Overzicht van Microsoft Power Fx
Power Fx is de taal met weinig code die wordt gebruikt in Microsoft Power Platform. Het is een algemene, sterk getypeerde, declaratieve en functionele programmeertaal.
Power Fx wordt uitgedrukt in gebruikersvriendelijke tekst. Het is een taal met weinig code waarmee makers direct kunnen werken in een Excel-achtige formulebalk of Visual Studio Code-tekstvenster. Low-code betreft de beknopte en eenvoudige aard (weinig code) van de taal, waardoor veelvoorkomende programmeertaken gemakkelijk zijn voor zowel makers als ontwikkelaars. De taal biedt het volledige ontwikkelspectrum, van no-code (geen code) voor degenen die nog nooit eerder hebben geprogrammeerd tot pro-code voor de doorgewinterde pro(fessional), zonder obstakels voor leren of herschrijven ertussen, waardoor diverse teams kunnen samenwerken en tijd en kosten kunnen besparen.
Notitie
- Microsoft Power Fx is de nieuwe naam voor de formuletaal voor canvas-apps in Power Apps. Aan dit overzicht en bijbehorende artikelen wordt gewerkt terwijl we de taal extraheren uit canvas-apps en deze integreren met andere Microsoft Power Platform-producten en beschikbaar maken als opensource. Begin voor meer informatie over en ervaring met de taal vandaag met Aan de slag met formules in canvas-apps in de Power Apps-documentatie en meld u aan voor een gratis Power Apps-proefversie.
- In dit artikel verwijzen we naar makers wanneer we een functie beschrijven die aan beide uiteinden van het spectrum van programmeervaardigheden kan worden gebruikt. We noemen de gebruiker een ontwikkelaar als de functie geavanceerder is en waarschijnlijk buiten het bereik van een typische Excel-gebruiker valt.
Power Fx verbindt objecten met declaratieve op spreadsheetachtige formules. Denk bijvoorbeeld aan de Zichtbaar-eigenschap van een UI-besturingselement als een cel in een Excel-werkblad, met een bijbehorende formule die de waarde berekent op basis van de eigenschappen van andere besturingselementen. De formulelogica herberekent de waarde automatisch, vergelijkbaar met hoe een spreadsheet dat doet, wat de zichtbaarheid van het besturingselement beïnvloedt.
Daarnaast biedt Power Fx imperatieve logica wanneer dat nodig is. Werkbladen hebben doorgaans geen knoppen waarmee u wijzigingen in een database kunt indienen, maar apps hebben die vaak wel. Dezelfde expressietaal wordt gebruikt voor zowel declaratieve als imperatieve logica.
Power Fx wordt beschikbaar gemaakt als opensource-software. Het is momenteel geïntegreerd in canvas-apps en we zijn het aan het extraheren vanuit Power Apps voor gebruik in andere Microsoft Power Platform-producten en als opensource. Meer informatie: Microsoft Power Fx op GitHub
Dit artikel is een overzicht van de taal en de bijbehorende ontwerpprincipes. Zie de volgende artikelen voor meer informatie over Power Fx:
- Gegevenstypen
- Operatoren en identificatoren
- Tabellen
- Variabelen
- Dwingende logica
- Wereldwijde ondersteuning
- Expressie grammatica
- YAML-formulegrammatica
Denk aan een werkblad
Wat als u net zo gemakkelijk een app zou kunnen bouwen als een werkblad in Excel?
Wat als u zou kunnen profiteren van uw bestaande kennis van spreadsheets?
Dit waren de vragen die de inspiratie vormden voor het maken van Power Apps en Power Fx. Honderden miljoenen mensen maken elke dag werkbladen met Excel. Laten we er dus voor zorgen dat ze gemakkelijk apps kunnen maken en concepten van Excel kunnen gebruiken die ze al kennen. Door Power Fx te scheiden van Power Apps, gaan we deze vragen beantwoorden voor bouwautomatisering, of een virtuele agent of andere domeinen.
Alle programmeertalen, inclusief Power Fx, hebben expressies : een manier om een berekening van getallen, tekenreeksen of andere gegevenstypen weer te geven. mass * acceleration drukt bijvoorbeeld in de meeste talen de vermenigvuldiging uit van mass en acceleration. Het resultaat van een expressie kan in een variabele worden geplaatst, als argument voor een procedure worden gebruikt of in een grotere expressie worden genest.
Power Fx gaat hierin een stap verder. Een expressie op zich zegt niets over wat ermee wordt berekend. Het is aan de maker om de expressie in een variabele te plaatsen of door te geven aan een functie. In Power Fx schrijft u niet slechts een expressie die geen specifieke betekenis heeft, maar schrijft u een formule die de expressie aan een id koppelt. U schrijft force = mass * acceleration als formule voor het berekenen van force. Wanneer mass of acceleration veranderen, wordt force automatisch bijgewerkt naar een nieuwe waarde. De expressie beschreef een berekening, een formule gaf die berekening een naam en gebruikte de berekening als recept. Dit is waarom we verwijzen naar Power Fx als een formuletaal.
Met bijvoorbeeld deze formule van Stack Overflow wordt naar een tekenreeks gezocht in omgekeerde volgorde. In Excel ziet het eruit als de volgende afbeelding.

Schermopname van een formulebalk in Excel met de formule: = RIGHT (A1, LEN (A1) - FIND ("|", SUBSTITUTE (A1, "", "|", LEN (A1) -LEN (SUBSTITUTE (A1, " "," ")))) Cel A1 bevat de tekst" Hallo, wereld! Leuk je te ontmoeten!" In cel A2 staat de tekst "je!"
