the NuGet packages are restored (a "Restore completed" message will appear in the status bar).
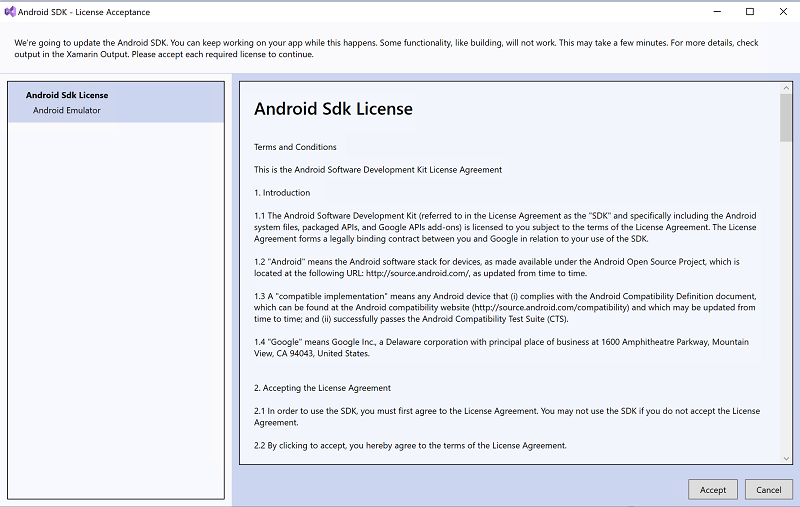
New Visual Studio 2022 installations won't have Android SDKs installed, you may be prompted to install the most recent Android SDK:

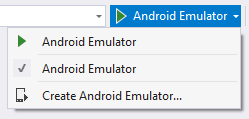
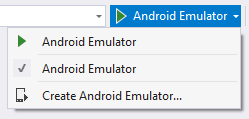
New Visual Studio 2022 installations won't have an Android emulator configured. Click the dropdown arrow on the Debug button and choose Create Android Emulator to launch the emulator creation screen:

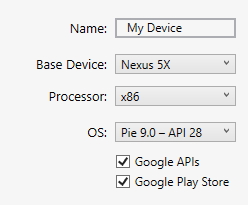
In the emulator creation screen, use the default settings and click the Create button:
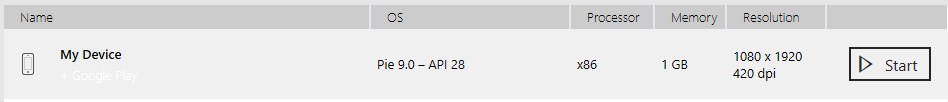
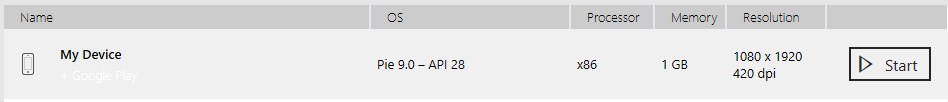
Creating an emulator will return you to the Device Manager window. Click the Start button to launch the new emulator:

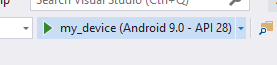
Visual Studio 2022 should now show the name of the new emulator on the Debug button:

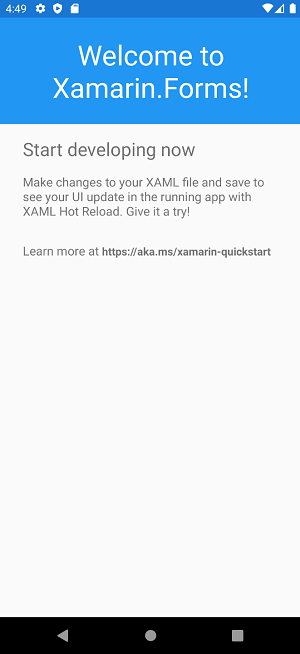
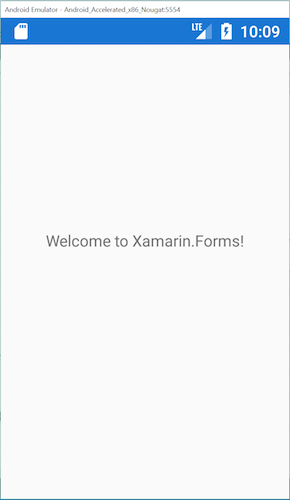
Click the Debug button to build and deploy the application to the Android emulator:

