Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Note
Esta não é a versão mais recente deste artigo. Para a versão atual, consulte a versão do .NET 10 deste artigo.
Warning
Esta versão do ASP.NET Core não tem mais suporte. Para obter mais informações, consulte a política de suporte do .NET e do .NET Core. Para a versão atual, consulte a versão do .NET 10 deste artigo.
Por Rick Anderson
Este tutorial ensina a usar o desenvolvimento Web do ASP.NET Core MVC com controladores e exibições. Se você é novo no desenvolvimento da Web ASP.NET Core, considere a versão Razor Pages deste tutorial, que oferece um ponto inicial mais simples. Consulte Escolher uma interface do usuário ASP.NET Core, que compara Razor Pages, MVC e Blazor para desenvolvimento de interface do usuário.
Este é o primeiro de uma série de tutoriais que ensina desenvolvimento para a Web com ASP.NET Core MVC usando controladores e exibições.
No final da série, você terá um aplicativo que gerencia, valida e exibe dados de filmes. Você aprenderá como:
- Crie um aplicativo Web.
- Adicionar e gerar o scaffolding de um modelo.
- Trabalhar com um banco de dados.
- Adicionar pesquisa e validação.
Exibir ou baixar código de exemplo (como baixar).
Prerequisites
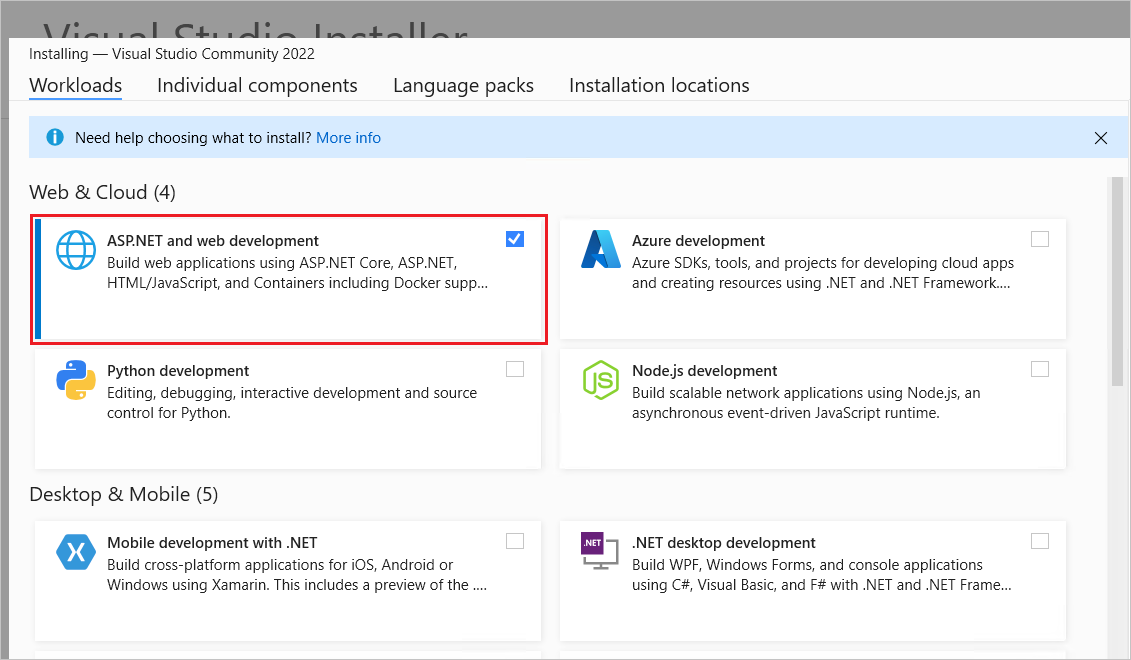
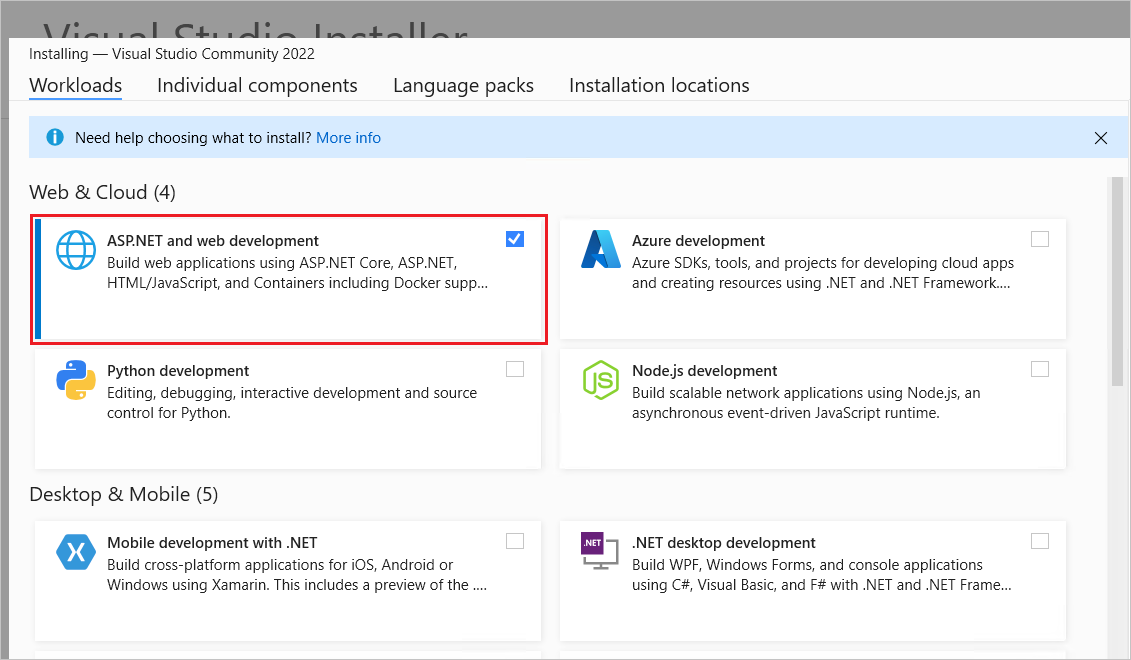
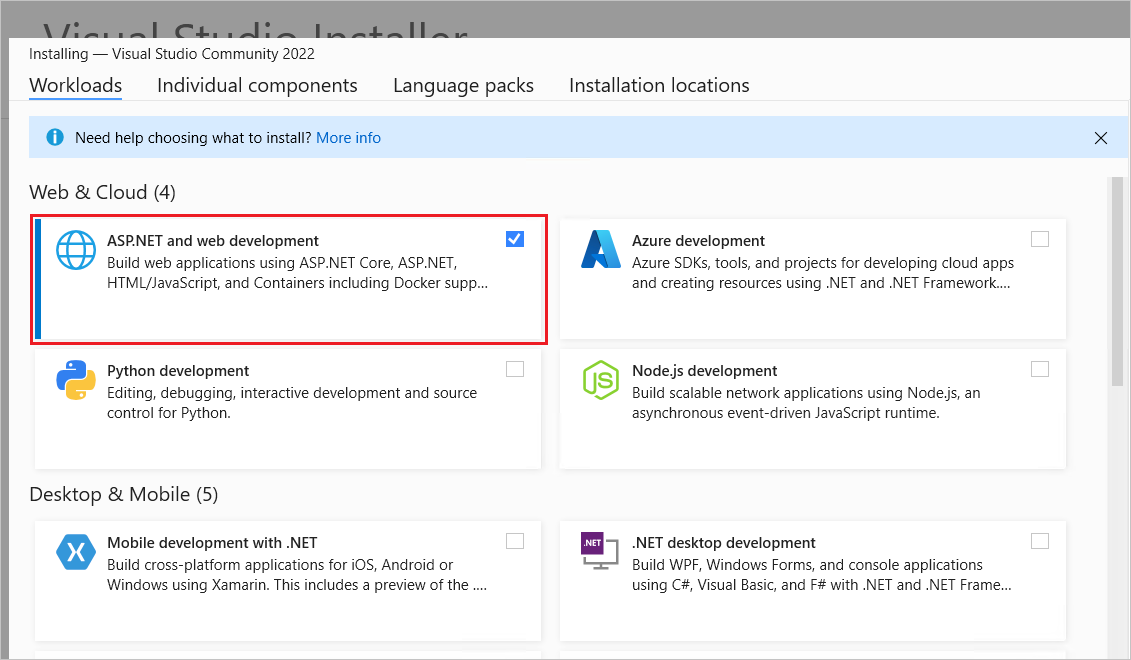
Visual Studio 2022 com a carga de trabalho de desenvolvimento Web e do ASP.NET.

Criar um aplicativo Web
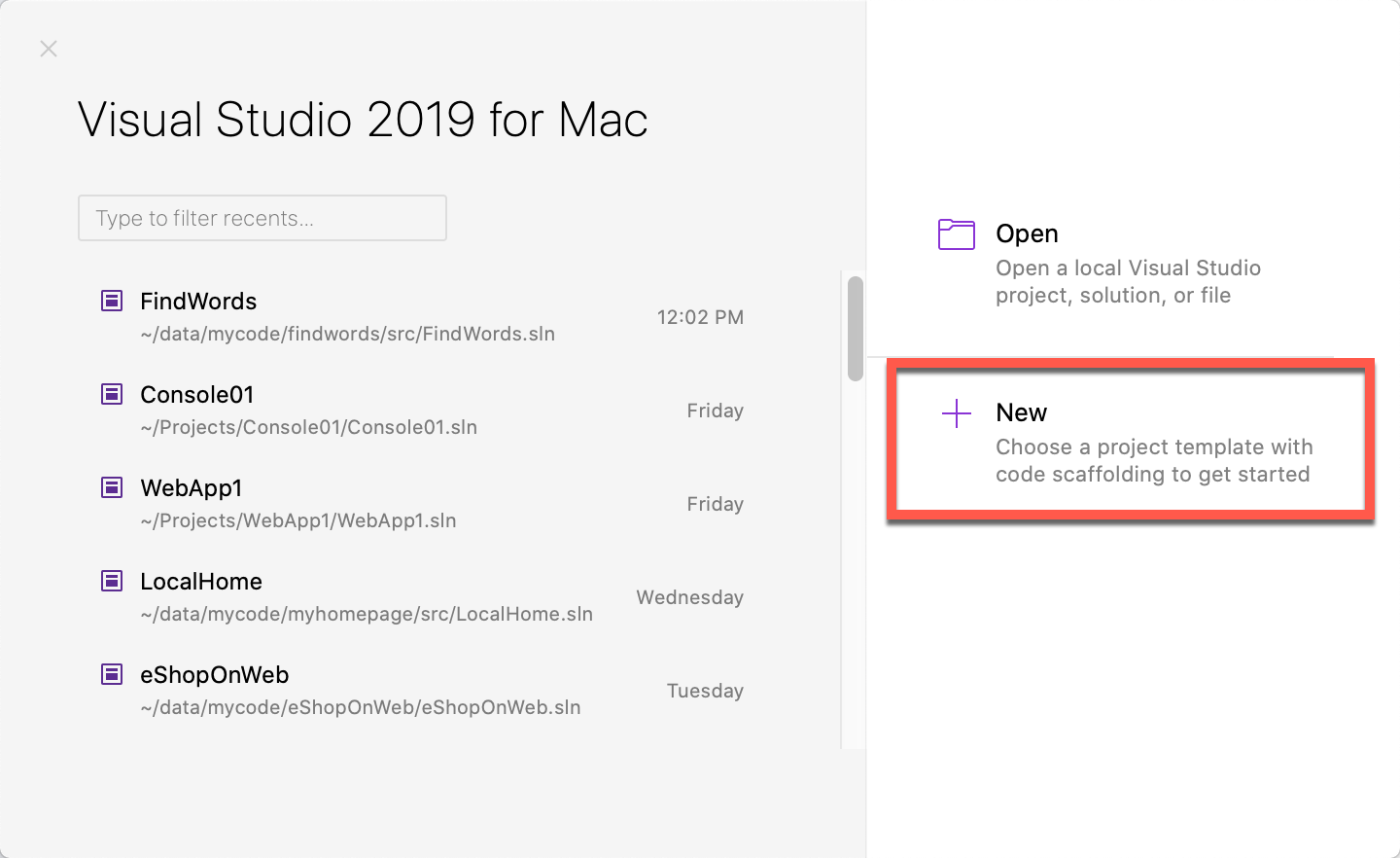
- Inicie o Visual Studio e selecione Criar um projeto.
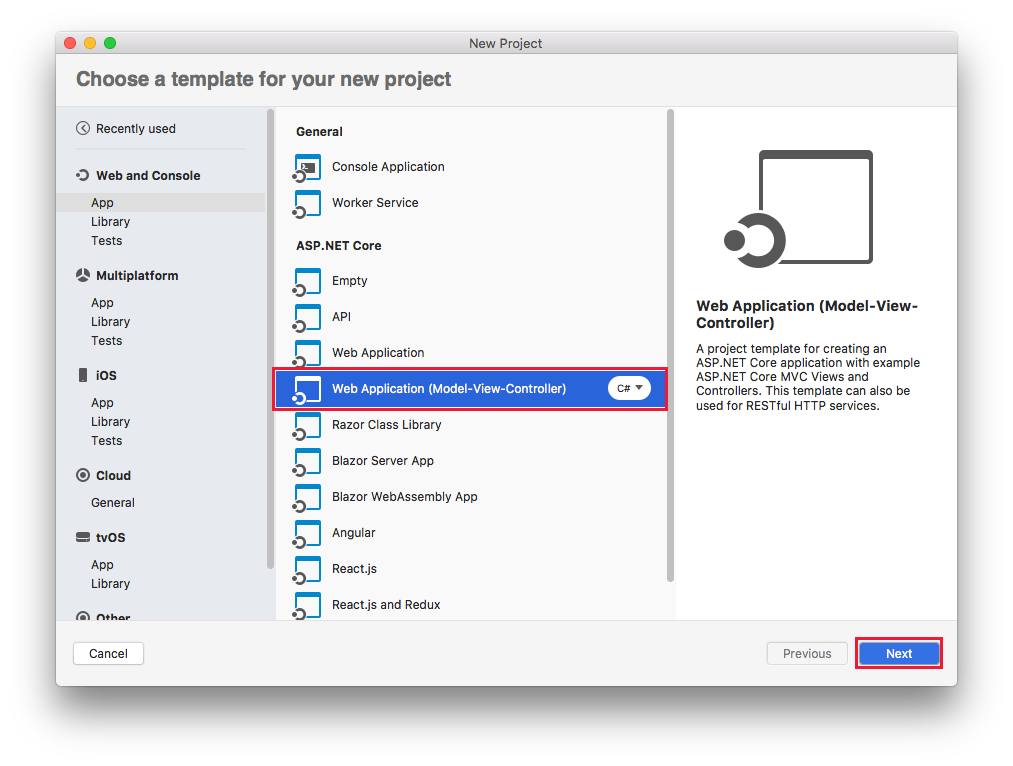
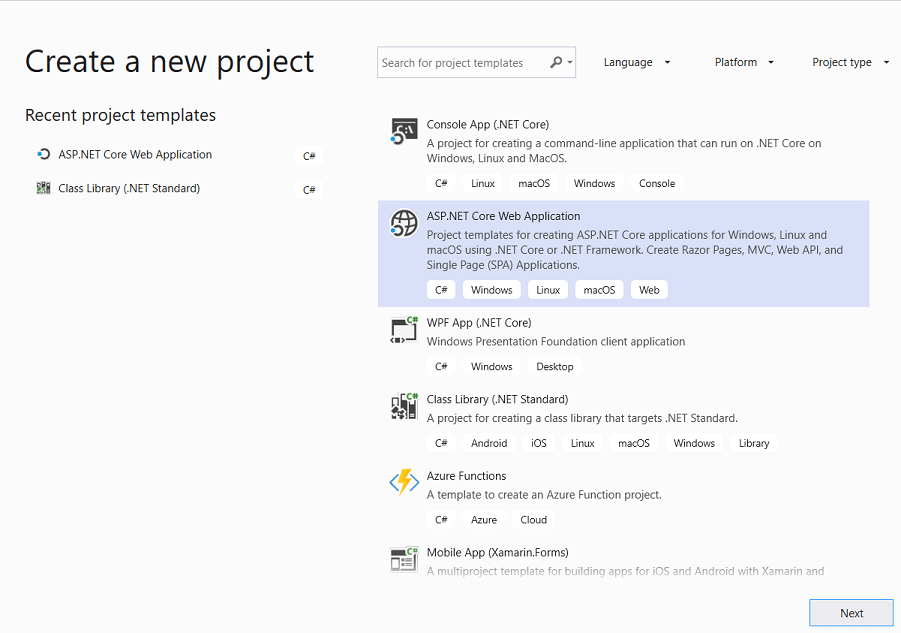
- Na caixa de diálogo Criar um novo projeto, selecione Aplicativo Web do ASP.NET Core (Model-View-Controller)>Avançar.
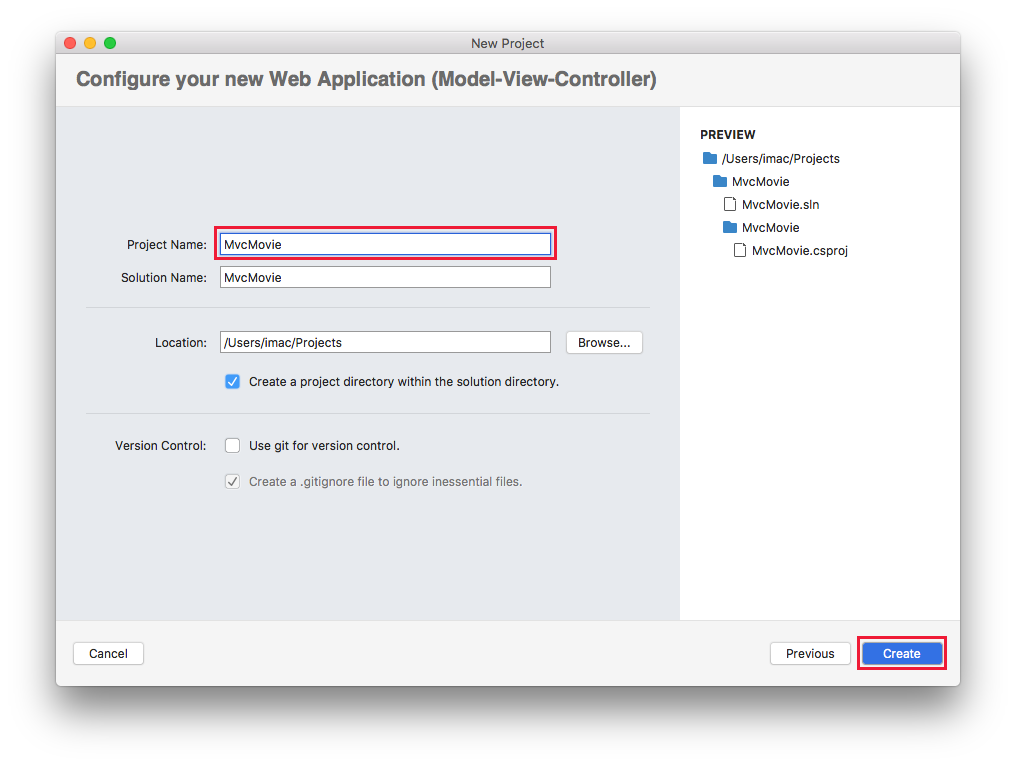
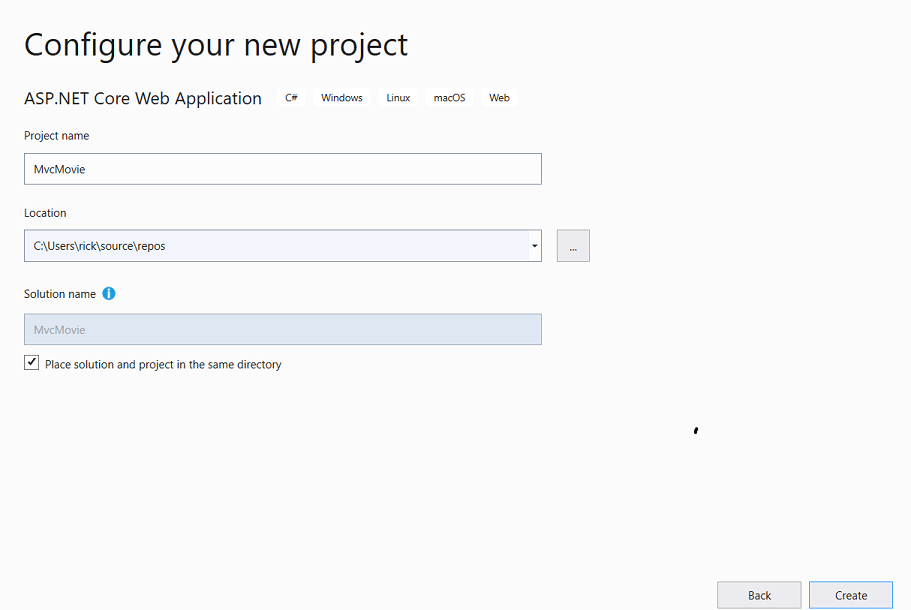
- Na caixa de diálogo Configurar novo projeto:
- Insira
MvcMovieo nome do projeto. É importante nomear o projeto MvcMovie. O uso de maiúsculas e minúsculas precisa corresponder a cadanamespacequando o código é copiado. - O Local do projeto pode ser definido para qualquer lugar.
- Insira
- Selecione Próximo.
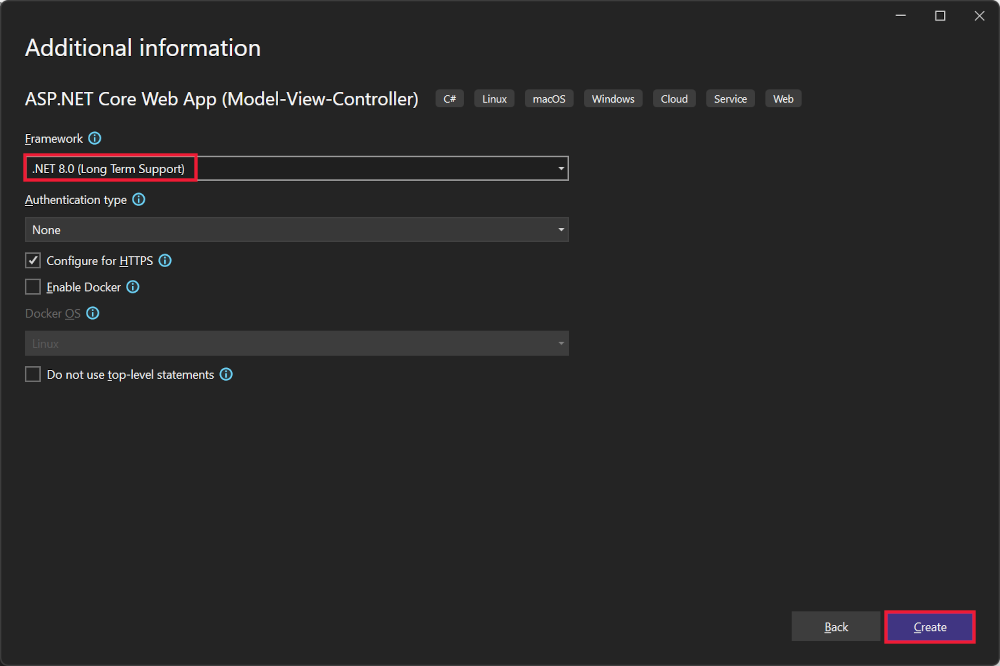
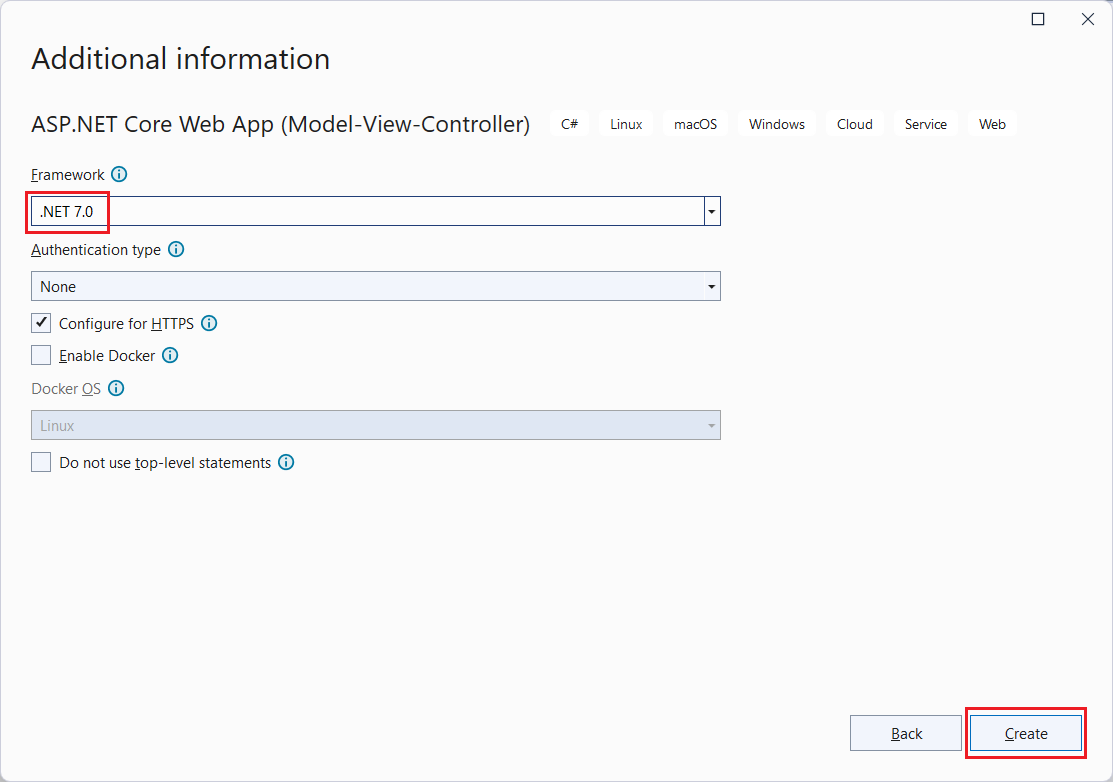
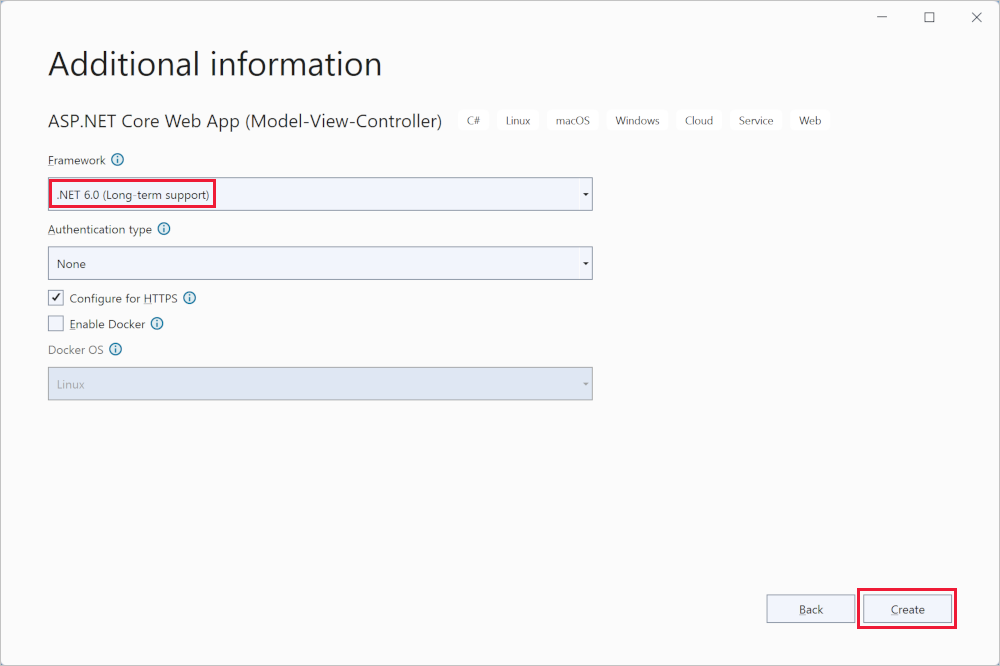
- Na caixa de diálogo Informações adicionais:
- Selecione .NET 9.0 (Suporte a Termos Padrão).
- Verifique se Não usar instruções de nível superior está desmarcado.
- Selecione Criar.

Para obter mais informações inclusive abordagens alternativas para criar o projeto, confira Criar um novo projeto no Visual Studio.
O Visual Studio usa o modelo de projeto padrão para o projeto MVC criado. O projeto criado:
- É um aplicativo funcional.
- Este é um projeto inicial básico.
Executar o aplicativo
Pressione Ctrl+F5 para executar o aplicativo sem o depurador.
