Besturingselement Horizontale container in Power Apps
Het besturingselement Horizontale container bepaalt de positie van de onderliggende onderdelen, zodat u nooit X, Y hoeft in te stellen voor een onderdeel binnen de container.
Beschrijving
Het besturingselement Horizontale container verdeelt de beschikbare ruimte over de onderliggende onderdelen op basis van de instellingen en bepaalt zowel de verticale als horizontale uitlijning van de onderliggende onderdelen.
Eigenschappen
BorderColor: de kleur van de rand van een besturingselement.
BorderStyle: hiermee wordt aangegeven of de rand van een besturingselement Solid, Dashed of Dotted is, of dat er geen rand is None.
BorderThickness: de dikte van de rand van een besturingselement.
Color - De kleur van het containerbesturingselement.
Drop shadow: voegt schaduweffecten toe rond het besturingselement.
Fill: de achtergrondkleur van een besturingselement.
Height: de afstand tussen de boven- en onderrand van een besturingselement.
Direction - Bepaalt in welke richting de container de onderliggende onderdelen opmaakt. Horizontaal en Verticaal.
Justify (vertical) - Bepaalt hoe onderliggende elementen worden uitgelijnd met de primaire as. Begin, Einde, Midden, Ruimte tussen.
Align (Horizontal) - Bepaalt hoe onderliggende onderdelen in de container worden gepositioneerd, in de tegenovergelegen as (tegenovergesteld aan LayoutDirection). Begin, Midden, Einde, Spreiden.
Gap - Bepaalt de ruimte tussen de onderliggende onderdelen van de containers in pixels.
Horizontal Overflow - Bepaalt of de container schuifbalken toont of inhoud verwijdert wanneer deze te groot is om te passen. Schuiven en Verbergen.
RadiusBottomLeft: de mate van afronding van de linkerbenedenhoek van een besturingselement.
RadiusBottomRight: de mate van afronding van de rechterbenedenhoek van een besturingselement.
RadiusTopLeft: de mate van afronding van de linkerbovenhoek van een besturingselement.
RadiusTopRight: de mate van afronding van de rechterbovenhoek van een besturingselement.
Vertical Overflow - Bepaalt of de container schuifbalken toont of inhoud verwijdert wanneer deze te groot is om te passen. Schuiven en Verbergen.
Wrap - Bepaalt of de inhoud terugloopt naar een nieuwe rij of kolom wanneer deze niet past.
Align in container - Bepaalt hoe het individuele onderdeel wordt uitgelijnd met het bovenliggende onderdeel. De standaardwaarde, Instellen per container, neemt de waarde van de eigenschap LayoutAlignItems van het bovenliggende element over, terwijl andere eigenschappen kunnen worden gebruikt om de uitlijning voor het individuele onderliggende onderdeel aan te passen. Instellen per container, Begin, Einde, Midden en Spreiden.
Fill portions - Bepaalt hoe het individuele onderdeel groeit wanneer er meer schermruimte wordt toegewezen aan het bovenliggende onderdeel. Het getal vertegenwoordigt het deel van de extra ruimte die aan het onderdeel wordt gegeven uit alle beschikbare extra ruimte die wordt opgeëist door onderliggende elementen. Als bijvoorbeeld in onderliggend element A Fill portions is ingesteld op 1 en in onderliggend element B Fill portions is ingesteld op 2, krijgt onderliggend element A 1/3 van de extra beschikbare ruimte en onderliggend element B 2/3 van de extra beschikbare ruimte.
Minimum width - Geef de minimale grootte van het onderdeel weer in de richting van de Fill portions (dat wil zeggen, de Direction van het bovenliggende element).
PaddingBottom: de afstand tussen de tekst in een besturingselement en de onderrand van het besturingselement.
PaddingLeft: de afstand tussen de tekst in een besturingselement en de linkerrand van het besturingselement.
PaddingRight: de afstand tussen de tekst in een besturingselement en de rechterrand van het besturingselement.
PaddingTop: de afstand tussen de tekst in een besturingselement en de bovenrand van het besturingselement.
Visible: hiermee wordt aangegeven of een besturingselement zichtbaar of verborgen is.
Width: de afstand tussen de linker- en rechterrand van een besturingselement.
X: de afstand tussen de linkerrand van een besturingselement en de linkerrand van de bovenliggende container (het scherm als er geen bovenliggende container is).
Y: de afstand tussen de bovenrand van een besturingselement en de bovenrand van de bovenliggende container (het scherm als er geen bovenliggende container is).
Voorbeeld
Maak een lege canvas-app met de indeling Tablet.
Selecteer Bestand > Instellingen > Schermgrootte + stand en schakel Aanpassen aan venster, Hoogte-breedteverhouding vergrendelen en Stand vergrendelen uit. Selecteer vervolgens Toepassen.
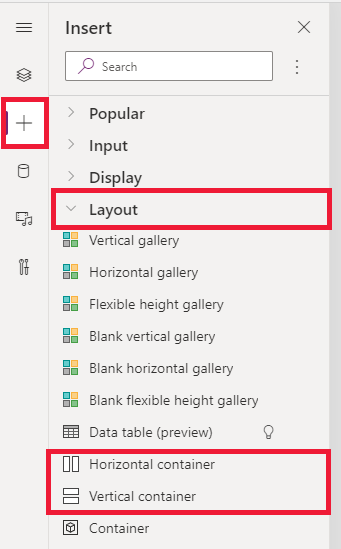
Selecteer nu vanuit de deelvensters Invoegen in de linkerzijbalk, onder Indeling de optie Horizontale container.

Stel de volgende eigenschappen in om de volledige beschikbare ruimte van het scherm in te nemen:
- X = 0
- Y= 0
- Breedte = Parent.Width
- Hoogte = Parent. Hoogte
Voeg enkele knoppen, tekstinvoer, media, pictogrammen toe en selecteer F5 om te zien hoe de app zich aanpast aan de schermveranderingen.
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).