Merk
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
This Android platform-specific enables pinch-to-zoom and a zoom control on a WebView. It's consumed in XAML by setting the WebView.EnableZoomControls and WebView.DisplayZoomControls bindable properties to boolean values:
<ContentPage ...
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core">
<WebView Source="https://www.xamarin.com"
android:WebView.EnableZoomControls="true"
android:WebView.DisplayZoomControls="true" />
</ContentPage>
The WebView.EnableZoomControls bindable property controls whether pinch-to-zoom is enabled on the WebView, and the WebView.DisplayZoomControls bindable property controls whether zoom controls are overlaid on the WebView.
Alternatively, the platform-specific can be consumed from C# using the fluent API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.AndroidSpecific;
...
webView.On<Android>()
.EnableZoomControls(true)
.DisplayZoomControls(true);
The WebView.On<Android> method specifies that this platform-specific will only run on Android. The WebView.EnableZoomControls method, in the Xamarin.Forms.PlatformConfiguration.AndroidSpecific namespace, is used to control whether pinch-to-zoom is enabled on the WebView. The WebView.DisplayZoomControls method, in the same namespace, is used to control whether zoom controls are overlaid on the WebView. In addition, the WebView.ZoomControlsEnabled and WebView.ZoomControlsDisplayed methods can be used to return whether pinch-to-zoom and zoom controls are enabled, respectively.
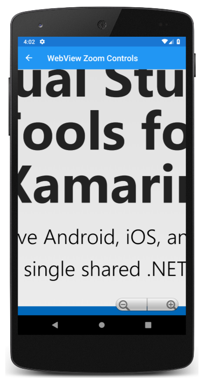
The result is that pinch-to-zoom can be enabled on a WebView, and zoom controls can be overlaid on the WebView:
Important
Zoom controls must be both enabled and displayed, via the respective bindable properties or methods, to be overlaid on a WebView.