Canvasonderdelen toevoegen aan een aangepaste pagina voor uw modelgestuurde app
In dit artikel wordt het gebruik beschreven van canvasonderdelen die weinig code behoeven, om aangepaste UX voor een aangepaste pagina te bouwen door gebruik te maken van de mogelijkheid om een canvas-onderdelenbibliotheek te delen. Zie voor codegerichte aangepaste UX-uitbreidingsmogelijkheden: Codeonderdelen toevoegen aan een aangepaste pagina voor uw modelgestuurde app.
Belangrijk
Aangepaste pagina's zijn een nieuwe functie met aanzienlijke productwijzigingen en hebben momenteel een aantal bekende beperkingen die worden beschreven in: Bekende problemen met aangepaste pagina's.
Notitie
Aangepaste pagina ondersteunt momenteel een beperkte set besturingselementen en alleen de momenteel ondersteunde besturingselementen mogen worden gebruikt om canvascomponenten voor de aangepaste pagina te maken.
Moderne besturingselementen worden momenteel alleen ondersteund met aangepaste pagina's en niet met zelfstandige canvas-apps. Zorg ervoor dat de experimentele instelling voor moderne besturingselementen alleen wordt gebruikt voor onderdeelbibliotheken die worden gebruikt met aangepaste pagina's.
Canvascomponenten bieden appmakers de mogelijkheid om op een low-code manier aangepaste componenten te maken. Deze componenten kunnen niet alleen opnieuw worden gebruikt voor aangepaste pagina's en applicaties, maar kunnen ook centraal worden bijgewerkt, verpakt en verplaatst met behulp van Microsoft Dataverse oplossingen. Zie Een component maken voor canvas-apps voor meer informatie
Aangezien het maken van aangepaste pagina's beperkt is tot slechts één pagina, kunnen canvascomponenten alleen worden gecreeerd binnen een componentenbibliotheek. Dit is anders dan de zelfstandige canvas-apps, die de mogelijkheid hebben om componenten op app-niveau te maken.
Een canvascomponent maken met behulp van de componentenbibliotheek
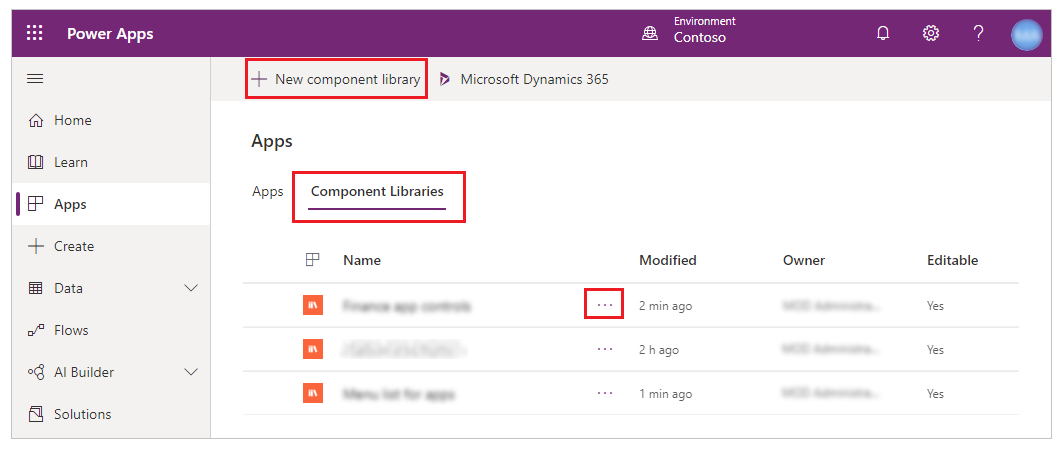
U kunt een nieuwe componentenbibliotheek maken of bewerk een bestaande vanuit het gebied Oplossingen of het tabblad Componentbibliotheken in het gebied Apps.

Canvascomponenten maken voor gebruik in een aangepaste pagina
In deze sectie wordt uitgelegd hoe u een canvascomponent maakt die u op een aangepaste pagina kunt gebruiken.
Moderne besturingselementen voor de componentenbibliotheek inschakelen
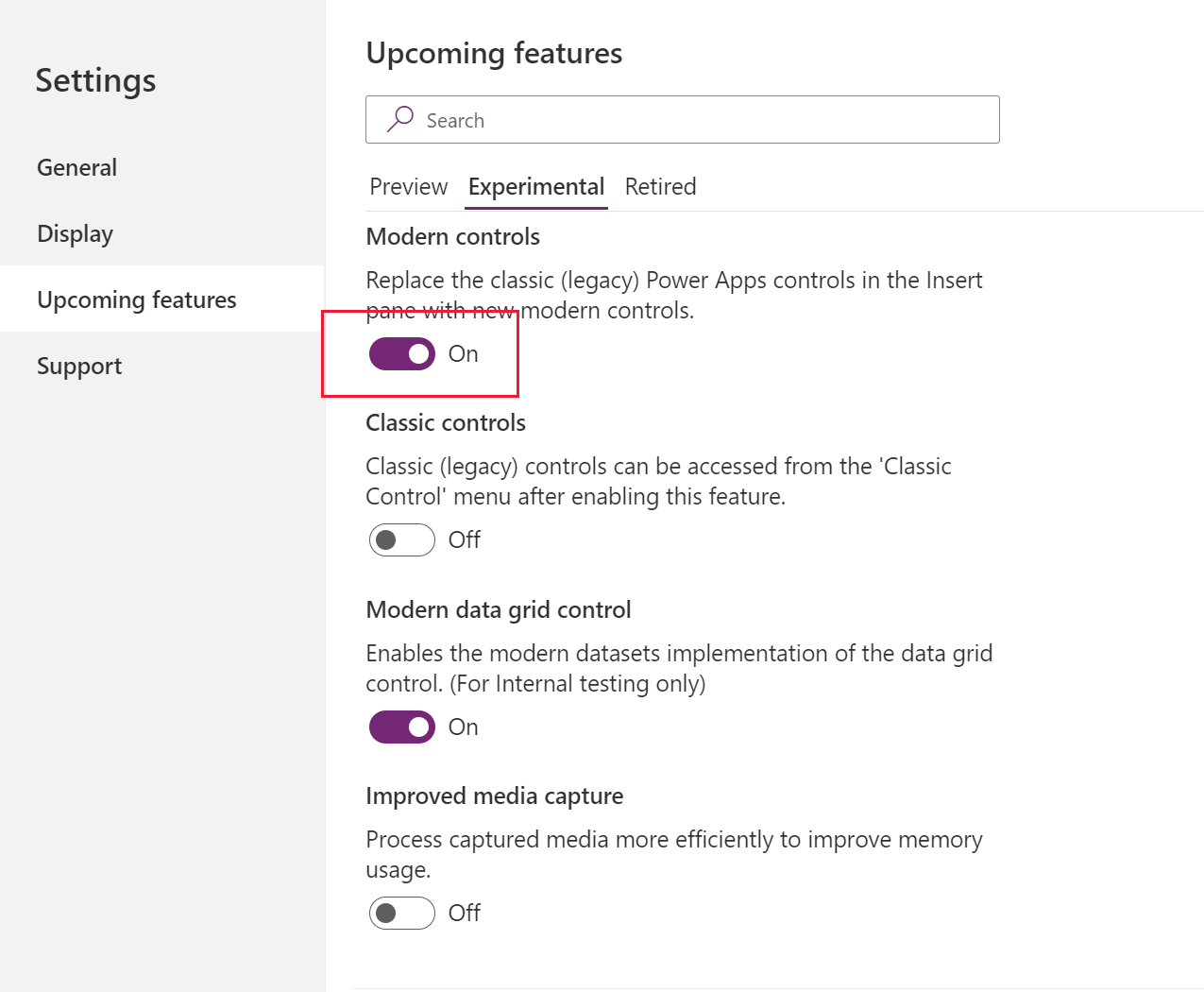
Schakel eerst de Moderne bediening instelling in in de canvas-appontwerper. Ga hiervoor naar Bestand > Instellingen > Aankomende functies > Experimenteel.

