Verificatie inschakelen in uw eigen web-API met behulp van Azure AD B2C
Als u toegang tot een web-API wilt autoriseren, kunt u alleen aanvragen verwerken die een geldig toegangstoken bevatten dat problemen met Azure Active Directory B2C (Azure AD B2C) bevat. In dit artikel wordt beschreven hoe u Azure AD B2C-autorisatie voor uw web-API inschakelt. Nadat u de stappen in dit artikel hebt voltooid, worden alleen gebruikers die een geldig toegangstoken verkrijgen gemachtigd om uw web-API-eindpunten aan te roepen.
Vereisten
Lees voordat u begint een van de volgende artikelen waarin wordt beschreven hoe u verificatie configureert voor apps die web-API's aanroepen. Volg vervolgens de stappen in dit artikel om de voorbeeldweb-API te vervangen door uw eigen web-API.
- Verificatie configureren in een voorbeeld van een ASP.NET Core-toepassing
- Verificatie configureren in een voorbeeldtoepassing met één pagina (SPA)
Overzicht
Verificatie op basis van tokens zorgt ervoor dat aanvragen voor een web-API een geldig toegangstoken bevatten.
De app voert de volgende stappen uit:
Gebruikers worden geverifieerd met Azure AD B2C.
Er wordt een toegangstoken verkregen met de vereiste machtigingen (bereiken) voor het web-API-eindpunt.
Het toegangstoken wordt doorgegeven als een Bearer-token in de verificatieheader van de HTTP-aanvraag met deze indeling:
Authorization: Bearer <access token>
De web-API voert de volgende stappen uit:
Het Bearer-token wordt gelezen uit de autorisatieheader in de HTTP-aanvraag.
Het token wordt gevalideerd.
De machtigingen (bereiken) in het token worden gevalideerd.
De claims die zijn gecodeerd in het token worden gelezen (optioneel).
Er wordt gereageerd op de HTTP-aanvraag.
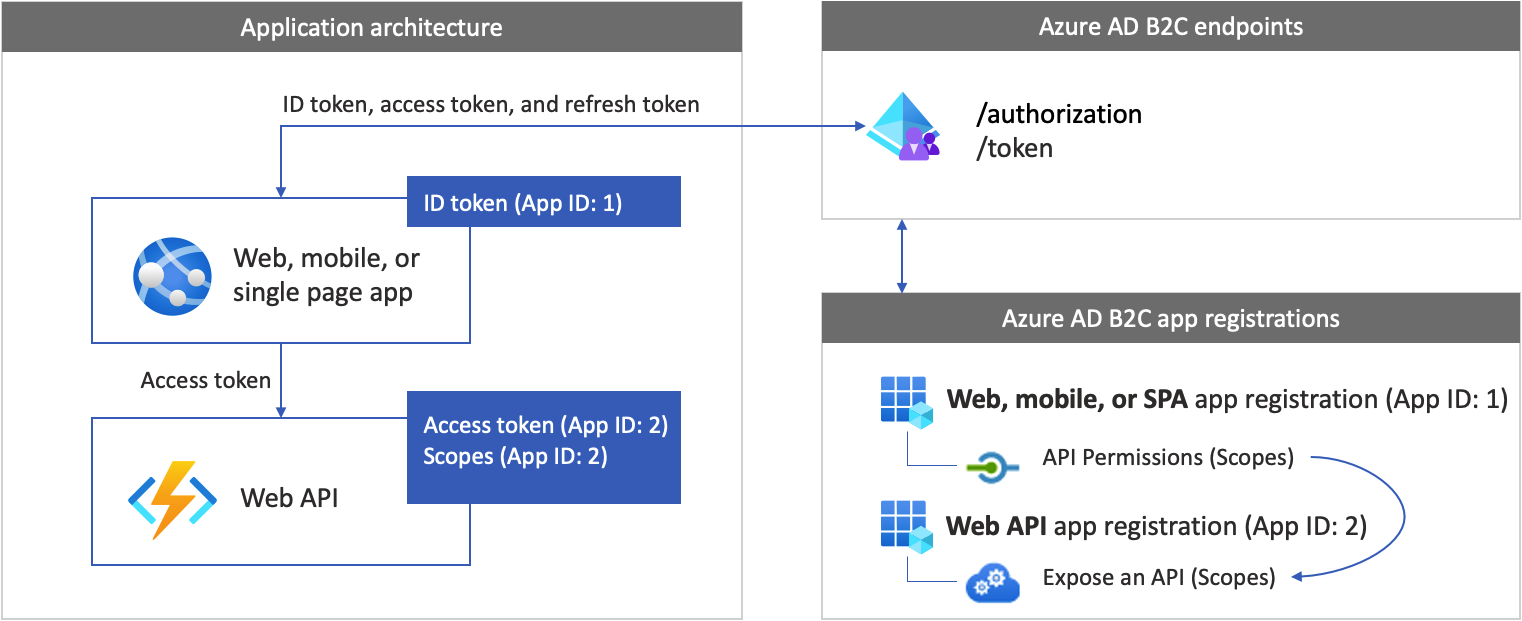
Overzicht van app-registratie
Als u wilt dat uw app zich kan aanmelden met Azure AD B2C en een web-API wilt aanroepen, moet u twee toepassingen registreren in de Azure AD B2C-directory.
Met de registratie van de web-, mobiele of SPA-toepassing kan uw app zich aanmelden met Azure AD B2C. Het app-registratieproces genereert een toepassings-id, ook wel de client-id genoemd, waarmee uw toepassing op unieke wijze wordt aangeduid (bijvoorbeeld app-id: 1).
Met de registratie van een web-API kan de app een beveiligde web-API aanroepen. De registratie maakt de web-API-machtigingen (bereiken) beschikbaar. Het app-registratieproces genereert een toepassings-id, waarmee uw web-API op unieke wijze wordt aangeduid (bijvoorbeeld app-id: 2). Ken aan uw app (app-id: 1) machtigingen toe voor de web-API-bereiken (app-id: 2).
De toepassingsregistraties en de toepassingsarchitectuur worden beschreven in het volgende diagram:

Uw ontwikkelomgeving voorbereiden
In de volgende secties maakt u een nieuw web-API-project. Selecteer uw programmeertaal, ASP.NET Core of Node.js. Zorg ervoor dat u een computer hebt waarop een van de volgende software wordt uitgevoerd:
- Visual Studio Code
- C# voor Visual Studio Code (nieuwste versie)
- .NET 5.0 SDK
Stap 1: Een beveiligde web-API maken
Maak een nieuw web-API-project. Selecteer eerst de programmeertaal die u wilt gebruiken, ASP.NET Core of Node.js.
Gebruik de opdracht dotnet new. Met de opdracht dotnet new maakt u een nieuwe map met de naam TodoList met de web-API-projectassets. Open de map en open vervolgens Visual Studio Code.
dotnet new webapi -o TodoList
cd TodoList
code .
Wanneer u wordt gevraagd om vereiste assets aan het project toe te voegen, selecteert u Ja.
Stap 2: De afhankelijkheden installeren
Voeg de verificatiebibliotheek toe aan uw web-API-project. De verificatiebibliotheek parseert de HTTP-verificatieheader, valideert het token en extraheert claims. Raadpleeg de documentatie voor de bibliotheek voor meer informatie.
Als u de verificatiebibliotheek wilt toevoegen, installeert u het pakket door de volgende opdracht uit te voeren:
dotnet add package Microsoft.Identity.Web
Stap 3: De verificatiebibliotheek initiëren
Voeg de benodigde code toe om de verificatiebibliotheek te initiëren.
Open Startup.cs en voeg vervolgens aan het begin van de klasse de volgende using-declaraties toe:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
Zoek de functie ConfigureServices(IServiceCollection services). Voeg vervolgens vóór de coderegel services.AddControllers(); het volgende codefragment toe:
public void ConfigureServices(IServiceCollection services)
{
// Adds Microsoft Identity platform (Azure AD B2C) support to protect this Api
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(options =>
{
Configuration.Bind("AzureAdB2C", options);
options.TokenValidationParameters.NameClaimType = "name";
},
options => { Configuration.Bind("AzureAdB2C", options); });
// End of the Microsoft Identity platform block
services.AddControllers();
}
Zoek de functie Configure. Voeg vervolgens direct na de coderegel app.UseRouting(); het volgende codefragment toe:
app.UseAuthentication();
Na de wijziging moet uw code eruitzien als het volgende codefragment:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
// Add the following line
app.UseAuthentication();
// End of the block you add
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Stap 4: De eindpunten toevoegen
Voeg twee eindpunten toe aan uw web-API:
- Anoniem
/public-eindpunt. Dit eindpunt retourneert de huidige datum en tijd. Gebruik het om fouten in uw web-API op te sporen met anonieme aanroepen. - Beveiligd
/hello-eindpunt. Dit eindpunt retourneert de waarde van dename-claim in het toegangstoken.
Het anonieme eindpunt toevoegen:
Voeg onder de map /Controllers een PublicController.cs-bestand toe en voeg het toe aan het volgende codefragment:
using System;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace TodoList.Controllers
{
[ApiController]
[Route("[controller]")]
public class PublicController : ControllerBase
{
private readonly ILogger<PublicController> _logger;
public PublicController(ILogger<PublicController> logger)
{
_logger = logger;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new {date = DateTime.UtcNow.ToString()});
}
}
}
Het beveiligde eindpunt toevoegen:
Voeg onder de map /Controllers een HelloController.cs-bestand toe en voeg het toe aan de volgende code:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Microsoft.Identity.Web.Resource;
namespace TodoList.Controllers
{
[Authorize]
[RequiredScope("tasks.read")]
[ApiController]
[Route("[controller]")]
public class HelloController : ControllerBase
{
private readonly ILogger<HelloController> _logger;
private readonly IHttpContextAccessor _contextAccessor;
public HelloController(ILogger<HelloController> logger, IHttpContextAccessor contextAccessor)
{
_logger = logger;
_contextAccessor = contextAccessor;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new { name = User.Identity.Name});
}
}
}
De HelloController-controller is voorzien van AuthorizeAttribute, waardoor de toegang wordt beperkt tot alleen geverifieerde gebruikers.
De controller is ook voorzien van [RequiredScope("tasks.read")]. RequiredScopeAttribute controleert of de web-API wordt aangeroepen met de juiste bereiken, tasks.read.
Stap 5: De webserver configureren
Stel in een ontwikkelomgeving de web-API in om te luisteren naar het poortnummer van binnenkomende HTTP- of HTTPS-aanvragen. Gebruik in dit voorbeeld HTTP-poort 6000 en HTTPS-poort 6001. De basis-URI van de web-API is http://localhost:6000 voor HTTP en https://localhost:6001 voor HTTPS.
Voeg het volgende JSON-fragment toe aan het bestand appsettings.json.
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:6000"
},
"Https": {
"Url": "https://localhost:6001"
}
}
}
Stap 6: De web-API configureren
Voeg configuraties toe aan een configuratiebestand. Het bestand bevat informatie over uw Azure AD B2C-id-provider. De web-API-app gebruikt deze informatie om het toegangstoken te valideren dat de web-app als Bearer-token doorgeeft.
Open in de hoofdmap van het project het bestand appsettings.json en voeg vervolgens de volgende instellingen toe:
{
"AzureAdB2C": {
"Instance": "https://contoso.b2clogin.com",
"Domain": "contoso.onmicrosoft.com",
"ClientId": "<web-api-app-application-id>",
"SignedOutCallbackPath": "/signout/<your-sign-up-in-policy>",
"SignUpSignInPolicyId": "<your-sign-up-in-policy>"
},
// More settings here
}
Werk in het bestand appsettings.json de volgende eigenschappen bij:
| Sectie | Sleutel | Weergegeven als |
|---|---|---|
| AzureAdB2C | Exemplaar | Het eerste deel van uw Azure AD B2C-tenantnaam (bijvoorbeeld https://contoso.b2clogin.com). |
| AzureAdB2C | Domain | De volledige tenantnaam van uw Azure AD B2C-tenant (bijvoorbeeld contoso.onmicrosoft.com). |
| AzureAdB2C | ClientId | De id van de web-API-toepassing. In het voorgaande diagram is het de toepassing met app-id: 2. Zie Vereisten voor meer informatie over het ophalen van de registratie-id van uw web-API-toepassing. |
| AzureAdB2C | SignUpSignInPolicyId | De gebruikersstromen of het aangepaste beleid. Zie Vereisten voor meer informatie over het verkrijgen van uw gebruikersstroom of beleid. |
Stap 7: De web-API uitvoeren en testen
Voer ten slotte de web-API uit met uw Azure AD B2C-omgevingsinstellingen.
Start de web-app in de opdrachtshell door de volgende opdracht uit te voeren:
dotnet run
U ziet nu de volgende uitvoer. Dit betekent dat uw app actief is en klaar is voor het ontvangen van aanvragen.
Now listening on: http://localhost:6000
Als u het programma wilt stoppen, selecteert u Ctrl+C in de opdrachtshell. U kunt de app opnieuw uitvoeren met behulp van de node app.js-opdracht.
Tip
U kunt ook het foutopsporingsprogramma van Visual Studio Code gebruiken om de dotnet run-opdracht uit te voeren. Met het ingebouwde foutopsporingsprogramma van Visual Studio Code kunt u de lus voor bewerken, compileren en fouten opsporen versnellen.
Open een browser en ga naar http://localhost:6000/public. In het browservenster ziet u de volgende tekst, samen met de huidige datum en tijd.
Stap 8: De web-API aanroepen vanuit uw app
Roep het beveiligde web-API-eindpunt aan zonder toegangstoken. Open een browser en ga naar http://localhost:6000/hello. De API retourneert een foutbericht over niet-geautoriseerde HTTP, wat bevestigt dat de web-API is beveiligd met een Bearer-token.
Ga door met het configureren van uw app om de web-API aan te roepen. Zie de sectie Vereisten voor hulp.
Bekijk deze video voor meer informatie over enkele aanbevolen procedures wanneer u Azure AD B2C integreert met een API.
Volgende stappen
Ga voor het volledige voorbeeld naar GitHub:
- Haal de web-API op met behulp van de Microsoft-identiteitsbibliotheek.