Power Fx werkt met dezelfde formule, waarbij de celverwijzingen zijn vervangen door verwijzingen naar besturingselementeigenschappen:

Schermopname van een Power Fx-formulebalk in Power Apps. De formule is = RIGHT (Input.Text, Len (Input.Text) - FIND ("|", SUBSTITUTE (Input.Text, "", "|", Len (Input.Text) -Len (Substitute (Input.Text), "", "")))) In het invoervak onder de formule wordt de tekst "Hallo, wereld! Leuk je te ontmoeten!" verschijnt letter voor letter. Tegelijkertijd verschijnen in het vak Label de letters van het laatste woord. Als de volledige tekst in het invoervak verschijnt, wordt het woord "je!" in het vak Label weergegeven.
Als de besturingselementwaarde Input wordt gewijzigd, wordt met het besturingselement Label automatisch de formule herberekend en de nieuwe waarde getoond. Er zijn hier geen OnChange-gebeurtenisverwerkers zoals gebruikelijk in andere talen.
Een ander voorbeeld dat een formule gebruikt voor de Fill-kleur van het scherm. Als de schuifregelaars voor Rood, Groen en Blauw worden gewijzigd, verandert de achtergrondkleur automatisch terwijl deze opnieuw wordt berekend.

Er zijn geen OnChange-gebeurtenissen voor de schuifregelaars zoals gebruikelijk in andere talen. Er is geen manier om de waarde van de Fill-eigenschap expliciet in te stellen. Als de kleur niet werkt zoals verwacht, moet u naar deze ene formule kijken om te begrijpen waarom deze niet werkt. U hoeft niet door de app te zoeken om een stukje code te vinden dat de eigenschap op een onverwacht moment instelt; er is geen tijdselement. De juiste formulewaarden blijven altijd behouden.
Omdat de schuifregelaars op een donkere kleur zijn ingesteld, veranderen de labels voor rood, groen en blauw in wit ter compensatie. Dit wordt gedaan door middel van een eenvoudige formule voor de Color-eigenschap voor elk labelbesturingselement.

Het mooie hiervan is, dat het geïsoleerd is van wat er gebeurt voor de Fill-kleur: dit zijn twee totaal verschillende berekeningen. In plaats van grote monolithische procedures bestaat Power Fx-logica meestal uit veel kleinere formules die onafhankelijk zijn. Dit maakt ze gemakkelijker te begrijpen en maakt verbeteringen mogelijk zonder de bestaande logica te verstoren.
Power Fx is een declaratieve taal net als Excel. De maker bepaalt het gewenste gedrag, maar het is aan het systeem om te bepalen en te optimaliseren hoe en wanneer het tot stand moet worden gebracht. Om dat praktisch te maken, wordt het meeste werk gedaan door middel van pure functies zonder neveneffecten, waardoor Power Fx ook een functionele taal is (ook weer net als Excel).
Altijd live
Een bepalend aspect van werkbladen is dat ze altijd live zijn en dat veranderingen onmiddellijk worden weergegeven. Er is geen compileer- of uitvoeringsmodus in een werkblad. Wanneer een formule wordt gewijzigd of een waarde wordt ingevoerd, wordt het werkblad onmiddellijk opnieuw berekend om de wijzigingen weer te geven. Eventuele fouten die worden gevonden, komen onmiddellijk naar voren en hebben geen invloed op de rest van het werkblad.
Hetzelfde wordt geïmplementeerd met Power Fx. Een incrementele compiler wordt gebruikt om het programma continu gesynchroniseerd te houden met de gegevens waarop het bewerkingen uitvoert. Wijzigingen worden automatisch doorgegeven via de programmagrafiek, wat de resultaten van afhankelijke berekeningen beïnvloedt, die eigenschappen van besturingselementen zoals kleur of positie kunnen beïnvloeden. De incrementele compiler biedt ook een uitgebreide bewerkervaring voor formules met IntelliSense, suggesties, automatisch aanvullen en typecontrole.
In de onderstaande animatie wordt het ordernummer weergegeven in een labelbesturingselement dat afhankelijk is van de schuifregelaar, ook al zijn er twee fouten op de labels eronder. De app is helemaal live en interactief. De eerste poging om de formule te herstellen door .InvalidName in te voeren, resulteert in een onmiddellijke rode lijn en foutmelding, zoals het hoort, maar de app blijft actief.

Wanneer .Employee wordt ingevoerd, zorgt dit ervoor dat het paneel Data de tabel Werknemers toevoegt, metagegevens voor deze tabel worden opgehaald en suggesties voor kolommen onmiddellijk worden aangeboden. We zijn gewoon door een relatie van de ene tabel naar de andere gegaan en het systeem maakte de nodige aanpassingen in de referenties van de app. Hetzelfde gebeurt bij het toevoegen van een .Customer.
Na elke wijziging gaat de schuifregelaar verder met de laatste waarde en behouden alle variabelen hun waarde. Het ordernummer wordt steeds zoals het hoort in het bovenste label weergegeven. De app is de hele tijd live en heeft echte gegevens verwerkt. We kunnen deze opslaan, weglopen en anderen kunnen de app openen en gebruiken net als Excel. Er is geen stap voor bouwen, geen compilatie, er is alleen een publicatiestap om te bepalen welke versie van de app klaar is voor gebruikers.
Weinig code
Power Fx beschrijft bedrijfslogica in beknopte, maar krachtige formules. De meeste logica kan worden teruggebracht tot een enkele regel met veel expressie en controle voor complexere behoeften. Het doel is om het aantal concepten dat een maker moet begrijpen tot een minimum te beperken, idealiter niet meer dan een Excel-gebruiker al zou weten.
