Help-tekst, hyperlinks of webinhoud opgeven op een werkitemformulier
Azure DevOps Server 2022 - Azure DevOps Server 2019
Wanneer u het werkitemformulier aanpast, kunt u informatie of koppelingen naar inhoud opgeven waarmee uw team de velden in het formulier kan definiëren. Als u informatie insluit in het formulier of deze eenvoudig beschikbaar maakt, kunnen teamleden nuttige gegevens beter bijhouden.
Met behulp van de formulierbesturingselementen die in dit onderwerp worden beschreven, kunt u knopinfotekst toevoegen voor afzonderlijke velden, zelfstandige tekst of hyperlinks naar webpagina's of HTML-inhoud of webinhoud in het formulier insluiten.
Als u een bestaand WIT wilt wijzigen, wijzigt u het XML-definitiebestand voor de WIT en importeert u het vervolgens in uw project op basis van het procesmodel dat u gebruikt.
Tip
Met witadmin kunt u definitiebestanden importeren en exporteren. Andere hulpprogramma's die u kunt gebruiken, zijn de proceseditor (hiervoor moet u een versie van Visual Studio hebben geïnstalleerd). Installeer de processjablooneditor vanuit Visual Studio Marketplace.
Help-tekst of knopinfotekst opgeven
U kunt Help-tekst op twee manieren opgeven. In de eerste methode voegt u het HELPTEXT element als een onderliggend element toe aan het FIELD element in de FIELDS sectie van de typedefinitie. Met behulp van HELPTEXT, maakt u de knopinfo voor het veld. U bent beperkt tot 255 tekens met deze methode.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
In de tweede methode geeft u zelfstandige tekst op met behulp van de LabelText en Text onderliggende elementen. In deze methode kunt u zoveel informatie toevoegen als u wilt en de tekst altijd aanwezig is op het formulier. De gebruiker hoeft verder niets te doen. U kunt ook een optionele koppeling toevoegen met behulp van het Link element voor meer informatie, zoals wordt weergegeven in het volgende voorbeeld.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Zelfstandige tekst- en hyperlinkveldlabels toevoegen
U kunt tekst toevoegen aan een werkitemformulier dat niet is gekoppeld aan een werkitemveld met behulp van de Type kenmerkoptie LabelControl van het Control element. De tekst kan zonder opmaak zijn of een hyperlink opgeven. U kunt ook een hyperlink toevoegen aan een toegevoegd veldlabel met behulp van de FieldControl optie.
Voorbeeld: label voor tekst zonder opmaak
In het volgende voorbeeld wordt de tekst zonder opmaak toegevoegd: 'Vul hier de details van de fout in. Velden die niet vereist zijn, worden aanbevolen om te worden ingevuld in het werkitemveld.
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Voorbeeld: hyperlinkveldlabel
In het volgende voorbeeld ziet u hoe u een hyperlink toevoegt aan een veldlabel.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Notitie
Voor Team Foundation-clients die geen upgrade naar de nieuwste versie hebben uitgevoerd, wordt de Label kenmerktekst weergegeven. Voor Visual Studio 2012-clients wordt de teksttag weergegeven als een hyperlink waarin de URL wordt gedefinieerd door de Link tag.
Voorbeeld: veldlabel met hyperlink voor een deel van de tekst
In het volgende voorbeeld ziet u hoe u een hyperlink toevoegt aan een deel van een veldlabel. In dit voorbeeld wordt de URL bepaald door de waarden die zijn toegewezen aan de Param elementen op basis van het specifieke werkitem.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
Voorbeeld: hyperlinktekstlabel

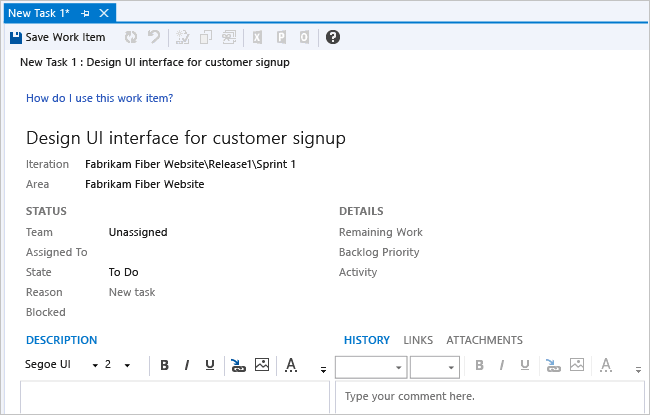
Hyperlinktekstlabel
In het volgende voorbeeld ziet u hoe u een hyperlink toevoegt aan weergegeven tekst in een werkitemformulier.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
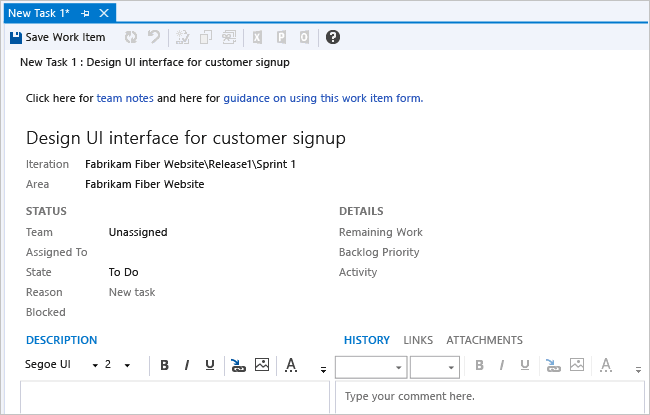
Voorbeeld: tekst en hyperlinks combineren in één label

Tekst en hyperlinks in één label combineren
In het volgende voorbeeld ziet u hoe u twee hyperlinks toevoegt aan delen van een label op een werkitemformulier.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Voorbeeld: veldlabel voor door parameters gegenereerde hyperlink
In het volgende voorbeeld ziet u hoe u een hyperlink toevoegt aan een veldlabel dat wordt gegenereerd op basis van parameterwaarden die worden geëvalueerd voor het geopende werkitem.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Webinhoud weergeven
U kunt de Type kenmerkoptie WebpageControl gebruiken om webinhoud in het werkitemformulier weer te geven als besturingselement in plaats van te koppelen aan een afzonderlijke webpagina. Deze weergave kan handig zijn voor het leveren van metrische gegevens die teamleden ondersteunen bij het weergeven van de inhoud van een rapport, dashboard of andere HTML-inhoud. U kunt een koppeling naar de inhoud opgeven of de onbewerkte HTML-inhoud insluiten in een CDATA-tag.
Voorbeeld: inhoud weergeven die wordt geleverd door een URI
In het volgende voorbeeld ziet u hoe u de inhoud van een webpagina kunt insluiten door de URL naar de pagina op te geven met behulp van de WebpageControlOptions en Link elementen.
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Voorbeeld: inhoud weergeven die is opgegeven in een CDATA-tag
In het volgende voorbeeld ziet u hoe u HTML-inhoud kunt toevoegen aan een werkitemformulier dat is opgenomen in een CDATA tag.
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>
Verwante artikelen:
Feedback
Binnenkort: Gedurende 2024 worden GitHub Issues uitgefaseerd als het feedbackmechanisme voor inhoud. Dit wordt vervangen door een nieuw feedbacksysteem. Ga voor meer informatie naar: https://aka.ms/ContentUserFeedback.
Feedback verzenden en bekijken voor