Zelfstudie: Azure Functions activeren in blobcontainers met behulp van een gebeurtenisabonnement
In eerdere versies van de Azure Functions Blob Storage-trigger wordt uw opslagcontainer gecontroleerd op wijzigingen. Recentere versie van de Blob Storage-extensie (5.x+) gebruikt in plaats daarvan een Event Grid-gebeurtenisabonnement op de container. Dit gebeurtenisabonnement vermindert de latentie door uw functie onmiddellijk te activeren wanneer er wijzigingen optreden in de geabonneerde container.
In dit artikel wordt beschreven hoe u een functie maakt die wordt uitgevoerd op basis van gebeurtenissen die worden gegenereerd wanneer een blob wordt toegevoegd aan een container. U gebruikt Visual Studio Code voor lokale ontwikkeling en om uw code te valideren voordat u uw project implementeert in Azure.
- Maak een door gebeurtenissen geactiveerde functie voor Blob Storage in een nieuw project.
- Valideer lokaal in Visual Studio Code met behulp van de Azurite-emulator.
- Maak een blob-opslagcontainer in een nieuw opslagaccount in Azure.
- Maak een functie-app in het Flex Consumption-abonnement.
- Maak een gebeurtenisabonnement op de nieuwe blobcontainer.
- Implementeer en valideer uw functiecode in Azure.
Dit artikel ondersteunt versie 4 van het Node.js programmeermodel voor Azure Functions.
Dit artikel ondersteunt versie 2 van het Python-programmeermodel voor Azure Functions.
In dit artikel wordt een C#-app gemaakt die wordt uitgevoerd in de geïsoleerde werkmodus, die ondersteuning biedt voor .NET 8.0.
Tip
In deze zelfstudie leert u hoe u een app maakt die wordt uitgevoerd op het Flex Consumption-abonnement. Het Flex Consumption-abonnement ondersteunt alleen de gebeurtenisversie van de Blob Storage-trigger.
Vereisten
Een Azure-account met een actief abonnement. Gratis een account maken
Visual Studio Code op een van de ondersteunde platforms.
C#-extensie voor Visual Studio Code.
Azure Functions-extensie voor Visual Studio Code.
Een Azure-account met een actief abonnement. Gratis een account maken
Node.js 14.x of hoger. Gebruik de opdracht
node --versionom uw versie te controleren.Visual Studio Code op een van de ondersteunde platforms.
De Azure Functions-extensie voor Visual Studio Code. Met deze extensie installeert u Azure Functions Core Tools voor het eerst wanneer u uw functies voor het eerst uitvoert.
Een Azure-account met een actief abonnement. Gratis een account maken
Visual Studio Code op een van de ondersteunde platforms.
De Azure Functions-extensie voor Visual Studio Code.
Een Azure-account met een actief abonnement. Gratis een account maken
Python-versies die worden ondersteund door Azure Functions. Zie Python installeren voor meer informatie.
Visual Studio Code op een van de ondersteunde platforms.
De Python-extensie voor Visual Studio Code.
De Azure Functions-extensie voor Visual Studio Code.
Een Azure-account met een actief abonnement. Gratis een account maken
De Java Development Kit, versie 8, 11, 17 of 21 (Linux).
Apache Maven, versie 3.0 of hoger.
Visual Studio Code op een van de ondersteunde platforms.
De Azure Functions-extensie voor Visual Studio Code.
- Azure Storage-extensie voor Visual Studio Code.
Notitie
De Azure Storage-extensie voor Visual Studio Code is momenteel in preview.
Een door blob geactiveerde functie maken
Wanneer u een Blob Storage-triggerfunctie maakt met behulp van Visual Studio Code, maakt u ook een nieuw project. U moet de functie bewerken om een gebeurtenisabonnement als bron te gebruiken in plaats van de reguliere polled container te gebruiken.
Druk in Visual Studio Code op F1 om het opdrachtenpalet te openen, enter
Azure Functions: Create Function...en selecteer Nieuw project maken.Selecteer een maplocatie voor uw projectwerkruimte. Zorg ervoor dat u een nieuwe map maakt of een lege map voor de projectwerkruimte kiest.
Kies geen projectmap die al deel uitmaakt van een werkruimte.
- Geef bij de prompts de volgende informatie op:
Prompt Actie Een taal selecteren Selecteer C#.Een .NET-runtime selecteren Selecteer .NET 8.0 Isolated LTS.Selecteer een sjabloon voor de eerste functie van uw project Selecteer Azure Blob Storage trigger (using Event Grid).Geef een functienaam op Voer EventGridBlobTriggerin.Geef een naamruimte op Voer My.Functionsin.Instelling selecteren in 'local.settings.json' Selecteer Create new local app setting.Abonnement selecteren Selecteer uw abonnement, indien nodig. Een opslagaccount selecteren Gebruik De Emulator van Azurite voor lokale opslag. Het pad binnen uw opslagaccount dat door de trigger wordt bewaakt Accepteer de standaardwaarde samples-workitems.Selecteer hoe u uw project wilt openen Selecteer Open in current window.Prompt Actie Een taal selecteren Selecteer Python.Een Python-programmeermodel selecteren Selecteer Model V2Een Python-interpreter selecteren om een virtuele omgeving te maken Selecteer de gewenste Python-interpreter. Als er geen optie wordt weergegeven, voert u het volledige pad naar uw binaire Python-bestand in. Selecteer een sjabloon voor de eerste functie van uw project Selecteer Blob trigger. (De sjabloon op basis van gebeurtenissen is nog niet beschikbaar.)Geef een functienaam op Voer EventGridBlobTriggerin.Het pad binnen uw opslagaccount dat door de trigger wordt bewaakt Accepteer de standaardwaarde samples-workitems.Instelling selecteren in 'local.settings.json' Selecteer Create new local app setting.Abonnement selecteren Selecteer uw abonnement, indien nodig. Een opslagaccount selecteren Gebruik De Emulator van Azurite voor lokale opslag. Selecteer hoe u uw project wilt openen Selecteer Open in current window.Prompt Actie Een taal selecteren Selecteer Java.Een versie van Java selecteren Selecteer Java 11ofJava 8, de Java-versie waarop uw functies worden uitgevoerd in Azure en die u lokaal hebt geverifieerd.Een groeps-id opgeven Selecteer com.function.Geef een artefact-id op Selecteer EventGridBlobTrigger(of de standaardinstelling).Geef een versie op Selecteer 1.0-SNAPSHOT.Geef een pakketnaam op Selecteer com.function.Geef een app-naam op Accepteer de gegenereerde naam die begint met EventGridBlobTrigger.Het buildhulpprogramma voor een Java-project selecteren Selecteer Maven.Selecteer hoe u uw project wilt openen Selecteer Open in current window.Er wordt een door HTTP geactiveerde functie (
HttpExample) voor u gemaakt. U gebruikt deze functie niet en moet in plaats daarvan een nieuwe functie maken.Prompt Actie Selecteer een taal voor uw functieproject Selecteer TypeScript.Een TypeScript-programmeermodel selecteren Selecteer Model V4.Selecteer een sjabloon voor de eerste functie van uw project Selecteer Azure Blob Storage trigger (using Event Grid).Geef een functienaam op Voer EventGridBlobTriggerin.Instelling selecteren in 'local.settings.json' Selecteer Create new local app setting.Abonnement selecteren Selecteer uw abonnement, indien nodig. Een opslagaccount selecteren Gebruik De Emulator van Azurite voor lokale opslag. Het pad binnen uw opslagaccount dat door de trigger wordt bewaakt Accepteer de standaardwaarde samples-workitems.Selecteer hoe u uw project wilt openen Selecteer Open in current window.Prompt Actie Selecteer een taal voor uw functieproject Selecteer JavaScript.Een JavaScript-programmeermodel selecteren Selecteer Model V4.Selecteer een sjabloon voor de eerste functie van uw project Selecteer Azure Blob Storage trigger (using Event Grid).Geef een functienaam op Voer eventGridBlobTriggerin.Instelling selecteren in 'local.settings.json' Selecteer Create new local app setting.Abonnement selecteren Selecteer uw abonnement, indien nodig. Een opslagaccount selecteren Gebruik De Emulator van Azurite voor lokale opslag. Het pad binnen uw opslagaccount dat door de trigger wordt bewaakt Accepteer de standaardwaarde samples-workitems.Selecteer hoe u uw project wilt openen Selecteer Open in current window.Prompt Actie Selecteer een taal voor uw functieproject Selecteer PowerShell.Selecteer een sjabloon voor de eerste functie van uw project Selecteer Azure Blob Storage trigger (using Event Grid).Geef een functienaam op Voer EventGridBlobTriggerin.Instelling selecteren in 'local.settings.json' Selecteer Create new local app setting.Abonnement selecteren Selecteer uw abonnement, indien nodig. Een opslagaccount selecteren Gebruik De Emulator van Azurite voor lokale opslag. Het pad binnen uw opslagaccount dat door de trigger wordt bewaakt Accepteer de standaardwaarde samples-workitems.Selecteer hoe u uw project wilt openen Selecteer Open in current window.
Voer in het opdrachtpalet het volgende in
Azure Functions: Create Function...en selecteerEventGridBlobTriggerdeze. Als u deze sjabloon niet ziet, selecteert u eerst Sjabloonfilter>alles wijzigen.Geef bij de prompts de volgende informatie op:
Prompt Actie Geef een pakketnaam op Selecteer com.function.Geef een functienaam op Voer EventGridBlobTriggerin.Instelling selecteren in 'local.settings.json' Selecteer Create new local app setting.Abonnement selecteren Selecteer uw abonnement. Een opslagaccount selecteren Gebruik De Emulator van Azurite voor lokale opslag. Het pad binnen uw opslagaccount dat door de trigger wordt bewaakt Accepteer de standaardwaarde samples-workitems.
U hebt nu een functie die kan worden geactiveerd door gebeurtenissen in een Blob Storage-container.
De triggerbron bijwerken
U moet eerst de triggerbron overschakelen van de standaard-blobtriggerbron (container polling) naar een gebeurtenisabonnementsbron.
Open het function_app.py projectbestand en u ziet een definitie voor de
EventGridBlobTriggerfunctie waarop deblob_triggerdecorator is toegepast.Werk de decorator bij door toe te voegen
source = "EventGrid". Uw functie ziet er nu ongeveer als volgt uit:@app.blob_trigger(arg_name="myblob", source="EventGrid", path="samples-workitems", connection="<STORAGE_ACCOUNT>") def EventGridBlobTrigger(myblob: func.InputStream): logging.info(f"Python blob trigger function processed blob" f"Name: {myblob.name}" f"Blob Size: {myblob.length} bytes")In deze definitie
source = "EventGrid"wordt aangegeven dat een gebeurtenisabonnement op desamples-workitemsblobcontainer wordt gebruikt als de bron van de gebeurtenis waarmee de trigger wordt gestart.
(Optioneel) De code controleren
Open het gegenereerde EventGridBlobTrigger.cs bestand en u ziet een definitie voor een EventGridBlobTrigger functie die er ongeveer als volgt uitziet:
[Function(nameof(EventGridBlobTriggerCSharp))]
public async Task Run([BlobTrigger("PathValue/{name}", Source = BlobTriggerSource.EventGrid, Connection = "ConnectionValue")] Stream stream, string name)
{
using var blobStreamReader = new StreamReader(stream);
var content = await blobStreamReader.ReadToEndAsync();
_logger.LogInformation("C# Blob Trigger (using Event Grid) processed blob\n Name: {name} \n Data: {content}", name, content);
}
In deze definitie Source = BlobTriggerSource.EventGrid wordt aangegeven dat een gebeurtenisabonnement op de blobcontainer (in het voorbeeld PathValue) wordt gebruikt als de bron van de gebeurtenis die de trigger start.
Open het gegenereerde EventGridBlobTrigger.java bestand en u ziet een definitie voor een EventGridBlobTrigger functie die er ongeveer als volgt uitziet:
@FunctionName("EventGridBlobTrigger")
@StorageAccount("<STORAGE_ACCOUNT>")
public void run(
@BlobTrigger(name = "content", source = "EventGrid", path = "samples-workitems/{name}", dataType = "binary") byte[] content,
@BindingName("name") String name,
final ExecutionContext context
) {
context.getLogger().info("Java Blob trigger function processed a blob. Name: " + name + "\n Size: " + content.length + " Bytes");
}
In deze definitie source = EventGrid wordt aangegeven dat een gebeurtenisabonnement op de samples-workitems blobcontainer wordt gebruikt als de bron van de gebeurtenis waarmee de trigger wordt gestart.
Open het bestand in de EventGridBlobTrigger map en zoek een bindingsdefinitie zoals deze met een type van blobTrigger en een source vanEventGrid:function.json
{
"bindings": [
{
"name": "InputBlob",
"type": "blobTrigger",
"direction": "in",
"path": "samples-workitems/{name}",
"source": "EventGrid",
"connection":""
}
]
}
Hiermee path wordt aangegeven dat de samples-workitems blobcontainer wordt gebruikt als de bron van de gebeurtenis waarmee de trigger wordt gestart.
Open het gegenereerde EventGridBlobTrigger.js bestand en u ziet een definitie voor een functie die er ongeveer als volgt uitziet:
const { app } = require('@azure/functions');
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: (blob, context) => {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
},
});
In deze definitie sourceEventGrid wordt aangegeven dat een gebeurtenisabonnement op de samples-workitems blobcontainer wordt gebruikt als de bron van de gebeurtenis waarmee de trigger wordt gestart.
Open het gegenereerde EventGridBlobTrigger.ts bestand en u ziet een definitie voor een functie die er ongeveer als volgt uitziet:
import { app, InvocationContext } from '@azure/functions';
export async function storageBlobTrigger1(blob: Buffer, context: InvocationContext): Promise<void> {
context.log(
`Storage blob function processed blob "${context.triggerMetadata.name}" with size ${blob.length} bytes`
);
}
app.storageBlob('storageBlobTrigger1', {
path: 'samples-workitems/{name}',
connection: 'MyStorageAccountAppSetting',
source: 'EventGrid',
handler: storageBlobTrigger1,
});
In deze definitie sourceEventGrid wordt aangegeven dat een gebeurtenisabonnement op de samples-workitems blobcontainer wordt gebruikt als de bron van de gebeurtenis waarmee de trigger wordt gestart.
De opslagextensie upgraden
Als u de Blob Storage-trigger op basis van Event Grid wilt gebruiken, moet u ten minste versie 5.x van de Azure Functions Storage-extensie hebben.
Voer in het Terminal-venster de volgende dotnet add package opdracht uit om uw project te upgraden met de vereiste extensieversie:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
Open het host.json projectbestand en controleer het
extensionBundleelement.Als
extensionBundle.versiondat niet het geval3.3.0is, vervangt u hetextensionBundleelement door deze versie:"extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
Lokale opslagemulatie voorbereiden
Visual Studio Code maakt gebruik van Azurite om Azure Storage-services te emuleren wanneer ze lokaal worden uitgevoerd. U gebruikt Azurite om de Azure Blob Storage-service te emuleren tijdens lokale ontwikkeling en tests.
Als u dit nog niet hebt gedaan, installeert u de Extensie Azurite v3 voor Visual Studio Code.
Controleer of het local.settings.json-bestand is
"UseDevelopmentStorage=true"ingesteld,AzureWebJobsStoragewaardoor Core Tools in plaats van een echte opslagaccountverbinding moeten worden gebruikt wanneer het lokaal wordt uitgevoerd.Druk op F1 om het opdrachtenpalet te openen, typ
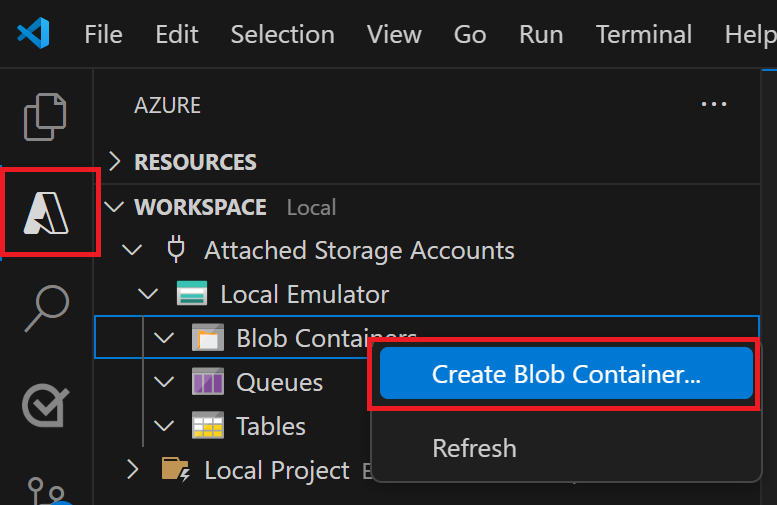
Azurite: Start Blob Serviceen druk op Enter, waarmee de Emulator van de Service voor De Blob Storage van De Azurite wordt gestart.Selecteer het Azure-pictogram op de activiteitenbalk, vouw de>lokale emulator gekoppelde opslagaccounts>uit, klik met de rechtermuisknop op BlobContainers, selecteer Blobcontainer maken..., voer de naam
samples-workitemsin en druk op Enter.
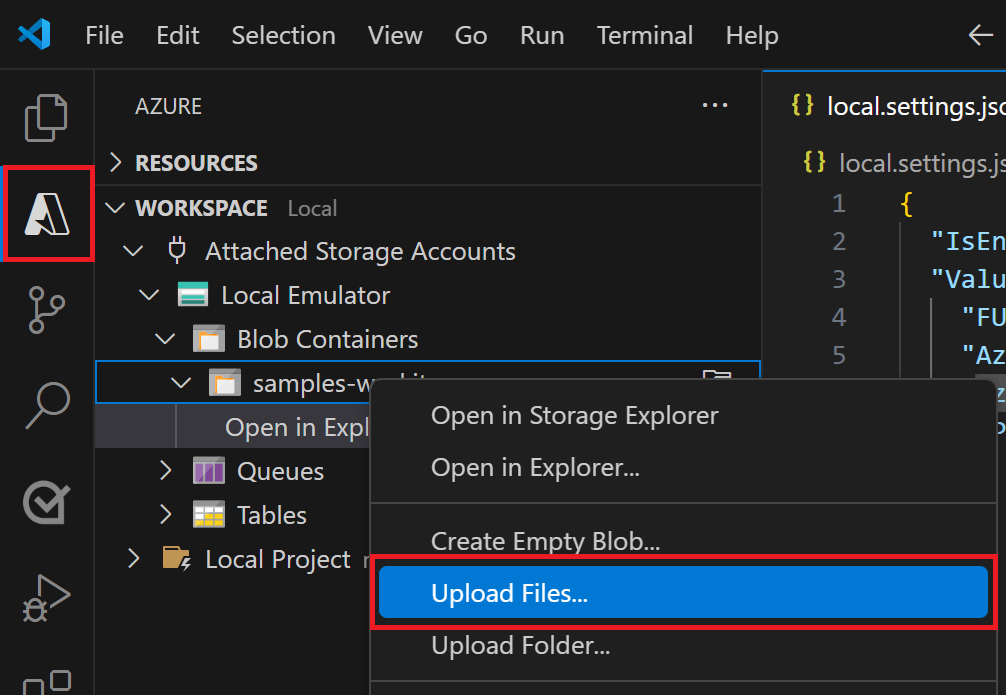
Vouw blobcontainers>samples-workitems uit en selecteer Bestanden uploaden....

Kies een bestand dat u wilt uploaden naar de lokaal geëmuleerde container. Dit bestand wordt later verwerkt door uw functie om uw functiecode te verifiëren en fouten op te sporen. Een tekstbestand werkt mogelijk het beste met de sjablooncode voor de blobtrigger.
De functie lokaal uitvoeren
Met een bestand in geëmuleerde opslag kunt u uw functie uitvoeren om een gebeurtenis te simuleren die is gegenereerd door een Event Grid-abonnement. De gebeurtenisgegevens die aan uw trigger worden doorgegeven, zijn afhankelijk van het bestand dat u aan de lokale container hebt toegevoegd.
Stel onderbrekingspunten in en druk op F5 om uw project te starten voor lokale foutopsporing. Azure Functions Core Tools moet worden uitgevoerd in uw Terminal-venster.
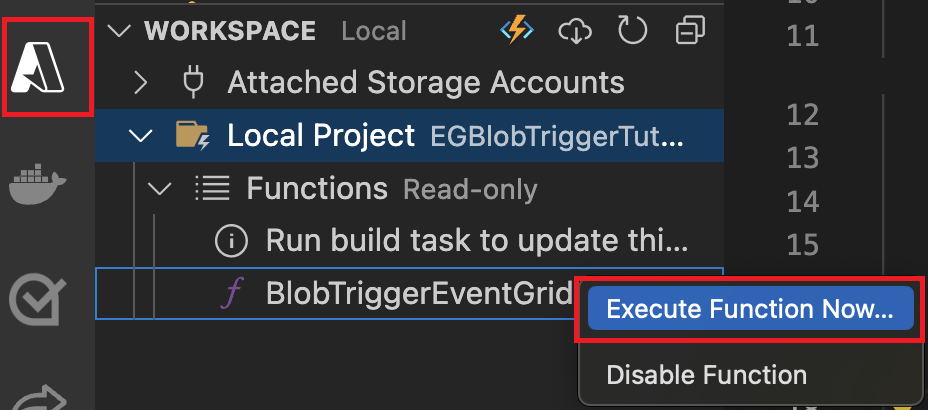
Vouw in het Azure-gebied werkruimte>lokale projectfuncties> uit, klik met de rechtermuisknop op de functie en selecteer Nu functie uitvoeren....

Typ
samples-workitems/<TEST_FILE_NAME>in het dialoogvenster hoofdtekst van de aanvraag de<TEST_FILE_NAME>naam van het bestand dat u hebt geüpload in de lokale opslagemulator.Druk op Enter om de functie uit te voeren. De waarde die u hebt opgegeven, is het pad naar uw blob in de lokale emulator. Deze tekenreeks wordt doorgegeven aan de trigger in de nettolading van de aanvraag, waarmee de nettolading wordt gesimuleerd wanneer een gebeurtenisabonnement uw functie aanroept om een blob te rapporteren die wordt toegevoegd aan de container.
Controleer de uitvoer van deze functie-uitvoering. In de uitvoer ziet u de naam van het bestand en de inhoud die is vastgelegd. Als u onderbrekingspunten instelt, moet u mogelijk doorgaan met de uitvoering.
Nu u uw functiecode lokaal hebt gevalideerd, is het tijd om het project te publiceren naar een nieuwe functie-app in Azure.
Het Azure Storage-account voorbereiden
Gebeurtenisabonnementen voor Azure Storage vereisen een v2-opslagaccount voor algemeen gebruik. U kunt de Azure Storage-extensie voor Visual Studio Code gebruiken om dit opslagaccount te maken.
Druk in Visual Studio Code nogmaals op F1 om het opdrachtenpalet te openen en enter
Azure Storage: Create Storage Account.... Geef deze informatie op wanneer u hierom wordt gevraagd:Prompt Actie Voer de naam van het nieuwe opslagaccount in Geef een wereldwijd unieke naam op. Namen van opslagaccounts moeten 3 tot 24 tekens lang zijn, met alleen kleine letters en cijfers. Voor een eenvoudigere identificatie gebruiken we dezelfde naam voor de resourcegroep en de naam van de functie-app. Selecteer een locatie voor nieuwe resources Kies voor betere prestaties een regio bij u in de buurt. De extensie maakt een v2-opslagaccount voor algemeen gebruik met de naam die u hebt opgegeven. Dezelfde naam wordt ook gebruikt voor de resourcegroep die het opslagaccount bevat. Voor de Blob Storage-trigger op basis van Event Grid is een v2-opslagaccount voor algemeen gebruik vereist.
Druk nogmaals op F1 en voer in het opdrachtpalet enter
Azure Storage: Create Blob Container...in. Geef deze informatie op wanneer u hierom wordt gevraagd:Prompt Actie Een resource selecteren Selecteer het v2-opslagaccount voor algemeen gebruik dat u hebt gemaakt. Voer een naam in voor de nieuwe blobcontainer Voer samples-workitemsde containernaam in waarnaar wordt verwezen in uw codeproject.
Uw functie-app heeft ook een opslagaccount nodig om uit te voeren. Voor het gemak gebruikt deze zelfstudie hetzelfde opslagaccount voor uw blobtrigger en uw functie-app. In productie wilt u echter mogelijk een afzonderlijk opslagaccount gebruiken met uw functie-app. Zie Overwegingen bij het gebruik van opslag voor Azure Functions voor meer informatie.
De functie-app maken
Gebruik deze stappen om een functie-app te maken in het Flex Consumption-abonnement. Wanneer uw app wordt gehost in een Flex Consumption-abonnement, moeten Blob Storage-triggers gebeurtenisabonnementen gebruiken.
Voer in het opdrachtpallet Azure Functions in: Functie-app maken in Azure... (Geavanceerd).
Geef deze informatie op na de aanwijzingen:
Prompt Selectie Voer een wereldwijd unieke naam in voor de nieuwe functie-app. Typ een wereldwijd unieke naam waarmee uw nieuwe functie-app wordt geïdentificeerd en selecteer vervolgens Enter. Geldige tekens voor de naam van en functie-app zijn a-z,0-9en-.Selecteer een hostingabonnement. Kies Flexverbruik. Selecteer een runtimestack. Kies de taalstack en versie waarop u lokaal hebt uitgevoerd. Selecteer een resourcegroep voor nieuwe resources. Kies de bestaande resourcegroep waarin u het opslagaccount hebt gemaakt. Selecteer een locatie voor nieuwe resources. Selecteer een locatie in een ondersteunde regio bij u in de buurt of in de buurt van andere services waartoe uw functies toegang hebben. Niet-ondersteunde regio's worden niet weergegeven. Zie Momenteel ondersteunde regio's weergeven voor meer informatie. Selecteer een opslagaccount. Kies de naam van het opslagaccount dat u hebt gemaakt. Selecteer een Application Insights-resource voor uw app. Kies Nieuwe Application Insights-resource maken en geef bij de prompt de naam op voor het exemplaar dat wordt gebruikt voor het opslaan van runtimegegevens uit uw functies. Er wordt een melding weergegeven nadat uw functie-app is gemaakt. Selecteer Uitvoer weergeven in deze melding om de resultaten van het maken weer te geven, inclusief de Azure-resources die u hebt gemaakt.
Uw functiecode implementeren
Belangrijk
Als u implementeert in een bestaande functie-app, wordt de inhoud van die app altijd overschreven in Azure.
Voer in het opdrachtenpalet Azure Functions in en selecteer vervolgens Azure Functions: Implementeren in functie-app.
Selecteer de functie-app die u zojuist hebt gemaakt. Wanneer u wordt gevraagd om eerdere implementaties te overschrijven, selecteert u Implementeren om uw functiecode te implementeren in de nieuwe functie-app-resource.
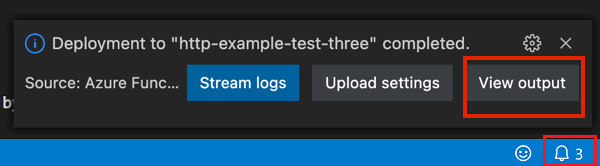
Wanneer de implementatie is voltooid, selecteert u Uitvoer weergeven om de resultaten van het maken en implementeren weer te geven, inclusief de Azure-resources die u hebt gemaakt. Als u de melding mist, selecteert u het belpictogram in de rechterbenedenhoek om deze opnieuw te zien.

Toepassingsinstellingen bijwerken
Omdat vereiste toepassingsinstellingen uit het local.settings.json bestand niet automatisch worden gepubliceerd, moet u deze uploaden naar uw functie-app, zodat uw functie correct wordt uitgevoerd in Azure.
Voer in het opdrachtpallet de
Azure Functions: Download Remote Settings...naam van uw functie-app in en kies in de resourceprompt Een resourceprompt selecteren.Wanneer u wordt gevraagd of de
AzureWebJobsStorageinstelling al bestaat, selecteert u Ja om de lokale emulatorinstelling te overschrijven met het werkelijke opslagaccount verbindingsreeks uit Azure.Vervang in het
local.settings.jsonbestand de instelling van de lokale emulator door dezelfde verbindingsreeks gebruikt.AzureWebJobsStorageVerwijder de
FUNCTIONS_WORKER_RUNTIMEvermelding, die niet wordt ondersteund in een Flex Consumption-abonnement.Voer in het opdrachtpallet de
Azure Functions: Upload Local Settings...naam van uw functie-app in en kies in de resourceprompt Een resourceprompt selecteren.
Nu delen zowel de Functions-host als de trigger hetzelfde opslagaccount.
De eindpunt-URL bouwen
Als u een gebeurtenisabonnement wilt maken, moet u Event Grid de URL van het specifieke eindpunt opgeven om Blob Storage-gebeurtenissen te rapporteren. Deze URL voor de blob-extensie bestaat uit deze onderdelen:
| Onderdeel | Opmerking |
|---|---|
| URL van basisfunctie-app | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Blobspecifiek pad | /runtime/webhooks/blobs |
| Functiequerytekenreeks | ?functionName=Host.Functions.<FUNCTION_NAME> |
| Toegangssleutel voor blob-extensies | &code=<BLOB_EXTENSION_KEY> |
De toegangssleutel voor de blob-extensie is ontworpen om het voor anderen moeilijker te maken om toegang te krijgen tot het eindpunt van uw blob-extensie. Ga als volgt te werk om de toegangssleutel voor uw blob-extensie te bepalen:
Kies in Visual Studio Code het Azure-pictogram op de activiteitenbalk. Vouw in Resources uw abonnement uit, vouw functie-app uit, klik met de rechtermuisknop op de functie-app die u hebt gemaakt en selecteer Openen in de portal.
Selecteer app-sleutels onder Functies in het linkermenu.
Selecteer onder Systeemsleutels de sleutel met de naam blobs_extension en kopieer de sleutelwaarde.
U neemt deze waarde op in de querytekenreeks van de nieuwe eindpunt-URL.
Maak een nieuwe eindpunt-URL voor de Blob Storage-trigger op basis van het volgende voorbeeld:
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.EventGridBlobTrigger&code=<BLOB_EXTENSION_KEY>Vervang in dit voorbeeld door
<FUNCTION_APP_NAME>de naam van uw functie-app en<BLOB_EXTENSION_KEY>door de waarde die u hebt verkregen in de portal. Als u een andere naam voor uw functie hebt gebruikt, vervangtEventGridBlobTriggeru deze door die functienaam.
U kunt deze eindpunt-URL nu gebruiken om een gebeurtenisabonnement te maken.
Het gebeurtenisabonnement maken
Een gebeurtenisabonnement, mogelijk gemaakt door Azure Event Grid, genereert gebeurtenissen op basis van wijzigingen in de geabonneerde blobcontainer. Deze gebeurtenis wordt vervolgens verzonden naar het eindpunt van de blob-extensie voor uw functie. Nadat u een gebeurtenisabonnement hebt gemaakt, kunt u de eindpunt-URL niet bijwerken.
Kies in Visual Studio Code het Azure-pictogram op de activiteitenbalk. Vouw in Resources uw abonnement uit, vouw opslagaccounts uit, klik met de rechtermuisknop op het opslagaccount dat u eerder hebt gemaakt en selecteer Openen in de portal.
Meld u aan bij Azure Portal en noteer de resourcegroep voor uw opslagaccount. U maakt uw andere resources in dezelfde groep om het gemakkelijker te maken om resources op te schonen wanneer u klaar bent.
Selecteer de optie Gebeurtenissen in het menu links.

Selecteer in het venster Gebeurtenissen de knop + Gebeurtenisabonnement en geef waarden op uit de volgende tabel op het tabblad Basis :
Instelling Voorgestelde waarde Omschrijving Naam myBlobEventSub Naam waarmee het gebeurtenisabonnement wordt geïdentificeerd. U kunt de naam gebruiken om snel het gebeurtenisabonnement te vinden. Gebeurtenisschema Event Grid-schema Gebruik het standaardschema voor gebeurtenissen. Naam van systeemonderwerp samples-workitems-blobs Naam voor het onderwerp, dat de container vertegenwoordigt. Het onderwerp wordt gemaakt met het eerste abonnement en u gebruikt het voor toekomstige gebeurtenisabonnementen. Filteren op gebeurtenistypen Blob gemaakt Eindpunttype Webhook De blobopslagtrigger maakt gebruik van een webhookeindpunt. Eindpunt Uw op Azure gebaseerde URL-eindpunt Gebruik het URL-eindpunt dat u hebt gemaakt, inclusief de sleutelwaarde. Selecteer Selectie bevestigen om de eindpunt-URL te valideren.
Selecteer het tabblad Filters en geef de volgende informatie op voor de prompts:
Instelling Voorgestelde waarde Beschrijving Onderwerpfiltering inschakelen Ingeschakeld Hiermee kunt u filteren op welke blobs de functie kunnen activeren. Onderwerp begint met /blobServices/default/containers/<CONTAINER_NAME>/blobs/<BLOB_PREFIX>Vervang en <BLOB_PREFIX>door<CONTAINER_NAMEwaarden die u kiest. Hiermee stelt u het abonnement in om alleen te activeren voor blobs die beginnen metBLOB_PREFIXen zich in deCONTAINER_NAMEcontainer bevinden.Onderwerp eindigt met .Txt Zorgt ervoor dat de functie alleen wordt geactiveerd door blobs die eindigen op .txt.
Zie Gebeurtenisfiltering voor Azure Event Hubs voor meer informatie over filteren op specifieke blobs.
- Selecteer Maken om het gebeurtenisabonnement te maken.
Een bestand uploaden naar de container
U kunt een bestand van uw computer uploaden naar uw Blob Storage-container met behulp van Visual Studio Code.
Druk in Visual Studio Code op F1 om het opdrachtenpalet te openen en typ
Azure Storage: Upload Files....Kies in het dialoogvenster Openen een bestand, bij voorkeur een tekstbestand en selecteer Uploaden .
Geef de volgende informatie op bij de prompts:
Instelling Voorgestelde waarde Beschrijving Voer de doelmap van deze upload in default Accepteer gewoon de standaardwaarde van /, wat de hoofdmap van de container is.Een resource selecteren Naam van het opslagaccount Kies de naam van het opslagaccount dat u in een vorige stap hebt gemaakt. Een resourcetype selecteren Blobcontainers U uploadt naar een blobcontainer. Blobcontainer selecteren samples-workitems Deze waarde is de naam van de container die u in een vorige stap hebt gemaakt.
Blader door uw lokale bestandssysteem om een bestand te zoeken dat u wilt uploaden en selecteer vervolgens de knop Uploaden om het bestand te uploaden.
De functie controleren in Azure
Nu u een bestand hebt geüpload naar de container samples-workitems , moet de functie worden geactiveerd. U kunt dit controleren door het volgende te controleren in Azure Portal:
Ga in uw opslagaccount naar de pagina Gebeurtenissen , selecteer Gebeurtenisabonnementen en u ziet dat er een gebeurtenis is afgeleverd. Er kan een vertraging van vijf minuten zijn voordat de gebeurtenis wordt weergegeven in de grafiek.
Ga terug naar de pagina van uw functie-app in de portal, zoek uw functie onder Functions en selecteer Aanroepen en meer. Er moeten traceringen worden weergegeven die zijn geschreven uit de geslaagde uitvoering van de functie.
Resources opschonen
Wanneer u verder gaat met de volgende stap en een Azure Storage-wachtrijbinding aan uw functie toevoegt, moet u alle resources op dezelfde plaats laten staan, zodat u hiermee verder kunt gaan met wat u al hebt gedaan.
Als dat niet het geval is, kunt u de volgende stappen gebruiken om de functie-app en de bijbehorende resources te verwijderen om te voorkomen dat er verdere kosten in rekening worden gebracht.
Druk in Visual Studio Code op F1 om het opdrachtenpalet te openen. In het opdrachtenpalet zoekt en selecteert u
Azure: Open in portal.Kies uw functie-app en druk op Enter. De functie-app wordt geopend in de Azure-portal.
Selecteer op het tabblad Overzicht de benoemde koppeling naast Resourcegroep.

Controleer op de pagina Resourcegroep de lijst met opgenomen resources en controleer of ze de resources zijn die u wilt verwijderen.
Selecteer Resourcegroep verwijderen en volg de instructies.
Verwijderen kan enkele minuten duren. Wanneer dit is voltooid, verschijnt een aantal seconden een melding in beeld. U kunt ook het belpictogram bovenaan de pagina selecteren om de melding te bekijken.
Zie Kosten van verbruiksabonnementen schatten voor meer informatie over de kosten van Functions.