Quickstart: Functievlagmen toevoegen aan een ASP.NET Core-app
In deze quickstart maakt u een functievlag in Azure-app Configuratie en gebruikt u deze om de beschikbaarheid van een nieuwe webpagina in een ASP.NET Core-app dynamisch te beheren zonder deze opnieuw te starten of opnieuw te implementeren.
De ondersteuning voor functiebeheer breidt de dynamische configuratiefunctie in App Configuration uit. Het voorbeeld in deze quickstart is gebaseerd op de ASP.NET Core-app die is geïntroduceerd in de zelfstudie voor dynamische configuratie. Voordat u doorgaat, voltooit u de quickstart en de zelfstudie om eerst een ASP.NET Core-app te maken met dynamische configuratie.
Vereisten
Volg de documenten om een ASP.NET Core-app te maken met dynamische configuratie.
- Quickstart: Een ASP.NET Core-app maken met App Configuration
- Zelfstudie: Dynamische configuratie gebruiken in een ASP.NET Core-app
Een functievlag maken
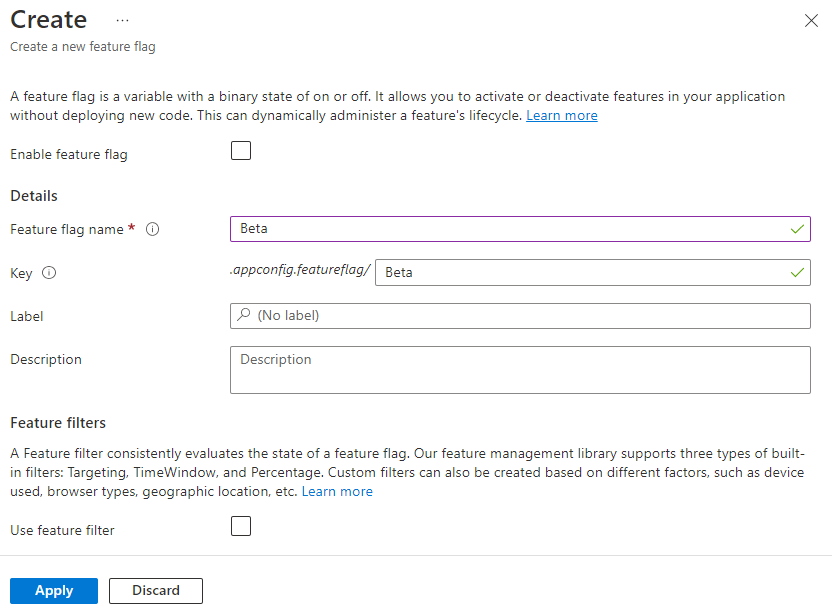
Voeg een functievlag met de naam Beta toe aan het App Configuration-archief en laat label en beschrijving ongewijzigd met de standaardwaarden. Ga naar Een functievlag maken voor meer informatie over het toevoegen van functievlagmen aan een winkel met behulp van Azure Portal of de CLI.

Een functievlag gebruiken
Navigeer naar de map van het project en voer de volgende opdracht uit om een verwijzing naar het NuGet-pakket Microsoft.FeatureManagement.AspNetCore toe te voegen.
dotnet add package Microsoft.FeatureManagement.AspNetCoreOpen Program.cs en voeg een aanroep toe aan de
UseFeatureFlagsmethode in deAddAzureAppConfigurationaanroep.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(connectionString) // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Tip
Wanneer er geen parameter wordt doorgegeven aan de
UseFeatureFlagsmethode, worden alle functievlagmen geladen zonder label in uw App Configuration-archief. Het standaardvernieuwingsinterval van functievlagmen is 30 seconden. U kunt dit gedrag aanpassen via deFeatureFlagOptionsparameter. Met het volgende codefragment worden bijvoorbeeld alleen functievlagmen geladen die beginnen met TestApp: in hun sleutelnaam en de labeldev. De code wijzigt ook de vernieuwingsintervaltijd in 5 minuten. Houd er rekening mee dat deze vernieuwingsintervaltijd gescheiden is van die voor normale sleutelwaarden.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Voeg functiebeheer toe aan de serviceverzameling van uw app door aan te roepen
AddFeatureManagement.Werk Program.cs bij met de volgende code.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Voeg boven aan het bestand toe
using Microsoft.FeatureManagement;als het niet aanwezig is.Notitie
Zie de instructies voor het inschakelen van functiebeheer als scoped services voor Blazor-toepassingen.
Voeg een nieuwe lege Razor-pagina toe met de naam Beta onder de map Pagina's. Het bevat twee bestanden Beta.cshtml en Beta.cshtml.cs.
Open Beta.cshtml en werk deze bij met de volgende markeringen:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Open Beta.cshtml.cs en voeg het kenmerk toe
FeatureGateaan deBetaModelklasse. HetFeatureGatekenmerk zorgt ervoor dat de bètapagina alleen toegankelijk is wanneer de vlag bètafunctie is ingeschakeld. Als de bètafunctievlag niet is ingeschakeld, retourneert de pagina 404 Niet gevonden.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Open Pages/_ViewImports.cshtml en registreer de Tag Helper voor functiebeheer met behulp van een
@addTagHelperinstructie.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreMet de voorgaande code kan de
<feature>Tag Helper worden gebruikt in de .cshtml-bestanden van het project.Open _Layout.cshtml in de map Pages/Shared . Voeg een nieuwe tag
<feature>in tussen de navigatiebalkitems Start en Privacy, zoals wordt weergegeven in de gemarkeerde regels hieronder.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>De
<feature>tag zorgt ervoor dat het menu-item Bèta alleen wordt weergegeven wanneer de vlag bètafunctie is ingeschakeld.
De app lokaal bouwen en uitvoeren
Compileer de app met behulp van de .NET Core CLI door de volgende opdracht uit te voeren in de opdrachtshell:
dotnet buildNadat het bouwen is voltooid, voert u de volgende opdracht uit om de web-app lokaal uit te voeren:
dotnet runOpen een browservenster en ga naar de URL die wordt weergegeven in de
dotnet run-uitvoer. In uw browser wordt een pagina weergegeven die vergelijkbaar is met de onderstaande afbeelding.
Meld u aan bij het Azure-portaal. Selecteer Alle resources en selecteer het App Configuration-archief dat u eerder hebt gemaakt.
Selecteer Functiebeheer en zoek de bètafunctievlag. Schakel de vlag in door het selectievakje onder Ingeschakeld in te schakelen.
Vernieuw de browser een paar keer. Wanneer het tijdvenster voor het vernieuwingsinterval is verstreken, wordt de pagina weergegeven met bijgewerkte inhoud.

Selecteer het menu Bèta . Het brengt u naar de bètawebsite die u dynamisch hebt ingeschakeld.

Resources opschonen
Als u de resources die in dit artikel zijn gemaakt niet wilt blijven gebruiken, verwijdert u de resourcegroep die u hier hebt gemaakt om kosten te voorkomen.
Belangrijk
Het verwijderen van een resourcegroep kan niet ongedaan worden gemaakt. De resourcegroep en alle resources daarin worden permanent verwijderd. Zorg ervoor dat u niet per ongeluk de verkeerde resourcegroep of resources verwijdert. Als u de resources voor dit artikel in een resourcegroep hebt gemaakt die andere resources bevat die u wilt behouden, moet u elke resource afzonderlijk verwijderen uit het deelvenster in plaats van dat u de resourcegroep verwijdert.
- Meld u aan bij de Azure-portal en selecteer Resourcegroepen.
- Voer de naam van de resourcegroep in het vak Filteren op naam in.
- Selecteer in de resultatenlijst de resourcegroepnaam om een overzicht te bekijken.
- Selecteer Resourcegroep verwijderen.
- U wordt gevraagd om het verwijderen van de resourcegroep te bevestigen. Voer de naam van de resourcegroep in ter bevestiging en selecteer Verwijderen.
Na enkele ogenblikken worden de resourcegroep en alle bijbehorende resources verwijderd.
Volgende stappen
In deze quickstart hebt u functiebeheer toegevoegd aan een ASP.NET Core-app boven op dynamische configuratie. De bibliotheek Microsoft.FeatureManagement.AspNetCore biedt uitgebreide integratie voor ASP.NET Core-apps, waaronder functiebeheer in MVC-controlleracties, razor-pagina's, weergaven, routes en middleware. Ga verder naar het volgende document voor de volledige functierundown van de .NET-functiebeheerbibliotheek.
Hoewel u met een functievlag functionaliteit in uw app kunt activeren of deactiveren, kunt u een functievlag aanpassen op basis van de logica van uw app. Met functiefilters kunt u een functievlag voorwaardelijk inschakelen. Ga verder met de volgende zelfstudie voor meer informatie.
Azure-app Configuratie biedt ingebouwde functiefilters waarmee u een functievlag alleen kunt activeren tijdens een bepaalde periode of voor een bepaalde doelgroep van uw app. Ga verder met de volgende zelfstudie voor meer informatie.
Als u functiebeheermogelijkheden voor andere typen apps wilt inschakelen, gaat u verder met de volgende zelfstudies.
Ga verder met de volgende zelfstudie voor meer informatie over het beheren van functievlagmen in Azure-app Configuratie.