Zorg ervoor dat alleen de ondersteunde set besturingselementen worden gebruikt om componenten voor aangepaste pagina's te maken.
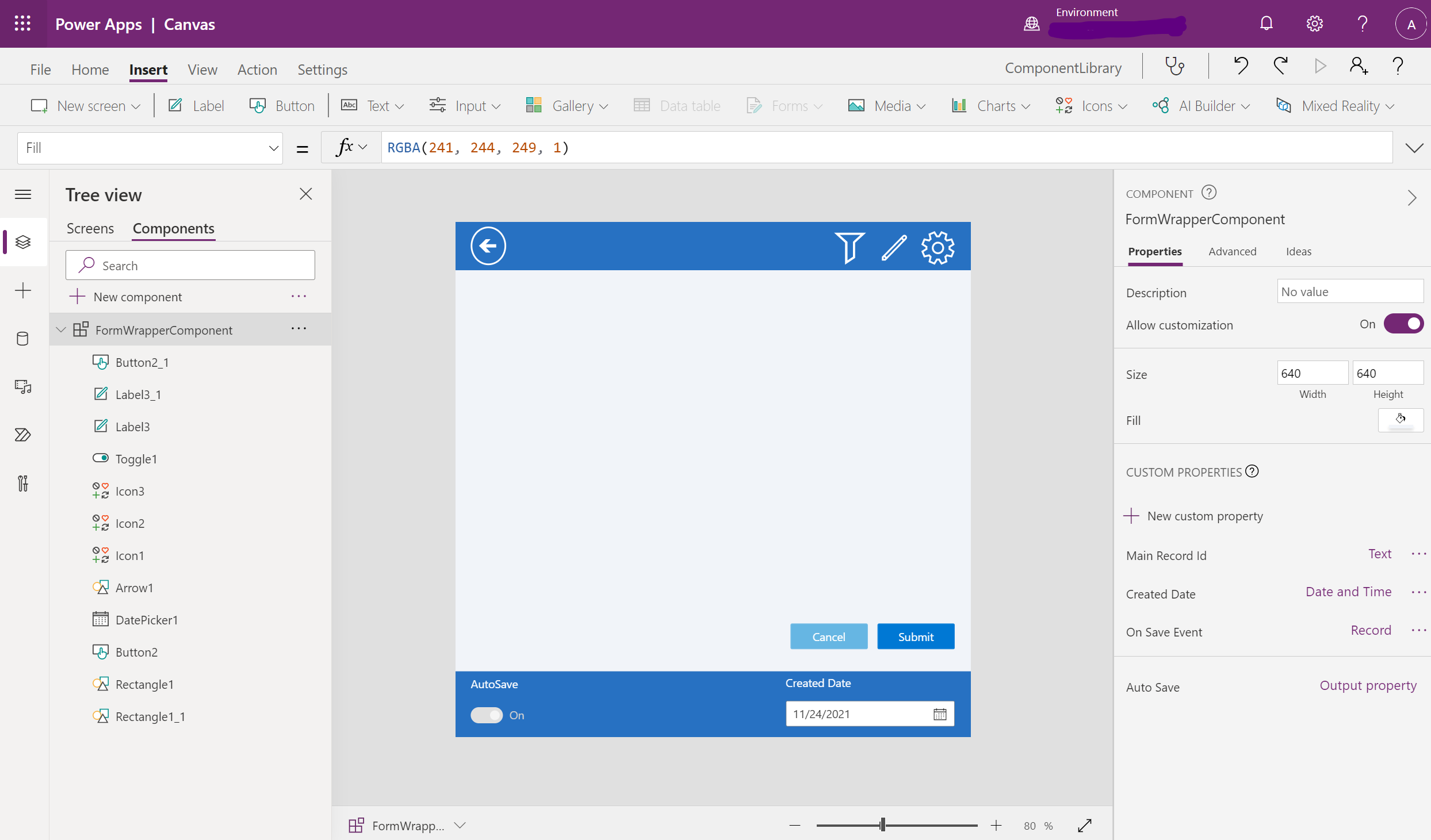
Een canvascomponent maken
Zodra de moderne besturingselementen zijn ingeschakeld, kunt u nu maak de gewenste componenten in de bibliotheek en deze publiceren zodra de componenten klaar zijn.

Importeer en gebruik een canvascomponent in een aangepaste pagina
Aangepaste pagina's kunnen de componenten gebruiken uit de canvascomponentbibliotheek die in de huidige omgeving is gemaakt of geïmporteerd. U kunt selecteren: Krijg meer componenten aan de onderkant van het navigatiegebied voor toevoegen aan de linkerkant.

Het canvascomponent is beschikbaar onder de Bibliotheekcomponenten sectie en kan worden toegevoegd aan de aangepaste pagina.

Componenten bijwerken aan de aangepaste pagina
Wanneer het component via de componentenbibliotheek aan de aangepaste pagina wordt toegevoegd, behoudt deze de verwijzing naar de bibliotheek. Wanneer de bibliotheekeigenaar de nieuwere bibliotheekversie met bijgewerkte componenten publiceert, geeft de aangepaste pagina inline met de canvas-app een update beschikbaar bericht weer. Dit bericht wordt weergegeven wanneer de aangepaste pagina wordt geopend om te bewerken.

Selecteer Beoordeel om de updates te bekijken en selecteer vervolgens OK om de component te vernieuwen met de laatste wijzigingen uit de canvasbibliotheek.
Notitie
Individuele aangepaste pagina's die aanwezig zijn in een modelgestuurde app moeten afzonderlijk worden geopend voor bewerking in canvas app studio om de nieuwste updates van de gedeelde componentenbibliotheek te krijgen.

U kunt nu de aangepaste pagina en de modelgestuurde app publiceren om de laatste wijzigingen weer te geven.
Aanvullende bronnen voor canvascomponenten
U kunt voorbeelden van canvascomponenten van Microsoft en andere Power Apps community-ontwikkelaars evalueren en gebruiken, die worden gehost op de Galerij met app-componenten van canvas.

Zie ook
Overzicht modelgestuurde app aangepaste pagina
Een aangepaste pagina toevoegen aan uw modelgestuurde app
Power Fx gebruiken in een aangepaste pagina