Zelfstudie: Het gevoel van websiteopmerkingen in een webtoepassing analyseren met behulp van ML.NET Model Builder
Meer informatie over het analyseren van sentiment vanuit opmerkingen in realtime in een webtoepassing.
In deze zelfstudie ziet u hoe u een ASP.NET Core Razor Pages-toepassing maakt waarmee gevoel op basis van websiteopmerkingen in realtime wordt classificeerd.
In deze zelfstudie leert u het volgende:
- Een ASP.NET Core Razor Pages-toepassing maken
- De gegevens voorbereiden en begrijpen
- Een scenario kiezen
- De gegevens laden
- Het model trainen
- Het model evalueren
- Het model gebruiken voor voorspellingen
U vindt de broncode voor deze zelfstudie in de opslagplaats dotnet/machinelearning-samples .
Vereisten
Ga naar de Installatiehandleiding voor Model Builder voor een lijst met vereisten en installatie-instructies.
Een Razor Pages-toepassing maken
Maak een ASP.NET Core Razor Pages-toepassing.
- Open in Visual Studio het dialoogvenster Een nieuw project maken .
- Selecteer in het dialoogvenster Een nieuw project maken de sjabloon ASP.NET Core Web App-project.
- Typ 'SentimentRazor' in het tekstvak Naam en selecteer de knop Volgende .
- Laat in het dialoogvenster Aanvullende informatie alle standaardwaarden staan en selecteer de knop Maken .
De gegevens voorbereiden en begrijpen
Download de Wikipedia detox-gegevensset. Wanneer de webpagina wordt geopend, klikt u met de rechtermuisknop op de pagina, selecteert u Opslaan als en slaat u het bestand ergens op uw computer op.
Elke rij in de gegevensset wikipedia-detox-250-line-data.tsv vertegenwoordigt een andere beoordeling door een gebruiker op Wikipedia. De eerste kolom vertegenwoordigt het gevoel van de tekst (0 is niet giftig, 1 is giftig) en de tweede kolom vertegenwoordigt de opmerking die de gebruiker heeft achtergelaten. De kolommen worden gescheiden door tabbladen. De gegevens zien er als volgt uit:
| Sentiment | SentimentTekst |
|---|---|
| 1 | == RUDE == Dude, je bent onbeleefd uploaden die carl foto terug, of anders. |
| 1 | == OK! == IM GAAT WILDE WIKI DAN VANDALISEREN!!! |
| 0 | Ik hoop dat dit helpt. |
Een configuratiebestand voor de opbouwfunctie voor modellen maken
Wanneer u voor het eerst een machine learning-model aan de oplossing toevoegt, wordt u gevraagd een mbconfig bestand te maken. Het mbconfig bestand houdt alles bij wat u in Model Builder doet, zodat u de sessie opnieuw kunt openen.
- Klik in Solution Explorer met de rechtermuisknop op het project SentimentRazor en selecteerMachine Learning-modeltoevoegen>....
- Geef in het dialoogvenster het project Model builder de naam SentimentAnalysis.mbconfig en selecteer Toevoegen.
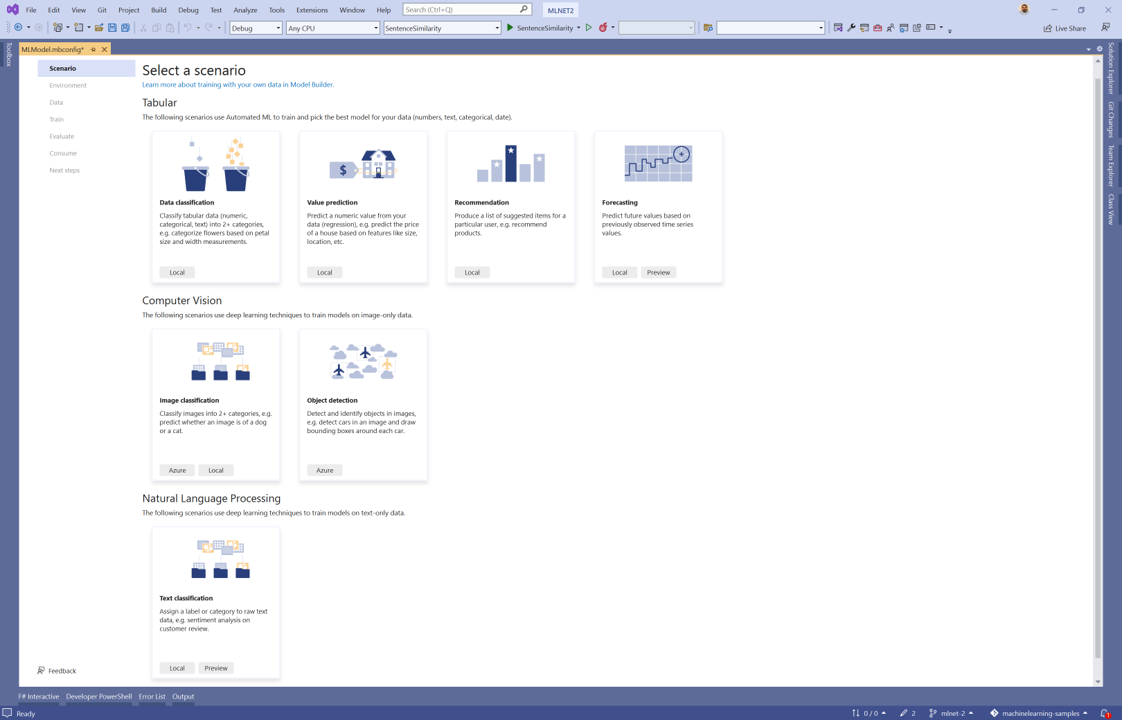
Een scenario kiezen
Als u uw model wilt trainen, moet u een keuze maken uit de lijst met beschikbare machine learning-scenario's van Model Builder.
Voor dit voorbeeld is de taak tekstclassificatie. Selecteer in de stap Scenario van de extensie Model builder het scenario Tekstclassificatie .
Een omgeving selecteren
Model builder kan trainen in verschillende omgevingen, afhankelijk van het geselecteerde scenario.
Selecteer Lokaal (GPU) als uw omgeving en klik op de knop Volgende stap .
Notitie
In dit scenario worden deep learning-technieken gebruikt die het beste werken in GPU-omgevingen. Als u geen GPU hebt, kiest u de lokale (CPU)-omgeving, maar houd er rekening mee dat de verwachte tijd voor het trainen aanzienlijk langer is. Zie de handleiding GPU-ondersteuning in Model Builder voor meer informatie over het gebruik van GPU's met Model Builder.
De gegevens laden
Model builder accepteert gegevens uit twee bronnen, een SQL Server database of een lokaal bestand in csv of tsv indeling.
- Selecteer in de gegevensstap van het hulpprogramma Modelbouwer bestand in de gegevensbronopties.
- Selecteer de knop naast het tekstvak Selecteer een bestand en gebruik Bestandenverkenner om door het bestand wikipedia-detox-250-line-data.tsv te bladeren en te selecteren.
- Kies Sentiment in de vervolgkeuzelijst Kolom om (Label) te voorspellen .
- Kies SentimentTekst in de vervolgkeuzelijst Tekstkolom .
- Selecteer de knop Volgende stap om naar de volgende stap in Model builder te gaan.
Het model trainen
De machine learning-taak die in deze zelfstudie wordt gebruikt om het sentimentanalysemodel te trainen, is tekstclassificatie. Tijdens het modeltrainingsproces traint Model Builder een tekstclassificatiemodel voor uw gegevensset met behulp van de nas-BERT neurale netwerkarchitectuur.
Selecteer Training starten.
Zodra de training is voltooid, worden de resultaten van het trainingsproces weergegeven in de sectie Trainingsresultaten van het scherm Trainen . Naast het bieden van trainingsresultaten worden drie achter code-bestanden gemaakt onder het bestand SentimentAnalysis.mbconfig .
- SentimentAnalysis.consumption.cs - Dit bestand bevat de
ModelInputschema's enModelOutputen dePredictfunctie die is gegenereerd voor het gebruik van het model. - SentimentAnalysis.training.cs - Dit bestand bevat de trainingspijplijn (gegevenstransformaties, trainer, trainer hyperparameters) die door Model Builder is gekozen om het model te trainen. U kunt deze pijplijn gebruiken om uw model opnieuw te trainen.
- *SentimentAnalysis.zip : dit is een geserialiseerd zip-bestand dat uw getrainde ML.NET model vertegenwoordigt.
- SentimentAnalysis.consumption.cs - Dit bestand bevat de
Selecteer de knop Volgende stap om naar de volgende stap te gaan.
Het model evalueren
Het resultaat van de trainingsstap is één model met de beste prestaties. In de evaluatiestap van het hulpprogramma Modelbouwer bevat de uitvoersectie de trainer die wordt gebruikt door het best presterende model in de en de metrische evaluatiegegevens.
Als u niet tevreden bent met uw metrische evaluatiegegevens, kunt u eenvoudig proberen de modelprestaties te verbeteren door meer gegevens te gebruiken.
Selecteer anders de knop Volgende stap om naar de stap Verbruiken in modelbouwer te gaan.
Sjablonen voor verbruiksproject toevoegen (optioneel)
In de stap Verbruiken biedt Model builder projectsjablonen die u kunt gebruiken om het model te gebruiken. Deze stap is optioneel en u kunt de methode kiezen die het beste past bij uw behoeften voor het gebruik van het model.
- Consoletoepassing
- Web-API
De code toevoegen om voorspellingen te doen
De PredictionEngine-pool configureren
Als u één voorspelling wilt doen, moet u een PredictionEngine<TSrc,TDst>maken. PredictionEngine<TSrc,TDst> is niet thread-safe. Bovendien moet u een exemplaar van het exemplaar maken overal waar dit nodig is in uw toepassing. Naarmate uw toepassing groeit, kan dit proces onbeheersbaar worden. Voor betere prestaties en threadveiligheid gebruikt u een combinatie van afhankelijkheidsinjectie en de PredictionEnginePool service, waarmee een ObjectPool<T> van PredictionEngine<TSrc,TDst> de objecten wordt gemaakt voor gebruik in uw toepassing.
Installeer het Microsoft.Extensions.ML NuGet-pakket:
- Klik in Solution Explorer met de rechtermuisknop op het project en klik op NuGet-pakketten beheren.
- Kies 'nuget.org' als pakketbron.
- Selecteer het tabblad Bladeren en zoek naar Microsoft.Extensions.ML.
- Selecteer het pakket in de lijst en selecteer de knop Installeren .
- Selecteer de knop OK in het dialoogvenster Voorbeeld van wijzigingen
- Selecteer de knop Ik ga akkoord in het dialoogvenster Licentie-acceptatie als u akkoord gaat met de licentievoorwaarden voor de vermelde pakketten.
Open het bestand Program.cs in het project SentimentRazor .
Voeg het volgende toe met behulp van -instructies om te verwijzen naar het Microsoft.Extensions.ML NuGet-pakket en het project SentimentRazorML.Model :
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Configureer de PredictionEnginePool<TData,TPrediction> voor uw toepassing in het bestand Program.cs :
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.zip");
Handler voor sentimentanalyse maken
Voorspellingen worden gedaan op de hoofdpagina van de toepassing. Daarom moet er een methode worden toegevoegd die de gebruikersinvoer gebruikt en de PredictionEnginePool<TData,TPrediction> gebruikt om een voorspelling te retourneren.
Open het bestand Index.cshtml.cs in de map Pages en voeg de volgende using-instructies toe:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Als u de PredictionEnginePool<TData,TPrediction> wilt gebruiken die is geconfigureerd in het bestand Program.cs , moet u deze injecteren in de constructor van het model waarin u het wilt gebruiken.
Voeg een variabele toe om te verwijzen naar de PredictionEnginePool<TData,TPrediction> in de
IndexModelklasse in het bestand Pages/Index.cshtml.cs .private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;Wijzig de constructor in de
IndexModelklasse en injecteer de PredictionEnginePool<TData,TPrediction> service erin.public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }Maak een methode-handler die gebruikmaakt van de
PredictionEnginePoolom voorspellingen te doen op basis van gebruikersinvoer die is ontvangen van de webpagina.Maak onder de methode een nieuwe methode met de
OnGetnaamOnGetAnalyzeSentimentpublic IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }Retourneer in de
OnGetAnalyzeSentimentmethode Neutraal gevoel als de invoer van de gebruiker leeg of null is.if (String.IsNullOrEmpty(text)) return Content("Neutral");Maak op basis van een geldige invoer een nieuw exemplaar van
ModelInput.var input = new ModelInput { SentimentText = text };Gebruik de PredictionEnginePool<TData,TPrediction> om gevoel te voorspellen.
var prediction = _predictionEnginePool.Predict(input);Zet de voorspelde
boolwaarde om in giftig of niet giftig met de volgende code.var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";Ten slotte keert u het gevoel terug naar de webpagina.
return Content(sentiment);
De webpagina configureren
De resultaten die door de OnGetAnalyzeSentiment worden geretourneerd, worden dynamisch weergegeven op de Index webpagina.
Open het bestand Index.cshtml in de map Pages en vervang de inhoud door de volgende code:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>Voeg vervolgens css-stijlcode toe aan het einde van de pagina site.css in de map wwwroot\css :
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }Voeg daarna code toe om invoer van de webpagina naar de
OnGetAnalyzeSentimenthandler te verzenden.Maak in het site.js bestand in de map wwwroot\js een functie met de naam
getSentimentom een GET HTTP-aanvraag te maken met de invoer van de gebruiker voor deOnGetAnalyzeSentimenthandler.function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }Voeg daaronder nog een functie toe met de naam
updateMarkerom de positie van de markering op de webpagina dynamisch bij te werken wanneer het gevoel wordt voorspeld.function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }Maak een gebeurtenis-handler-functie met de naam
updateSentimentom de invoer van de gebruiker op te halen, verzend deze naar deOnGetAnalyzeSentimentfunctie met behulp van degetSentimentfunctie en werk de markering bij met deupdateMarkerfunctie.function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }Ten slotte registreert u de gebeurtenis-handler en verbindt u deze met het
textarea-kenmerk aan hetid=Message-element.$("#Message").on('change input paste', updateSentiment)
De toepassing uitvoeren
Nu uw toepassing is ingesteld, voert u de toepassing uit. Deze moet in uw browser worden gestart.
Wanneer de toepassing wordt gestart, voert u Dit model heeft onvoldoende gegevens! in het tekstgebied in. Het weergegeven voorspelde gevoel moet Giftig zijn.

Notitie
PredictionEnginePool<TData,TPrediction> maakt meerdere exemplaren van PredictionEngine<TSrc,TDst>. Vanwege de grootte van het model kan het enkele seconden duren wanneer u het voor het eerst gebruikt om een voorspelling te doen. Volgende voorspellingen moeten onmiddellijk worden uitgevoerd.
Volgende stappen
In deze zelfstudie heeft u het volgende geleerd:
- Een ASP.NET Core Razor Pages-toepassing maken
- De gegevens voorbereiden en begrijpen
- Een scenario kiezen
- De gegevens laden
- Het model trainen
- Het model evalueren
- Het model gebruiken voor voorspellingen
Aanvullende resources
Ga naar de volgende bronnen voor meer informatie over onderwerpen die in deze zelfstudie worden genoemd: