Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Designer de Cartão
Precisa de uma ferramenta para criar seus cartões? A resposta é o designer de cartão adaptável baseado em navegador, em https://adaptivecards.io/designer
Inserir o designer no aplicativo
Não há necessidade de mandar seus usuários para lá, pois você pode inserir o designer de cartão diretamente em seu aplicativo Web usando nossa biblioteca JavaScript.
Confira o pacote adaptivecards-designer para começar.
Validação de esquema
A validação de esquema é uma maneira eficiente de facilitar a criação e a habilitação de ferramentas.
Fornecemos um arquivo de esquema JSON completo para edição e validação de Cartões Adaptáveis em JSON. Observe que a URL do esquema tem controle de versão. As versões mais recentes de Cartões Adaptáveis terão uma URL correspondente.
No Visual Studio e Visual Studio Code, você pode obter o IntelliSense automático incluindo uma referência $schema.


Exemplo
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Extensões do Visual Studio Code
Estúdio de Cartões Adaptáveis

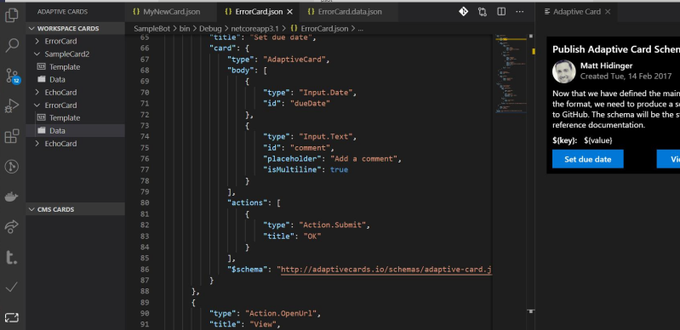
Com o Estúdio de Cartões Adaptáveis, você pode criar cartões diretamente no Visual Studio Code. A extensão detecta automaticamente todos os Cartões Adaptáveis no seu espaço de trabalho e permite editar facilmente o modelo de cartão e os dados de exemplo.
Leia mais e baixe a extensão do Visual Studio Code Marketplace
Visualizador de Cartão Adaptável
Criamos uma extensão do Visual Studio Code que permite visualizar o cartão que você está editando em tempo real dentro do próprio editor.

Para instalar, abra o Marketplace de extensões e pesquise por Visualizador de Cartão Adaptável.

Uso
Ao editar um arquivo .json com uma propriedade $schema de Cartão Adaptável, você pode exibi-la usando Ctrl+Shift+V A.
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
Opções
A configuração do Visual Studio Code a seguir está disponível para o Visualizador de Cartões Adaptáveis. Isso pode ser definido nas Configurações do Usuário ou nas Configurações do Workspace.
{
// Open or not open the preview screen automatically
"adaptivecardsviewer.enableautopreview": true,
}
Exemplo de Visualizador de WPF
O projeto de exemplo do visualizador de WPF permite visualizar cartões usando WPF/XAML em um computador Windows. Um editor hostconfig é criado para edição e exibição de configurações de HostConfig. Salve essas configurações como um JSON para usá-las na renderização do aplicativo.

Exemplo do ImageRender com o WPF
O projeto de exemplo do ImageRender transforma qualquer cartão em um PNG por meio da linha de comando, usando o WPF.