Customize the application
The application can be customized to add interactive functionality. Perform the following steps to add user interaction to the application:
Edit MainPage.xaml, adding this XAML before the end of the
</StackLayout>:<Button Text="Click Me" Clicked="Button_Clicked" />Edit MainPage.xaml.cs, adding this code to the end of the class:
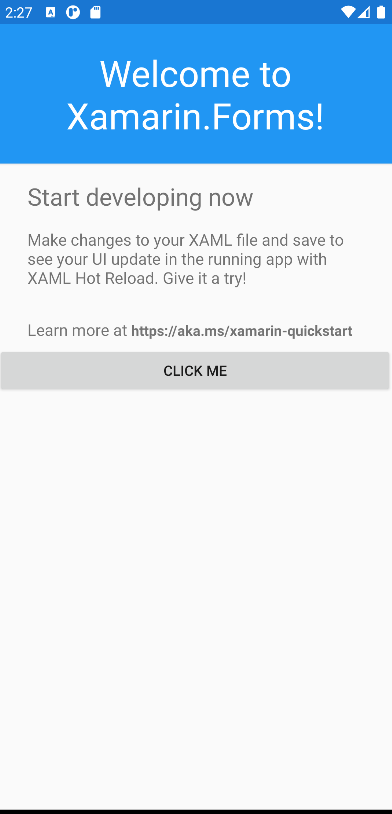
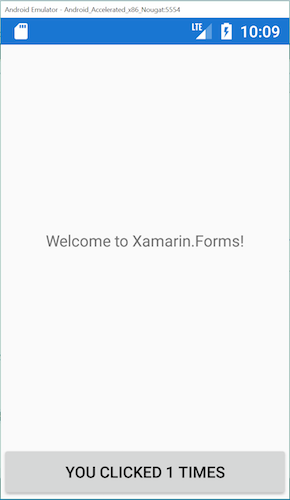
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debug the app on Android:

Build an iOS app in Visual Studio 2022
It's possible to build and debug the iOS app from Visual Studio with a networked Mac computer. Refer to the setup instructions for more information.
Step-by-step instructions for Windows
Follow these steps along with the video above:
Choose File > New > Project... or press the Create new project... button:
Search for "Xamarin" or choose Mobile from the Project type menu. Select the Mobile App (Xamarin.Forms) project type:
Choose a project name – the example uses "AwesomeApp":
Click on the Blank project type and ensure Android and iOS are selected:
Wait until the NuGet packages are restored (a "Restore completed" message will appear in the status bar).
New Visual Studio 2019 installations won't have an Android emulator configured. Click the dropdown arrow on the Debug button and choose Create Android Emulator to launch the emulator creation screen:

In the emulator creation screen, use the default settings and click the Create button:
Creating an emulator will return you to the Device Manager window. Click the Start button to launch the new emulator:

Visual Studio 2019 should now show the name of the new emulator on the Debug button:

Click the Debug button to build and deploy the application to the Android emulator:

Customize the application
The application can be customized to add interactive functionality. Perform the following steps to add user interaction to the application:
Edit MainPage.xaml, adding this XAML before the end of the
</StackLayout>:<Button Text="Click Me" Clicked="Button_Clicked" />Edit MainPage.xaml.cs, adding this code to the end of the class:
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debug the app on Android:

Note
The sample application includes the additional interactive functionality that is not covered in the video.
Build an iOS app in Visual Studio 2019
It's possible to build and debug the iOS app from Visual Studio with a networked Mac computer. Refer to the setup instructions for more information.
This video covers the process of building and testing an iOS app using Visual Studio 2019 on Windows:
Step-by-step instructions for Mac
Follow these steps along with the video above:
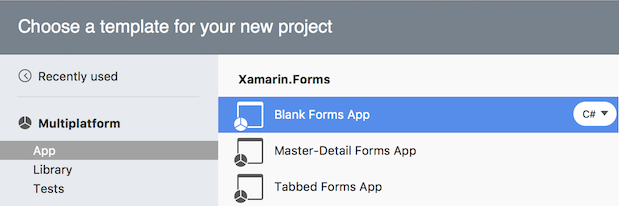
Choose File > New Solution... or press the New Project... button, then select Multiplatform > App > Blank Forms App:
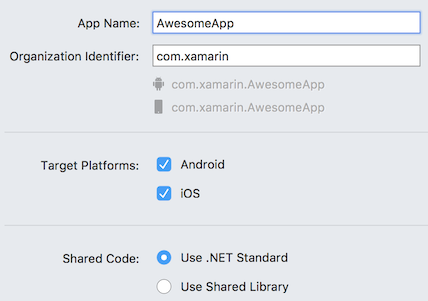
Ensure Android and iOS are selected:
Note
Only A-Z, a-z, ‘_’, '.', and numbers are supported characters for your App Name and Organization Identifier.
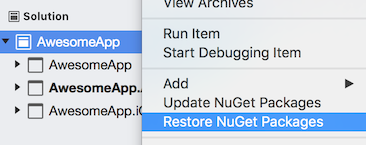
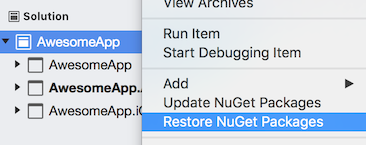
Restore NuGet packages, by right-clicking on the solution:

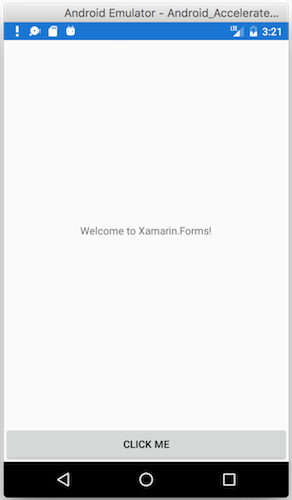
Launch Android emulator by pressing the debug button (or Run > Start Debugging).
Edit MainPage.xaml, adding this XAML before the end of the
</StackLayout>:<Button Text="Click Me" Clicked="Handle_Clicked" />Edit MainPage.xaml.cs, adding this code to the end of the class:
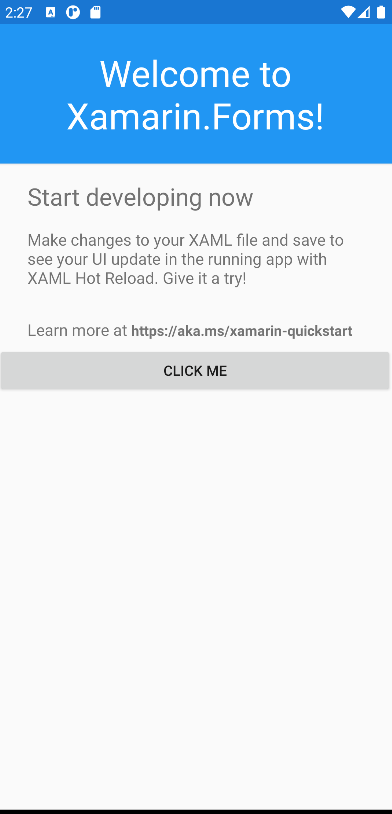
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debug the app on Android:

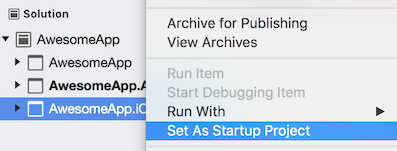
Right-click to set iOS to the Startup Project:
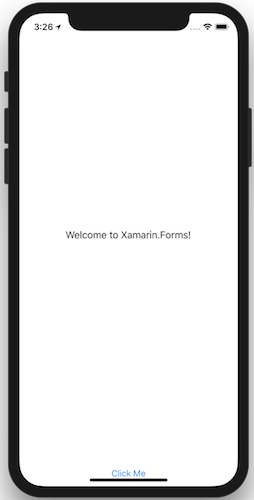
Debug the app on iOS by selecting an iOS simulator from the dropdown.
Step-by-step instructions for Mac
Follow these steps along with the video above:
Choose File > New Solution... or press the New Project... button, then select Multiplatform > App > Blank Forms App:
Ensure Android and iOS are selected, with .NET Standard code sharing:
Note
Only A-Z, a-z, ‘_’, '.', and numbers are supported characters for your App Name and Organization Identifier.
Restore NuGet packages, by right-clicking on the solution:

Launch Android emulator by pressing the debug button (or Run > Start Debugging).
Edit MainPage.xaml, adding this XAML before the end of the
</StackLayout>:<Button Text="Click Me" Clicked="Handle_Clicked" />Edit MainPage.xaml.cs, adding this code to the end of the class:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debug the app on Android:

Right-click to set iOS to the Startup Project:
Debug the app on iOS:

You can view the completed code on GitHub.
Next Steps
- Single Page Quickstart – Build a more functional app.
- Xamarin.Forms Samples – Download and run code examples and sample apps.
- Creating Mobile Apps ebook – In-depth chapters that teach Xamarin.Forms development, available as a PDF and including hundreds of additional samples.