Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of mappen te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen om mappen te wijzigen.
| Functions | Van toepassing op: |
|---|---|
| Color |
|
| ColorFade ColorValue |
|
| RGBA |
|
Gebruik ingebouwde kleurwaarden, definieer aangepaste kleuren en gebruik het alfakanaal om transparantie te beheren.
Notitie
PAC CLI pac power-fx-opdrachten bieden geen ondersteuning voor de Color opsomming.
Omschrijving
Gebruik de Color opsomming om toegang te krijgen tot kleuren die zijn gedefinieerd door de Cascading Style Sheets (CSS) van HTML. Bijvoorbeeld Color. Rood retourneert puur rood. Aan het einde van dit artikel wordt een lijst met deze kleuren weergegeven.
De ColorValue functie retourneert een kleur op basis van een CSS-kleurtekenreeks. De tekenreeks kan zich in een van deze vormen bevinden:
- CSS kleurnaam:"RoxyBrown" en "OliveDrab" zijn voorbeelden. Deze namen bevatten geen spaties. De lijst met ondersteunde kleuren wordt verderop in dit artikel weergegeven.
- Zescijferige hexwaarde:'#ffd700' is bijvoorbeeld hetzelfde als 'Goud'. De tekenreeks maakt gebruik van de notatie #rrggbb, waarbij rr het rode gedeelte is in twee hexadecimale cijfers, gg is het groen en bb is het blauw.
- Hexwaarde van 8 cijfers:'#ff7f5080' is bijvoorbeeld hetzelfde als 'Koraal' met een alfakanaal van 50%. De tekenreeks maakt gebruik van de notatie #rrggbbaa, waarbij rr, gg en bb identiek zijn aan het formulier van 6 cijfers. Het alfakanaal wordt vertegenwoordigd door aa: 00 betekent volledig transparant en ff betekent volledig ondoorzichtig.
De RGBA functie retourneert een kleur op basis van rode, groene en blauwe componenten. De functie bevat ook een alfakanaal voor het combineren van kleuren van besturingselementen die voor elkaar zijn geplaatst. Het alfakanaal varieert van 0% of 0% (volledig transparant en onzichtbaar) tot 1% of 100% (volledig ondoorzichtig en blokkeert alle lagen achter een besturingselement).
De ColorFade functie retourneert een helderdere of donkerdere versie van een kleur. De hoeveelheid vervagen varieert van -1 (volledig donkerder wordt een kleur tot zwart), tot 0 (heeft geen invloed op de kleur), tot 1 (een kleur volledig helderder naar wit).
Alfakanaal
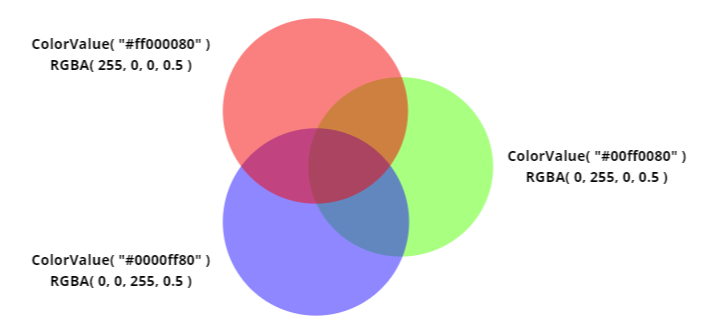
In een canvas-app laagt u besturingselementen voor elkaar en stelt u de transparantie van een besturingselement in op alle besturingselementen erachter. Als gevolg hiervan mengen kleuren zich door de lagen. In dit diagram ziet u bijvoorbeeld hoe de drie primaire kleuren worden gemengd met een alfa-instelling van 50 procent:

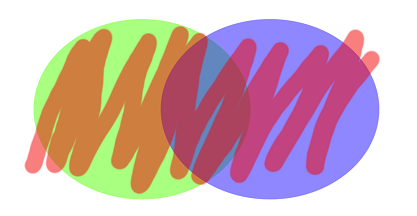
U kunt afbeeldingen ook mengen in bestandsindelingen die alfakanalen ondersteunen. Zo kunt u .jpeg-bestanden niet mengen, maar .png-bestanden wel. In de volgende afbeelding ziet u dezelfde rode, groene en blauwe kleuren uit het vorige voorbeeld, maar de rode kleur wordt weergegeven als een golvende kleur (in plaats van een cirkel) in een .png-bestand met een alfakanaal van 50 procent:

Als u een Color opsommingswaarde opgeeft of een ColorValue formule bouwt met een kleurnaam of een hexadecimale waarde van 6 cijfers, is de alfa-instelling 100 procent, wat volledig ondoorzichtig is.
Syntaxis
Color. ColorName
- ColorName - Verplicht. Een CSS-kleurnaam (Cascading Style Sheet). De lijst met mogelijke opsommingswaarden vindt u aan het einde van dit artikel.
ColorValue( CSSColor )
- CSSColor - Verplicht. Een kleurdefinitie uit een Cascading Style Sheet (CSS). S name, OliveDralike a hex value, like #6b8e23 olikeffd420**. Hex-waarden kunnen #_rrggbb__usgormat gebruiken. format
ColorValue( Dynamisch )
- Dynamisch - vereist. Een dynamische waarde met een tekenreeks die een CSS-kleurdefinitie (Cascading Style Sheet) vertegenwoordigt.
RGBA( Rood, Groen, Blauw, Alfa )
- Rood, Groen, Blauw - Verplicht. Color componentwaarden die variëren van 0 (geen verzadiging) tot 255 (volledige verzadiging).
- Alpha - Verplicht. Alfa-onderdeel dat varieert van 0 (volledig transparant) tot 1 (volledig ondoorzichtig). U kunt ook een percentage gebruiken tussen 0% en 100%.
ColorFade( Color, FadeAmount )
- Color -Vereist. Een kleurwaarde zoals Color. Rood of de uitvoer van ColorValue of RGBA.
- FadeAmount - Verplicht. Een getal tussen -1 en 1. Met -1 wordt een kleur volledig zwart, 0 heeft geen invloed op de kleur en met 1 wordt de kleur volledig wit. U kunt ook een percentage van -100% tot 100%gebruiken.
Geïntegreerde kleuren
| Color opsomming | ColorValue | RGBA | Color Staal |
|---|---|---|---|
| Color. AliceBlue |
ColorValue( "#f0f8ff" ) ColorValue( "aliceblue" ) |
RGBA( 240, 248, 255, 1 ) |

|
| Color. AntiekWhite |
ColorValue( "#faebd7" ) ColorValue( "AntiekWhite" ) |
RGBA( 250, 235, 215, 1 ) |

|
| Color. Aqua |
ColorValue( "#00ffff" ) ColorValue( "AQUA" ) |
RGBA( 0, 255, 255, 1 ) |

|
| Color. Aquamarijn |
ColorValue( "#7fffd4" ) ColorValue( "Aquamarijn" ) |
RGBA( 127, 255, 212, 1 ) |

|
| Color. Azuur |
ColorValue( "#f0ffff" ) ColorValue( "azure" ) |
RGBA( 240, 255, 255, 1 ) |

|
| Color. Beige |
ColorValue( "#f5f5dc" ) ColorValue( "Beige" ) |
RGBA( 245, 245, 220, 1 ) |

|
| Color. Bisque |
ColorValue( "#ffe4c4" ) ColorValue( "BISQUE" ) |
RGBA( 255, 228, 196, 1 ) |

|
| Color. Zwart |
ColorValue( "#000000" ) ColorValue( "Zwart" ) |
RGBA( 0, 0, 0, 1 ) |

|
| Color. DenAlmond |
ColorValue( "#ffebcd" ) ColorValue( "vensterdalmond" ) |
RGBA( 255, 235, 205, 1 ) |

|
| Color. Blauw |
ColorValue( "#0000ff" ) ColorValue( "Blauw" ) |
RGBA( 0, 0, 255, 1 ) |

|
| Color. BlueViolet |
ColorValue( "#8a2be2" ) ColorValue( "BLUEVIOLET" ) |
RGBA( 138, 43, 226, 1 ) |

|
| Color. Bruin |
ColorValue( "#a52a2a" ) ColorValue( "Bruin" ) |
RGBA( 165, 42, 42, 1 ) |

|
| Color. Burlywood |
ColorValue( "#deb887" ) ColorValue( "burlywood" ) |
RGBA( 222, 184, 135, 1 ) |

|
| Color. CadetBlue |
ColorValue( "#5f9ea0" ) ColorValue( "CadetBlue" ) |
RGBA( 95, 158, 160, 1 ) |

|
| Color. Chartreuse |
ColorValue( "#7fff00" ) ColorValue( "TEKSTUSE" ) |
RGBA( 127, 255, 0, 1 ) |

|
| Color. Chocolade |
ColorValue( "#d2691e" ) ColorValue( "Chocolade" ) |
RGBA( 210, 105, 30, 1 ) |

|
| Color. Koraal |
ColorValue( "#ff7f50" ) ColorValue( "koraal" ) |
RGBA( 255, 127, 80, 1 ) |

|
| Color. CornflowerBlue |
ColorValue( "#6495ed" ) ColorValue( "CornflowerBlue" ) |
RGBA( 100, 149, 237, 1 ) |

|
| Color. Cornsilk |
ColorValue( "#fff8dc" ) ColorValue( "CORNSILK" ) |
RGBA( 255, 248, 220, 1 ) |

|
| Color. Karmozijn |
ColorValue( "#dc143c" ) ColorValue( "Crimson" ) |
RGBA( 220, 20, 60, 1 ) |

|
| Color. Cyaan |
ColorValue( "#00ffff" ) ColorValue( "cyaan" ) |
RGBA( 0, 255, 255, 1 ) |

|
| Color. DarkBlue |
ColorValue( "#00008b" ) ColorValue( "DarkBlue" ) |
RGBA( 0, 0, 139, 1 ) |

|
| Color. DarkCyan |
ColorValue( "#008b8b" ) ColorValue( "DARKCYAN" ) |
RGBA( 0, 139, 139, 1 ) |

|
| Color. DarkGoldenRod |
ColorValue( "#b8860b" ) ColorValue( "DarkGoldenRod" ) |
RGBA( 184, 134, 11, 1 ) |

|
| Color. DarkGray |
ColorValue( "#a9a9a9" ) ColorValue( "darkgray" ) |
RGBA( 169, 169, 169, 1 ) |

|
| Color. DarkGreen |
ColorValue( "#006400" ) ColorValue( "DarkGreen" ) |
RGBA( 0, 100, 0, 1 ) |

|
| Color. DarkGrey |
ColorValue( "#a9a9a9" ) ColorValue( "DARKGREY" ) |
RGBA( 169, 169, 169, 1 ) |

|
| Color. DarkKhaki |
ColorValue( "#bdb76b" ) ColorValue( "DarkKhaki" ) |
RGBA( 189, 183, 107, 1 ) |

|
| Color. DarkMagenta |
ColorValue( "#8b008b" ) ColorValue( "darkmagenta" ) |
RGBA( 139, 0, 139, 1 ) |

|
| Color. DarkOliveGreen |
ColorValue( "#556b2f" ) ColorValue( "DarkOliveGreen" ) |
RGBA( 85, 107, 47, 1 ) |

|
| Color. DarkOrange |
ColorValue( "#ff8c00" ) ColorValue( "DARKORANGE" ) |
RGBA( 255, 140, 0, 1 ) |

|
| Color. DarkOrchid |
ColorValue( "#9932cc" ) ColorValue( "DarkOrchid" ) |
RGBA( 153, 50, 204, 1 ) |

|
| Color. Donkerrood |
ColorValue( "#8b0000" ) ColorValue( "donkerrood" ) |
RGBA( 139, 0, 0, 1 ) |

|
| Color. DarkSalmon |
ColorValue( "#e9967a" ) ColorValue( "DarkSalmon" ) |
RGBA( 233, 150, 122, 1 ) |

|
| Color. DarkSeaGreen |
ColorValue( "#8fbc8f" ) ColorValue( "DARKSEAGREEN" ) |
RGBA( 143, 188, 143, 1 ) |

|
| Color. DarkSlateBlue |
ColorValue( "#483d8b" ) ColorValue( "DarkSlateBlue" ) |
RGBA( 72, 61, 139, 1 ) |

|
| Color. DarkSlateGray |
ColorValue( "#2f4f4f" ) ColorValue( "darkslategray" ) |
RGBA( 47, 79, 79, 1 ) |

|
| Color. DarkSlateGrey |
ColorValue( "#2f4f4f" ) ColorValue( "DarkSlateGrey" ) |
RGBA( 47, 79, 79, 1 ) |

|
| Color. DarkTurquoise |
ColorValue( "#00ced1" ) ColorValue( "DARKTURQUOISE" ) |
RGBA( 0, 206, 209, 1 ) |

|
| Color. DarkViolet |
ColorValue( "#9400d3" ) ColorValue( "DarkViolet" ) |
RGBA( 148, 0, 211, 1 ) |

|
| Color. DeepPink |
ColorValue( "#ff1493" ) ColorValue( "deeppink" ) |
RGBA( 255, 20, 147, 1 ) |

|
| Color. DeepSkyBlue |
ColorValue( "#00bfff" ) ColorValue( "DeepSkyBlue" ) |
RGBA( 0, 191, 255, 1 ) |

|
| Color. DimGray |
ColorValue( "#696969" ) ColorValue( "DIMGRAY" ) |
RGBA( 105, 105, 105, 1 ) |

|
| Color. DimGrey |
ColorValue( "#696969" ) ColorValue( "DimGrey" ) |
RGBA( 105, 105, 105, 1 ) |

|
| Color. DodgerBlue |
ColorValue( "#1e90ff" ) ColorValue( "dodgerblue" ) |
RGBA( 30, 144, 255, 1 ) |

|
| Color. FireBrick |
ColorValue( "#b22222" ) ColorValue( "FireBrick" ) |
RGBA( 178, 34, 34, 1 ) |

|
| Color. FloralWhite |
ColorValue( "#fffaf0" ) ColorValue( "FLORALWHITE" ) |
RGBA( 255, 250, 240, 1 ) |

|
| Color. ForestGreen |
ColorValue( "#228b22" ) ColorValue( "ForestGreen" ) |
RGBA( 34, 139, 34, 1 ) |

|
| Color. Fuchsia |
ColorValue( "#ff00ff" ) ColorValue( "agentsia" ) |
RGBA( 255, 0, 255, 1 ) |

|
| Color. Gainsboro |
ColorValue( "#dcdcdc" ) ColorValue( "Gainsboro" ) |
RGBA( 220, 220, 220, 1 ) |

|
| Color. GhostWhite |
ColorValue( "#f8f8ff" ) ColorValue( "GHOSTWHITE" ) |
RGBA( 248, 248, 255, 1 ) |

|
| Color. Goud |
ColorValue( "#ffd700" ) ColorValue( "Goud" ) |
RGBA( 255, 215, 0, 1 ) |

|
| Color. GoldenRod |
ColorValue( "#daa520" ) ColorValue( "goldenrod" ) |
RGBA( 218, 165, 32, 1 ) |

|
| Color. Grijs |
ColorValue( "#808080" ) ColorValue( "Grijs" ) |
RGBA( 128, 128, 128, 1 ) |

|
| Color. Groen |
ColorValue( "#008000" ) ColorValue( "GROEN" ) |
RGBA( 0, 128, 0, 1 ) |

|
| Color. GreenYellow |
ColorValue( "#adff2f" ) ColorValue( "GreenYellow" ) |
RGBA( 173, 255, 47, 1 ) |

|
| Color. Grijs |
ColorValue( "#808080" ) ColorValue( "grijs" ) |
RGBA( 128, 128, 128, 1 ) |

|
| Color. Honingdauw |
ColorValue( "#f0fff0" ) ColorValue( "Honeydew" ) |
RGBA( 240, 255, 240, 1 ) |

|
| Color. HotPink |
ColorValue( "#ff69b4" ) ColorValue( "HOTPINK" ) |
RGBA( 255, 105, 180, 1 ) |

|
| Color. IndianRed |
ColorValue( "#cd5c5c" ) ColorValue( "IndianRed" ) |
RGBA( 205, 92, 92, 1 ) |

|
| Color. Indigo |
ColorValue( "#4b0082" ) ColorValue( "indigo" ) |
RGBA( 75, 0, 130, 1 ) |

|
| Color. Ivoor |
ColorValue( "#fffff0" ) ColorValue( "Ivoor" ) |
RGBA( 255, 255, 240, 1 ) |

|
| Color. Kaki |
ColorValue( "#f0e68c" ) ColorValue( "KHAKI" ) |
RGBA( 240, 230, 140, 1 ) |

|
| Color. Lavendel |
ColorValue( "#e6e6fa" ) ColorValue( "Lavendel" ) |
RGBA( 230, 230, 250, 1 ) |

|
| Color. LavendelBlush |
ColorValue( "#fff0f5" ) ColorValue( "lavendelblush" ) |
RGBA( 255, 240, 245, 1 ) |

|
| Color. LawnGreen |
ColorValue( "#7cfc00" ) ColorValue( "LawnGreen" ) |
RGBA( 124, 252, 0, 1 ) |

|
| Color. LemonChiffon |
ColorValue( "#fffacd" ) ColorValue( "LEMONCHIFFON" ) |
RGBA( 255, 250, 205, 1 ) |

|
| Color. LightBlue |
ColorValue( "#add8e6" ) ColorValue( "LightBlue" ) |
RGBA( 173, 216, 230, 1 ) |

|
| Color. LightCoral |
ColorValue( "#f08080" ) ColorValue( "lichtcoral" ) |
RGBA( 240, 128, 128, 1 ) |

|
| Color. LightCyan |
ColorValue( "#e0ffff" ) ColorValue( "LightCyan" ) |
RGBA( 224, 255, 255, 1 ) |

|
| Color. LightGoldenRodYellow |
ColorValue( "#fafad2" ) ColorValue( "lightgoldenrodyellow" ) |
RGBA( 250, 250, 210, 1 ) |

|
| Color. LightGray |
ColorValue( "#d3d3d3" ) ColorValue( "LightGray" ) |
RGBA( 211, 211, 211, 1 ) |

|
| Color. Lichtgreen |
ColorValue( "#90ee90" ) ColorValue( "lichtgroen" ) |
RGBA( 144, 238, 144, 1 ) |

|
| Color. Lichtgrey |
ColorValue( "#d3d3d3" ) ColorValue( "LightGrey" ) |
RGBA( 211, 211, 211, 1 ) |

|
| Color. LightPink |
ColorValue( "#ffb6c1" ) ColorValue( "LIGHTPINK" ) |
RGBA( 255, 182, 193, 1 ) |

|
| Color. LightSalmon |
ColorValue( "#ffa07a" ) ColorValue( "LightSalmon" ) |
RGBA( 255, 160, 122, 1 ) |

|
| Color. LightSeaGreen |
ColorValue( "#20b2aa" ) ColorValue( "lightseagreen" ) |
RGBA( 32, 178, 170, 1 ) |

|
| Color. LightSkyBlue |
ColorValue( "#87cefa" ) ColorValue( "LightSkyBlue" ) |
RGBA( 135, 206, 250, 1 ) |

|
| Color. LightSlateGray |
ColorValue( "#778899" ) ColorValue( "LIGHTSLATEGRAY" ) |
RGBA( 119, 136, 153, 1 ) |

|
| Color. LightSlateGrey |
ColorValue( "#778899" ) ColorValue( "LightSlateGrey" ) |
RGBA( 119, 136, 153, 1 ) |

|
| Color. LightSteelBlue |
ColorValue( "#b0c4de" ) ColorValue( "lightsteelblue" ) |
RGBA( 176, 196, 222, 1 ) |

|
| Color. LightYellow |
ColorValue( "#ffffe0" ) ColorValue( "LightYellow" ) |
RGBA( 255, 255, 224, 1 ) |

|
| Color. Kalk |
ColorValue( "#00ff00" ) ColorValue( "LIME" ) |
RGBA( 0, 255, 0, 1 ) |

|
| Color. LimeGreen |
ColorValue( "#32cd32" ) ColorValue( "LimeGreen" ) |
RGBA( 50, 205, 50, 1 ) |

|
| Color. Linnen |
ColorValue( "#faf0e6" ) ColorValue( "linnen" ) |
RGBA( 250, 240, 230, 1 ) |

|
| Color. Magenta |
ColorValue( "#ff00ff" ) ColorValue( "Magenta" ) |
RGBA( 255, 0, 255, 1 ) |

|
| Color. Bosneger |
ColorValue( "#800000" ) ColorValue( "MAROEN" ) |
RGBA( 128, 0, 0, 1 ) |

|
| Color. MediumAquamarine |
ColorValue( "#66cdaa" ) ColorValue( "MediumAquamarine" ) |
RGBA( 102, 205, 170, 1 ) |

|
| Color. MediumBlue |
ColorValue( "#0000cd" ) ColorValue( "mediumblue" ) |
RGBA( 0, 0, 205, 1 ) |

|
| Color. MediumOrchid |
ColorValue( "#ba55d3" ) ColorValue( "MediumOrchid" ) |
RGBA( 186, 85, 211, 1 ) |

|
| Color. MediumPurple |
ColorValue( "#9370db" ) ColorValue( "MEDIUMPURPLE" ) |
RGBA( 147, 112, 219, 1 ) |

|
| Color. MediumSeaGreen |
ColorValue( "#3cb371" ) ColorValue( "MediumSeaGreen" ) |
RGBA( 60, 179, 113, 1 ) |

|
| Color. MediumSlateBlue |
ColorValue( "#7b68ee" ) ColorValue( "mediumslateblue" ) |
RGBA( 123, 104, 238, 1 ) |

|
| Color. MediumSpringGreen |
ColorValue( "#00fa9a" ) ColorValue( "MediumSpringGreen" ) |
RGBA( 0, 250, 154, 1 ) |

|
| Color. MediumTurquoise |
ColorValue( "#48d1cc" ) ColorValue( "MEDIUMTURQUOISE" ) |
RGBA( 72, 209, 204, 1 ) |

|
| Color. MediumVioletRed |
ColorValue( "#c71585" ) ColorValue( "MediumVioletRed" ) |
RGBA( 199, 21, 133, 1 ) |

|
| Color. MidnightBlue |
ColorValue( "#191970" ) ColorValue( "midnightblue" ) |
RGBA( 25, 25, 112, 1 ) |

|
| Color. MintCream |
ColorValue( "#f5fffa" ) ColorValue( "MintCream" ) |
RGBA( 245, 255, 250, 1 ) |

|
| Color. MistyRose |
ColorValue( "#ffe4e1" ) ColorValue( "MISTYROSE" ) |
RGBA( 255, 228, 225, 1 ) |

|
| Color. Mocassin |
ColorValue( "#ffe4b5" ) ColorValue( "Moccasin" ) |
RGBA( 255, 228, 181, 1 ) |

|
| Color. NavajoWhite |
ColorValue( "#ffdead" ) ColorValue( "navajowhite" ) |
RGBA( 255, 222, 173, 1 ) |

|
| Color. Marine |
ColorValue( "#000080" ) ColorValue( "Navy" ) |
RGBA( 0, 0, 128, 1 ) |

|
| Color. OldLace |
ColorValue( "#fdf5e6" ) ColorValue( "OLDLACE" ) |
RGBA( 253, 245, 230, 1 ) |

|
| Color. Olijf |
ColorValue( "#808000" ) ColorValue( "Olijf" ) |
RGBA( 128, 128, 0, 1 ) |

|
| Color. OliveDrab |
ColorValue( "#6b8e23" ) ColorValue( "olivedrab" ) |
RGBA( 107, 142, 35, 1 ) |

|
| Color. Oranje |
ColorValue( "#ffa500" ) ColorValue( "Oranje" ) |
RGBA( 255, 165, 0, 1 ) |

|
| Color. OrangeRed |
ColorValue( "#ff4500" ) ColorValue( "ORANGERED" ) |
RGBA( 255, 69, 0, 1 ) |

|
| Color. Orchidee |
ColorValue( "#da70d6" ) ColorValue( "Orchidee" ) |
RGBA( 218, 112, 214, 1 ) |

|
| Color. PaleGoldenRod |
ColorValue( "#eee8aa" ) ColorValue( "palegoldenrod" ) |
RGBA( 238, 232, 170, 1 ) |

|
| Color. PaleGreen |
ColorValue( "#98fb98" ) ColorValue( "PaleGreen" ) |
RGBA( 152, 251, 152, 1 ) |

|
| Color. PaleTurquoise |
ColorValue( "#afeeee" ) ColorValue( "PALETURQUOISE" ) |
RGBA( 175, 238, 238, 1 ) |

|
| Color. PaleVioletRed |
ColorValue( "#db7093" ) ColorValue( "PaleVioletRed" ) |
RGBA( 219, 112, 147, 1 ) |

|
| Color. PapayaWhip |
ColorValue( "#ffefd5" ) ColorValue( "papayawhip" ) |
RGBA( 255, 239, 213, 1 ) |

|
| Color. PeachPuff |
ColorValue( "#ffdab9" ) ColorValue( "PeachPuff" ) |
RGBA( 255, 218, 185, 1 ) |

|
| Color. Peru |
ColorValue( "#cd853f" ) ColorValue( "PERU" ) |
RGBA( 205, 133, 63, 1 ) |

|
| Color. Roze |
ColorValue( "#ffc0cb" ) ColorValue( "Roze" ) |
RGBA( 255, 192, 203, 1 ) |

|
| Color. Pruim |
ColorValue( "#dda0dd" ) ColorValue( "pruim" ) |
RGBA( 221, 160, 221, 1 ) |

|
| Color. PowderBlue |
ColorValue( "#b0e0e6" ) ColorValue( "PowderBlue" ) |
RGBA( 176, 224, 230, 1 ) |

|
| Color. Paars |
ColorValue( "#800080" ) ColorValue( "PAARS" ) |
RGBA( 128, 0, 128, 1 ) |

|
| Color. Rood |
ColorValue( "#ff0000" ) ColorValue( "Rood" ) |
RGBA( 255, 0, 0, 1 ) |

|
| Color. RosyBrown |
ColorValue( "#bc8f8f" ) ColorValue( "rosybrown" ) |
RGBA( 188, 143, 143, 1 ) |

|
| Color. RoyalBlue |
ColorValue( "#4169e1" ) ColorValue( "RoyalBlue" ) |
RGBA( 65, 105, 225, 1 ) |

|
| Color. Zadelbranuw |
ColorValue( "#8b4513" ) ColorValue( "ZADELBRAUW" ) |
RGBA( 139, 69, 19, 1 ) |

|
| Color. Zalm |
ColorValue( "#fa8072" ) ColorValue( "Zalm" ) |
RGBA( 250, 128, 114, 1 ) |

|
| Color. SandyBrown |
ColorValue( "#f4a460" ) ColorValue( "sandybrown" ) |
RGBA( 244, 164, 96, 1 ) |

|
| Color. SeaGreen |
ColorValue( "#2e8b57" ) ColorValue( "SeaGreen" ) |
RGBA( 46, 139, 87, 1 ) |

|
| Color. Zeeschelp |
ColorValue( "#fff5ee" ) ColorValue( "SEASHELL" ) |
RGBA( 255, 245, 238, 1 ) |

|
| Color. Sienna |
ColorValue( "#a0522d" ) ColorValue( "Sienna" ) |
RGBA( 160, 82, 45, 1 ) |

|
| Color. Zilver |
ColorValue( "#c0c0c0" ) ColorValue( "zilver" ) |
RGBA( 192, 192, 192, 1 ) |

|
| Color. SkyBlue |
ColorValue( "#87ceeb" ) ColorValue( "SkyBlue" ) |
RGBA( 135, 206, 235, 1 ) |

|
| Color. SlateBlue |
ColorValue( "#6a5acd" ) ColorValue( "SLATEBLUE" ) |
RGBA( 106, 90, 205, 1 ) |

|
| Color. Leisteengray |
ColorValue( "#708090" ) ColorValue( "SlateGray" ) |
RGBA( 112, 128, 144, 1 ) |

|
| Color. SlateGrey |
ColorValue( "#708090" ) ColorValue( "slategrey" ) |
RGBA( 112, 128, 144, 1 ) |

|
| Color. Sneeuw |
ColorValue( "#fffafa" ) ColorValue( "Sneeuw" ) |
RGBA( 255, 250, 250, 1 ) |

|
| Color. SpringGreen |
ColorValue( "#00ff7f" ) ColorValue( "SPRINGGREEN" ) |
RGBA( 0, 255, 127, 1 ) |

|
| Color. SteelBlue |
ColorValue( "#4682b4" ) ColorValue( "SteelBlue" ) |
RGBA( 70, 130, 180, 1 ) |

|
| Color. Bruinen |
ColorValue( "#d2b48c" ) ColorValue( "tan" ) |
RGBA( 210, 180, 140, 1 ) |

|
| Color. Taling |
ColorValue( "#008080" ) ColorValue( "Teal" ) |
RGBA( 0, 128, 128, 1 ) |

|
| Color. Distel |
ColorValue( "#d8bfd8" ) ColorValue( "THISTLE" ) |
RGBA( 216, 191, 216, 1 ) |

|
| Color. Tomaat |
ColorValue( "#ff6347" ) ColorValue( "Tomaat" ) |
RGBA( 255, 99, 71, 1 ) |

|
| Color. Doorzichtig |
ColorValue( "#00000000" ) ColorValue( "Transparant" ) |
RGBA( 0, 0, 0, 0 ) |

|
| Color. Turkoois |
ColorValue( "#40e0d0" ) ColorValue( "turquoise" ) |
RGBA( 64, 224, 208, 1 ) |

|
| Color. Violet |
ColorValue( "#ee82ee" ) ColorValue( "Violet" ) |
RGBA( 238, 130, 238, 1 ) |

|
| Color. Tarwe |
ColorValue( "#f5deb3" ) ColorValue( "TARWE" ) |
RGBA( 245, 222, 179, 1 ) |

|
| Color. Wit |
ColorValue( "#ffffff" ) ColorValue( "Wit" ) |
RGBA( 255, 255, 255, 1 ) |

|
| Color. WhiteSmoke |
ColorValue( "#f5f5f5" ) ColorValue( "whitesmoke" ) |
RGBA( 245, 245, 245, 1 ) |

|
| Color. Geel |
ColorValue( "#ffff00" ) ColorValue( "Geel" ) |
RGBA( 255, 255, 0, 1 ) |

|
| Color. YellowGreen |
ColorValue( "#9acd32" ) ColorValue( "YELLOWGREEN" ) |
RGBA( 154, 205, 50, 1 ) |

|