SwipeView Swipe Transition Mode on Android
This Android platform-specific controls the transition that's used when opening a SwipeView. It's consumed in XAML by setting the SwipeView.SwipeTransitionMode bindable property to a value of the SwipeTransitionMode enumeration:
<ContentPage ...
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core" >
<StackLayout>
<SwipeView android:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
Alternatively, it can be consumed from C# using the fluent API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.AndroidSpecific;
...
SwipeView swipeView = new Xamarin.Forms.SwipeView();
swipeView.On<Android>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
The SwipeView.On<Android> method specifies that this platform-specific will only run on Android. The SwipeView.SetSwipeTransitionMode method, in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, is used to control the transition that's used when opening a SwipeView. The SwipeTransitionMode enumeration provides two possible values:
Revealindicates that the swipe items will be revealed as theSwipeViewcontent is swiped, and is the default value of theSwipeView.SwipeTransitionModeproperty.Dragindicates that the swipe items will be dragged into view as theSwipeViewcontent is swiped.
In addition, the SwipeView.GetSwipeTransitionMode method can be used to return the SwipeTransitionMode that's applied to the SwipeView.
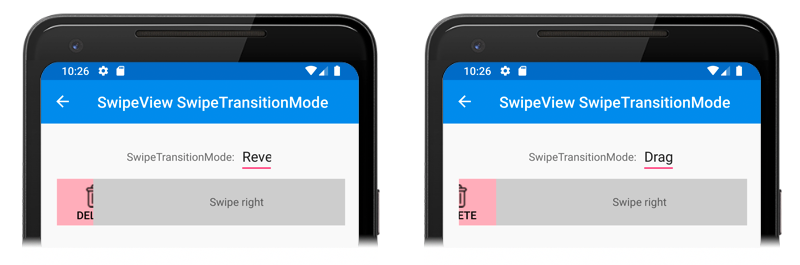
The result is that a specified SwipeTransitionMode value is applied to the SwipeView, which controls the transition that's used when opening the SwipeView: