Ondersteuning voor de modus Hoog contrast in Power BI-visuals
De instelling voor hoog contrast in Windows maakt tekst en afbeeldingen gemakkelijker te zien door meer verschillende kleuren weer te geven. In dit artikel wordt beschreven hoe u ondersteuning voor de modus hoog contrast toevoegt aan Power BI-visuals. Zie Ondersteuning voor hoog contrast in Power BI voor meer informatie.
Als u een implementatie van ondersteuning voor hoog contrast wilt bekijken, gaat u naar de visualopslagplaats PowerBI-visuals-sampleBarChart.
Als u een visual wilt weergeven in de modus hoog contrast, moet u het volgende doen:
- De modus Hoog contrast en kleuren detecteren bij initialisatie.
- Teken de visual correct bij de implementatie.
Initialisatie
Het colorPalette-lid heeft options.host verschillende eigenschappen voor de modus hoog contrast. Gebruik deze eigenschappen om te bepalen of de modus hoog contrast actief is en, als dat het is, welke kleuren moeten worden gebruikt.
Detecteren dat Power BI zich in de modus hoog contrast bevindt
Als
host.colorPalette.isHighContrastdat het gevaltrueis, is de modus hoog contrast actief en moet de visual zichzelf dienovereenkomstig tekenen.Kleuren met hoog contrast ophalen
Wanneer de visual wordt weergegeven in de modus hoog contrast, moet deze zich beperken tot de volgende instellingen:
Voorgrondkleur wordt gebruikt om lijnen, pictogrammen, tekst en omtrek of opvulling van vormen te tekenen.
Achtergrondkleur wordt gebruikt voor achtergrond en als opvulkleur van omlijnde vormen.
Voorgrond-geselecteerde kleur wordt gebruikt om een geselecteerd of actief element aan te geven.
Hyperlinkkleur wordt alleen gebruikt voor hyperlinktekst.
Notitie
Als er een secundaire kleur nodig is, kan de voorgrondkleur worden gebruikt met enige dekking (systeemeigen Power BI-visuals gebruiken 40% dekking). Gebruik dit spaarzaam om de visuele details gemakkelijk zichtbaar te houden.
Tijdens de initialisatie kunt u de volgende waarden opslaan in uw constructor methode:
private isHighContrast: boolean;
private foregroundColor: string;
private backgroundColor: string;
private foregroundSelectedColor: string;
private hyperlinkColor: string;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
let colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
//...
this.isHighContrast = colorPalette.isHighContrast;
if (this.isHighContrast) {
this.foregroundColor = colorPalette.foreground.value;
this.backgroundColor = colorPalette.background.value;
this.foregroundSelectedColor = colorPalette.foregroundSelected.value;
this.hyperlinkColor = colorPalette.hyperlink.value;
}
U kunt het object ook opslaan tijdens de host initialisatie en toegang krijgen tot de relevante colorPalette eigenschappen tijdens een update.
Implementatie
De specifieke implementaties van ondersteuning voor hoog contrast variëren van visual tot visual en zijn afhankelijk van de details van het grafische ontwerp. Om belangrijke details gemakkelijk te onderscheiden van beperkte kleuren, vereist de modus hoog contrast normaal gesproken een ontwerp dat enigszins verschilt van de standaardmodus.
Systeemeigen Power BI-visuals volgen deze richtlijnen:
- Alle gegevenspunten gebruiken dezelfde kleur (voorgrond).
- Alle tekst, assen, pijlen en lijnen gebruiken de voorgrondkleur.
- Dikke vormen worden getekend als contouren met dikke stroken (ten minste twee pixels) en achtergrondkleurvulling.
- Wanneer gegevenspunten relevant zijn, worden ze onderscheiden door verschillende markeringsshapes en worden gegevenslijnen onderscheiden door verschillende streepjes.
- Wanneer een gegevenselement is gemarkeerd, veranderen alle andere elementen hun dekking in 40%.
- Gebruik voor slicers en actieve filterelementen de geselecteerde voorgrondkleur.
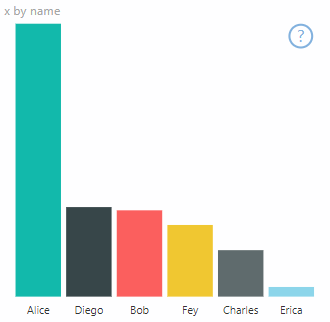
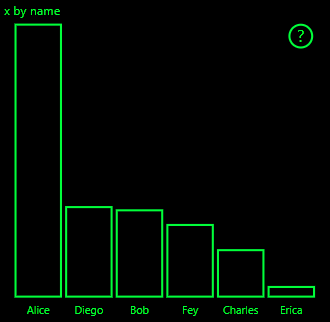
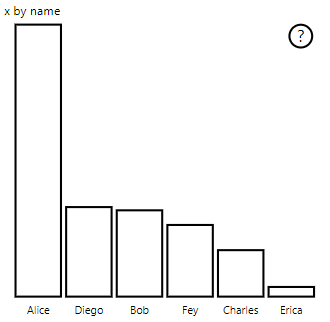
Het volgende voorbeeld van een staafdiagram wordt getekend met twee pixels dikke omtrek op de voorgrond en opvulling op de achtergrond. Vergelijk de manier waarop het eruitziet met standaardkleuren en met de volgende thema's met hoog contrast:
Opmerking
De volgende code toont één plaats in de visualTransform functie die is gewijzigd ter ondersteuning van hoog contrast. Deze wordt aangeroepen als onderdeel van rendering tijdens de update. Zie het barChart.ts bestand in de visualopslagplaats PowerBI-visuals-sampleBarChart voor de volledige implementatie van deze code.
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
let defaultColor: Fill = {
solid: {
color: colorPalette.getColor(category.values[i] + '').value
}
};
barChartDataPoints.push({
category: category.values[i] + '',
value: dataValue.values[i],
color: getCategoricalObjectValue<Fill>(category, i, 'colorSelector', 'fill', defaultColor).solid.color,
selectionId: host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId()
});
}
Gerelateerde inhoud
Feedback
Binnenkort: Gedurende 2024 worden GitHub Issues uitgefaseerd als het feedbackmechanisme voor inhoud. Dit wordt vervangen door een nieuw feedbacksysteem. Ga voor meer informatie naar: https://aka.ms/ContentUserFeedback.
Feedback verzenden en bekijken voor