Tips en aanbevolen procedures om de prestaties van canvas-apps te verbeteren
In de vorige artikelen hebt u geleerd over de uitvoeringsfasen en gegevensoproepstroom, veelvoorkomende bronnen van trage prestaties en veelvoorkomende prestatieproblemen en oplossingen in canvas-apps. U kunt er ook van profiteren door de tips en best practices in dit artikel te volgen om de prestaties van apps die u maakt te verbeteren.
Gegevensverbindingen beperken
Voeg niet meer dan 30 verbindingen toe in een enkele app. Apps vragen nieuwe gebruikers om zich aan te melden bij elke connector. Elke extra connector vergroot daarmee de hoeveelheid tijd die de app nodig heeft om te starten. Als een app wordt uitgevoerd, vereist elke connector CPU-resources, geheugen en netwerkbandbreedte wanneer de app gegevens bij die bron opvraagt.
U kunt de prestaties van uw app snel meten door Ontwikkelhulpprogramma's in te schakelen in Microsoft Edge of Google Chrome tijdens het uitvoeren van de app. Het zal waarschijnlijker langer dan 15 seconden duren voordat uw app gegevens retourneert als deze regelmatig gegevens opvraagt van meer dan 30 verbindingen. Elke toegevoegde verbinding wordt afzonderlijk meegeteld in deze limiet, ongeacht het verbonden gegevensbrontype, zoals Microsoft Dataverse- of SQL Server-tabellen, of lijsten die zijn gemaakt met Microsoft Lijsten.
Het aantal besturingselementen beperken
Voeg niet meer dan 500 besturingselementen toe in een enkele app. Power Apps genereert een HTML-documentobjectmodel om elk besturingselement weer te geven. Hoe meer besturingselementen u toevoegt, hoe meer tijd Power Apps nodig heeft om deze te genereren.
Soms kunt u hetzelfde resultaat bereiken en de app sneller laten starten als u een galerie gebruikt in plaats van afzonderlijke besturingselementen. Bovendien kunt u minder besturingselementen op hetzelfde scherm weergeven. Sommige besturingselementen (zoals PDF-viewer, gegevenstabel en keuzelijst met invoervak) halen grote uitvoeringsscripts binnen en hebben meer tijd nodig voor renderen.
De eigenschap OnStart optimaliseren
Gebruik de functie ClearCollect om gegevens in de lokale cache te plaatsen als deze niet worden gewijzigd tijdens de sessie van de gebruiker. Gebruik ook de functie Gelijktijdig om gegevensbronnen gelijktijdig te laden. Dit kan leiden tot een halvering van de tijd die een app nodig heeft om gegevens te laden. Meer informatie: De functie Gelijktijdig in Power Apps
Zonder de functie Gelijktijdig laadt de volgende formule elk van de vier tabellen een voor een:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
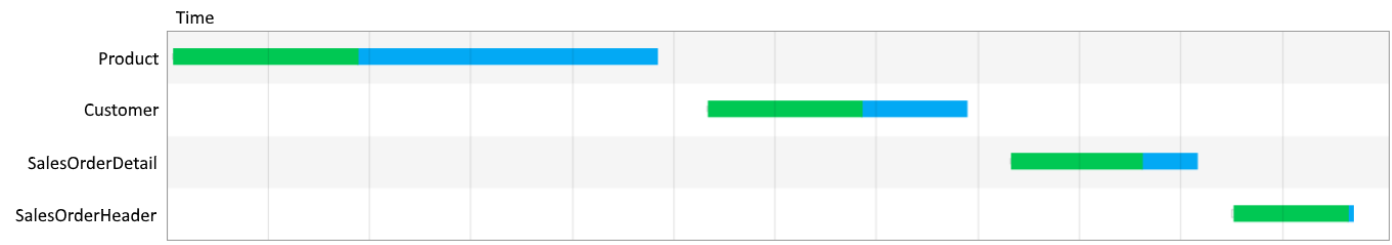
U kunt dit gedrag bevestigen in de ontwikkelhulpprogramma's voor uw browser, zoals weergegeven in de volgende afbeelding.

