Quickstart: Een Durable Functions-app voor TypeScript maken
Gebruik Durable Functions, een functie van Azure Functions, om stateful functies te schrijven in een serverloze omgeving. U installeert Durable Functions door de Azure Functions-extensie te installeren in Visual Studio Code. De extensie beheert de status, controlepunten en start deze opnieuw in uw toepassing.
In deze quickstart gebruikt u de Durable Functions-extensie in Visual Studio Code om lokaal een Durable Functions-app te maken en te testen in Azure Functions. De Durable Functions-app organiseert en koppelt deze aanroepen aan andere functies. Vervolgens publiceert u de functiecode naar Azure. De hulpprogramma's die u gebruikt, zijn beschikbaar via de Visual Studio Code-extensie.
Belangrijk
De inhoud van dit artikel wordt gewijzigd op basis van uw keuze van het Node.js programmeermodel in de selector boven aan de pagina. Het v4-model is algemeen beschikbaar en is ontworpen voor een flexibelere en intuïtievere ervaring voor JavaScript- en TypeScript-ontwikkelaars. Meer informatie over de verschillen tussen v3 en v4 in de migratiehandleiding.

Vereisten
U hebt het volgende nodig om deze snelstartgids te voltooien:
- De Visual Studio Code-extensie Azure Functions is geïnstalleerd.
- De Visual Studio Code-extensie Azure Functions versie 1.10.4 of hoger is geïnstalleerd.
- De nieuwste versie van Azure Functions Core Tools geïnstalleerd.
- Azure Functions Core Tools versie 4.0.5382 of hoger geïnstalleerd.
Een HTTP-testprogramma waarmee uw gegevens veilig blijven. Zie HTTP-testhulpprogramma's voor meer informatie.
Een Azure-abonnement. Als u Durable Functions wilt gebruiken, moet u een Azure Storage-account hebben.
- TypeScript versie 4.x+ geïnstalleerd.
Als u geen Azure-abonnement hebt, kunt u een gratis Azure-account maken voordat u begint.
Uw lokale project maken
In deze sectie gebruikt u Visual Studio Code om een lokaal Azure Functions-project te maken.
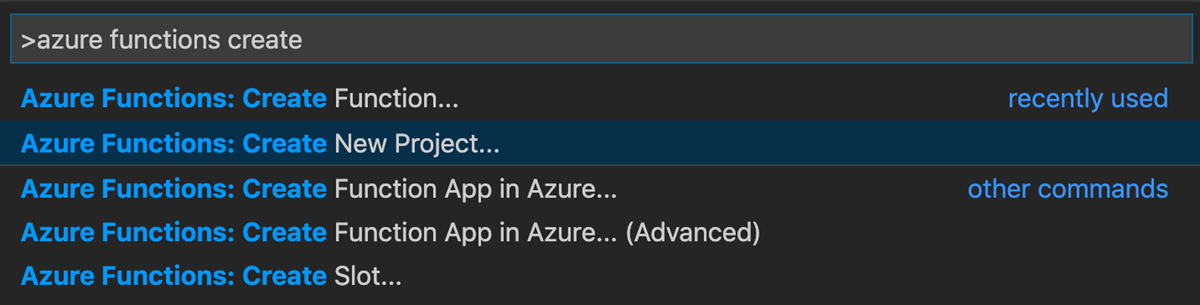
Selecteer in Visual Studio Code F1 (of selecteer Ctrl/Cmd+Shift+P) om het opdrachtenpalet te openen. Voer bij de prompt (
>) Azure Functions in en selecteer vervolgens Azure Functions: Nieuw project maken.
Selecteer Bladeren. Ga in het dialoogvenster Map selecteren naar een map die u voor uw project wilt gebruiken en kies Selecteren.
Geef bij de prompts de volgende informatie op:
Prompt Actie Beschrijving Selecteer een taal voor uw functie-app-project Selecteer TypeScript. Hiermee maakt u een lokaal Node.js Functions-project met behulp van TypeScript. Een JavaScript-programmeermodel selecteren Selecteer Model V3. Hiermee stelt u het v3-programmeermodel in. Een versie selecteren Selecteer Azure Functions v4. U ziet deze optie alleen wanneer Core Tools nog niet is geïnstalleerd. In dit geval wordt Core Tools geïnstalleerd wanneer u de app voor het eerst uitvoert. Selecteer een sjabloon voor de eerste functie van uw project Selecteer Voorlopig overslaan. Selecteer hoe u uw project wilt openen Selecteer Openen in het huidige venster. Hiermee opent u Visual Studio Code in de map die u hebt geselecteerd.
Geef bij de prompts de volgende informatie op:
Prompt Actie Beschrijving Selecteer een taal voor uw functie-app-project Selecteer TypeScript. Hiermee maakt u een lokaal Node.js Functions-project met behulp van TypeScript. Een JavaScript-programmeermodel selecteren Selecteer Model V4. Hiermee stelt u het v4-programmeermodel in. Een versie selecteren Selecteer Azure Functions v4. U ziet deze optie alleen wanneer Core Tools nog niet is geïnstalleerd. In dit geval wordt Core Tools geïnstalleerd wanneer u de app voor het eerst uitvoert. Selecteer een sjabloon voor de eerste functie van uw project Selecteer Voorlopig overslaan. Selecteer hoe u uw project wilt openen Selecteer Openen in het huidige venster. Hiermee opent u Visual Studio Code in de map die u hebt geselecteerd.
Visual Studio Code installeert Azure Functions Core Tools als het nodig is om een project te maken. Er wordt ook een functie-app-project gemaakt in een map. Dit project bevat de configuratiebestanden host.json en local.settings.json.
Er worden ook een package.json-bestand en een tsconfig.json-bestand gemaakt in de hoofdmap.
Het NPM-pakket voor Durable Functions installeren
Als u wilt werken met Durable Functions in een Node.js functie-app, gebruikt u een bibliotheek met de naam Durable Functions.
Als u het v4-programmeermodel wilt gebruiken, moet u de preview v3.x-versie van de durable-functions-bibliotheek installeren.
- Gebruik het menu Beeld of selecteer Ctrl+Shift+' om een nieuwe terminal te openen in Visual Studio Code.
- Installeer het NPM-pakket met duurzame functies door
npm install durable-functionsuit te voeren in de hoofdmap van de functie-app.
- Installeer de preview-versie van het npm-pakket van durable functions door deze uit te voeren
npm install durable-functions@previewin de hoofdmap van de functie-app.
Uw functies maken
De meest eenvoudige Durable Functions-app heeft drie functies:
- Orchestratorfunctie: een werkstroom die andere functies organiseert.
- Activiteitsfunctie: Een functie die wordt aangeroepen door de orchestratorfunctie, voert werk uit en retourneert eventueel een waarde.
- Clientfunctie: Een reguliere functie in Azure die een orchestratorfunctie start. In dit voorbeeld wordt een door HTTP geactiveerde functie gebruikt.
Orchestrator-functie
U gebruikt een sjabloon om de Durable Functions-code in uw project te maken.
Voer in het opdrachtpalet Azure Functions in en selecteer vervolgens Azure Functions: Functie maken.
Geef bij de prompts de volgende informatie op:
Prompt Actie Beschrijving Selecteer een sjabloon voor uw functie Selecteer Durable Functions-orchestrator. Hiermee maakt u een Durable Functions-indeling. Een duurzaam opslagtype kiezen Selecteer Azure Storage (standaardinstelling). Hiermee stelt u de back-end van de opslag in voor uw Durable Functions-app. Geef een functienaam op Voer HelloOrchestrator in. De naam van uw functie.
U hebt een orchestrator toegevoegd om activiteitsfuncties te coördineren. Open HelloOrchestrator/index.ts om de orchestratorfunctie te zien. Elke aanroep van context.df.callActivity roept een activiteitfunctie aan met de naam Hello.
Vervolgens voegt u de activiteitsfunctie Hello waarnaar wordt verwezen toe.
Activiteitsfunctie
Voer in het opdrachtpalet Azure Functions in en selecteer vervolgens Azure Functions: Functie maken.
Geef bij de prompts de volgende informatie op:
Prompt Actie Beschrijving Selecteer een sjabloon voor uw functie Selecteer Durable Functions-activiteit. Hiermee maakt u een activiteitsfunctie. Geef een functienaam op Voer Hallo in. Een naam voor uw activiteitsfunctie.
U hebt de Hello activiteitsfunctie toegevoegd die wordt aangeroepen door de orchestrator. Open Hello/index.ts om te zien dat deze een naam als invoer neemt en een begroeting retourneert. Een activiteitsfunctie is de plaats waar u 'het echte werk' uitvoert in uw werkstroom, zoals het maken van een databaseaanroep of het uitvoeren van een niet-deterministische berekening.
Ten slotte voegt u een door HTTP geactiveerde functie toe waarmee de indeling wordt gestart.
Clientfunctie (HTTP-starter)
Voer in het opdrachtpalet het volgende in en selecteer
Azure Functions: Create Function.Geef bij de prompts de volgende informatie op:
Prompt Actie Beschrijving Selecteer een sjabloon voor uw functie Selecteer Http-starter voor Durable Functions. Hiermee maakt u een HTTP-starterfunctie. Geef een functienaam op Selecteer DurableFunctionsHttpStart. De naam van uw activiteitsfunctie. Verificatieniveau Selecteer Anoniem. Voor demodoeleinden kan met deze waarde de functie worden aangeroepen zonder verificatie te gebruiken.
U hebt een door HTTP geactiveerde functie toegevoegd waarmee een indeling wordt gestart. Open DurableFunctionsHttpStart/index.ts om te zien dat deze wordt gebruikt client.startNew om een nieuwe indeling te starten. Vervolgens wordt client.createCheckStatusResponse gebruikt om een HTTP-antwoord te retourneren met URL's die kunnen worden gebruikt om de nieuwe indeling te controleren en beheren.
U hebt nu een Durable Functions-app die u lokaal kunt uitvoeren en implementeren in Azure.
Een van de voordelen van het v4-programmeermodel is de flexibiliteit waar u uw functies schrijft. In het v4-model kunt u één sjabloon gebruiken om alle drie de functies in één bestand in uw project te maken.
Voer in het opdrachtpalet Azure Functions in en selecteer vervolgens Azure Functions: Functie maken.
Geef bij de prompts de volgende informatie op:
Prompt Actie Beschrijving Selecteer een sjabloon voor uw functie Selecteer Durable Functions-orchestrator. Hiermee maakt u een bestand met een Durable Functions-app-indeling, een activiteitsfunctie en een duurzame clientstartfunctie. Een duurzaam opslagtype kiezen Selecteer Azure Storage (standaardinstelling). Hiermee stelt u de back-end van de opslag in voor uw Durable Function. Geef een functienaam op Voer Hallo in. Een naam voor uw duurzame functie.
Open src/functions/hello.ts om de functies weer te geven die u hebt gemaakt.
U hebt een orchestrator gemaakt die is aangeroepen helloOrchestrator om activiteitsfuncties te coördineren. Elke aanroep om een activiteitsfunctie aan te context.df.callActivity roepen die wordt aangeroepen hello.
U hebt ook de hello activiteitsfunctie toegevoegd die wordt aangeroepen door de orchestrator. In hetzelfde bestand ziet u dat het een naam als invoer neemt en een begroeting retourneert. Een activiteitsfunctie is de plaats waar u 'het echte werk' uitvoert in uw werkstroom, zoals het maken van een databaseaanroep of het uitvoeren van een niet-deterministische berekening.
Ten slotte hebt u een door HTTP geactiveerde functie toegevoegd waarmee een indeling wordt gestart. In hetzelfde bestand ziet u dat het wordt gebruikt client.startNew om een nieuwe indeling te starten. Vervolgens wordt client.createCheckStatusResponse gebruikt om een HTTP-antwoord te retourneren met URL's die kunnen worden gebruikt om de nieuwe indeling te controleren en beheren.
U hebt nu een Durable Functions-app die u lokaal kunt uitvoeren en implementeren in Azure.
De functie lokaal testen
Azure Functions Core Tools biedt u de mogelijkheid om een Azure Functions-project uit te voeren op uw lokale ontwikkelcomputer. U wordt gevraagd deze hulpprogramma's te installeren wanneer u voor het eerst een functie start in Visual Studio.
Als u uw functie wilt testen, stelt u een onderbrekingspunt in de code van de
Helloactiviteitsfunctie in (in Hello/index.ts). Selecteer F5 of selecteer Foutopsporing: Start Foutopsporing in het opdrachtpalet om het functie-app-project te starten. Uitvoer van Core Tools wordt weergegeven in het terminalpaneel.Notitie
Zie Durable Functions Diagnostics voor meer informatie over foutopsporing.
Als u uw functie wilt testen, stelt u een onderbrekingspunt in de code van de
helloactiviteitsfunctie in (in src/functions/hello.ts). Selecteer F5 of selecteer Foutopsporing: Start Foutopsporing in het opdrachtpalet om het functie-app-project te starten. Uitvoer van Core Tools wordt weergegeven in het terminalpaneel.Notitie
Zie Durable Functions Diagnostics voor meer informatie over foutopsporing.
Durable Functions vereist een Azure-opslagaccount om te kunnen worden uitgevoerd. Wanneer u in Visual Studio Code wordt gevraagd om een opslagaccount te selecteren, selecteert u Opslagaccount selecteren.

Geef bij de prompts de volgende informatie op om een nieuw opslagaccount te maken in Azure.
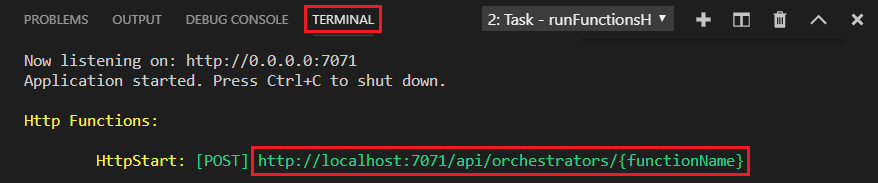
Prompt Actie Beschrijving Abonnement selecteren Selecteer de naam van uw abonnement. Uw Azure-abonnement. Een opslagaccount selecteren Selecteer Een nieuw opslagaccount maken. Voer de naam van het nieuwe opslagaccount in Voer een unieke naam in. De naam van het opslagaccount dat moet worden gemaakt. Een resourcegroep selecteren Voer een unieke naam in. De naam van de resourcegroep die u wilt maken. Een locatie selecteren Selecteer een Azure-regio. Selecteer een regio die dicht bij u in de buurt is. Kopieer in het terminalvenster het URL-eindpunt van uw door HTTP geactiveerde functie.
Gebruik uw browser of een HTTP-testhulpprogramma om een HTTP POST-aanvraag naar het URL-eindpunt te verzenden.
Vervang het laatste segment door de naam van de Orchestrator-functie (
HelloOrchestrator). De URL moet vergelijkbaar zijn methttp://localhost:7071/api/orchestrators/HelloOrchestrator.Het antwoord is het eerste resultaat van de HTTP-functie. U weet dat de duurzame indeling is gestart. Het eindresultaat van de indeling wordt nog niet weergegeven. De reactie bevat enkele nuttige URL's. Op dit moment voert u een query uit op de status van de indeling.
Gebruik uw browser of een HTTP-testhulpprogramma om een HTTP POST-aanvraag naar het URL-eindpunt te verzenden.
Vervang het laatste segment door de naam van de Orchestrator-functie (
HelloOrchestrator). De URL moet vergelijkbaar zijn methttp://localhost:7071/api/orchestrators/HelloOrchestrator.Het antwoord is het eerste resultaat van de HTTP-functie. U weet dat de duurzame indeling is gestart. Het eindresultaat van de indeling wordt nog niet weergegeven. De reactie bevat enkele nuttige URL's. Op dit moment voert u een query uit op de status van de indeling.
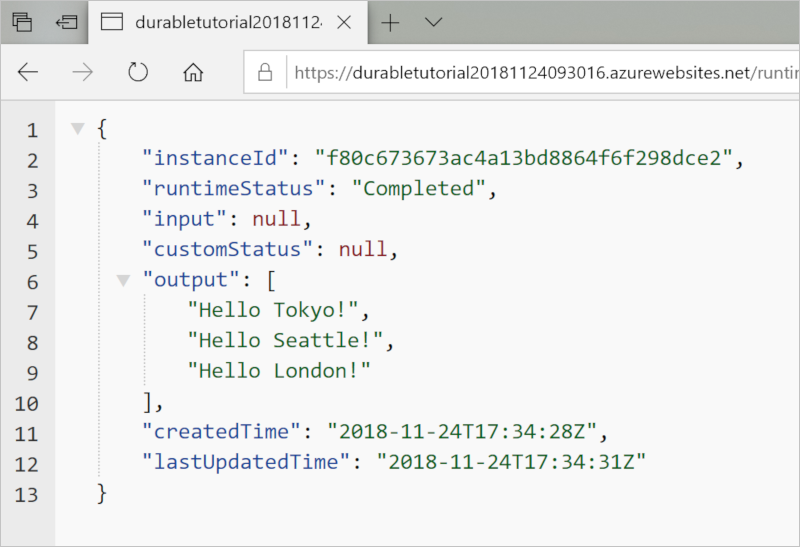
Kopieer de URL-waarde voor
statusQueryGetUri, plak deze in de adresbalk van uw browser en voer de aanvraag uit. U kunt ook uw HTTP-testhulpprogramma blijven gebruiken om de GET-aanvraag uit te geven.De aanvraag voert een query uit op het indelingsexemplaar voor de status. U ziet dat het exemplaar is voltooid en dat het de uitvoer of resultaten van de duurzame functie bevat. Het ziet er ongeveer als volgt uit:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Kopieer de URL-waarde voor
statusQueryGetUri, plak deze in de adresbalk van uw browser en voer de aanvraag uit. U kunt ook uw HTTP-testhulpprogramma blijven gebruiken om de GET-aanvraag uit te geven.De aanvraag voert een query uit op het indelingsexemplaar voor de status. U ziet dat het exemplaar is voltooid en dat het de uitvoer of resultaten van de Durable Functions-app bevat. Het ziet er ongeveer als volgt uit:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- Als u de foutopsporing wilt stoppen, selecteert u Shift+F5 in Visual Studio Code.
Nadat u hebt gecontroleerd of de functie correct wordt uitgevoerd op uw lokale computer, is het tijd om het project te publiceren naar Azure.
Aanmelden bij Azure
Voordat u Azure-resources kunt maken of uw app kunt publiceren, moet u zich aanmelden bij Azure.
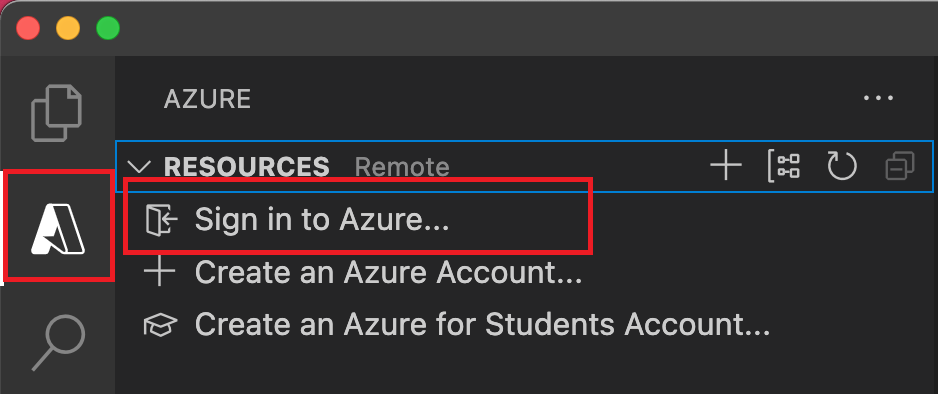
Als u nog niet bent aangemeld, selecteert u in de activiteitenbalk het Azure-pictogram. Selecteer vervolgens onder Resources aanmelden bij Azure.

Als u al bent aangemeld en uw bestaande abonnementen kunt zien, gaat u naar de volgende sectie. Als u nog geen Azure-account hebt, selecteert u Een Azure-account maken. Leerlingen/studenten kunnen een Azure for Students-account maken selecteren.
Wanneer u hierom wordt gevraagd in de browser, selecteert u uw Azure-account en meldt u zich aan met behulp van uw Azure-accountreferenties. Als u een nieuw account maakt, kunt u zich aanmelden nadat uw account is gemaakt.
Nadat u zich hebt aangemeld, kunt u het nieuwe browservenster sluiten. De abonnementen die deel uitmaken van uw Azure-account, worden weergegeven in de zijbalk.
De functie-app maken in Azure
In deze sectie maakt u een functie-app en gerelateerde resources in uw Azure-abonnement. Veel van de beslissingen voor het maken van resources worden voor u gemaakt op basis van standaardgedrag.
Selecteer F1 in Visual Studio Code om het opdrachtenpalet te openen. Voer bij de prompt (
>) Azure Functions in en selecteer deze: Functie-app maken in Azure.Geef bij de prompts de volgende informatie op:
Prompt Actie Abonnement selecteren Selecteer het Azure-abonnement dat u wilt gebruiken. De prompt wordt niet weergegeven wanneer er slechts één abonnement zichtbaar is onder Resources. Voer een wereldwijd unieke naam in voor de functie-app Voer een naam in die geldig is in een URL-pad. De naam die u invoert, wordt gevalideerd om ervoor te zorgen dat deze uniek is in Azure Functions. Een runtimestack selecteren Selecteer de taalversie die u momenteel lokaal uitvoert. Selecteer een locatie voor nieuwe resources Selecteer een Azure-regio. Voor betere prestaties selecteert u een regio bij u in de buurt. In het deelvenster Azure: Activiteitenlogboek toont de Azure-extensie de status van afzonderlijke resources terwijl ze worden gemaakt in Azure.

Wanneer de functie-app wordt gemaakt, worden de volgende gerelateerde resources gemaakt in uw Azure-abonnement. De resources hebben een naam op basis van de naam die u hebt ingevoerd voor uw functie-app.
- Een resourcegroep, een logische container voor gerelateerde resources.
- Een standaard Azure Storage-account dat de status en andere informatie over uw projecten onderhoudt.
- Een functie-app, die de omgeving biedt voor het uitvoeren van uw functiecode. Met een functie-app kunt u functies groeperen in een logische eenheid, zodat u resources eenvoudiger kunt beheren, implementeren en delen binnen hetzelfde hostingabonnement.
- Een Azure-app Service-plan, waarmee de onderliggende host voor uw functie-app wordt gedefinieerd.
- Een Application Insights-exemplaar dat is verbonden met de functie-app en waarmee het gebruik van uw functies in de app wordt bijgehouden.
Nadat de functie-app is gemaakt en het implementatiepakket is toegepast, wordt er een melding weergegeven.
Tip
Standaard worden de Azure-resources die vereist zijn voor uw functie-app gemaakt op basis van de naam die u invoert voor uw functie-app. De resources worden standaard gemaakt met de functie-app in dezelfde, nieuwe resourcegroep. Als u de namen van de gekoppelde resources wilt aanpassen of bestaande resources opnieuw wilt gebruiken, publiceert u het project met geavanceerde opties voor maken.
Het project implementeren in Azure
Belangrijk
Als u implementeert in een bestaande functie-app, wordt de inhoud van die app altijd overschreven in Azure.
Voer in het opdrachtenpalet Azure Functions in en selecteer vervolgens Azure Functions: Implementeren in functie-app.
Selecteer de functie-app die u zojuist hebt gemaakt. Wanneer u wordt gevraagd om eerdere implementaties te overschrijven, selecteert u Implementeren om uw functiecode te implementeren in de nieuwe functie-app-resource.
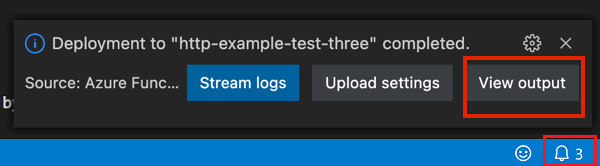
Wanneer de implementatie is voltooid, selecteert u Uitvoer weergeven om de resultaten van het maken en implementeren weer te geven, inclusief de Azure-resources die u hebt gemaakt. Als u de melding mist, selecteert u het belpictogram in de rechterbenedenhoek om deze opnieuw te zien.

Uw functie testen in Azure
Notitie
Als u het programmeermodel v4-knooppunt wilt gebruiken, moet u ervoor zorgen dat uw app wordt uitgevoerd op ten minste versie 4.25 van de Azure Functions-runtime.
Kopieer de URL van de HTTP-trigger vanuit het uitvoervenster. De URL die uw door HTTP geactiveerde functie aanroept, moet deze indeling hebben:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Kopieer de URL van de HTTP-trigger vanuit het uitvoervenster. De URL die uw door HTTP geactiveerde functie aanroept, moet deze indeling hebben:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Plak de nieuwe URL voor de HTTP-aanvraag in de adresbalk van uw browser. Wanneer u de gepubliceerde app gebruikt, kunt u verwachten dat u hetzelfde statusantwoord krijgt dat u hebt ontvangen toen u lokaal hebt getest.
De TypeScript Durable Functions-app die u hebt gemaakt en gepubliceerd met behulp van Visual Studio Code, is klaar voor gebruik.
Resources opschonen
Als u de resources die u hebt gemaakt niet meer nodig hebt om de quickstart te voltooien, verwijdert u de resourcegroep en alle gerelateerde resources om gerelateerde kosten in uw Azure-abonnement te voorkomen.
Gerelateerde inhoud
- Meer informatie over veelvoorkomende Durable Functions-app-patronen.