De ontwikkelaarsportal uitbreiden met aangepaste widgets
VAN TOEPASSING OP: Ontwikkelaar | Basic | Standaard | Premie
De API Management-ontwikkelaarsportal bevat een visuele editor en ingebouwde widgets, zodat u het uiterlijk van de portal kunt aanpassen en stylen. Mogelijk moet u de ontwikkelaarsportal echter verder aanpassen met aangepaste functionaliteit. U kunt bijvoorbeeld uw ontwikkelaarsportal integreren met een ondersteuningssysteem waarbij een aangepaste interface moet worden toegevoegd. In dit artikel wordt uitgelegd hoe u aangepaste functionaliteit, zoals aangepaste widgets, kunt toevoegen aan uw API Management-ontwikkelaarsportal.
De volgende tabel bevat een overzicht van twee opties, met koppelingen naar meer details.
| Wijze | Description |
|---|---|
| Aangepaste HTML-codewidget | - Lichtgewicht oplossing voor API-uitgevers om aangepaste logica toe te voegen voor basisgebruiksscenario's - Aangepaste HTML-code kopiëren en plakken in een formulier en de ontwikkelaarsportal geeft deze weer in een iframe |
| Aangepaste widget maken en uploaden | - Ontwikkelaarsoplossing voor geavanceerdere use cases voor widget - Vereist lokale implementatie in React, Vue of plain TypeScript - Widget-scaffold en hulpprogramma's die worden geleverd om ontwikkelaars te helpen widget te maken en te uploaden naar de ontwikkelaarsportal - Widget maken, testen en implementeren kan worden gescript via open source React Component Toolkit - Ondersteunt werkstromen voor broncodebeheer, versiebeheer en hergebruik van code |
Notitie
Self-hosting van de ontwikkelaarsportal is een uitbreidbaarheidsoptie voor klanten die de broncode van de volledige portalkern moeten aanpassen. Het biedt volledige flexibiliteit voor het aanpassen van de portalervaring, maar vereist een geavanceerde configuratie. Met self-hosting bent u verantwoordelijk voor het beheren van de volledige levenscyclus van code: fork-codebasis, ontwikkelen, implementeren, host, patch en upgrade.
Tip
Een andere optie voor het aanpassen van de ontwikkelaarsportal is het gebruik van een opensource-invoegtoepassing voor ontwikkelaarsportal voor Wordpress. Profiteer van sitemogelijkheden in WordPress om inhoud te lokaliseren, menu's aan te passen, aangepaste opmaakmodellen toe te passen en meer in uw ontwikkelaarsportal.
Aangepaste HTML-codewidget gebruiken
De beheerde ontwikkelaarsportal bevat een widget voor aangepaste HTML-code , waar u HTML-code kunt invoegen voor kleine portalaanpassingen. Gebruik bijvoorbeeld aangepaste HTML om een video in te sluiten of een formulier toe te voegen. De portal geeft de aangepaste widget weer in een inlineframe (iframe).
Ga in de beheerinterface voor de ontwikkelaarsportal naar de pagina of sectie waar u de widget wilt invoegen.
Selecteer het grijze pictogram 'plus' (+) dat wordt weergegeven wanneer u de aanwijzer over de pagina beweegt.
Selecteer aangepaste HTML-code in het venster Widget toevoegen.

Selecteer het potloodpictogram om de widget aan te passen.
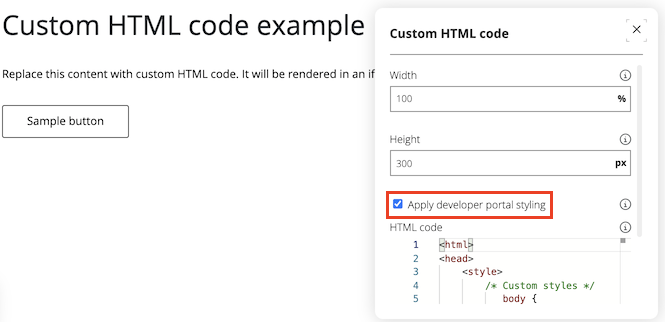
Voer een breedte en hoogte (in pixels) in voor de widget.
Als u stijlen wilt overnemen van de ontwikkelaarsportal (aanbevolen), selecteert u Stijl van ontwikkelaarsportal toepassen.
Notitie
Als deze instelling niet is geselecteerd, zijn de ingesloten elementen eenvoudige HTML-besturingselementen, zonder de stijlen van de ontwikkelaarsportal.

Vervang de HTML-voorbeeldcode door uw aangepaste inhoud.
Wanneer de configuratie is voltooid, sluit u het venster.
Sla uw wijzigingen op en publiceer de portal opnieuw.
Notitie
Microsoft biedt geen ondersteuning voor de HTML-code die u toevoegt in de widget Aangepaste HTML-code.
Aangepaste widget maken en uploaden
Voor meer geavanceerde gebruiksvoorbeelden kunt u een aangepaste widget maken en uploaden naar de ontwikkelaarsportal. API Management biedt een code-scaffold voor ontwikkelaars om aangepaste widgets te maken in React, Vue of plain TypeScript. De scaffold bevat hulpprogramma's waarmee u uw widget kunt ontwikkelen en implementeren in de ontwikkelaarsportal.
Vereisten
- Node.JS runtime lokaal installeren
- Basiskennis van programmeren en webontwikkeling
Widget maken
Waarschuwing
Uw aangepaste widgetcode wordt opgeslagen in openbare Azure Blob Storage die is gekoppeld aan uw API Management-exemplaar. Wanneer u een aangepaste widget toevoegt aan de ontwikkelaarsportal, wordt code uit deze opslag gelezen via een eindpunt waarvoor geen verificatie is vereist, zelfs als de ontwikkelaarsportal of een pagina met de aangepaste widget alleen toegankelijk is voor geverifieerde gebruikers. Neem geen gevoelige informatie of geheimen op in de aangepaste widgetcode.
Selecteer in de beheerinterface voor de ontwikkelaarsportal aangepaste widgets>Nieuwe aangepaste widget maken.
Voer een widgetnaam in en kies een technologie. Zie Widgetsjablonen verderop in dit artikel voor meer informatie.
Selecteer Widget maken.
Open een terminal, navigeer naar de locatie waar u de widgetcode wilt opslaan en voer de volgende opdracht uit om de code-scaffold te downloaden:
npx @azure/api-management-custom-widgets-scaffolderNavigeer naar de zojuist gemaakte map met de codestructuur van de widget.
cd <name-of-widget>Open de map in de gewenste code-editor, zoals VS Code.
Installeer de afhankelijkheden en start het project:
npm install npm startUw browser moet een nieuw tabblad openen met de ontwikkelaarsportal die is verbonden met uw widget in de ontwikkelmodus.
Notitie
Ga als volgt te werk als het tabblad niet wordt geopend:
- Zorg ervoor dat de ontwikkelserver is gestart. Hiervoor controleert u de uitvoer op de console waar u de server in de vorige stap hebt gestart. Hiermee wordt de poort weergegeven waarop de server wordt uitgevoerd (bijvoorbeeld
http://127.0.0.1:3001). - Ga naar uw API Management-service in Azure Portal en open uw ontwikkelaarsportal met de beheerinterface.
- Voeg
/?MS_APIM_CW_localhost_port=3001toe aan de URL. Wijzig het poortnummer als uw server wordt uitgevoerd op een andere poort.