U kunt dezelfde formule insluiten in de functie Concurrent om de totale tijd die de bewerking nodig heeft, te verlagen:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
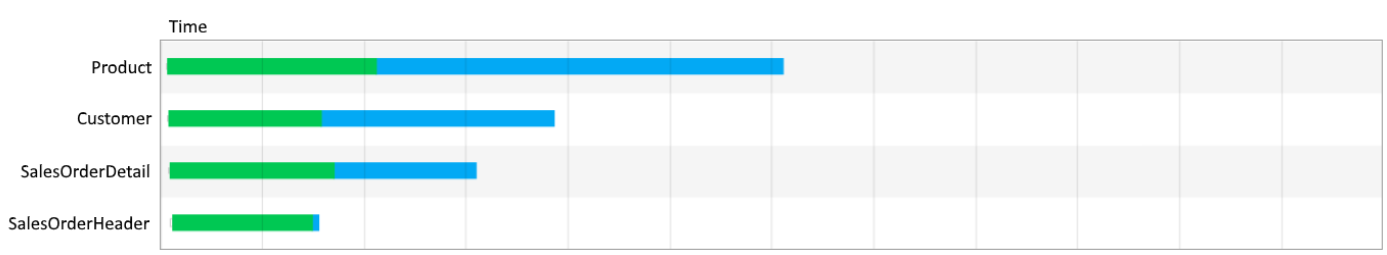
Met deze wijziging haalt de app de tabellen parallel op, zoals weergegeven in de volgende afbeelding.

Notitie
Lees OnStart-gebeurtenis moet worden afgesteld voor meer informatie over de prestatieproblemen en oplossingen met betrekking tot OnStart.
Tip
Het wordt aanbevolen om de eigenschap App.StartScreen te gebruiken omdat hiermee het starten van de app wordt vereenvoudigd en de prestaties van de app worden verbeterd.
Opzoekgegevens in de cache plaatsen
Gebruik de functie Set om gegevens van opzoektabellen in de lokale cache te plaatsen om te voorkomen dat herhaaldelijk gegevens uit de bron worden opgehaald. Deze techniek optimaliseert de prestatie als de gegevens waarschijnlijk niet worden gewijzigd tijdens een sessie. Zoals in het volgende voorbeeld wordt weergegeven. worden de gegevens eenmaal uit de bron opgehaald. Vervolgens wordt er lokaal naar verwezen totdat de gebruiker de app sluit.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
Deze methode is handiger voor gegevens zoals contactgegevens, standaardwaarden of gebruikersinformatie die niet vaak verandert. U kunt deze techniek ook gebruiken met de functies Standaardwaarden en Gebruiker.
Afhankelijkheid van besturingselementen tussen schermen voorkomen
Om de prestaties te verbeteren, worden de schermen van een app alleen in het geheugen geladen als ze nodig zijn. Deze optimalisatie kan worden belemmerd als bijvoorbeeld scherm 1 wordt geladen en een van de formules de eigenschap van een besturingselement uit scherm 2 gebruikt. Nu moet scherm 2 worden geladen om aan de afhankelijkheid te voldoen, voordat scherm 1 kan worden weergegeven. Stel dat scherm 2 afhankelijk is van scherm 3, dat weer een andere afhankelijkheid heeft in scherm 4, enzovoort. Deze afhankelijkheidsketen kan ervoor zorgen dat veel schermen worden geladen.
Vermijd daarom afhankelijkheden tussen schermen in formules. In sommige gevallen kunt u een globale variabele of verzameling gebruiken om informatie tussen schermen te delen.
Er is een uitzondering: stel dat in het vorige voorbeeld scherm 1 alleen kan worden weergegeven door vanuit scherm 2 te navigeren. Scherm 2 is dan al in het geheugen geladen als scherm 1 moet worden geladen. Er is geen extra werk nodig om aan de afhankelijkheid voor scherm 2 te voldoen en daarom is er geen invloed op de prestaties.
Delegering gebruiken
Gebruik waar mogelijk functies die gegevensverwerking delegeren naar de gegevensbron in plaats van gegevens op te halen naar het lokale apparaat voor verwerking. Als een app gegevens lokaal moet verwerken, vereist de bewerking veel meer verwerkingskracht, geheugen en netwerkbandbreedte, met name als de gegevensset groot is.
Tip
Raadpleeg de connectordocumentatie voor meer informatie over delegeerbare functies die worden ondersteund door specifieke connectors.
Overweeg voor een voorbeeld van delegeerbare functies een id-kolom die is gedefinieerd als het gegevenstype Nummer in een lijst die is gemaakt met Microsoft Lijsten. Formules in het volgende voorbeeld retourneren de resultaten zoals verwacht. De eerste formule is echter delegeerbaar, terwijl de tweede niet-delegeerbaar is.
| Formule | Delegeerbaar? |
|---|---|
Filter ('List data source', ID = 123 ) |
Ja |
Filter(`List data source', ID ="123") |
Nee |
Omdat we aannemen dat de id-kolom in SharePoint wordt gedefinieerd met het gegevenstype Getal, moet de waarde aan de rechterkant een numerieke variabele zijn in plaats van een tekenreeksvariabele. Anders kan deze mismatch ertoe leiden dat de formule niet-delegeerbaar is.
Het gebruik van niet-delegeerbare functies en ongeschikte limieten voor niet-delegeerbare query's kan de prestaties van de app nadelig beïnvloeden. Meer informatie: Overdracht in een canvas-app begrijpen
Uitgestelde belasting gebruiken
Schakel de previewfunctie voor uitgestelde belasting in als uw app meer dan tien schermen, geen regels en veel besturingselementen heeft die op meerdere schermen staan en die rechtstreeks zijn gekoppeld aan de gegevensbron. Als u dit type app bouwt en deze functie niet inschakelt, kan dat tot slechtere app-prestaties leiden. De besturingselementen in alle schermen moeten namelijk worden gevuld, zelfs op schermen die niet zijn geopend. Alle schermen van de app moeten ook worden bijgewerkt wanneer de gegevensbron wijzigt, zoals wanneer de gebruiker een record toevoegt.
Werken met grote gegevenssets
Gebruik gegevensbronnen en formules die kunnen worden gedelegeerd om ervoor te zorgen dat uw apps goed blijven werken terwijl gebruikers toegang hebben tot alle gegevens die ze nodig hebben. Zo voorkomt u ook dat u de gegevensrijlimiet van 2000 bereikt voor niet-delegeerbare query's. Voor gegevensrecordkolommen waarop gebruikers gegevens kunnen zoeken, filteren of sorteren, gebruikt u indexen voor kolommen zoals beschreven door de gegevensbronnen zoals SQL Server of SharePoint.
Notitie
Lees Grote gegevenssets worden langzaam geladen op verschillende platforms voor meer informatie over hoe grote gegevenssets veelvoorkomende prestatieproblemen op verschillende platforms kunnen veroorzaken.
Apps regelmatig opnieuw publiceren
Makers worden aangemoedigd om hun apps regelmatig te publiceren. Aangezien het Power Apps-platform continu wordt geoptimaliseerd en geïmplementeerd, wordt uw app opnieuw gegenereerd binnen de nieuwste platformoptimalisaties wanneer u deze opnieuw publiceert.
Niet dezelfde formule herhalen op meerdere plaatsen
Als meerdere eigenschappen dezelfde formule uitvoeren (vooral als deze complex is), overweeg dan om deze één keer in te stellen en vervolgens te verwijzen naar de uitvoer van de eerste eigenschap in volgende eigenschappen. Stel bijvoorbeeld niet de eigenschap DisplayMode van de besturingselementen A, B, C, D en E in op dezelfde complexe formule. Stel in plaats daarvan de eigenschap DisplayMode van A in op de complexe formule, stel de eigenschap DisplayMode van B in op het resultaat van de eigenschap DisplayMode van A, en zo verder voor C, D en E.
DelayOutput inschakelen op alle besturingselementen voor tekstinvoer
Als u meerdere formules of regels hebt die verwijzen naar de waarde van een besturingselement van het type Tekstinvoer, stel dan de eigenschap DelayedOutput van dat besturingselement in op true. De eigenschap Text van dat besturingselement wordt pas bijgewerkt nadat de toetsaanslagen die snel achter elkaar zijn ingevoerd, zijn gestopt. De formules of regels worden dan niet zo vaak uitgevoerd en de app zal beter presteren.
