Zelfstudie: Aanmelden en afmelden toevoegen aan een ASP.NET Core-webtoepassing voor een externe tenant
Deze zelfstudie is het laatste deel van een reeks die laat zien hoe u een ASP.NET Core-webtoepassing bouwt en deze voorbereidt op verificatie met behulp van het Microsoft Entra-beheercentrum. In deel 2 van deze reeks hebt u een ASP.NET Core-project gemaakt in Visual Studio Code en dit geconfigureerd voor verificatie. In deze laatste stap voegt u aanmeldings- en afmeldingservaringen toe en meldt u zich aan en afmelden bij de toepassing.
In deze zelfstudie gaat u;
- Ervaringen voor aanmelden en afmelden toevoegen
- Code toevoegen om id-tokenclaims weer te geven
- Aanmelden en afmelden bij de toepassing met behulp van de gebruikersstroom
Vereisten
De aanmeldings- en afmeldingservaring toevoegen
Nadat u de NuGet-pakketten hebt geïnstalleerd en de benodigde code voor verificatie hebt toegevoegd, moeten we de aanmeldings- en afmeldingservaringen toevoegen. De code leest de id-tokenclaims om te controleren of de gebruiker is geverifieerd en gebruikt User.Claims om id-tokenclaims te extraheren.
Navigeer in uw IDE naar Weergaven/Gedeeld en maak een nieuw bestand met de naam _LoginPartial.cshtml.
Open _LoginPartial.cshtml en voeg de volgende code toe voor het toevoegen van de aanmeldings- en afmeldervaring.
@using System.Security.Principal <ul class="navbar-nav"> @if (User.Identity is not null && User.Identity.IsAuthenticated) { <li class="nav-item"> <span class="nav-link text-dark">Hello @User.Claims.First(c => c.Type == "preferred_username").Value!</span> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignOut">Sign out</a> </li> } else { <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignIn">Sign in</a> </li> } </ul>Voeg vervolgens een verwijzing toe naar
_LoginPartialhet bestand Layout.cshtml , dat zich in dezelfde map bevindt. Het is raadzaam om dit na denavbar-collapseklasse te plaatsen, zoals wordt weergegeven in het volgende fragment:<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <partial name="_LoginPartial" /> </div>
Id-tokenclaims weergeven
De web-app is nu geconfigureerd om gebruikers aan te melden met het Microsoft Identity Platform. De volgende stap bestaat uit het toevoegen van code waarmee we de id-tokenclaims kunnen bekijken. De app controleert of de gebruiker is geverifieerd met behulp van User.Identity.IsAuthenticated, en vermeldt de id-tokenclaims door elk item in User.Claimste lusen , hun Type en Value.
Open Views/Home/Index.cshtml en vervang de inhoud van het bestand door het volgende fragment:
@{ ViewData["Title"] = "Home Page"; } <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: justify; padding: 8px; border-bottom: 1px solid #ddd; border-top: 1px solid #ddd; } </style> <div class="text-center"> <h1 class="display-4">Welcome</h1> @if (@User.Identity is not null && @User.Identity.IsAuthenticated) { <p>You are signed in! Below are the claims in your ID token. For more information, visit: <a href="https://learn.microsoft.com/azure/active-directory/develop/id-tokens">Microsoft identity platform ID tokens</a></p> <table> <tbody> @foreach (var item in @User.Claims) { <tr> <td>@item.Type</td> <td>@item.Value</td> </tr> } </tbody> </table> } <br /> <p>Learn about <a href="https://learn.microsoft.com/azure/active-directory/develop/v2-overview">building web apps with Microsoft identity platform</a>.</p> </div>
Aanmelden bij de toepassing
Start de toepassing door het volgende in de terminal te typen om het
httpsprofiel in het startbestand te starten Instellingen.json.dotnet run --launch-profile httpsOpen een nieuwe privébrowser en voer in dit geval
https://localhost:7274de toepassings-URI in de browser in.Als u de gebruikersstroom voor registratie wilt testen die u eerder hebt geconfigureerd, selecteert u Geen account? Maak er een.
Voer in het venster Account maken het e-mailadres in dat is geregistreerd bij uw externe tenant, waarmee de registratiestroom wordt gestart als gebruiker voor uw toepassing.
Nadat u een eenmalige wachtwoordcode van de externe tenant hebt ingevoerd, voert u een nieuw wachtwoord in en meer accountgegevens, wordt deze aanmeldingsstroom voltooid.
- Als er een venster wordt weergegeven waarin u wordt gevraagd aangemeld te blijven, kiest u Ja of Nee.
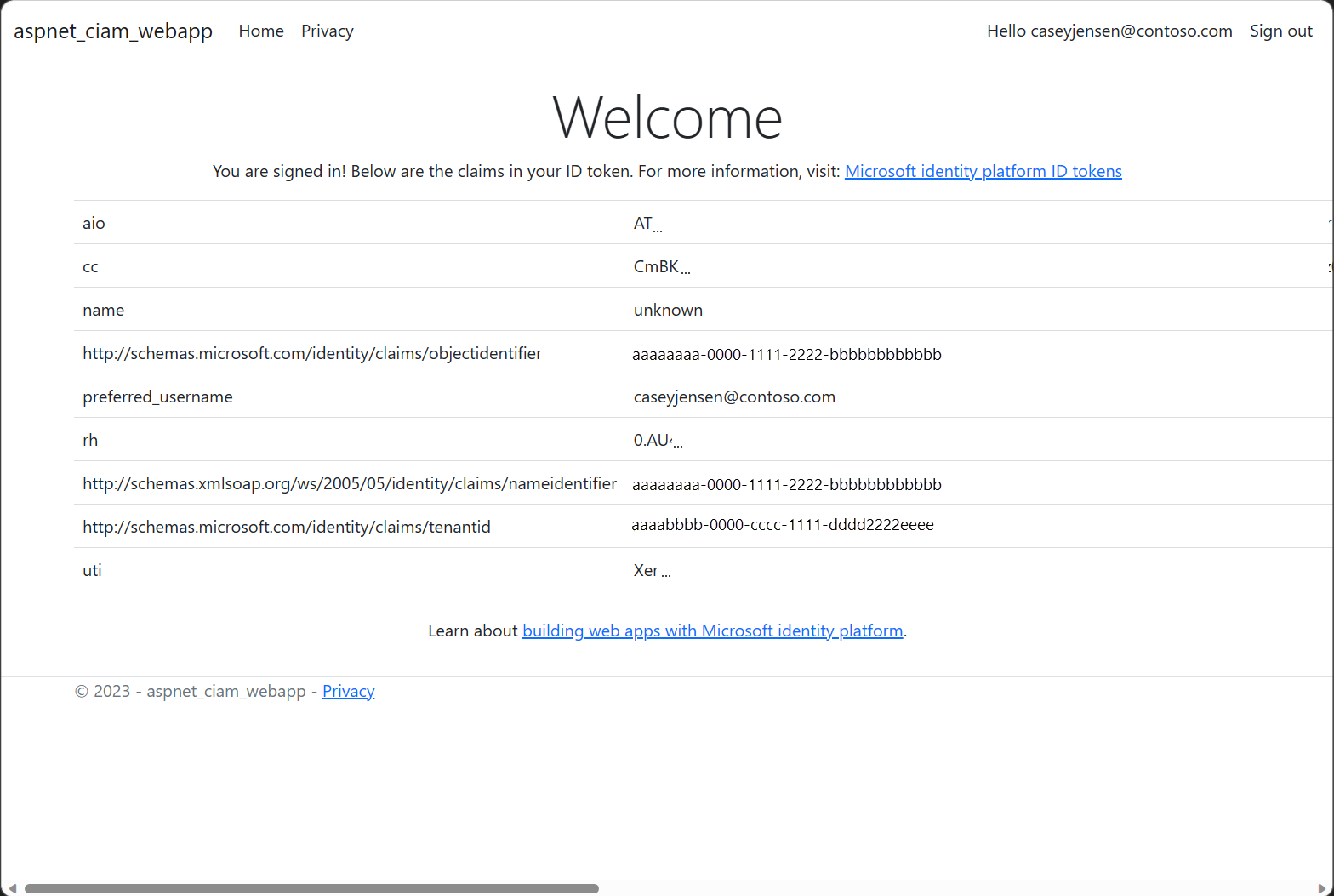
De welkomstpagina van ASP.NET Core wordt weergegeven in uw browser, zoals wordt weergegeven in de volgende schermopname:

Afmelden bij de toepassing
- Als u zich wilt afmelden bij de toepassing, selecteert u Afmelden op de navigatiebalk.
- Er wordt een venster weergegeven waarin wordt gevraagd welk account moet worden afgemeld.
- Wanneer u zich hebt afgemeld, verschijnt er een definitief venster waarin u wordt geadviseerd om alle browservensters te sluiten.