- Zorg ervoor dat de ontwikkelserver is gestart. Hiervoor controleert u de uitvoer op de console waar u de server in de vorige stap hebt gestart. Hiermee wordt de poort weergegeven waarop de server wordt uitgevoerd (bijvoorbeeld
Implementeer de code van de widget en test deze lokaal. De code van de widget bevindt zich in de
srcmap, in de volgende submappen:app- Code voor het widgetonderdeel waarmee bezoekers van de gepubliceerde ontwikkelaarsportal de gepubliceerde ontwikkelaarsportal zien en ermee werkeneditor- Code voor het widgetonderdeel dat u gebruikt in de beheerinterface van de ontwikkelaarsportal om widgetinstellingen te bewerken
Het
values.tsbestand bevat de standaardwaarden en typen aangepaste eigenschappen van de widget die u kunt inschakelen voor bewerken.
Met aangepaste eigenschappen kunt u waarden in het exemplaar van de aangepaste widget aanpassen vanuit de gebruikersinterface voor beheerdersrechten van de ontwikkelaarsportal, zonder de code te wijzigen of de aangepaste widget opnieuw te implementeren. Dit object moet worden doorgegeven aan enkele helperfuncties van de widgets.
De aangepaste widget implementeren in de ontwikkelaarsportal
Geef de volgende waarden op in het
deploy.jsbestand in de hoofdmap van uw project:resourceId- Resource-id van uw API Management-service, in de volgende indeling:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Azure Management API-eindpunt (afhankelijk van uw omgeving, meestalmanagement.azure.com)apiVersion- Optioneel, gebruiken om de standaardbeheer-API-versie te overschrijven
Voer de volgende opdracht uit:
npm run deployMeld u aan bij uw Azure-account als u hierom wordt gevraagd.
Notitie
Wanneer u wordt gevraagd u aan te melden, moet u een lidaccount van de Microsoft Entra ID-tenant gebruiken die is gekoppeld aan het Azure-abonnement waarin uw API Management-service zich bevindt. Het account mag geen gast of een federatief account zijn en moet over de juiste machtiging beschikken om toegang te krijgen tot de beheerinterface van de portal.
De aangepaste widget wordt nu geïmplementeerd in uw ontwikkelaarsportal. Met behulp van de beheerinterface van de portal kunt u deze toevoegen op pagina's in de ontwikkelaarsportal en waarden instellen voor aangepaste eigenschappen die zijn geconfigureerd in de widget.
De ontwikkelaarsportal publiceren
Nadat u de widget in de beheerinterface hebt geconfigureerd, publiceert u de portal opnieuw om de widget beschikbaar te maken in productie.
Notitie
- Als u bijgewerkte widgetcode op een latere datum implementeert, wordt de widget die in productie wordt gebruikt, pas bijgewerkt wanneer u de ontwikkelaarsportal opnieuw publiceert.
- De gecompileerde code van de widget is gekoppeld aan een specifieke portalrevisie. Als u een vorige portalrevisie actueel maakt, wordt de aangepaste widget gebruikt die aan die revisie is gekoppeld.
Widgetsjablonen
We bieden sjablonen voor de volgende technologieën die u voor de widget kunt gebruiken:
- TypeScript (pure implementatie zonder framework)
- React
- Vue
Alle sjablonen zijn gebaseerd op de TypeScript-programmeertaal.
De React-sjabloon bevat voorbereide aangepaste hooks in het hooks.ts bestand en gevestigde providers voor het delen van context via de onderdeelstructuur met toegewezen useSecrets, useValuesen useEditorValues hooks.
@azure/api-management-custom-widgets-tools Het pakket gebruiken
Dit npm-pakket bevat de volgende functies om u te helpen uw aangepaste widget te ontwikkelen en biedt functies zoals communicatie tussen de ontwikkelaarsportal en uw widget:
| Functie | Beschrijving |
|---|---|
| getValues | Retourneert een JSON-object met waarden die zijn ingesteld in de widgeteditor in combinatie met standaardwaarden |
| getEditorValues | Retourneert een JSON-object dat alleen waarden bevat die zijn ingesteld in de widgeteditor |
| buildOnChange | Accepteert een TypeScript-type en retourneert een functie om de widgetwaarden bij te werken. De geretourneerde functie gebruikt als parameter een JSON-object met bijgewerkte waarden en retourneert niets. Intern gebruikt in widget-editor |
| askForSecrets | Retourneert een JavaScript-belofte, die na de oplossing een JSON-object retourneert met gegevens die nodig zijn om te communiceren met de back-end |
| deployNodeJs | Widget implementeren in blobopslag |
| getWidgetData | Retourneert alle gegevens die zijn doorgegeven aan uw aangepaste widget vanuit de ontwikkelaarsportal Intern gebruikt in sjablonen |
@azure/api-management-custom-widgets-tools/getValues
Functie die een JSON-object retourneert met de waarden die u hebt ingesteld in de widgeteditor in combinatie met standaardwaarden, doorgegeven als argument.
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
Het is bedoeld om te worden gebruikt in het runtimegedeelte (app) van uw widget.
@azure/api-management-custom-widgets-tools/getEditorValues
Functie die op dezelfde manier werkt als getValues, maar retourneert alleen waarden die u in de editor hebt ingesteld.
Het is bedoeld om te worden gebruikt in de editor van uw widget, maar werkt ook in runtime.
@azure/api-management-custom-widgets-tools/buildOnChange
Notitie
Deze functie is bedoeld om alleen in de widgeteditor te worden gebruikt.
Accepteert een TypeScript-type en retourneert een functie om de widgetwaarden bij te werken. De geretourneerde functie gebruikt als parameter een JSON-object met bijgewerkte waarden en retourneert niets.
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
Deze functie retourneert een JavaScript-belofte, die na de oplossing een JSON-object retourneert met gegevens die nodig zijn om te communiceren met de back-end. token is nodig voor verificatie. userId is nodig om query's uit te voeren op gebruikersspecifieke resources. Deze waarden zijn mogelijk niet gedefinieerd wanneer de portal wordt weergegeven door een anonieme gebruiker. Het Secrets object bevat managementApiUrlook de URL van de back-end van uw portal. apiVersionDit is de apiVersion die momenteel wordt gebruikt door de ontwikkelaarsportal.
Let op
Beheer en gebruik het token zorgvuldig. Iedereen die deze heeft, heeft toegang tot gegevens in uw API Management-service.
@azure/api-management-custom-widgets-tools/deployNodeJs
Met deze functie wordt uw widget geïmplementeerd in uw blobopslag. In alle sjablonen is deze vooraf geconfigureerd in het deploy.js bestand.
Standaard worden drie argumenten geaccepteerd:
serviceInformation– Informatie over uw Azure-service:resourceId- Resource-id van uw API Management-service, in de volgende indeling:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Azure Management API-eindpunt (afhankelijk van uw omgeving, meestalmanagement.azure.com)
Id van uw widget - Naam van uw widget in 'PC-beschrijvende' indeling (Latijnse alfanumerieke kleine letters en streepjes;
Contoso widgetwordtcontoso-widget). U kunt deze vinden in depackage.jsononder denamesleutel.fallbackConfigPath– Pad voor het lokaleconfig.msapim.jsonbestand, bijvoorbeeld./static/config.msapim.json
@azure/api-management-custom-widgets-tools/getWidgetData
Notitie
Deze functie wordt intern gebruikt in sjablonen. In de meeste implementaties hoeft u dit niet anders te doen.