Gebruik van Form.Updates vermijden in regels en formules
Als u met een variabele Form.Updates verwijst naar een gebruikersinvoerwaarde in een regel of formule, worden alle datakaarten van het formulier doorlopen en wordt elke keer een record gemaakt. Om uw app efficiënter te maken, kunt u beter rechtstreeks verwijzen naar de waarde vanaf de gegevenskaart of de waarde in het besturingselement.
DelayItemLoading en spinner Laden gebruiken om de prestaties in Galerie te verbeteren
Afhankelijk van de configuratie kan het langer duren voordat Galerie de zichtbare rijen weergeeft. Er zijn een aantal manieren om de prestaties te verbeteren.
- Vereenvoudig de sjabloon. Overweeg bijvoorbeeld het aantal besturingselementen, verwijzingen naar zoekopdrachten, te verminderen.
- Galerieën met complexe sjablonen kunnen er baat bij hebben dat DelayItemLoading is ingesteld op waar en dat LoadingSpinner is ingesteld op LoadingSpinner.Controls. Deze wijziging zal de waargenomen ervaring verbeteren wanneer de weergavetijd langer is. DelayItemLoading zal ook de weergave van sjablonen uitstellen, waardoor de rest van het scherm sneller kan worden weergegeven omdat zowel het scherm als de galerie niet strijden om bronnen.
App vooraf laden voor verbeterde prestaties inschakelen
U kunt uw app optioneel vooraf laden om de prestaties te verbeteren.
Meld u aan bij Power Apps en selecteer vervolgens Apps in het menu.
Selecteer Meer acties (...) voor de app die u wilt delen en selecteer vervolgens Instellingen.
Stel in het paneel Instellingen App vooraf laden voor verbeterde prestaties in op Ja. De app wordt vooraf geladen.

Om de wijzigingen door te voeren voor apps die zijn ingesloten in Teams, verwijdert u uw app en voegt u deze opnieuw toe aan Teams.
Notitie
Hierdoor zijn de gecompileerde app-assets toegankelijk via niet-geverifieerde eindpunten, zodat ze vóór verificatie kunnen worden geladen. Gebruikers kunnen uw app echter nog steeds alleen gebruiken om toegang te krijgen tot gegevens via connectors nadat de verificatie en autorisatie is voltooid. Dit gedrag zorgt ervoor dat de gegevens die een app ophaalt vanuit gegevensbronnen niet beschikbaar zijn voor ongeautoriseerde gebruikers. Gecompileerde app-assets bevatten een verzameling JavaScript-bestanden met tekst die is geschreven in app-besturingselementen (zoals PCF-besturingselementen), media-items (zoals afbeeldingen), de app-naam en de URL van de omgeving waarin de app zich bevindt.
Over het algemeen moeten apps media en informatie uit gegevensbronnen ophalen via verbindingen. Als media en informatie aan de app moeten worden toegevoegd, zonder dat deze afkomstig zijn van een verbinding, en dit als gevoelig wordt beschouwd, kunt u deze instelling het beste uitschakelen. Let op: als u deze instelling uitschakelt, wachten gebruikers iets langer op toegang tot een app.
App-gegevens die op uw apparaat zijn opgeslagen
Bepaalde gegevens worden lokaal opgeslagen op uw apparaat in de browsercache om ervoor te zorgen dat gebruikers app-details sneller kunnen ophalen wanneer de app start. Informatie die wordt opgeslagen, omvat app-, omgevings- en verbindingsdetails. Deze gegevens blijven opgeslagen in de browser op basis van de opslaglimieten van elke browser. Zie instructies voor elke browser op opgeslagen gegevens te wissen.
Volgende stappen
Bekijk de coderingsnormen om de prestaties van apps te maximaliseren en het onderhoud ervan eenvoudiger te houden.
Zie ook
De uitvoeringsfasen en de stroom van gegevensaanroepen van canvas-apps begrijpen
Veelvoorkomende prestatieproblemen en oplossingen voor canvas-apps
Veelvoorkomende bronnen van trage prestaties voor een canvas-app
Algemene problemen en oplossingen voor Power Apps
Opstartproblemen oplossen voor Power Apps
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).