Markdown gebruiken in Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Belangrijk

Selecteer de versie van dit artikel die overeenkomt met uw platform en versie. De versiekiezer staat boven de inhoudsopgave. Zoek uw Azure DevOps-platform en -versie op.
In dit artikel vindt u basissyntaxisrichtlijnen voor het gebruik van Markdown in Azure DevOps-functies en wiki Markdown. U kunt zowel algemene Markdown-conventies als GitHub-extensies gebruiken.
Gebruik Markdown om opmaak, tabellen, afbeeldingen en meer toe te voegen aan uw projectpagina's, README-bestanden, dashboards, pull-aanvragen, wiki's enzovoort.
Niet alle Markdown-syntaxis wordt ondersteund voor alle functies in Azure DevOps. De volgende tabel bevat een koppeling naar elke basissyntaxissectie in dit artikel en geeft aan welke functies dit ondersteunen.
Zie Definitie van Gereed (bord), Markdown-widget, pull-aanvraag, README-bestanden en wiki voor meer informatie.
Kopteksten
Structureer uw inhoud met behulp van kopteksten. Kopteksten segmenteren langere inhoud, waardoor het gemakkelijker te lezen is.
Als u een kop wilt instellen, begint u een regel met een hash-teken #. Organiseer uw opmerkingen met subkoppen door bijvoorbeeld een regel met meer hashtekens ####te starten. U kunt maximaal zes niveaus met koppen gebruiken.
Voorbeeld:
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Resultaat:

Alinea's en regeleinden
Ondersteund in: Definitie van Gereed | Markdown-widget | Pull-aanvragen | README-bestanden | Wiki's
Maak uw tekst gemakkelijker te lezen door deze op te breken in alinea's of regeleinden.
Pull-aanvragen
Selecteer Enter in opmerkingen bij pull-aanvragen om een regeleinde in te voegen en begin tekst op een nieuwe regel.
Voorbeeld: opmerking van pull-aanvraag:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Resultaat:
Voeg regels toe tussen de tekst met de Enter-toets.
De tekst wordt beter gespoerd en maakt het gemakkelijker om te lezen.
Markdown-bestanden of -widgets
Voer in een Markdown-bestand of widget twee spaties vóór het regeleinde in en selecteer vervolgens Enter om een nieuwe alinea te beginnen.
Voorbeeld: Markdown-bestand of -widget:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Resultaat:
Voeg twee spaties toe vóór het einde van de regel en selecteer Vervolgens Enter.
Er wordt een spatie tussen alinea's toegevoegd.
Blokcitaten
Citeer eerdere opmerkingen of tekst om de context voor uw opmerking of tekst in te stellen. Eén regel tekst aanhalingstekens met > voor de tekst. Gebruik veel > tekens voor het nesten van tekst tussen aantekeningstekens. Aanhalingstekens van tekstregels met hetzelfde niveau van > meerdere regels.
Voorbeeld:
> Single line quote >> Nested quote >> multiple line >> quote
Resultaat:

Horizontale regels
Als u een horizontale regel wilt toevoegen, voegt u een regel toe die een reeks streepjes ---is. De regel boven de regel die de --- regel bevat, moet leeg zijn.
Voorbeeld:
above ---- below
Resultaat:
boven
onder
Nadruk (vet, cursief, doorhalen)
Ondersteund in: Definitie van Gereed | Markdown-widget | Pull-aanvragen | README-bestanden | Wiki's
U kunt tekst benadrukken door gebruik te maken van vet, cursief of doorhaling:
- Cursief toepassen: plaats sterretjes
*of onderstrepingstekens_rondom de tekst - Vet toepassen: plaats een dubbel sterretje
**rondom de tekst. - Doorhaling toepassen: plaats een dubbele tilde
~~rondom de tekst.
Combineer deze elementen om de nadruk op de tekst toe te passen.
Notitie
Er is geen Markdown-syntaxis die ondersteuning biedt voor het onderstrepen van tekst. Op een wikipagina kunt u de HTML-tag <u> gebruiken om onderstreepte tekst te genereren. Geeft bijvoorbeeld <u>underlined text</u> onderstreepte tekst als resultaat.
Voorbeeld:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Resultaat:
Gebruik nadruk in opmerkingen om sterke meningen te verkondigen en correcties aan te geven
Vetgedrukte, cursieve tekstvet, doorhalen van tekst
Codemarkering
Voorgestelde codesegmenten markeren met behulp van codemarkeringsblokken.
Als u een reeks code wilt aangeven, verpakt u deze met drie backtick aanhalingstekens (```) op een nieuwe regel aan het begin en einde van het blok. Als u code inline wilt aangeven, verpakt u deze met één backtick-aanhalingsteken (`).
Codemarkering die is ingevoerd in de Markdown-widget, geeft code weer als vooraf opgemaakte tekst.
Voorbeeld:
``` sudo npm install vsoagent-installer -g ```
Resultaat:
sudo npm install vsoagent-installer -g
Voorbeeld:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Resultaat:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
In een Markdown-bestand wordt tekst met vier spaties aan het begin van de regel automatisch geconverteerd naar een codeblok.
Stel een taal-id in voor het codeblok om syntaxismarkeringen in te schakelen voor een van de ondersteunde talen in highlightjs.
``` language code ```
Meer voorbeelden:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
Wijziging voorstellen
In pull-aanvragen kunt u opmerkingen gebruiken om vervangingstekst voor een of meer regels in een bestand voor te stellen. Gebruikers kunnen de voorgestelde wijziging eenvoudig toepassen door Wijziging toepassen te selecteren. Deze actie resulteert in het doorvoeren van de wijziging in de pull-aanvraag.
Codemarkering die is ingevoerd in de Markdown-widget, geeft code weer in diff-indeling met regelvoorvoegsel '-' en '+'.
Voorbeeld:
```suggestion for i in range(A, B+100, C): ```

Zie Wijzigingen voorstellen in opmerkingen voor meer informatie.
Tabellen
Deel gestructureerde gegevens in met tabellen. Tabellen zijn vooral handig voor het beschrijven van functieparameters, objectmethoden en andere gegevens met een duidelijke naam voor de toewijzing van beschrijvingen.
- Plaats elke tabelrij op een eigen regel.
- Scheid tabelcellen met behulp van het sluisteken
|. - Als u een pipe-teken in een tabel wilt gebruiken, moet u ontsnappen met een backslash
\|. - Met de eerste twee regels van een tabel worden de kolomkoppen en de uitlijning van elementen in de tabel ingesteld.
- Gebruik dubbele punten (
:) bij het delen van de koptekst en hoofdtekst van tabellen om kolomuitlijning op te geven (links, centreren, rechts). - Als u een nieuwe regel wilt starten, gebruikt u de HTML-onderbrekingstag () (
<br/>werkt binnen een wiki maar niet elders). - Zorg ervoor dat u elke rij beëindigt met een regelterugloop (CR) of regelinvoer (LF).
- U moet een lege ruimte invoeren voor en na een werkitem of pull-aanvraag die in een tabelcel wordt vermeld.
Voorbeeld:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Resultaat:
| Kop 1 | Kop 2 | Kop 3 |
|---|---|---|
| Cel A1 | Cel A2 | Cel A3 |
| Cel B1 | Cel B2 | Cel B3 tweede regel tekst |
Lijsten
Gebruik lijsten om gerelateerde items te ordenen. U kunt geordende lijsten met nummers of niet-geordende lijsten met alleen opsommingstekens toevoegen. Geordende lijsten beginnen met een getal gevolgd door een punt voor elk lijstitem. Niet-geordende lijsten beginnen met een -.
Begin elk lijstitem op een nieuwe regel. Voer in een Markdown-bestand of widget twee spaties voor het regeleinde in om een nieuwe alinea te beginnen of voer twee regeleinden opeenvolgend in om een nieuwe alinea te beginnen.
Geordende of genummerde lijsten
Voorbeeld:
1. First item.
1. Second item.
1. Third item.
Resultaat:
- Eerste item.
- Tweede item.
- Derde item.
Lijsten met opsommingstekens
Voorbeeld:
- Item 1
- Item 2
- Item 3
Resultaat:
- Item 1
- Item 2
- Item 3
Geneste lijsten
Voorbeeld:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Resultaat:
- Eerste item.
- Item 1
- Item 2
- Item 3
- Tweede item.
- Genest item 1
- Verder genest item 1
- Verder genest item 2
- Verder genest item 3
- Genest item 2
- Genest item 3
- Genest item 1
Koppelingen
In opmerkingen en wiki's voor pull-aanvragen worden HTTP- en HTTPS-URL's automatisch opgemaakt als koppelingen. U kunt een koppeling maken naar werkitems door de # sleutel en een werkitem-id in te voeren en vervolgens het werkitem in de lijst te kiezen.
Vermijd automatische suggesties voor werkitems door voorvoegsel # te gebruiken met een backslash (\). Deze actie kan handig zijn als u wilt gebruiken # voor kleur hexcodes.
In Markdown-bestanden en -widgets kunt u teksthyperlinks voor uw URL instellen met behulp van de standaardsyntaxis voor Markdown-koppelingen:
[Link Text](Link URL)
Wanneer u een koppeling naar een andere Markdown-pagina in dezelfde Git- of Team Foundation Version Control -opslagplaats (TFVC) koppelt, kan het koppelingsdoel een relatief pad of een absoluut pad in de opslagplaats zijn.
Ondersteunde koppelingen voor welkomstpagina's:
- Relatief pad:
[text to display](target.md) - Absoluut pad in Git:
[text to display](/folder/target.md) - Absoluut pad in TFVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Ondersteunde koppelingen voor Markdown-widget:
- URL:
[text to display](http://address.com)
Ondersteunde koppelingen voor Wiki:
- Absoluut pad van Wikipagina's:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Notitie
- Koppelingen naar documenten op bestandsshares die worden gebruikt
file://, worden niet ondersteund voor beveiligingsdoeleinden. - Zie Relatieve koppelingen voor broncodebeheer voor informatie over het opgeven van relatieve koppelingen vanaf een welkomstpagina of Markdown-widget.
Voorbeeld:
[C# language reference](/dotnet/csharp/language-reference/)
Resultaat:
Relatieve koppelingen voor broncodebeheer
Koppelingen naar broncodebeheerbestanden worden anders geïnterpreteerd, afhankelijk van of u deze opgeeft op een welkomstpagina of een Markdown-widget. Het systeem interpreteert relatieve koppelingen als volgt:
- Welkomstpagina: Ten opzichte van de hoofdmap van de opslagplaats voor broncodebeheer waarin de welkomstpagina bestaat
- Markdown-widget: Relatief ten opzichte van de URL-basis van de teamprojectverzameling
Voorbeeld:
| Welkomstpagina | Equivalent van Markdown-widget |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Ankerkoppelingen
In Markdown-bestanden worden anker-id's toegewezen aan alle koppen wanneer ze worden weergegeven als HTML. Ankerkoppelingen ondersteunen ook speciale tekens. De id is de koptekst, waarbij de spaties worden vervangen door streepjes (-) en allemaal kleine letters. De volgende conventies zijn van toepassing op ankerkoppelingen:
- Interpunctiemarkeringen en voorloopspaties binnen een bestandsnaam worden genegeerd
- Hoofdletters worden geconverteerd naar kleine letters
- Spaties tussen letters worden geconverteerd naar streepjes (-)
Voorbeeld:
###Link to a heading in the page
Resultaat:
De syntaxis voor een ankerkoppeling naar een sectie...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
De id is allemaal kleine letters en de koppeling is hoofdlettergevoelig, dus zorg ervoor dat u kleine letters gebruikt, zelfs als de kop hoofdletters gebruikt.
U kunt ook verwijzen naar koppen in een ander Markdown-bestand:
[text to display](./target.md#heading-id)
In wiki kunt u ook verwijzen naar kop op een andere pagina:
[text to display](/page-name#section-name)
Afbeeldingen
Als u problemen wilt markeren of dingen interessanter wilt maken, kunt u afbeeldingen en GIF's met animatie toevoegen aan de volgende aspecten van uw pull-aanvragen.
- Opmerkingen
- Markdown-bestanden
- Wikipagina's
Gebruik de volgende syntaxis om een afbeelding toe te voegen:

Voorbeeld:

Resultaat:
Het pad naar het afbeeldingsbestand kan een relatief pad of het absolute pad in Git of TFVC zijn, net als het pad naar een ander Markdown-bestand in een koppeling.
- Relatief pad:
 - Absoluut pad in Git:
 - Absoluut pad in TFVC:
 - Formaat van afbeelding wijzigen:
IMAGE_URL =WIDTHxHEIGHTNotitie
Zorg ervoor dat u een spatie voor het gelijkteken opneemt.
- Voorbeeld:
 - Het is ook mogelijk om alleen de BREEDTE op te geven door de HOOGTE-waarde weg te laten:
IMAGE_URL =WIDTHx
- Voorbeeld:
Controlelijst of takenlijst
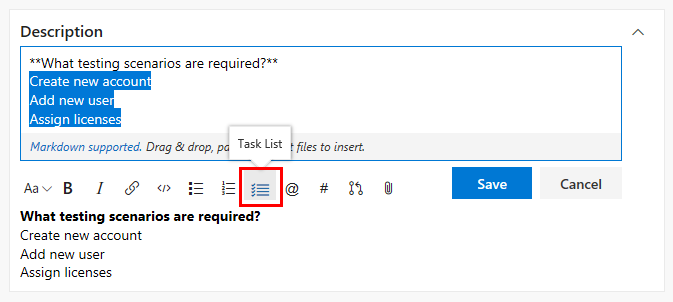
Lichtgewicht takenlijsten zijn uitstekende manieren om de voortgang van taken bij te houden als maker of revisor van pull-aanvragen in de beschrijving van de pull-aanvraag of op een wikipagina. Selecteer de Markdown-werkbalk om aan de slag te gaan of pas de opmaak toe op de geselecteerde tekst.
Gebruik [ ] of [x] ter ondersteuning van controlelijsten. Ga vooraf aan de controlelijst met -<space> een of 1.<space> (een getal).
Voorbeeld: Markdown van de takenlijst toepassen op een gemarkeerde lijst

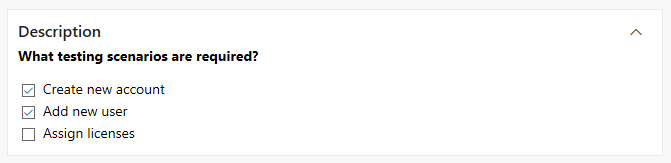
Als u items wilt markeren als voltooid door de selectievakjes in te schakelen, moet u de markdown handmatig bewerken en de syntaxis wijzigen nadat u een takenlijst hebt toegevoegd.

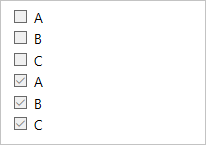
Voorbeeld: een lijst opmaken als een takenlijst
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Resultaat:

Notitie
Een controlelijst in een tabelcel wordt niet ondersteund.
Emoji
In opmerkingen bij pull-aanvragen en wikipagina's kunt u emoji's gebruiken om teken toe te voegen en te reageren op opmerkingen in de aanvraag. Voer in wat u tussen tekens voelt : om een overeenkomende emoji in uw tekst te krijgen. We ondersteunen de meeste emoji's.
Voorbeeld:
:smile: :angry:
Resultaat:

Als u emoji's wilt ontsnappen, plaatst u deze tussen het teken '.
Voorbeeld:
`:smile:` `:)` `:angry:`
Resultaat:
:smile: :) :angry:
Markdown-syntaxis negeren of escapen om specifieke of letterlijke tekens in te voeren
Syntaxis
Voorbeeld/notities
Als u een van de volgende tekens wilt invoegen, voegt u het voorvoegsel toe met een \(backslash).
\backslash
`, backtick
_onderstrepen
{}, accolades
[], vierkante haken
()Haakjes
#, hashmarkering
+, plusteken , minteken -(afbreekstreepje) ., punt
!, uitroepteken *, sterretje
Enkele voorbeelden van het invoegen van speciale tekens:
Voer in \\ om \ te krijgen
Voer in \_ om _ te verkrijgen
Enter \# om op te halen #
Enter om te krijgen ( Enter \( \. om te krijgen.
Voer in \! om te krijgen!
Voer in \* om * te krijgen
Bijlagen
In opmerkingen bij pull-aanvragen en wikipagina's kunt u bestanden bijvoegen om uw punt te illustreren of om meer gedetailleerde redeneringen achter uw suggesties te geven. Als u een bestand wilt bijvoegen, sleept u het naar het opmerkingenveld of de bewerkingservaring voor wikipagina's. U kunt ook de paperclip in de rechterbovenhoek van het opmerkingenvak of in het opmaakvenster op uw wikipagina selecteren.

Als u een afbeelding op het Klembord hebt, kunt u deze plakken in het opmerkingenvak of de wikipagina en deze rechtstreeks in uw opmerking of wikipagina weergeven.
Als u niet-installatiekopiebestanden bijvoegt, wordt er een koppeling naar het bestand in uw opmerking gemaakt. Als u de tekst in de koppeling wilt wijzigen, werkt u de beschrijvingstekst tussen de haken bij. De bijgevoegde afbeeldingsbestanden worden rechtstreeks weergegeven in uw opmerking- of wikipagina's. Sla uw opmerking of wikipagina op of werk deze bij met een bijlage. Vervolgens ziet u de bijgevoegde afbeelding en selecteert u koppelingen om de bijgevoegde bestanden te downloaden.
Bijlagen ondersteunen de volgende bestandsindelingen:
| Type | Bestandsindelingen |
|---|---|
| Code | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Windows PowerShell-script (.ps1), Roshal Archive (.rar), Remote Desktop Connection (.rdp), Structured Query Language (.sql): Opmerking: Codebijlagen zijn niet toegestaan in PR-opmerkingen |
| Gecomprimeerde bestanden | ZIP (.zip) en GZIP (.gz) |
| Documenten | Markdown (.md), Microsoft Office-bericht (.msg), Microsoft Project (.mpp), Word (.doc en .docx), Excel (.xls, .xlsx en .csv) en Powerpoint (.ppt en .pptx), tekstbestanden (.txt) en PDF-bestanden (.pdf) |
| Afbeeldingen | PNG (.png), GIF (.gif), JPEG (zowel .jpeg als .jpg), Pictogrammen (.ico) |
| Visio | VSD (.vsd en .vsdx) |
| Video’s | MOV (.mov), MP4 (.mp4) |
Notitie
Niet alle bestandsindelingen worden ondersteund in pull-aanvragen, zoals Microsoft Office Message-bestanden (.msg).
Wiskundige notatie en tekens
We ondersteunen zowel inline- als blok-KaTeX-notatie in wikipagina's en pull-aanvragen. Bekijk de volgende ondersteunde elementen:
- Symbolen
- Griekse letters
- Wiskundige operatoren
- Krachten en indexen
- Breuken en binomialen
- Andere door KaTeX ondersteunde elementen
Als u wiskundige notatie wilt opnemen rond de wiskundige notatie met een $ teken voor inline en $$ voor blok, zoals wordt weergegeven in de volgende voorbeelden:
Voorbeeld: Griekse tekens
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Resultaat:

Voorbeeld: Algebraïsche notatie
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Resultaat:

Voorbeeld: Sommen en integralen
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Resultaat:

Markdown gebruiken in wiki's
In de volgende richtlijnen ziet u de Markdown-syntaxis voor gebruik in Azure DevOps-wiki's.
Mermaid-diagrammen toevoegen aan een wikipagina
Met Mermaid kunt u diagrammen en visualisaties maken met behulp van tekst en code.
Notitie
- Niet alle syntaxis in de volgende gekoppelde inhoud voor diagramtypen werkt in Azure DevOps. We bieden bijvoorbeeld geen ondersteuning voor de meeste HTML-tags, Font Awesome,
flowchartsyntaxis (graphgebruikt in plaats daarvan) of LongArrow---->. - Mermaid wordt niet ondersteund in de browser Internet Explorer.
- Als u een 'Niet-ondersteund diagramtype' ondervindt, is de functionaliteit mogelijk nog niet beschikbaar in uw organisatie vanwege het gebruikelijke implementatieschema.
Wiki ondersteunt de volgende mermaid-diagramtypen:
- Sequentiediagrammen
- Gantt-diagrammen
- Stroomdiagrammen
- Klassediagram
- Statusdiagram
- Gebruikersbeleving
- Cirkeldiagram
- Diagram Vereisten
Zie de opmerkingen bij de release van Mermaid en actieve aanvragen in de Developer Community voor meer informatie.
Gebruik de volgende syntaxis om een Mermaid-diagram toe te voegen aan een wikipagina:
::: mermaid
<mermaid diagram syntax>
:::
Voorbeeld van een sequentiediagram
Een sequentiediagram is een interactiediagram dat laat zien hoe processen met elkaar werken en in welke volgorde.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

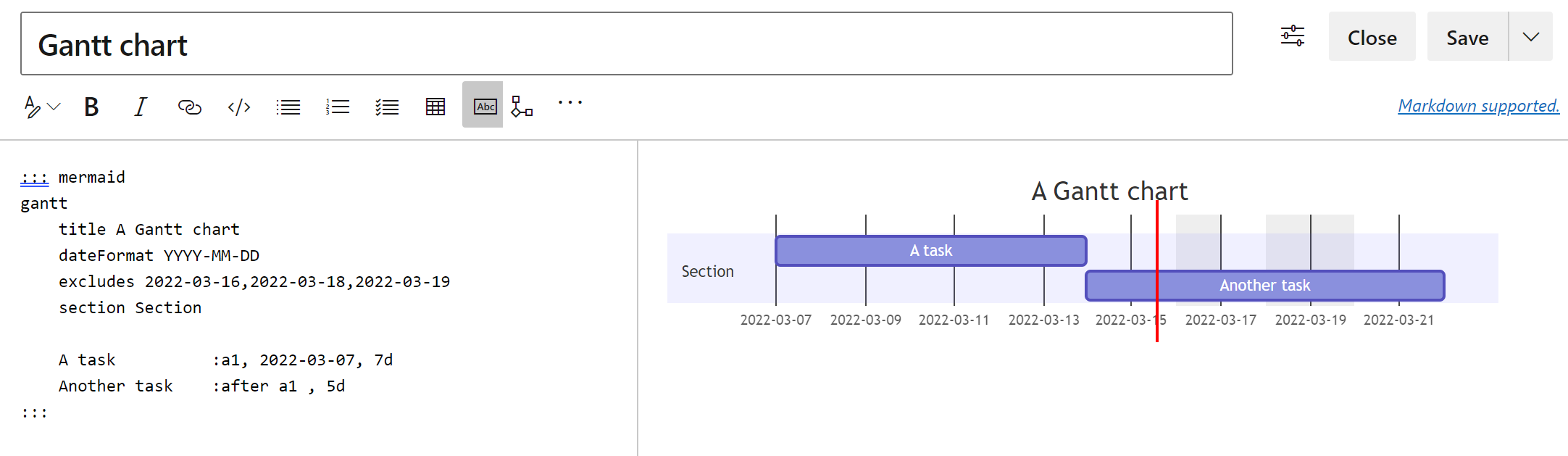
Voorbeeld van Gantt-diagram
Een Gantt-diagram registreert elke geplande taak als één doorlopende balk die van links naar rechts uitbreidt. De x as vertegenwoordigt de tijd en de y records van de verschillende taken en de volgorde waarin ze moeten worden voltooid.
Wanneer u een datum, dag of verzameling datums uitsluit die specifiek zijn voor een taak, past het Gantt-diagram deze wijzigingen toe door een gelijk aantal dagen naar rechts uit te breiden, niet door een hiaat binnen de taak te creëren.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

Voorbeeld van stroomdiagram
Een stroomdiagram bestaat uit knooppunten, geometrische vormen en randen en pijlen of lijnen.
In het volgende voorbeeld ziet u een stroomdiagram in plaats flowchartvan graph .
Notitie
We bieden geen ondersteuning ----> voor of flowchart syntaxis, noch koppelingen naar en van subgraph.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

Voorbeeld van klassediagram
Het klassediagram maakt deel uit van objectgeoriënteerde modellering. In het diagram worden objecten, hun kenmerken, methoden en overname tussen objecten beschreven.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

Voorbeeld van statusdiagram
Het statusdiagram wordt gebruikt om te beschrijven hoe de systeemstatussen van elkaar kunnen veranderen.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Voorbeeld van gebruikersbeleving
In het diagram van het gebruikerstraject wordt beschreven welke stappen nodig zijn om bepaalde actie of taak op een hoger niveau te voltooien.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

Voorbeeld van cirkeldiagram
Het cirkeldiagram wordt gebruikt om de percentages in een cirkeldiagram te visualiseren.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Voorbeeld van vereistendiagram
In het vereistendiagram worden de vereisten en de bijbehorende verbindingen gevisualiseerd.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Een inhoudsopgave maken voor wikipagina's
Als u een inhoudsopgave wilt maken, voegt u een [[_TOC_]] toe. De toc wordt gegenereerd wanneer de tag wordt toegevoegd en er ten minste één kop op de pagina staat.

De [[_TOC_]] kan overal op de pagina worden geplaatst om de inhoudsopgave weer te geven. Alleen Markdown-koppen worden in aanmerking genomen voor toc (HTML-koptags worden niet overwogen).
Alle HTML- en Markdown-tags worden verwijderd uit de koppen tijdens het toevoegen ervan in het inhoudsopgaveblok. Bekijk het volgende voorbeeld van hoe de inhoudsopgave wordt weergegeven wanneer u vet en cursief aan een kop toevoegt.

Consistentie wordt gehandhaafd in de opmaak van de toc.
Notitie
De tag [[_TOC_]] is hoofdlettergevoelig. [[_toc_]] geeft de inhoudstekst mogelijk niet weer. Ook wordt alleen het eerste exemplaar van [_TOC_]] weergegeven en worden de rest genegeerd.
Een subpaginatabel toevoegen
Voeg een inhoudstabel voor subpagina's (TOSP) toe aan uw wikipagina's. Deze tabel bevat koppelingen naar alle subpagina's onder de pagina waar de tabel met subpagina's wordt weergegeven.
U kunt de tabel met subpagina's toevoegen door de speciale tag [[_TOSP_]] handmatig in te voegen of door deze te selecteren in het menu Meer opties . Alleen de eerste [[_TOSP_]] tag wordt gebruikt om de tabel met subpagina's te maken.

Een samenvouwbare sectie toevoegen
Als u een samenvouwbare sectie op een wikipagina wilt toevoegen, gebruikt u de volgende syntaxis:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Zorg ervoor dat u een lege regel toevoegt in de volgende gebieden:
- Na de afsluitende
</summary>tag worden de markdown-/codeblokken anders niet correct weergegeven - Na de afsluitende
</details>tag als u meerdere samenvouwbare secties hebt
Video's insluiten op een wikipagina
Gebruik de volgende syntaxis om video's van YouTube en Microsoft Streams in te sluiten op een wikipagina:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
Het iframe komt overeen met het insluiten van een iframeblok van een YouTube- of Microsoft Streams-video.
Het einde :::: is vereist om een einde op de pagina te voorkomen.
Queryresultaten van Azure Boards insluiten in wiki
Als u queryresultaten van Azure Boards wilt insluiten in een wikipagina als een tabel, gebruikt u de volgende syntaxis:
::: query-table <queryid>
:::
Voorbeeld:
::: querytabel 6ff7777e-8ca5-4f04-a7f6-9e6377dddf7 :::
U kunt ook de werkbalk en de queryselector gebruiken om de queryresultaten in te sluiten op een wikipagina.
![]()
Zie E-mailquery-items of sharequery-URL voor meer informatie over het kopiëren van de query-URL, die een GUID voor de query biedt.
@mention gebruikers en groepen
Als @mention u gebruikers of groepen in wiki wilt, sleutelt u in @in de wiki-editor. Hiermee @mention opent u automatische suggesties waaruit u gebruikers of groepen kunt vermelden om per e-mail een melding te ontvangen.

U kunt ook @mention selecteren op de werkbalk Bewerken.

Wanneer u pagina's rechtstreeks in code bewerkt, gebruikt u het volgende patroon. @<{identity-guid}>
Paginabezoeken voor wikipagina's weergeven
Automatisch ziet u een geaggregeerd aantal paginabezoeken voor de afgelopen 30 dagen op elke pagina. We definiëren een paginabezoek als een paginaweergave door een bepaalde gebruiker in een interval van 15 minuten.
Gebruik de batch-API pagesBatch om de dagelijkse hoeveelheid bezoeken aan alle pagina's op een gepagineerde manier weer te geven. Ze worden echter niet gesorteerd op aantal bezoeken. Voor gegevens die ouder zijn dan 30 dagen, kunt u alle paginabezoeken ophalen met behulp van de REST API. Sorteer deze pagina's op basis van het aantal bezoeken om de top 100 te verkrijgen. U kunt deze bezoeken opslaan in een dashboard of database.

Koppeling naar werkitems van een wikipagina
Voer het hekje (#) in en voer een werkitem-id in.
HTML-tags gebruiken in wikipagina's
Op wikipagina's kunt u ook uitgebreide inhoud maken met HTML-tags.
Tip
U kunt Markdown in uw HTML nesten, maar u moet een lege regel tussen het HTML-element en de markdown opnemen.
<p>
[A Markdown link](https://microsoft.com)
</p>
Notitie
Het plakken van uitgebreide inhoud als HTML wordt ondersteund in Azure DevOps Server 2019.1 en latere versies.
Voorbeeld - Ingesloten video
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Voorbeeld: rtf-tekstindeling
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Resultaat:




