Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of mappen te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen om mappen te wijzigen.
In deze quickstart leert u hoe u uw eerste Node.js (Express)-web-app maakt en implementeert in Azure App Service. App Service ondersteunt verschillende versies van Node.js in Linux en Windows.
In deze quickstart wordt een App Service-app geconfigureerd in de gratis laag en worden er geen kosten in rekening gebracht voor uw Azure-abonnement.
In deze video ziet u hoe u een Node.js-web-app implementeert in Azure.
De stappen in de video worden ook beschreven in de volgende secties.
Uw eerste omgeving instellen
- U moet beschikken over een Azure-account met een actief abonnement. Als u nog geen account hebt, kunt u gratis een account maken.
- Installeer Node.js LTS. Voer de opdracht
node --versionuit om te controleren of Node.js is geïnstalleerd. - Installeer Visual Studio Code.
- Installeer de Azure App Service-extensie voor Visual Studio Code.
- U moet beschikken over een Azure-account met een actief abonnement. Als u nog geen account hebt, kunt u gratis een account maken.
- Installeer Node.js LTS. Voer de opdracht
node --versionuit om te controleren of Node.js is geïnstalleerd. - Installeer Azure CLI, die u kunt gebruiken om opdrachten uit te voeren in een shell om Azure-resources te maken en te configureren.
- U moet beschikken over een Azure-account met een actief abonnement. Als u nog geen account hebt, kunt u gratis een account maken.
- Installeer Node.js LTS. Voer de opdracht
node --versionuit om te controleren of Node.js is geïnstalleerd. - Een FTP-client, zoals FileZilla, hebben om bestanden over te dragen naar App Service.
Uw Node.js-toepassing maken
In deze stap maakt u een eenvoudige Node.js toepassing en zorgt u ervoor dat deze op uw computer wordt uitgevoerd.
Aanbeveling
Als u de Node.js zelfstudie al hebt voltooid, kunt u doorgaan naar Implementeren in Azure.
Maak een Node.js toepassing met behulp van de express-toepassingsgenerator, die standaard is geïnstalleerd met Node.js en npm.
npx express-generator myExpressApp --view ejsAls dit de eerste keer is dat u de generator hebt geïnstalleerd, vraagt NPX u akkoord te gaan met de installatie.
Ga naar de map van de toepassing en installeer de npm-pakketten.
cd myExpressApp && npm installAfhankelijkheden bijwerken naar de veiligste versie.
npm audit fix --forceStart de ontwikkelserver met foutopsporingsgegevens.
DEBUG=myexpressapp:* npm startNavigeer in een browser naar
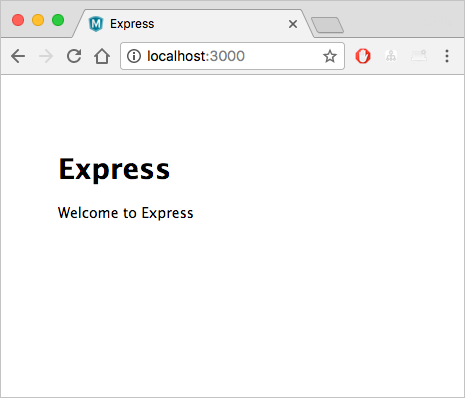
http://localhost:3000. U zou iets moeten zien dat er ongeveer zo uitziet:
Implementeren in Azure
Voordat u doorgaat, moet u ervoor zorgen dat alle vereisten zijn geïnstalleerd en geconfigureerd.
Opmerking
Uw Node.js-toepassing kan alleen worden uitgevoerd in Azure als deze luistert op de poort die wordt geleverd door de PORT omgevingsvariabele. In uw gegenereerde Express-app wordt deze omgevingsvariabele al gebruikt in de bin/www van het opstartscript. Zoek naar process.env.PORT.
Aanmelden bij Azure
Controleer in de terminal of u zich in de map myExpressApp bevindt en start Visual Studio Code met de volgende opdracht:
code .Selecteer in Visual Studio Code in de activiteitenbalk het Azure-logo.
Zorg ervoor dat u bent aangemeld met uw Azure-account.
De App Service-app configureren en code implementeren
Klik met de rechtermuisknop op App Services en selecteer Nieuwe web-app maken. Een Linux-container wordt standaard gebruikt.
Typ een wereldwijd unieke naam voor uw web-app en selecteer Enter. De naam moet uniek zijn in heel Azure en mag alleen alfanumerieke tekens (
