Merk
Tilgang til denne siden krever autorisasjon. Du kan prøve å logge på eller endre kataloger.
Tilgang til denne siden krever autorisasjon. Du kan prøve å endre kataloger.
Xamarin.Forms Pages represent cross-platform mobile application screens.
All the page types that are described below derive from the Xamarin.Forms Page class. These visual elements occupy all or most of the screen. A Page object represents a ViewController in iOS and a Page in the Universal Windows Platform. On Android, each page takes up the screen like an Activity, but Xamarin.Forms pages are not Activity objects.
Pages
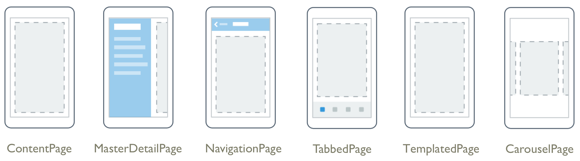
Xamarin.Forms supports the following page types:
| Type | Description | Appearance |
|---|---|---|
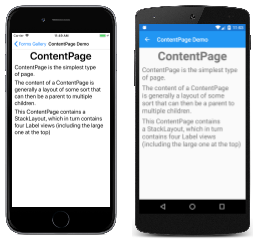
ContentPage |
ContentPage is the simplest and most common type of page. Set the Content property to a single View object, which is most often a Layout such as StackLayout, Grid, or ScrollView.API Documentation |
 C# code for this page / XAML page |
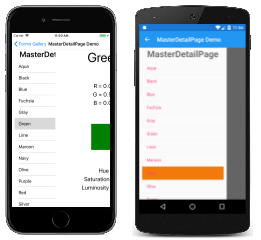
FlyoutPage |
A FlyoutPage manages two panes of information. Set the Flyout property to a page generally showing a list or menu. Set the Detail property to a page showing a selected item from the flyout page. The IsPresented property governs whether the flyout or detail page is visible.API Documentation / Guide |
 C# code for this page / XAML page with code-behind |
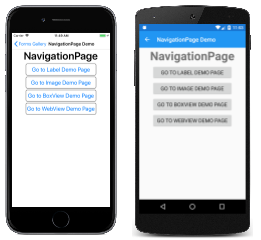
NavigationPage |
The NavigationPage manages navigation among other pages using a stack-based architecture. When using page navigation in your application, an instance of the home page should be passed to the constructor of a NavigationPage object.API Documentation / Guide |
 C# code for this page / XAML Page with code=behind |
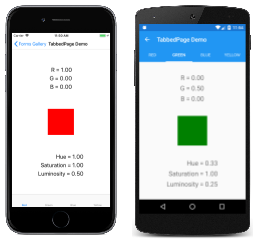
TabbedPage |
TabbedPage derives from the abstract MultiPage class and allows navigation among child pages using tabs. Set the Children property to a collection of pages, or set the ItemsSource property to a collection of data objects and the ItemTemplate property to a DataTemplate describing how each object is to be visually represented.API Documentation / Guide |
 C# code for this page / XAML page |
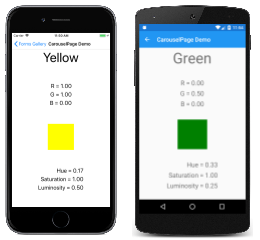
CarouselPage |
CarouselPage derives from the abstract MultiPage class and allows navigation among child pages through finger swiping. Set the Children property to a collection of ContentPage objects, or set the ItemsSource property to a collection of data objects and the ItemTemplate property to a DataTemplate describing how each object is to be visually represented.API Documentation / Guide |
 C# code for this page / XAML page |
TemplatedPage |
TemplatedPage displays full-screen content with a control template, and is the base class for ContentPage.API Documentation / Guide |
 |