Cross-Origin Resource Sharing (CORS) configureren
VAN TOEPASSING OP: NoSQL
CORS (Cross-Origin Resource Sharing) is een HTTP-functie waarmee een webtoepassing die onder het ene domein draait, toegang heeft tot resources in een ander domein. Webbrowsers implementeren een beveiligingsbeperking die bekend staat als same-origin-beleid waarmee wordt voorkomen dat een webpagina API's in een ander domein aanroept. CORS biedt echter een veilige manier om het oorspronkelijke domein in staat te stellen API's aan te roepen in een ander domein. De API voor NoSQL in Azure Cosmos DB ondersteunt nu CORS (Cross-Origin Resource Sharing) met behulp van de header allowedOrigins. Nadat u de CORS-ondersteuning voor uw Azure Cosmos DB-account hebt ingeschakeld, worden alleen geverifieerde aanvragen geëvalueerd om te bepalen of ze zijn toegestaan volgens de regels die u hebt opgegeven.
U kunt de CORS-instelling (Cross-Origin Resource Sharing) configureren vanuit Azure Portal of vanuit een Azure Resource Manager-sjabloon. Voor Azure Cosmos DB-accounts die gebruikmaken van de API voor NoSQL, ondersteunt Azure Cosmos DB een JavaScript-bibliotheek die werkt in zowel Node.js als browseromgevingen. Deze bibliotheek kan nu profiteren van CORS-ondersteuning bij het gebruik van de gatewaymodus. Er is geen configuratie aan de clientzijde nodig om deze functie te gebruiken. Met CORS-ondersteuning hebben resources vanuit een browser rechtstreeks toegang tot Azure Cosmos DB via de JavaScript-bibliotheek of rechtstreeks vanuit de REST API voor eenvoudige bewerkingen.
Notitie
CORS-ondersteuning is alleen van toepassing en wordt ondersteund voor Azure Cosmos DB voor NoSQL. Het is niet van toepassing op de Azure Cosmos DB-API's voor Cassandra, Gremlin of MongoDB, omdat deze protocollen geen HTTP gebruiken voor client-servercommunicatie.
CORS-ondersteuning inschakelen vanuit Azure Portal
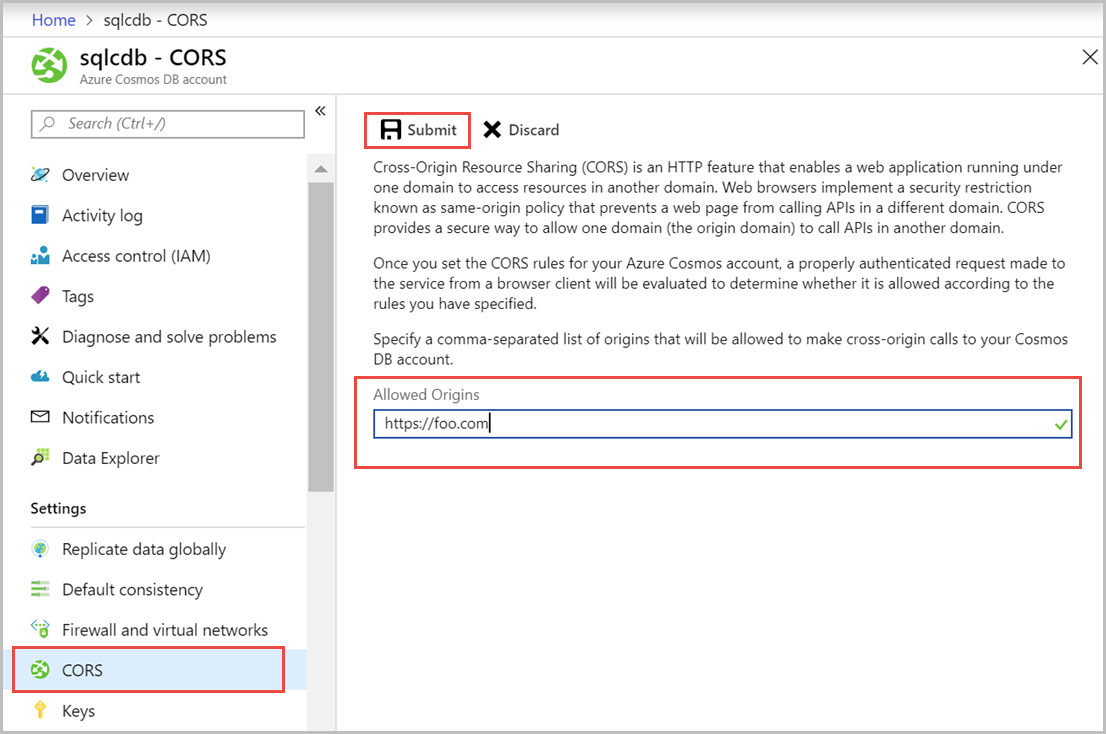
Volg deze stappen om Cross-Origin Resource Sharing in te schakelen met behulp van Azure Portal:
Navigeer naar uw Azure Cosmos DB-account. Open de CORS-pagina .
Geef een door komma's gescheiden lijst met oorsprongen op waarmee cross-origin-aanroepen naar uw Azure Cosmos DB-account kunnen worden gemaakt. Bijvoorbeeld,
https://www.mydomain.com,https://mydomain.com.https://api.mydomain.comU kunt ook een jokerteken *gebruiken om alle oorsprongen toe te staan en Verzenden te selecteren.Notitie
Momenteel kunt u geen jokertekens gebruiken als onderdeel van de domeinnaam. De
https://*.mydomain.netindeling wordt bijvoorbeeld nog niet ondersteund.
CORS-ondersteuning inschakelen vanuit een Resource Manager-sjabloon
Als u CORS wilt inschakelen met behulp van een Resource Manager-sjabloon, voegt u de sectie 'cors' met de eigenschap allowedOrigins toe aan een bestaande sjabloon. Deze JSON is een voorbeeld van een sjabloon waarmee een nieuw Azure Cosmos DB-account wordt gemaakt waarvoor CORS is ingeschakeld.
{
"type": "Microsoft.DocumentDB/databaseAccounts",
"name": "[variables('accountName')]",
"apiVersion": "2019-08-01",
"location": "[parameters('location')]",
"kind": "GlobalDocumentDB",
"properties": {
"consistencyPolicy": "[variables('consistencyPolicy')[parameters('defaultConsistencyLevel')]]",
"locations": "[variables('locations')]",
"databaseAccountOfferType": "Standard",
"cors": [
{
"allowedOrigins": "https://contoso.com"
}
]
}
}
De Azure Cosmos DB JavaScript-bibliotheek gebruiken vanuit een browser
Momenteel heeft de JavaScript-bibliotheek van Azure Cosmos DB alleen de CommonJS-versie van de bibliotheek die met het bijbehorende pakket wordt geleverd. Als u deze bibliotheek vanuit de browser wilt gebruiken, moet u een hulpprogramma zoals Rollup of Webpack gebruiken om een browsercompatibele bibliotheek te maken. Bepaalde Node.js bibliotheken moeten browsersimuleerden hebben. Dit is een voorbeeld van een webpackconfiguratiebestand met de benodigde mock-instellingen.
const path = require("path");
module.exports = {
entry: "./src/index.ts",
devtool: "inline-source-map",
node: {
net: "mock",
tls: "mock"
},
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
}
};
Hier volgt een codevoorbeeld dat gebruikmaakt van TypeScript en Webpack met de Azure Cosmos DB JavaScript SDK-bibliotheek. In het voorbeeld wordt een taken-app gebouwd die realtime-updates verzendt wanneer nieuwe items worden gemaakt.
Volgende stappen
Raadpleeg de volgende artikelen voor meer informatie over andere manieren om uw Azure Cosmos DB-account te beveiligen: