Voorkeuren voor e-mailmeldingen
Dit artikel bevat informatie over het personaliseren van de e-mailmeldingen die worden verzonden door Defender voor Cloud Apps aan uw gebruikers wanneer een inbreuk wordt gedetecteerd.
Notitie
Deze aanpassing is alleen van invloed op de meldingen die naar uw eindgebruikers worden verzonden, niet op de meldingen die worden verzonden naar Defender voor Cloud Apps-beheerders.
Voorkeuren voor e-mailmeldingen instellen
Notitie
Aangepaste e-mailinstellingen zijn niet beschikbaar voor klanten van de Amerikaanse overheid.
Microsoft Defender voor Cloud Apps kunt u de e-mailmeldingen aanpassen die worden verzonden naar eindgebruikers die betrokken zijn bij schendingen. Volg deze procedure om parameters voor e-mailmeldingen in te stellen. Zie Netwerkvereisten voor informatie over het IP-adres van de e-mailserver van Microsoft Defender voor Cloud Apps dat u moet toestaan in uw antispamservice.
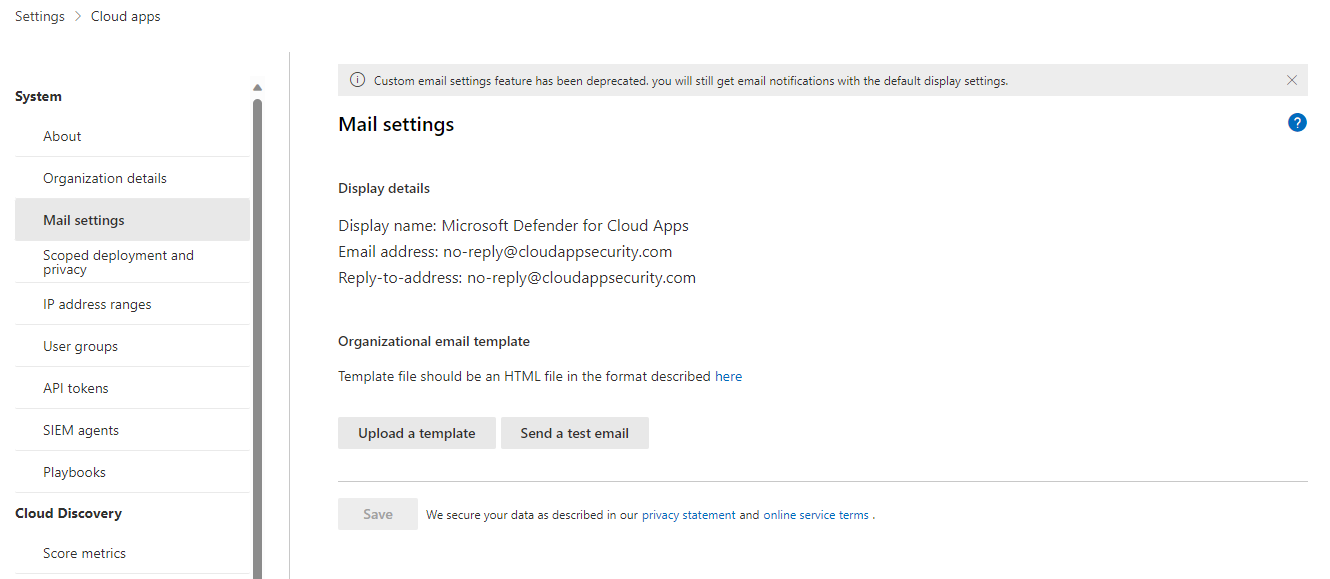
Selecteer in de Microsoft Defender-portal Instellingen> Cloud-apps>System>Mail-instellingen.

De optie Standaardinstellingen wordt altijd geselecteerd voor de identiteit van de afzender van e-mail en Defender voor Cloud Apps altijd meldingen verzendt met behulp van de standaardinstellingen.
U kunt een HTML-bestand gebruiken voor het aanpassen en ontwerpen van de e-mailberichten die vanuit het systeem worden verzonden. Het HTML-bestand dat voor uw sjabloon wordt gebruikt, moet de volgende zaken bevatten:
Alle CSS-sjabloonbestanden moeten inline zijn in de sjabloon.
De sjabloon moet drie niet-bewerkbare tijdelijke aanduidingen hebben:
%%logo%% - URL naar het logo van uw bedrijf dat is geüpload op de pagina Algemene instelling.
%%title%% - Tijdelijke aanduiding voor de titel van het e-mailbericht, zoals ingesteld door het beleid.
%%content%% - Tijdelijke aanduiding voor de inhoud die wordt opgenomen voor eindgebruikers, zoals ingesteld door het beleid.
Selecteer Een sjabloon uploaden... en selecteer het bestand dat u hebt gemaakt.
Selecteer Opslaan.
Selecteer Een test-e-mail verzenden om uzelf een voorbeeld te sturen van de sjabloon die u hebt gemaakt. Het e-mailbericht wordt verzonden naar het account waarmee u zich hebt aangemeld bij de portal. In de test-e-mail ziet en controleert u de volgende items:
- De metagegevensvelden
- De sjabloon
- Het e-mailonderwerp
- De titel in de hoofdtekst van het e-mailbericht
- De inhoud
Aanvullende opmerkingen
De volgende typen meldingen maken gebruik van de aangepaste e-mailsjablonen:
Kan het bestand dat u probeert te uploaden niet importeren. Mogelijk is het beschadigd.
Beveiligingsmelding
Preventie van gegevensverlies
Rapport bestandseigendom
Melding over overeenkomst van activiteitenbeleid
Melding voor het verwijderen van apps
App verwijderd
OAuth-app ingetrokken
Rapport voor het delen van bestanden
Cloud App Security Test Email [dit is voor testdoeleinden]
Eigendom van items die aan u zijn overgedragen
Notitie
Er zijn enkele typen meldingen die alleen naar beheerders worden verzonden. In dat geval wordt de standaardsjabloon gebruikt in plaats van de aangepaste sjabloon.
Voorbeeld van e-mailsjabloon
Hieronder ziet u een voorbeeld van een e-mailsjabloon:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Volgende stappen
Als u problemen ondervindt, zijn we hier om u te helpen. Als u hulp of ondersteuning voor uw productprobleem wilt krijgen, opent u een ondersteuningsticket.