Deze functie retourneert alle gegevens die zijn doorgegeven aan uw aangepaste widget vanuit de ontwikkelaarsportal. Het bevat andere gegevens die nuttig kunnen zijn bij het opsporen van fouten of in meer geavanceerde scenario's. Deze API wordt naar verwachting gewijzigd met mogelijke wijzigingen die fouten veroorzaken. Het retourneert een JSON-object dat de volgende sleutels bevat:
values- Alle waarden die u in de editor hebt ingesteld, hetzelfde object dat wordt geretourneerd doorgetEditorData
instanceId- Id van dit exemplaar van de widget
Aangepaste eigenschappen toevoegen of verwijderen
Met aangepaste eigenschappen kunt u waarden in de code van de aangepaste widget aanpassen vanuit de gebruikersinterface voor beheerdersrechten van de ontwikkelaarsportal, zonder de code te wijzigen of de aangepaste widget opnieuw te implementeren. Standaard worden invoervelden voor vier aangepaste eigenschappen gedefinieerd. U kunt indien nodig andere aangepaste eigenschappen toevoegen of verwijderen.
Waarschuwing
Sla geen geheime of gevoelige waarden op in aangepaste eigenschappen.
Een aangepaste eigenschap toevoegen:
- Voeg in het bestand
src/values.tstoe aan hetValuestype de naam van de eigenschap en het type van de gegevens die worden opgeslagen. - Voeg in hetzelfde bestand een standaardwaarde toe.
- Navigeer naar het
editor.htmlofeditor/indexbestand (de exacte locatie is afhankelijk van het framework dat u hebt gekozen) en dupliceer een bestaande invoer of voeg er zelf een toe. - Zorg ervoor dat het invoerveld de gewijzigde waarde rapporteert aan de
onChangefunctie, waaruit u kunt ophalenbuildOnChange.
(Optioneel) Een ander framework gebruiken
Als u uw widget wilt implementeren met behulp van een ander JavaScript UI-framework en -bibliotheken, moet u het project zelf instellen met de volgende richtlijnen:
- In de meeste gevallen wordt u aangeraden te beginnen met de TypeScript-sjabloon.
- Installeer afhankelijkheden zoals in een ander npm-project.
- Als uw framework naar keuze niet compatibel is met het hulpprogramma Vite build, configureert u dit zodat gecompileerde bestanden naar de
./distmap worden uitgevoerd. U kunt eventueel opnieuw definiëren waar de gecompileerde bestanden zich bevinden door een relatief pad op te geven als het vierde argument voor dedeployNodeJsfunctie. - Voor lokale ontwikkeling moet het
config.msapim.jsonbestand toegankelijk zijn via de URLlocalhost:<port>/config.msapim.jsonwanneer de server wordt uitgevoerd.
Aangepaste widgets maken met open source React Component Toolkit
De open source React Component Toolkit biedt een suite npm-pakketscripts waarmee u een React-toepassing kunt converteren naar het aangepaste widgetframework, deze kunt testen en de aangepaste widget kunt implementeren in de ontwikkelaarsportal. Als u toegang hebt tot een Azure OpenAI-service, kan de toolkit ook een widget maken op basis van een tekstbeschrijving die u opgeeft.
Op dit moment kunt u de toolkit op twee manieren gebruiken om een aangepaste widget te implementeren:
- Handmatig door de toolkit te installeren en de npm-pakketscripts lokaal uit te voeren. U voert de scripts sequentieel uit om een React-onderdeel te maken, testen en implementeren als een aangepaste widget in de ontwikkelaarsportal.
- Een Azure Developer CLI-sjabloon (azd) gebruiken voor een end-to-end-implementatie. Met de
azdsjabloon worden een Azure API Management-exemplaar en een Azure OpenAI-exemplaar geïmplementeerd. Nadat resources zijn ingericht, helpt een interactief script u bij het maken, testen en implementeren van een aangepaste widget in de ontwikkelaarsportal vanuit een beschrijving die u opgeeft.
Notitie
De voorbeeldsjabloon React Component Toolkit en Azure Developer CLI zijn opensource-projecten. Ondersteuning wordt alleen geboden via GitHub-problemen in de respectieve opslagplaatsen.
Gerelateerde inhoud
Meer informatie over de ontwikkelaarsportal: