Console object API Reference
Use the console object's methods to write messages to the Console from your JavaScript.
You can also enter these methods into the Console. For example, in the Console, to enter a console method that takes a variable:
In the Sources tool, in the Debugger, set a breakpoint in your JavaScript code.
In the Debugger, step through your code.
When you are in a valid context so that the desired variable is in-scope, enter a method of the
consoleobject into the Console tool. The result is displayed in the Console.
assert
Writes an error to the Console when expression evaluates to false.
console.assert(expression, object)
Log level: Error
Example
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});
Output

clear
Clears the Console.
If Preserve Log is turned on, the clear method is turned off.
console.clear()
See also
count
Writes the number of times that the count method has been invoked at the same line and with the same label. Use the countReset method to reset the count.
console.count([label])
Log level: Info
Example
console.count();
console.count('coffee');
console.count();
console.count();
Output

countReset
Resets a count.
console.countReset([label])
Example
console.countReset();
console.countReset('coffee');
debug
Identical to the log method, except different log level.
console.debug(object [, object, ...])
Log level: Verbose
Example
console.debug('debug');
Output

dir
Prints a JSON representation of the specified object.
console.dir(object)
Log level: Info
Example
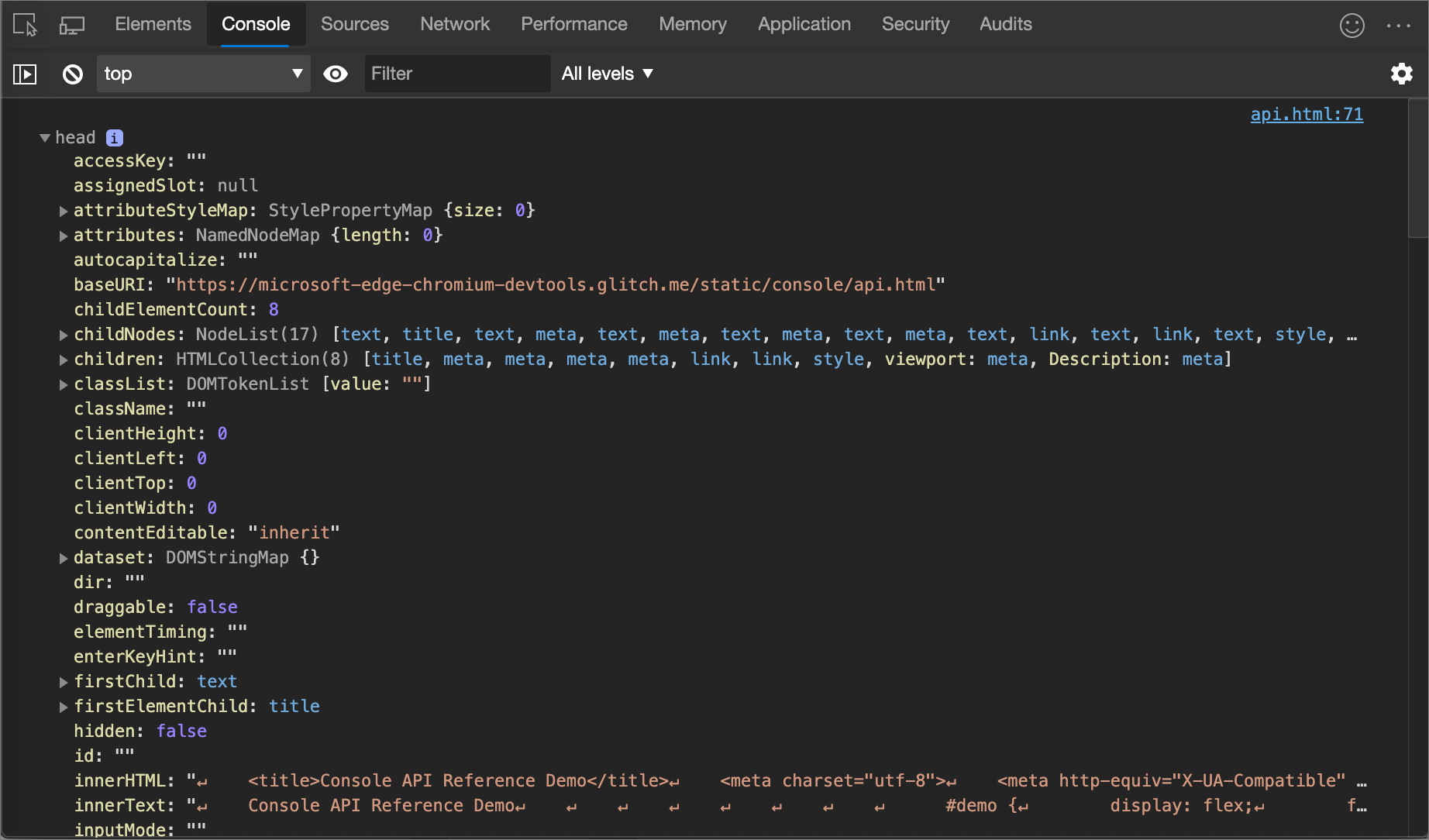
console.dir(document.head);
Output

dirxml
Prints an XML representation of the descendants of node.
console.dirxml(node)
Log level: Info
Example
console.dirxml(document);
Output

error
Prints the object to the Console, formats it as an error, and includes a stack trace.
console.error(object [, object, ...])
Log level: Error
Example
console.error("I'm sorry, Dave. I'm afraid I can't do that.");
Output

group
Visually groups messages together until the groupEnd method is used. Use the groupCollapsed method to collapse the group when it initially logs to the Console.
console.group(label)
Example
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);
Output

groupCollapsed
Identical to the log method, except the group is initially collapsed when it logs to the Console.
console.groupCollapsed(label)
groupEnd
Stops visually grouping messages. See the group method.
console.groupEnd(label)
info
Identical to the log method.
console.info(object [, object, ...])
Log level: Info
Example
console.info('info');
Output

log
Prints a message to the Console.
console.log(object [, object, ...])
Log level: Info
Example
console.log('log');
Output

table
Logs an array of objects as a table.
console.table(array)
Log level: Info
Example
console.table([
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
]);
Output

time
Starts a new timer. Use the timeEnd method to stop the timer and print the elapsed time to the Console.
console.time([label])
Example
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();
Output

timeEnd
Stops a timer. For more information, see the time method.
console.timeEnd([label])
Log level: Info
trace
Prints a stack trace to the Console.
console.trace()
Log level: Info
Example
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();
Output

warn
Prints a warning to the Console.
console.warn(object [, object, ...])
Log level: Warning
Example
console.warn('warn');
Output

See also
- MDN Web Docs >
consoleobject Reference - Has a summary overview of the methods, and has one page per method, with additional syntax details. - Log messages in the Console tool - An interactive introduction.
- Console tool utility functions and selectors - Console-only utility methods, such as
debug()andmonitorEvents().
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.