Om bijvoorbeeld de voornaam van een medewerker voor een bestelling op te zoeken, schrijft u de Power Fx zoals weergegeven in de volgende animatie. Naast Excel-concepten is het enige toegevoegde concept dat hier wordt gebruikt de punt "." in de notatie om de details van een gegevensstructuur weer te geven, in dit geval .Employee.'First Name'. De animatie toont de toewijzing tussen de delen van de Power Fx-formule en de concepten die expliciet moeten worden gecodeerd in het equivalente JavaScript.

Laten we dieper ingaan op alle dingen die Power Fx voor ons doet en de vrijheid die het heeft om te optimaliseren omdat de formule declaratief was:
Asynchroon: Alle gegevensbewerkingen in Power Fx zijn asynchroon. De maker hoeft dit niet op te geven en de maker hoeft ook geen bewerkingen te synchroniseren nadat de aanroep is afgelopen. De maker hoeft helemaal niet op de hoogte te zijn van dit concept en hoeft niet te weten wat een belofte- of lambda-functie is.
Lokaal en extern: Power Fx gebruikt dezelfde syntaxis en functies voor gegevens die lokaal in het geheugen staan en op afstand Verbinden in een database of service. De gebruiker hoeft niet na te denken over dit onderscheid. Power Fx delegeert automatisch wat het kan aan de server om filters te verwerken en sorteert daar efficiënter.
Relationele gegevens: Bestellingen en Klanten zijn twee verschillende tabellen met een veel-op-één-relatie. Voor de OData-query is "$expand" vereist met kennis van de externe sleutel, vergelijkbaar met een Join in SQL. Voor de formule is dit niet nodig, in feite zijn databasesleutels een ander concept dat de maker niet hoeft te kennen. De maker kan een eenvoudige puntnotatie gebruiken om vanuit een record toegang te krijgen tot de hele grafiek met relaties.
projectie: Bij het schrijven van een query schrijven veel ontwikkelaars
select * from table, die alle kolommen met gegevens terughaalt. Power Fx analyseert alle kolommen die in de hele app worden gebruikt, zelfs in afhankelijkheden van formules. De projectie wordt automatisch geoptimaliseerd en, nogmaals, een maker hoeft niet te weten wat "projectie" betekent.Haal alleen op wat nodig is: In dit voorbeeld impliceert de
LookUpfunctie dat er slechts één record moet worden opgehaald en dat dat alles is wat wordt geretourneerd. Als er meer records worden aangevraagd met behulp van deFilter-functie - waarvoor duizenden records in aanmerking kunnen komen - wordt slechts één pagina met gegevens tegelijk geretourneerd, van ongeveer 100 records per pagina. De gebruikers moeten door een galerie of gegevenstabel bladeren om meer gegevens te zien en deze worden automatisch voor hen binnengehaald. De maker kan zich beraden over grote hoeveelheden gegevens zonder na te hoeven denken over het beperken van gegevensaanvragen tot beheersbare brokken.Wordt alleen uitgevoerd wanneer nodig: We hebben een formule gedefinieerd voor de
Texteigenschap van het labelbesturingselement. Als de geselecteerde variabele verandert, wordt deLookUpautomatisch herberekend en het label bijgewerkt. De maker hoefde geen OnChange-handler te schrijven voor Selectie en hoefde niet te onthouden dat dit label ervan afhankelijk is. Dit is declaratief programmeren zoals eerder besproken: de maker specificeert wat hij in het label wil hebben, niet hoe of wanneer het moet worden opgehaald. Als dit label niet zichtbaar is omdat het op een scherm staat dat niet zichtbaar is, of deVisible-eigenschap onwaar is, kunnen we deze berekening uitstellen totdat het label zichtbaar is en het effectief elimineren als dat zelden gebeurt.Vertaling van Excel-syntaxis: Excel wordt door veel gebruikers gebruikt, waarvan de meesten weten dat het ampersand (&) wordt gebruikt voor het samenvoegen van tekenreeksen. JavaScript gebruikt een plusteken (+) en andere talen gebruiken een punt (.).
Weergavenamen en lokalisatie:
First Namewordt gebruikt in de Power Fx formule, terwijlnwind_firstnamewordt gebruikt in het JavaScript-equivalent. In Microsoft Dataverse en SharePoint is er een weergavenaam voor kolommen en tabellen naast een unieke logische naam. De weergavenamen zijn vaak veel gebruiksvriendelijker, zoals in dit geval, maar ze hebben nog een andere belangrijk kenmerk en dat is dat ze kunnen worden gelokaliseerd. Als uw team meertalig is, kan elk teamlid tabel- en veldnamen in zijn eigen taal zien. In alle gebruikssituaties zorgt Power Fx ervoor dat de juiste logische naam automatisch naar de database wordt gestuurd.
Geen code
U hoeft Power Fx niet te lezen en te schrijven om logica uit te drukken. Veel aanpassingen en logica kunnen worden uitgedrukt met eenvoudige schakelaars en UI-bouwfuncties. Deze tools zonder code zijn gemaakt om Power Fx te lezen en te schrijven om ervoor te zorgen dat er voldoende ruimte is voor iemand om verder te gaan. Tegelijkertijd erkennen we dat tools zonder code nooit alle expressiviteit van de volledige taal bieden. Zelfs gebruikt met bouwfuncties zonder code staat de formulebalk vooraan en centraal in Power Apps om makers te informeren over wat er namens hen wordt gedaan zodat ze kunnen beginnen met het leren van Power Fx.
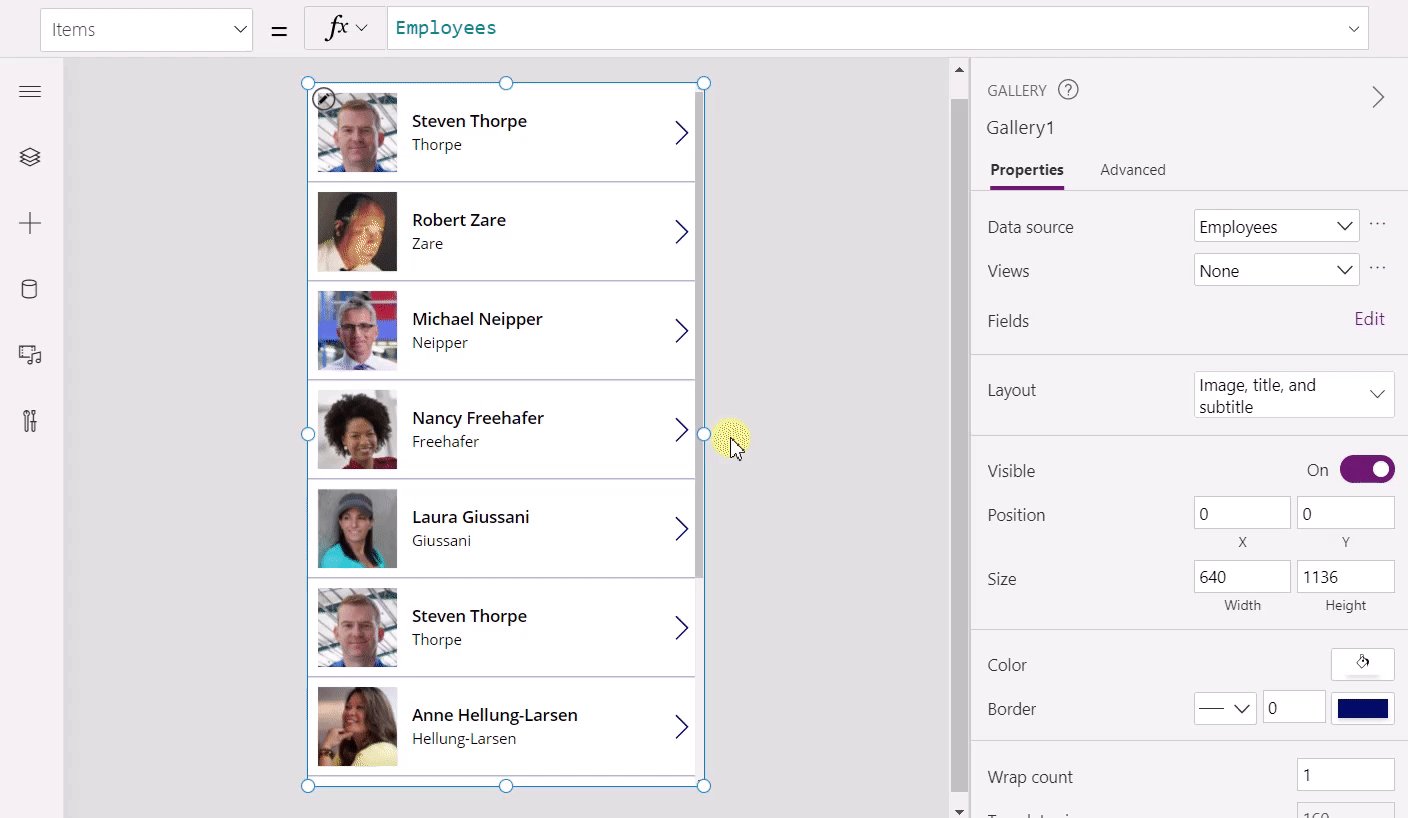
Laten we de volgende voorbeelden eens bekijken. In Power Apps biedt het eigenschappenvenster schakelaars en knoppen zonder code voor de eigenschappen van de besturingselementen. In de praktijk zijn de meeste eigenschapswaarden statisch. U kunt de kleurenbouwer gebruiken om de achtergrondkleur van de Gallery te wijzigen. Merk op dat de formulebalk deze wijziging weergeeft en de formule bijwerkt naar een andere RGBA-aanroep. U kunt op elk moment naar de formulebalk gaan en een stap verdergaan, zoals in dit voorbeeld door ColorFade te gebruiken om de kleur aan te passen. De kleureigenschap wordt nog steeds weergegeven in het eigenschappenpaneel, maar een fx- pictogram verschijnt bij aanwijzen en u wordt naar de formulebalk geleid. Dit werkt volledig op twee manieren: het verwijderen van de ColorFade-aanroep brengt de kleur terug naar iets dat het eigenschappenpaneel kan begrijpen, en u kunt het opnieuw gebruiken om een kleur in te stellen.

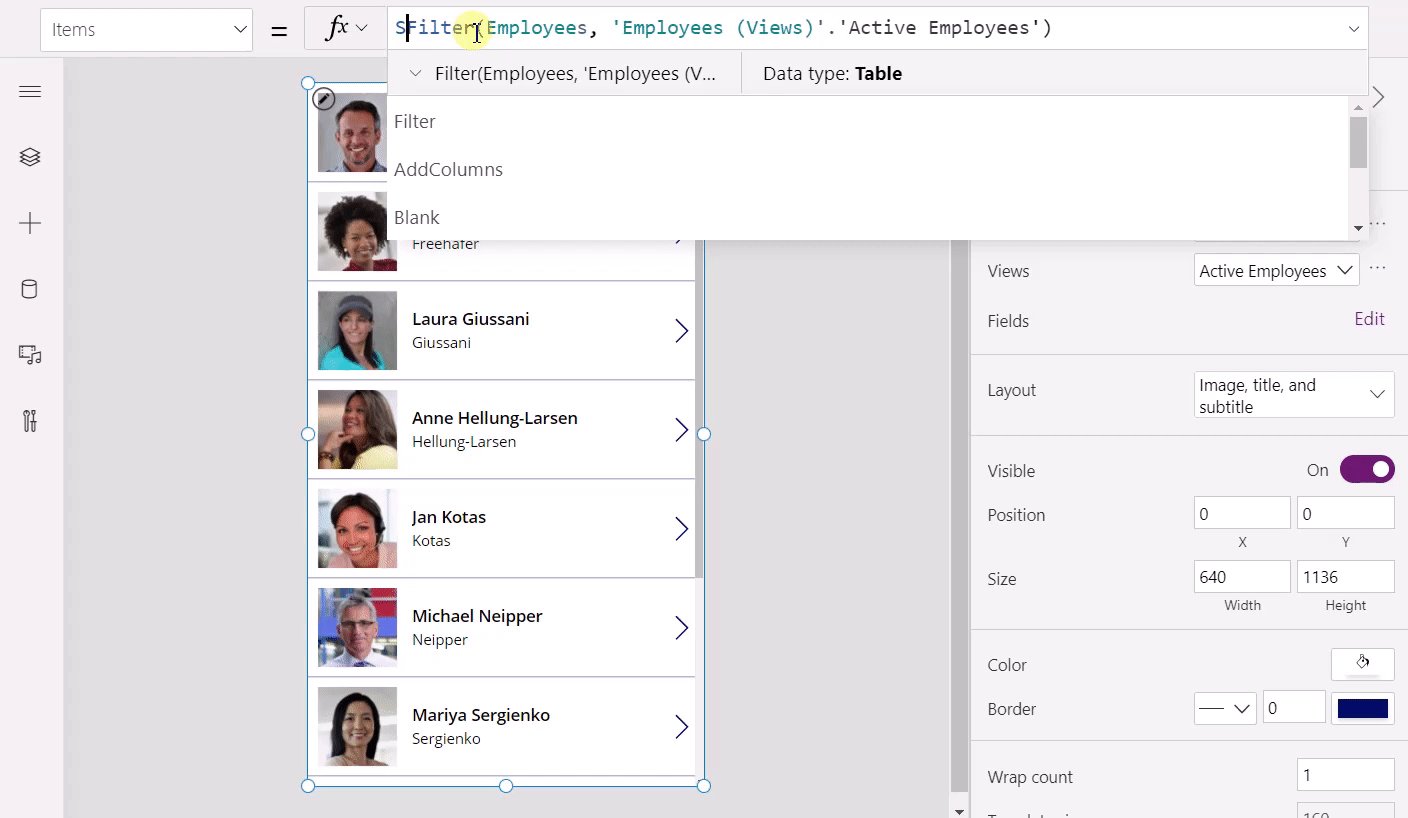
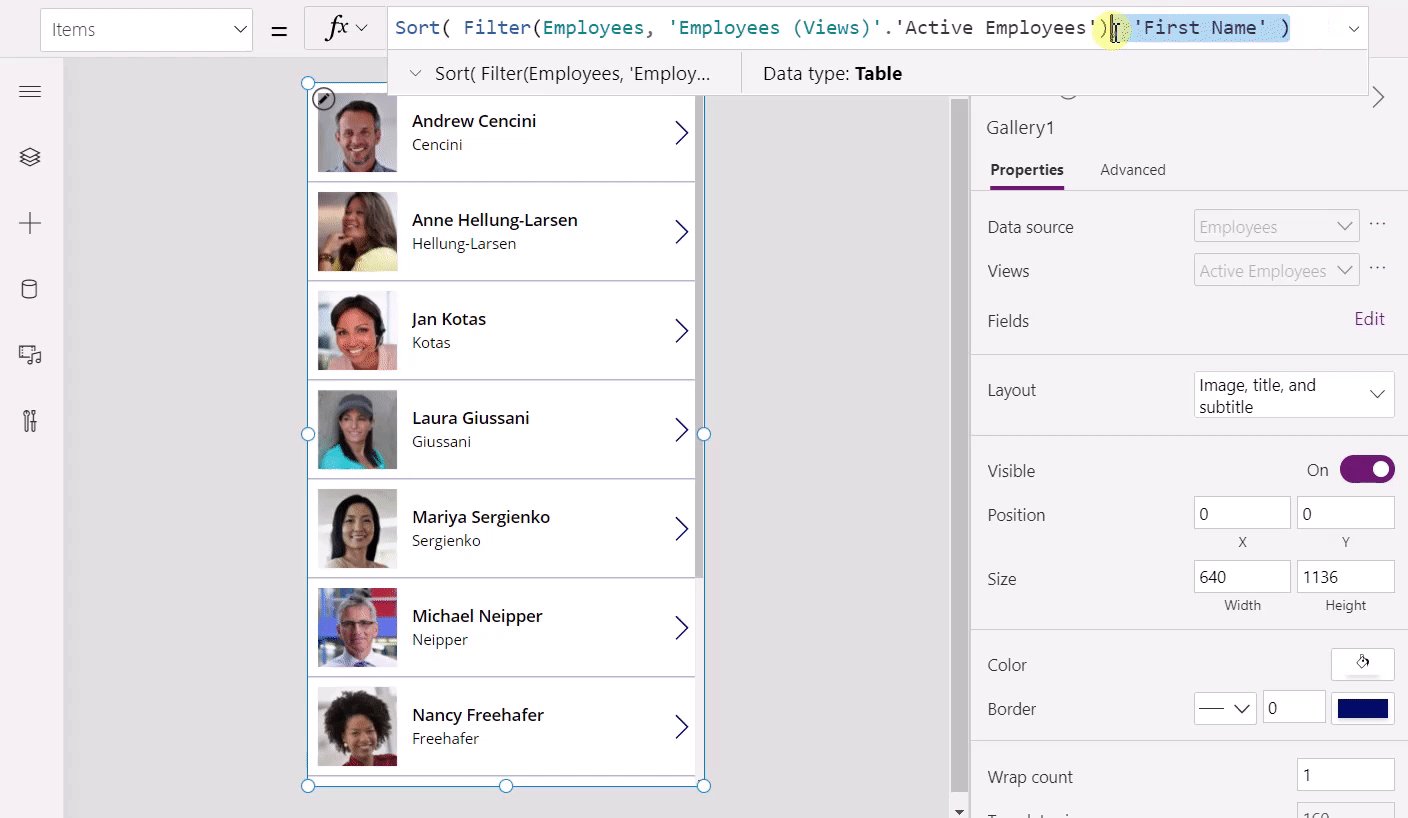
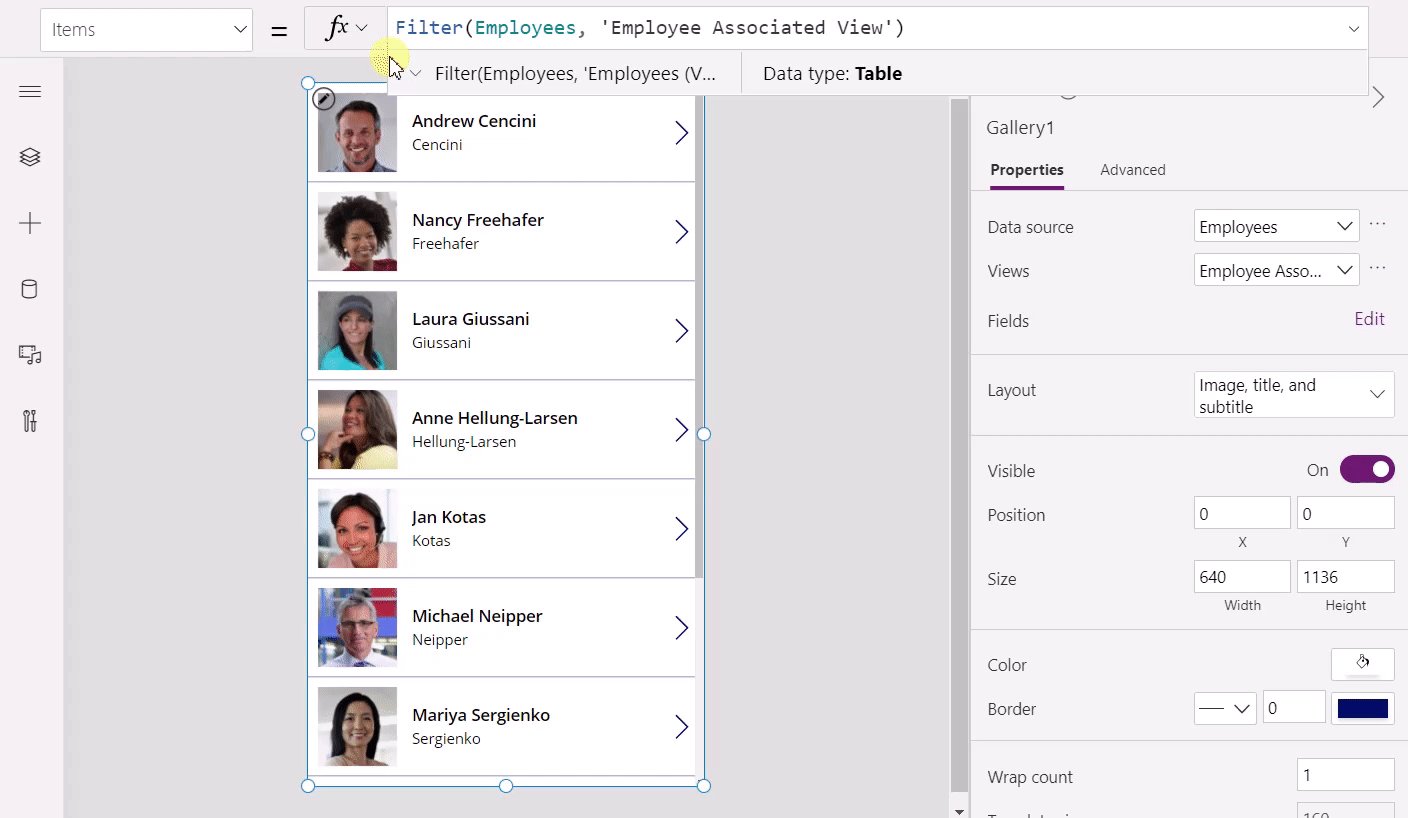
Hier is een ingewikkelder voorbeeld. De galerie toont een lijst met medewerkers van Dataverse. Dataverse biedt weergaven van tabelgegevens. We kunnen een van deze weergaven selecteren en de formule wordt gewijzigd om de Filter-functie met deze weergavenaam te gebruiken. De twee vervolgkeuzemenu's kunnen worden gebruikt om de juiste tabel en weergave te kiezen zonder de formulebalk aan te raken. Maar laten we zeggen dat u verder wilt gaan en een sortering wilt toevoegen. We kunnen dat doen in de formulebalk en het eigenschappenpaneel toont opnieuw een fx-pictogram en stuurt wijzigingen naar de formulebalk. En nogmaals, als we de formule vereenvoudigen tot iets dat het eigenschappenvenster kan lezen en schrijven, kan het opnieuw worden gebruikt.

Dit zijn eenvoudige voorbeelden. Volgens ons wordt met Power Fx een geweldige taal gemaakt voor het beschrijven van interacties zonder code. Het is beknopt, krachtig en gemakkelijk te parseren, en biedt de ruimte die zo vaak nodig is voor code zonder obstakels tot aan low-code.
Pro code
Low-code makers bouwen soms dingen die de hulp van een expert behoeven of worden door een professionele ontwikkelaar overgenomen om te onderhouden en te verbeteren. Professionals beseffen ook dat low-code ontwikkeling eenvoudiger, sneller en goedkoper kan zijn dan het bouwen van een professionele tool. Niet elke situatie vereist de volledige kracht van Visual Studio.
Professionals willen professionele tools gebruiken om zo productief mogelijk te zijn. Power Fx-formules kunnen worden opgeslagen in YAML-bronbestanden, die gemakkelijk te bewerken zijn met Visual Studio Code, Visual Studio of een andere teksteditor en maken mogelijk dat Power Fx onder broncontrole kan worden geplaatst met GitHub, Azure DevOps of een ander broncodecontrolesysteem.


Power Fx ondersteunt op formules gebaseerde onderdelen voor delen en hergebruik. We hebben ondersteuning aangekondigd voor parameters voor onderdeeleigenschappen, waardoor puur door de gebruiker gedefinieerde functies kunnen worden gemaakt met meer verbeteringen op komst.
Ook doet Power Fx fantastisch werk in het samenvoegen van onderdelen en services die zijn gebouwd door professionals. Kant-en-klare connectoren bieden toegang tot honderden gegevensbronnen en webservices, aangepaste connectors maken het mogelijk dat Power Fx communiceert met elke REST-webservice en codeonderdelen stellen Power Fx in staat om te communiceren met volledig aangepast JavaScript op het scherm en de pagina.
Ontwerpprincipes
Eenvoudig
Power Fx is ontworpen om zich te richten op de makersdoelgroep wiens leden niet zijn opgeleid als ontwikkelaars. Waar mogelijk gebruiken we de kennis die deze groep al heeft of snel kan leren. Het aantal concepten dat nodig is om succesvol te zijn, wordt tot een minimum beperkt.
Eenvoudig zijn is ook goed voor ontwikkelaars. Voor de ontwikkelaardoelgroep willen we een low-codetaal zijn die de tijd verkort die nodig is om een oplossing te bouwen.
Excel-consistentie
Microsoft Power Fx-taal leent veel van de Excel-formuletaal. We willen de Excel-kennis en -ervaring benutten van de vele makers die ook Excel gebruiken. Typen, operatoren en functiesemantiek liggen zo dicht mogelijk bij Excel.
Als Excel geen antwoord heeft, kijken we vervolgens naar SQL. Na Excel is SQL de volgende meest gebruikte declaratieve taal en kan het een leidraad bieden bij gegevensbewerkingen en sterk typeren wat Excel niet doet.
Declaratief
De makers beschrijven wat ze willen dat hun logica het doet, niet precies hoe of wanneer het gedaan moet worden. Hierdoor kan de compiler optimaliseren door bewerkingen parallel uit te voeren, werk uit te stellen totdat het nodig is en gegevens in de cache vooraf op te halen en opnieuw te gebruiken.
In een Excel-werkblad definieert de auteur bijvoorbeeld de relaties tussen cellen, maar Excel beslist wanneer en in welke volgorde formules worden geëvalueerd. Evenzo kunnen formules in een app worden beschouwd als "herberekenend" naar behoefte op basis van gebruikersacties, databasewijzigingen of timergebeurtenissen.
Functioneel
We geven de voorkeur aan pure functies die geen neveneffecten hebben. Dit resulteert in logica die gemakkelijker te begrijpen is en die de compiler de meeste vrijheid geeft om te optimaliseren.
In tegenstelling tot Excel muteren apps van nature de status. Apps hebben bijvoorbeeld knoppen waarmee wijzigingen in de record in een database worden opgeslagen. Sommige functies hebben dus bijwerkingen, al beperken we dit zoveel als praktisch is.
Samenstelling
De toegevoegde functionaliteit sluit waar mogelijk goed aan bij de bestaande functionaliteit. Krachtige functies kunnen worden opgesplitst in kleinere onderdelen die gemakkelijker onafhankelijk kunnen worden gebruikt.
Een Galerie-besturingselement heeft bijvoorbeeld geen aparte Sort- en Filter-eigenschappen. In plaats daarvan zijn de Sort- en Filter-functies samengevoegd in één Items-eigenschap. De gebruikersinterface om Sort- en Filter-gedrag tot uiting te brengen, is gelaagd bovenop de Items-eigenschap door een tweerichtingseditor voor deze eigenschap te gebruiken.
Krachtige typen
De typen van alle waarden zijn bekend tijdens het compileren. Dit zorgt voor de vroege detectie van fouten en uitgebreide suggesties tijdens het schrijven.
Polymorfe typen worden ondersteund, maar voordat ze kunnen worden gebruikt, moet hun type worden vastgemaakt aan een statisch type en dat type moet tijdens het compileren bekend zijn. De functies IsType en AsType worden geleverd voor testen en invullen.
Type-inferentie
Typen worden afgeleid van hun gebruik zonder te worden opgegeven. Als u bijvoorbeeld een variabele instelt op een getal, wordt het type van de variabele vastgesteld als getal.
Conflicterend typegebruik resulteert in een fout in de compilatietijd.
Landinstellingen voor decimale scheidingstekens
In sommige delen van de wereld gebruiken ze een punt (.) als decimaalteken, terwijl in andere delen een komma (,) wordt gebruikt. Dit is wat Excel ook doet. Dit wordt meestal niet gedaan in andere programmeertalen, die over het algemeen een canonieke punt (.) als decimaal scheidingsteken voor alle gebruikers wereldwijd gebruiken. Om zo benaderbaar mogelijk te zijn voor makers op alle niveaus, is het belangrijk dat 3,14 een decimaal getal is voor een persoon in Frankrijk die die syntaxis zijn hele leven heeft gebruikt.
De keuze van het decimaalteken heeft een trapsgewijze invloed op het lijstscheidingsteken, dat wordt gebruikt voor argumenten voor functieaanroepen en op de ketenvormingsoperator.
| Decimaalteken van taal van auteur | Decimaalteken van Power Fx | Lijstscheidingsteken van Power Fx | Ketenvormingsoperator van Power Fx |
|---|---|---|---|
| . (punt) | . (punt) | , (komma) | ; (puntkomma) |
| , (komma) | , (komma) | ; (puntkomma) | ;; (dubbele puntkomma) |
Meer informatie: Wereldwijde ondersteuning
Niet objectgeoriënteerd
Excel is niet objectgeoriënteerd, en Power Fx ook niet. In sommige talen wordt de lengte van een tekenreeks bijvoorbeeld uitgedrukt als een eigenschap van de tekenreeks, zoals "Hello World".length in JavaScript. In plaats daarvan drukken Excel en Power Fx dit uit in termen van een functie zoals Len( "Hello World" ).
Onderdelen met eigenschappen en methoden zijn objectgeoriënteerd en Power Fx werkt gemakkelijk daarmee samen. Maar waar mogelijk geven we de voorkeur aan een functionele aanpak.
Uitbreidbaar
Makers kunnen hun onderdelen en functies maken met behulp van Power Fx zelf. Ontwikkelaars kunnen hun onderdelen en functies maken door JavaScript te schrijven.
Ontwikkelaarvriendelijk
Hoewel makers onze primaire doelgroep zijn, proberen we waar mogelijk ontwikkelaarvriendelijk te zijn. Als het niet in strijd is met de eerder beschreven ontwerpprincipes, doen we dingen op een manier die een ontwikkelaar zal waarderen. Excel heeft bijvoorbeeld geen mogelijkheid om opmerkingen toe te voegen, dus gebruiken we C-achtige regel- en inline-opmerkingen.
Taalontwikkeling
Het ontwikkelen van programmeertalen is zowel noodzakelijk als lastig. Iedereen is terecht bezorgd dat een wijziging, hoe goedbedoeld ook, bestaande code zou kunnen opbreken en gebruikers ertoe zou verplichten een nieuw patroon te leren. Power Fx neemt achterwaartse compatibiliteit serieus, maar we zijn er ook sterk van overtuigd dat we het niet altijd de eerste keer goed zullen doen en dat we gezamenlijk zullen leren wat het beste is als gemeenschap. We moeten evolueren en Power Fx heeft ondersteuning ontworpen voor taalevolutie vanaf het allereerste begin.
Een taalversiestempel wordt bij elk Power Fx-document opgenomen dat is opgeslagen. Als we een incompatibele wijziging willen aanbrengen, schrijven we wat we een "back compat converter" noemen die de formule automatisch herschrijft de volgende keer dat deze wordt bewerkt. Als de wijziging iets belangrijks is waarover we de gebruiker moeten informeren, geven we ook een bericht weer met een link naar de documenten. Met behulp van deze functie kunnen we nog steeds apps laden die zijn gebouwd met de voorbeeldversies van Power Apps van vele jaren geleden, ondanks alle veranderingen die sindsdien hebben plaatsgevonden.
We hebben bijvoorbeeld de ShowError-functie geïntroduceerd om een foutbanner weer te geven met een rode achtergrond.

Gebruikers vonden het geweldig, maar ze vroegen ons ook naar een manier om een succesbanner (groene achtergrond) of een informatieve banner (blauwe achtergrond) te laten zien. Dus kwamen we met een meer generieke Notify-functie waaraan een tweede argument moet worden doorgegeven voor het soort melding. We hadden simpel Notify kunnen toevoegen en ShowError kunnen laten zoals het was, maar in plaats daarvan hebben we ShowError vervangen door Notify. We hebben een functie verwijderd die voorheen in productie was en hebben deze vervangen door iets anders. Omdat er twee manieren zouden zijn geweest om hetzelfde te doen, zou dit vooral bij nieuwe gebruikers tot verwarring hebben geleid en, belangrijker nog, het zou de complexiteit hebben vergroot. Niemand klaagde, iedereen waardeerde de verandering en ging verder met de volgende Notify-functie.
Dit is hoe dezelfde app eruitziet wanneer deze wordt geladen in de nieuwste versie van Power Apps. De gebruiker hoefde geen actie te ondernemen om deze transformatie te laten plaatsvinden, deze vond automatisch plaats toen de app werd geopend.

Met deze faciliteit kan Power Fx sneller en agressiever evolueren dan de meeste programmeertalen.
Geen ongedefinieerde waarde
Sommige talen, zoals JavaScript, gebruiken het concept van een ongedefinieerde waarde voor gedeïnitialiseerde variabelen of ontbrekende eigenschappen. Eenvoudigheidshalve hebben we dit concept vermeden. Exemplaren die in andere talen ongedefinieerd zouden zijn, worden behandeld als een fout of een blanco waarde. Alle niet-geïnitialiseerde variabelen beginnen bijvoorbeeld met een lege waarde. Alle gegevenstypen kunnen de waarde van blanco aannemen.
Verwante artikelen
Gegevenstypen
Operatoren en identificatoren
Tabellen
Variabelen
Dwingende logica
Wereldwijde ondersteuning
Expressie grammatica
YAML-formulegrammatica
Formules in canvas-apps