A-Z,a-zen ) en0-9afbreekstreepjes () gebruiken.-Selecteer in 'Selecteer een runtimestack' de gewenste Node.js-versie. Node 24 LTS wordt aanbevolen.
In Selecteer een prijscategorie, selecteer Gratis (F1) en wacht tot de resources in Azure zijn aangemaakt.
Selecteer < in het pop-upvenster "Werkruimte 'myExpressApp' altijd implementeren naar >app-naam". Dit zorgt ervoor dat, zolang u zich in dezelfde werkruimte bevindt, Visual Studio Code elke keer in dezelfde App Service-app wordt geïmplementeerd.
Terwijl Visual Studio Code de Azure-resources maakt en de code implementeert, worden voortgangsmeldingen weergegeven.
Nadat de implementatie voltooid is, selecteer Website doorbladeren in de pop-upmelding. In de browser moet de standaardpagina van Express worden weergegeven.
Controleer in de terminal of u zich in de map myExpressApp bevindt en implementeer de code in uw lokale map (myExpressApp) met behulp van de opdracht az webapp up :
az webapp up --sku F1 --name <app-name>
- Als de
azopdracht niet wordt herkend, controleert u of de Azure CLI is geïnstalleerd zoals beschreven in Uw eerste omgeving instellen. - Vervang
<app_name>door een naam die in de volledige Azure-omgeving uniek is. (Geldige tekens zijna-z,0-9en-.) Een goed patroon is het gebruik van een combinatie van uw bedrijfsnaam en een app-id. - Het
--sku F1argument maakt de web-app in de prijscategorie Gratis, waarvoor geen kosten in rekening worden gebracht. - U kunt eventueel het argument
--location <location-name>toevoegen, waarbij<location_name>een beschikbare Azure-regio is. U kunt een lijst met toegestane regio's voor uw Azure-account ophalen door deaz account list-locations-opdracht uit te voeren. - Met de opdracht maakt u standaard een Linux-app voor Node.js. Als u in plaats daarvan een Windows-app wilt maken, gebruikt u het
--os-typeargument. - Als de foutmelding 'Kan de runtimestack van uw app niet automatisch detecteren' verschijnt, zorg ervoor dat u de opdracht uitvoert in de map myExpressApp. Raadpleeg Problemen met automatisch detecteren oplossen met az webapp up.
Het kan enkele minuten duren voordat de opdracht is voltooid. Terwijl het wordt uitgevoerd, ontvangt u meldingen over het maken van de resourcegroep, het App Service-plan en de app-resource, het configureren van logging en het uitvoeren van een Zip-deploy. Vervolgens wordt een bericht geretourneerd dat de URL van de app bevat. Dit is de URL van de app in Azure.
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at <URL>
{
"URL": "<URL>",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|24",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "/home/cephas/myExpressApp"
}
Opmerking
Met de opdracht az webapp up worden de volgende acties uitgevoerd:
Maak een standaardresourcegroep.
Maak een standaard App Service-plan.
Maak een app met de opgegeven naam.
Zip implementeert alle bestanden uit de huidige werkmap, waarbij buildautomatisering is ingeschakeld.
Sla de parameters lokaal in het .azure/config-bestand op, zodat u ze niet opnieuw hoeft op te geven wanneer u ze later implementeert met
az webapp upof andereaz webappopdrachten uit de projectmap. De waarden in de cache worden standaard automatisch gebruikt.
Azure-resources maken
Meld u aan bij het Azure-portaal.
Om te beginnen met het maken van een Node.js-app, navigeer naar https://portal.azure.com/#create/Microsoft.WebSite.
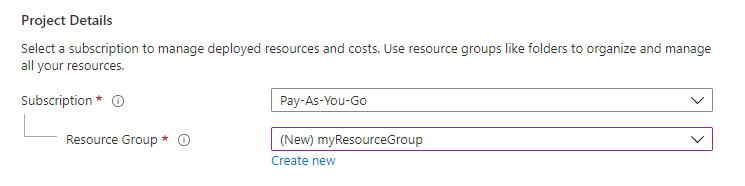
Controleer op het tabblad Basisinformatie onder Projectdetails of het juiste abonnement is geselecteerd en selecteer Nieuwe maken om een resourcegroep te maken. Typ myResourceGroup als de naam.

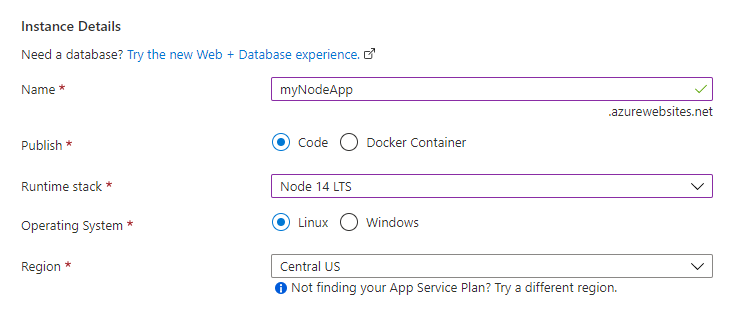
Typ onder Exemplaardetails een wereldwijd unieke naam voor uw web-app en selecteer Code. Selecteer Node 24 LTS in runtimestack, een besturingssysteem en een regio waaruit u uw app wilt bedienen.

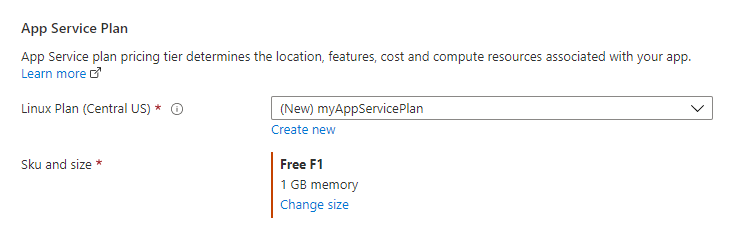
Selecteer onder Prijsplannen, nieuwe maken om een App Service-plan te maken. Typ myAppServicePlan als naam. Als u wilt overschakelen naar de gratis laag, selecteert u Gratis F1 in de lijst met abonnementen .

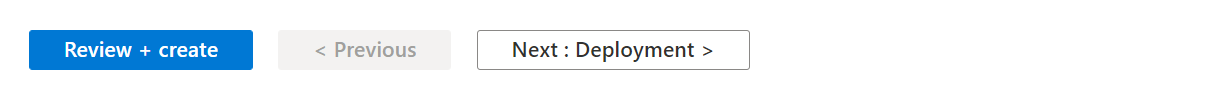
Selecteer de knop Beoordelen en maken onder aan de pagina.

Nadat de validatie is uitgevoerd, selecteert u de knop Maken onder aan de pagina.
Nadat de implementatie is voltooid, selecteert u Ga naar de resource.

FTPS-referenties ophalen
Azure App Service ondersteunt twee typen referenties voor FTP/S-implementatie. Deze referenties zijn niet hetzelfde als uw Azure-abonnementsreferenties. In deze sectie krijgt u de referenties voor het toepassingsbereik die u met uw FTP-client wilt gebruiken.
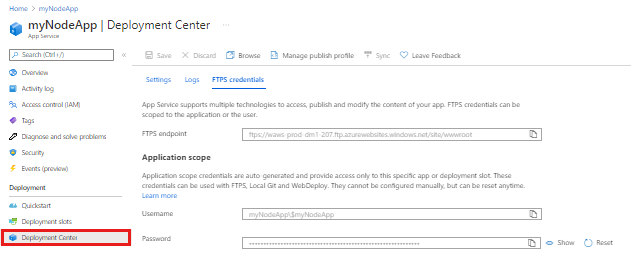
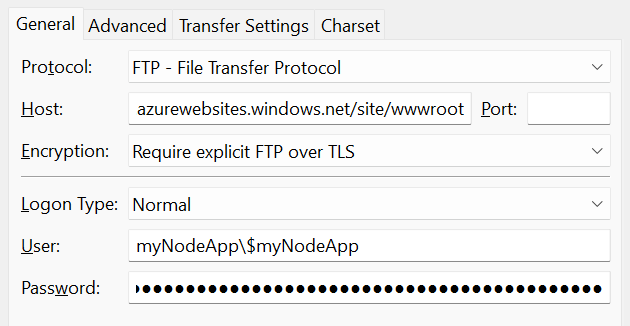
Selecteer implementatiecentrum onder Implementatie in het zijbalkmenu op de pagina App Service-app en selecteer vervolgens het tabblad FTPS-referenties .

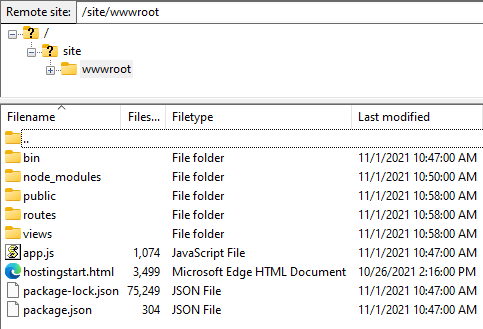
Open uw FTP-client en navigeer naar de map myExpressApp .
Kopieer op het tabblad FTPS-referenties het FTPS-eindpunt, de gebruikersnaam en het wachtwoord naar uw FTP-client.

Selecteer Verbinding maken in uw FTP-client.
Bestanden implementeren met FTPS
Kopieer alle bestanden en mappen naar de map /site/wwwroot in Azure.

Blader naar de URL van uw app om te controleren of de app correct wordt uitgevoerd.
Updates opnieuw implementeren
U kunt wijzigingen in deze app implementeren door wijzigingen aan te brengen in Visual Studio Code, uw bestanden op te slaan en vervolgens opnieuw te implementeren in uw Azure-app. Voorbeeld:
Open het bestand views/index.ejs vanuit het voorbeeldproject en wijzig
<p>Welcome to <%= title %></p>naar
<p>Welcome to Azure</p>
Selecteer in App Service Explorer nogmaals het pictogram Implementeren naar web-app en bevestig dit door Opnieuw implementeren te selecteren.
Wacht tot deze implementatie is voltooid en klik op Website Bladeren in de pop-upmelding. U ziet dat het
Welcome to Expressbericht is gewijzigd inWelcome to Azure.
Sla uw wijzigingen op en implementeer de app opnieuw met behulp van de opdracht az webapp up zonder argumenten voor Linux. Voeg
--os-type Windowstoe voor Windows:az webapp upMet deze opdracht worden waarden gebruikt die lokaal in de cache worden opgeslagen in het .azure/config-bestand , zoals de naam van de app, de resourcegroep en het App Service-plan.
Nadat de implementatie is voltooid, vernieuwt u de webpagina. U ziet dat het
Welcome to Expressbericht is gewijzigd inWelcome to Azure.
Sla uw wijzigingen op en implementeer de app opnieuw met behulp van uw FTP-client.
Nadat de implementatie is voltooid, vernieuwt u de webpagina. U ziet dat het
Welcome to Expressbericht is gewijzigd inWelcome to Azure.
Logbestanden streamen
U kunt logboekuitvoer (aanroepen naar console.log()) rechtstreeks vanuit de Azure-app streamen in het uitvoervenster van Visual Studio Code.
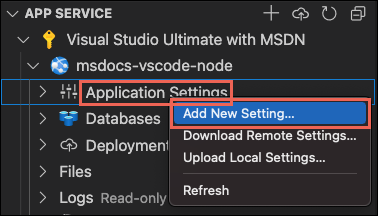
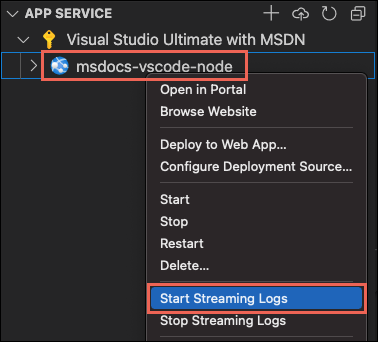
Klik in Resources in Visual Studio Code met de rechtermuisknop op het app-knooppunt en selecteer Streaminglogboeken starten.

