De webresource-eigenschappen van een formulier openen en instellen
Dit onderwerp is van toepassing op Dynamics 365 Customer Engagement (on-premises). Voor de Power Apps-versie van dit onderwerp, zie: Webresource-eigenschappen voor formulieren voor modelgestuurde apps
U kunt webresources toevoegen aan of bewerken in een formulier om het aantrekkelijker en bruikbaarder te maken voor app-gebruikers. Webresources met formulieren zijn besturingselementen voor afbeeldingen, HTML-bestanden of Silverlight.
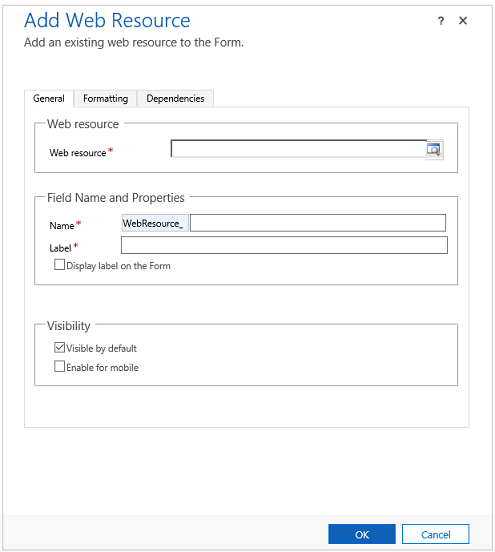
U kunt toegang krijgen tot Formuliereigenschappen door de oplossingsverkenner te openen. Vouw onder Onderdelen achtereenvolgens Entiteiten en de gewenste entiteit uit en selecteer vervolgens Formulieren.. In de lijst met formulieren opent u het formulier van het type Hoofd. Selecteer vervolgens op het tabblad Invoegen de optie Webresource om eigenschappen van webresources weer te geven.

Voor stapsgewijze instructies raadpleegt u Webresources maken en bewerken
| Tab | Eigenschap | Omschrijving |
|---|---|---|
| Algemeen | Webresource | Vereist: de afbeeldings-, HTML- of Silverlight-webresource die u wilt. |
| Naam | Vereist: Een unieke naam voor het veld. De naam mag alleen alfanumerieke tekens en onderstrepingstekens bevatten. | |
| Label | Vereist: Een label om weer te geven voor de webresource. | |
| Standaard zichtbaar | Weergave van de webresource is optioneel en kan worden beheerd met behulp van scripts. Meer informatie: Zichtbaarheidsopties | |
| Inschakelen voor mobiel | Schakel het selectievakje in om de iFrame voor mobiel in te schakelen. | |
| Opmaak | Selecteer het aantal kolommen dat het besturingselement in beslag neemt | Als de sectie die de webresource bevat meer dan één kolom heeft, kunt u het veld zo instellen dat het evenveel kolommen bezet als sectie. |
| Selecteer het aantal rijen dat het besturingselement in beslag neemt | U kunt de hoogte van de webresource beheren door een aantal rijen op te geven. | |
| Vouw automatisch uit om de beschikbare ruimte te gebruiken | U kunt toestaan dat de webresourcehoogte wordt uitgevouwen tot de beschikbare ruimte. | |
| Selecteer het schuiftype voor de IFrame | Een HTML-webresource wordt toegevoegd aan het formulier via een IFrame. - Zo nodig: schuifbalken worden weergeven als de webresource groter is dan de beschikbare ruimte. - Altijd: schuifbalken worden altijd weergegeven. - Nooit: schuifbalken worden nooit weergegeven. |
|
| Rand weergeven | Geef een rand om de webresource weer. | |
| Afhankelijkheden | Afhankelijke velden | Er kan interactie bestaan tussen een webresource en velden in het formulier dat script gebruikt. Als een veld wordt verwijderd uit het formulier, dan kan het script in de websource worden onderbroken. Voeg velden toe waaraan door scripts gerefereerd wordt in de webresource aan de Afhankelijke velden zodat ze niet per ongeluk kunnen worden verwijderd. |
Geef parameters door aan webresources
Een HTML- of Silverlight-webresource kan parameters accepteren die worden doorgegeven als queryreeksparameters.
De gegevens over de record kunnen worden doorgegeven door de optie Geef de typecode van het recordobject en de unieke id's als parameters door in te schakelen. Als gegevens in het veld Aangepaste parameter(gegevens) worden ingevoerd, worden ze doorgegeven met behulp van de gegevensparameter. De doorgegeven waarden zijn:
| Parameter | Beschrijving |
|---|---|
data |
Deze parameter wordt alleen doorgegeven als er tekst voor Aangepaste parameter(gegevens) wordt geleverd. |
orglcid |
De standaardtaal-LCID van de Organisatie. |
orgname |
De naam van de organisatie. |
userlcid |
De voorkeurstaal-LCID van de gebruiker |
type |
De code van het entiteittype. Deze waarde kan voor aangepaste entiteiten in andere organisaties verschillend zijn. Gebruik in plaats daarvan de naam van het identiteittype. |
typename |
De naam van het entiteittype. |
id |
De id-waarde van de record. Deze parameter heeft geen waarde totdat de entiteitsrecord wordt opgeslagen. |
Andere parameters zijn niet toegestaan en de webresource wordt niet geopend als andere parameters worden gebruikt. Als u meerdere waarden moet doorgeven, kan de gegevensparameter worden overbelast om er meer parameters in op te nemen.