Als u wordt gevraagd de app opnieuw te starten, selecteert u Ja. Zodra de app opnieuw is opgestart, wordt het uitvoervenster van Visual Studio Code geopend met een verbinding met de logboekstroom.
Na een paar seconden wordt in het uitvoervenster een bericht weergegeven dat aangeeft dat u bent verbonden met de service voor logboekstreaming. U kunt meer uitvoeractiviteiten genereren door de pagina in de browser te vernieuwen.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
U hebt toegang tot de consolelogboeken die zijn gegenereerd vanuit de app en de container waarin deze wordt uitgevoerd. Logboeken bevatten uitvoer die wordt gegenereerd door aanroepen naar console.log().
Als u logboeken wilt streamen, voert u de opdracht az webapp log tail uit:
az webapp log tail
De opdracht maakt gebruik van de naam van de resourcegroep die is opgeslagen in het .azure/config-bestand .
U kunt de --logs parameter ook opnemen met de opdracht az webapp up om de logboekstream automatisch te openen bij de implementatie.
Vernieuw de app in de browser om consolelogboeken te genereren. Deze omvatten berichten waarin HTTP-aanvragen voor de app worden beschreven. Als er niet direct uitvoer wordt weergegeven, probeert u het over 30 seconden nog eens.
Als u het streamen van logboeken wilt stoppen, selecteert u Ctrl+C in de terminal.
U hebt toegang tot de consolelogboeken die zijn gegenereerd vanuit de app en de container waarin deze wordt uitgevoerd. U kunt logboekuitvoer (aanroepen naar console.log()) rechtstreeks vanuit de Node.js-app streamen in Azure Portal.
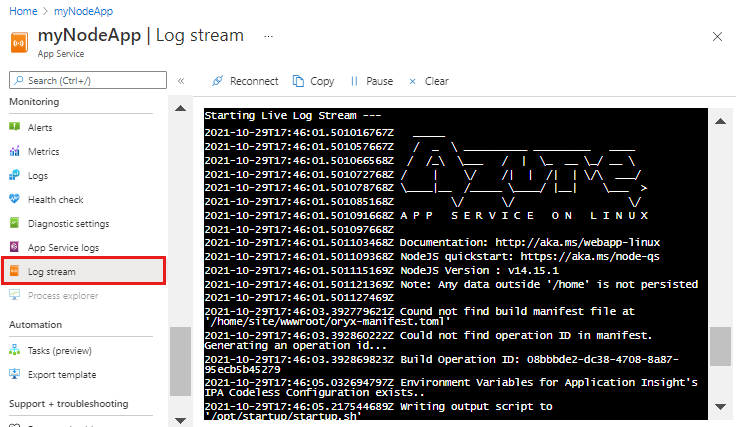
Gebruik op dezelfde App Service-pagina voor uw app het zijbalkmenu om naar de sectie Bewaking te schuiven en Logboekstream te selecteren.

Na een paar seconden wordt in het uitvoervenster een bericht weergegeven dat aangeeft dat u bent verbonden met de service voor logboekstreaming. U kunt meer uitvoeractiviteiten genereren door de pagina in de browser te vernieuwen.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
De hulpbronnen opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Met de stappen in deze quickstart worden alle resources in deze resourcegroep geplaatst. Als u wilt opschonen, hoeft u alleen de resourcegroep te verwijderen.
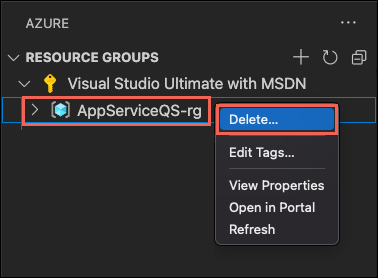
Selecteer in de Azure-extensie van Visual Studio Code in de lijst Groeperen op, de optie Groeperen op resourcegroep.
Vouw in de lijst Resources het abonnement uit, klik met de rechtermuisknop op de resourcegroep die u eerder hebt gemaakt en selecteer Vervolgens Resourcegroep verwijderen.

Bevestig de verwijdering wanneer u hierom wordt gevraagd door de naam in te voeren van de resourcegroep die u verwijdert. Nadat u hebt bevestigd, wordt de resourcegroep verwijderd en ziet u een melding wanneer deze klaar is.
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. De resourcegroep heeft een naam zoals appsvc_rg_Linux_CentralUS, afhankelijk van uw locatie.
Als u denkt dat u deze resources niet meer gaat gebruiken, verwijdert u de resourcegroep door de volgende opdracht uit te voeren:
az group delete --no-wait
De opdracht maakt gebruik van de naam van de resourcegroep die is opgeslagen in het .azure/config-bestand .
Met argument --no-wait kan de opdracht worden geretourneerd voordat de bewerking wordt voltooid.
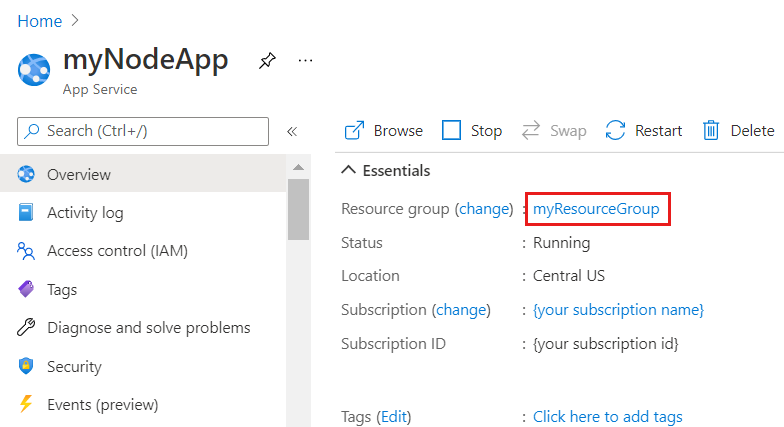
U kunt de resourcegroep, App Service en alle gerelateerde resources verwijderen wanneer ze niet meer nodig zijn.
Selecteer op de overzichtspagina van App Service de resourcegroep die u hebt gemaakt in de stap Azure-resources maken .

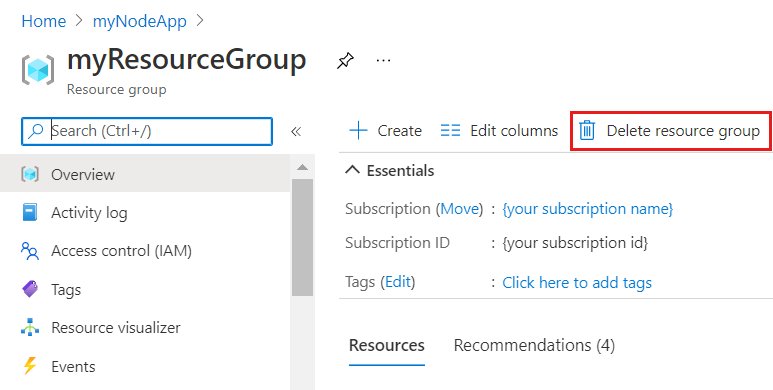
Selecteer op de pagina resourcegroep de optie Verwijder resourcegroep. Bevestig de naam van de resourcegroep om het verwijderen van de resources te voltooien.

Verwante inhoud
Gefeliciteerd, u hebt deze quickstart voltooid.
Bekijk de andere Azure-extensies.
- Azure Cosmos DB
- Azure Functions
- Docker Extension Pack
- Azure CLI-hulpprogramma's
- Hulpprogramma's voor Azure Resource Manager
Of installeer het Node Pack voor Azure-extensiepakket om ze allemaal te krijgen.