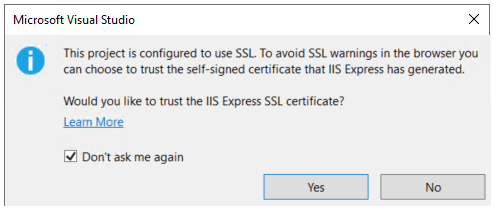
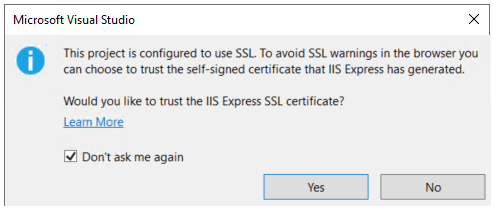
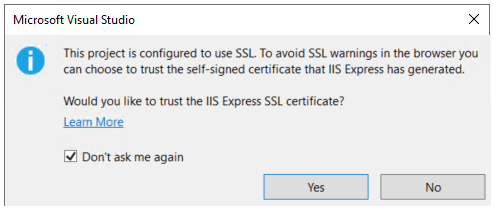
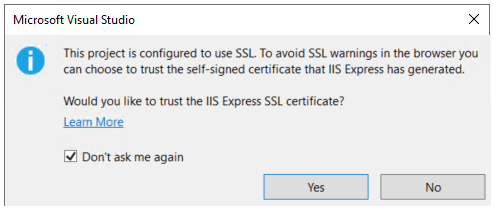
O Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar o SSL:

Selecione Sim se você confia no certificado SSL do IIS Express.
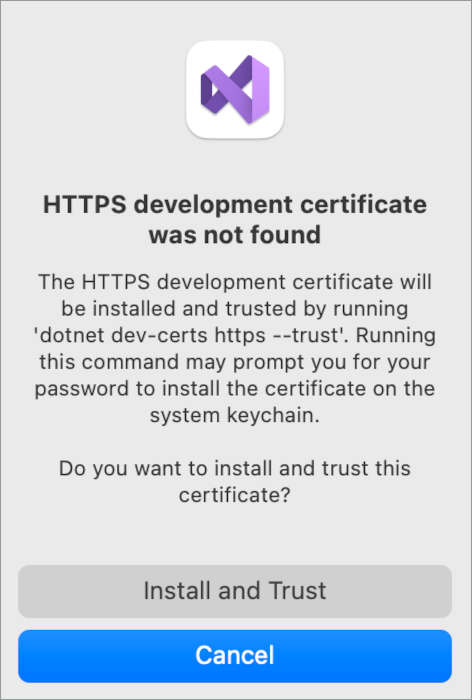
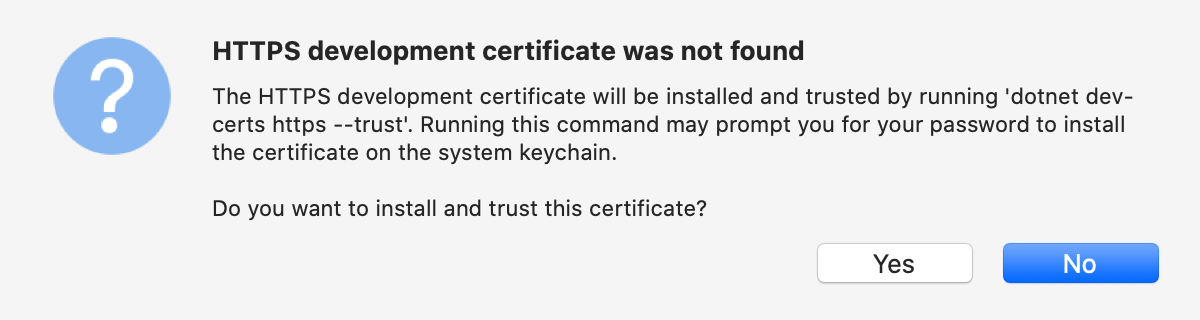
A seguinte caixa de diálogo é exibida:

Selecione Sim se você concordar com confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, confira Erro de certificado Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
O Visual Studio executa o aplicativo e abre o navegador padrão.
A barra de endereços mostra localhost:<port#> e não algo como example.com. O nome do host padrão de seu computador local localhost. Uma porta aleatória é usada para o servidor Web quando o Visual Studio cria um projeto Web.
Iniciar o aplicativo sem depuração pressionando Ctrl+F5 permite que você:
- Realize alterações de código.
- Salve o arquivo.
- Atualize rapidamente o navegador e veja as alterações de código.
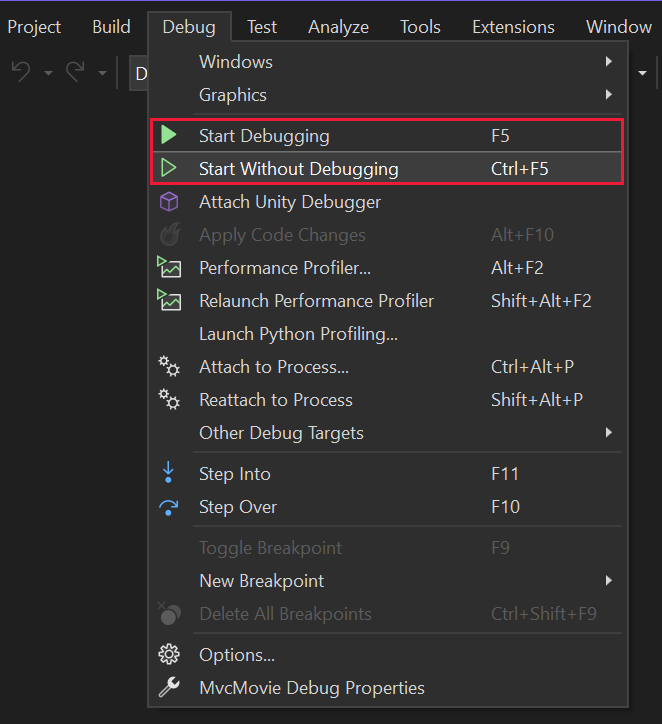
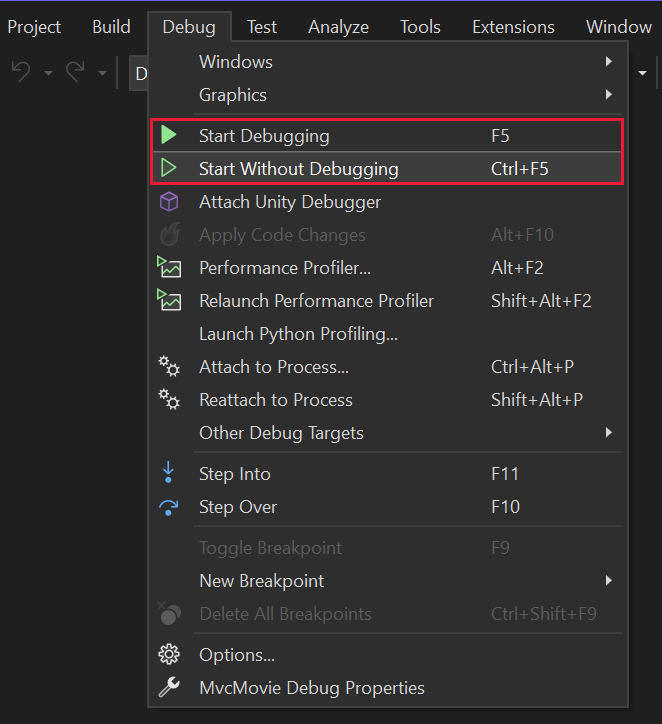
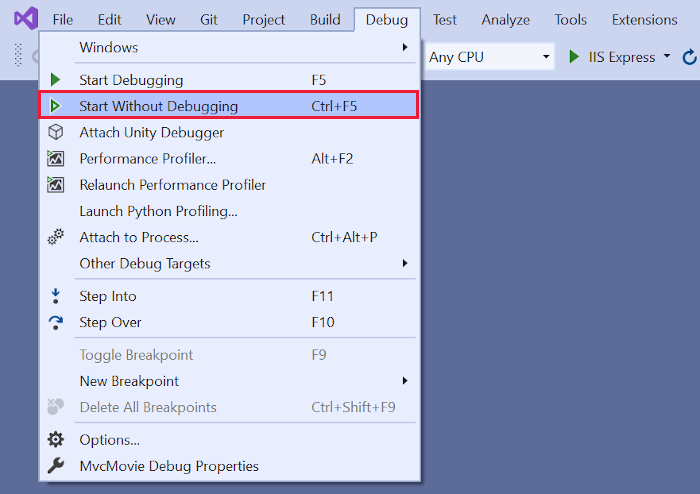
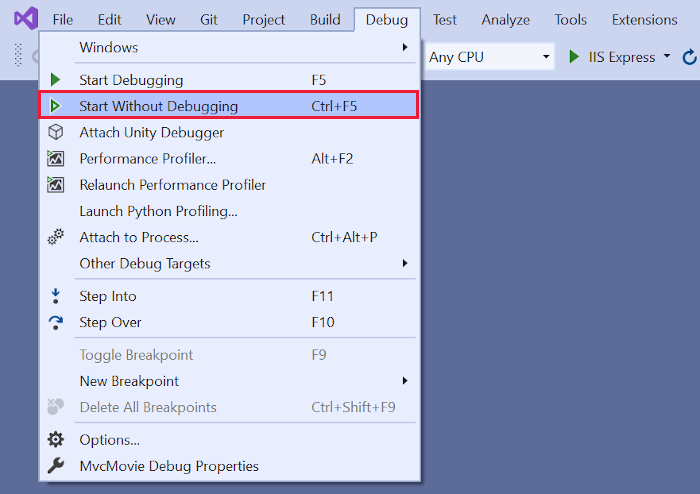
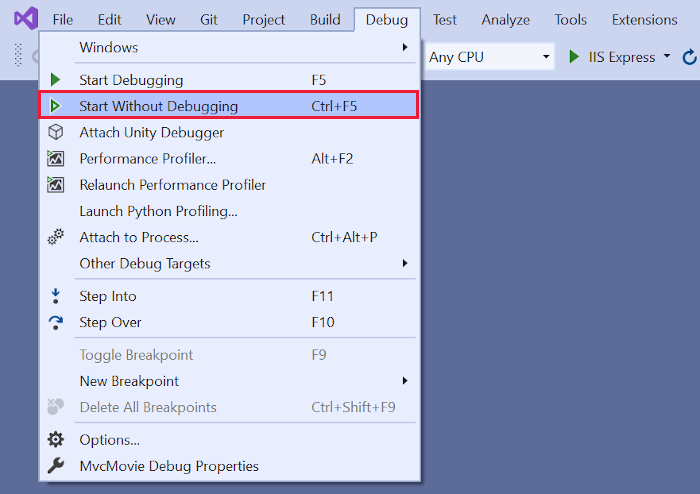
Você pode iniciar o aplicativo no modo de depuração ou não-depuração do menu Depurar:

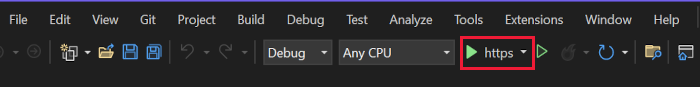
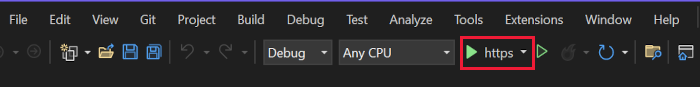
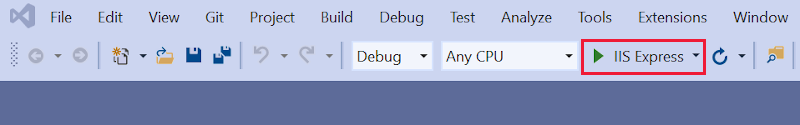
Você pode depurar o aplicativo selecionando o botão https na barra de ferramentas :

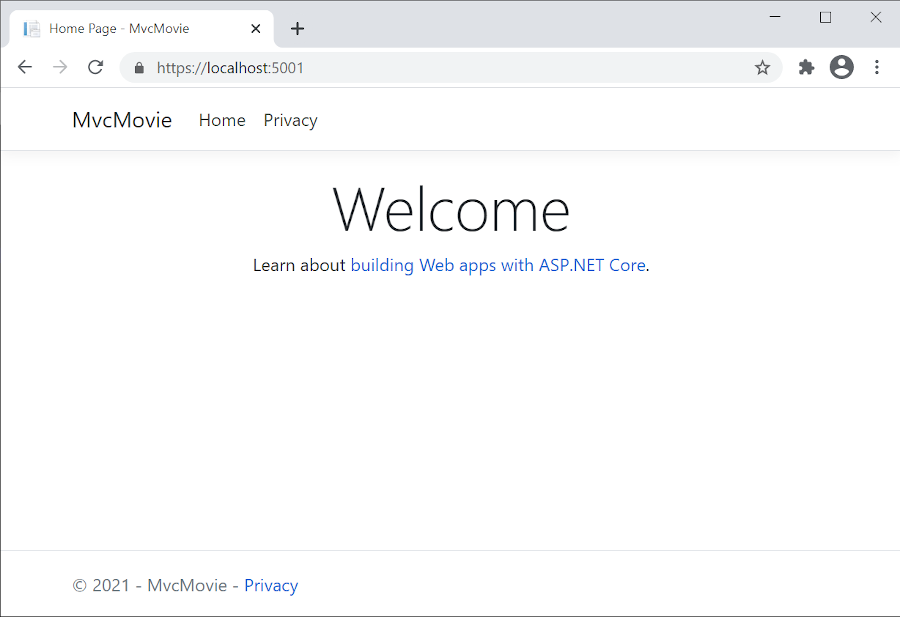
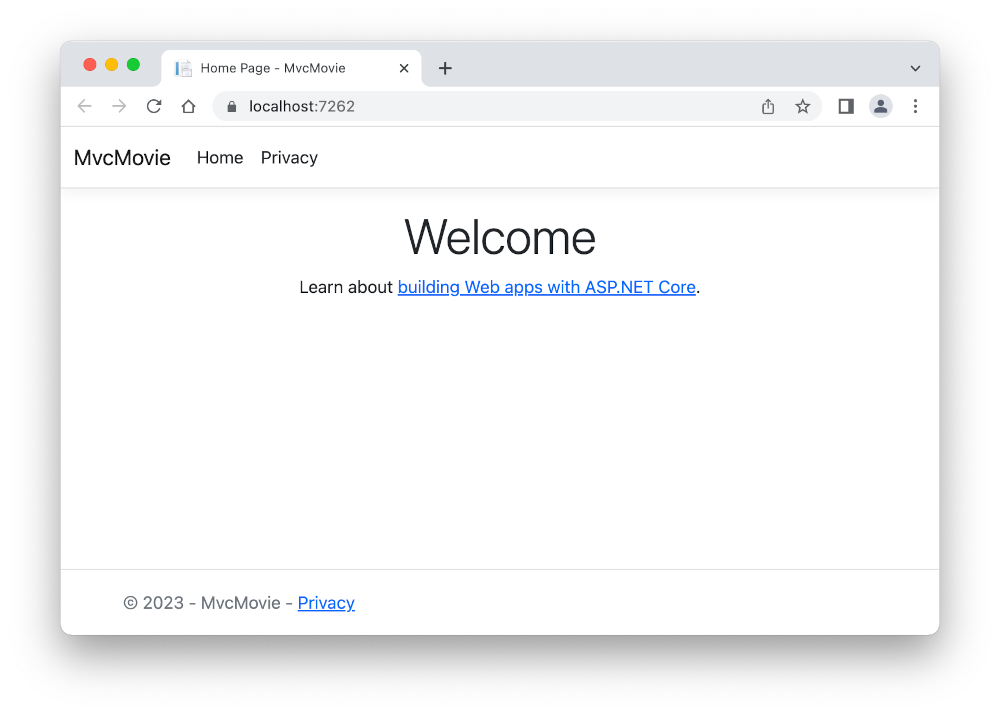
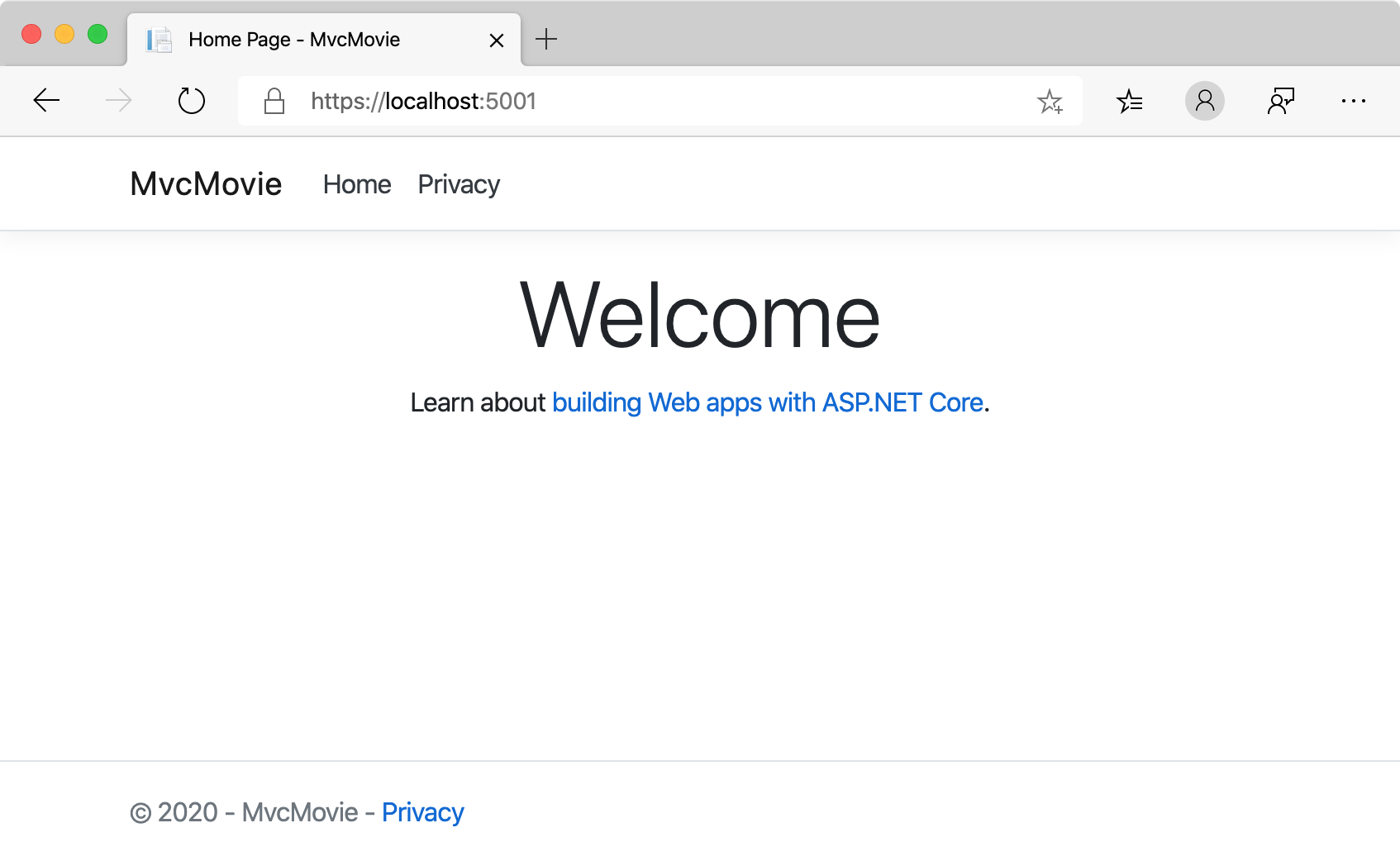
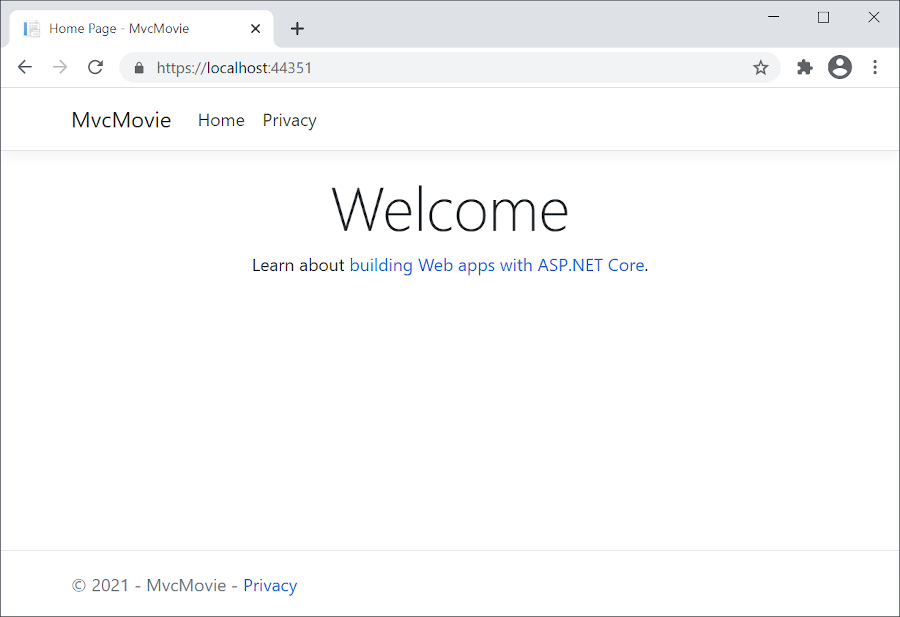
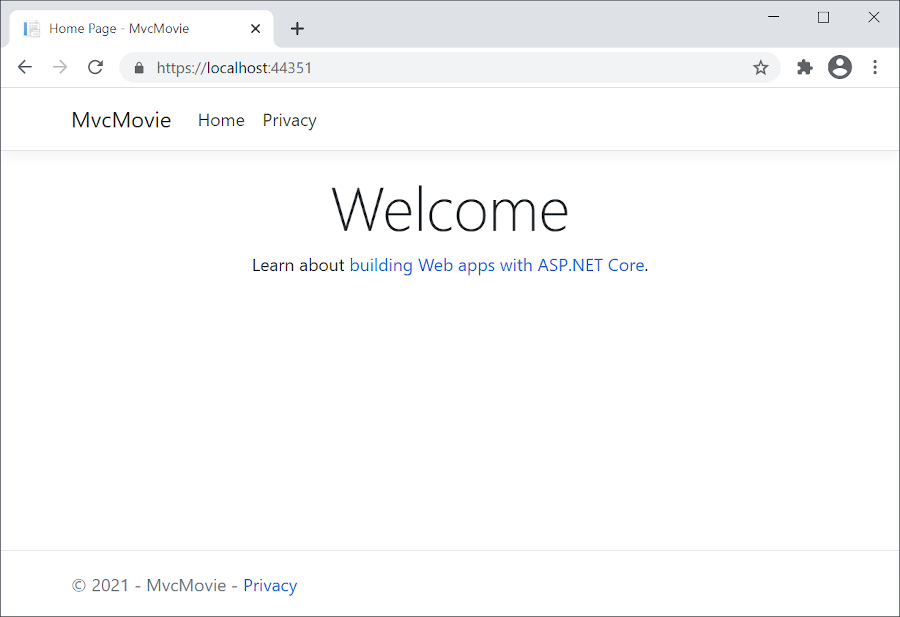
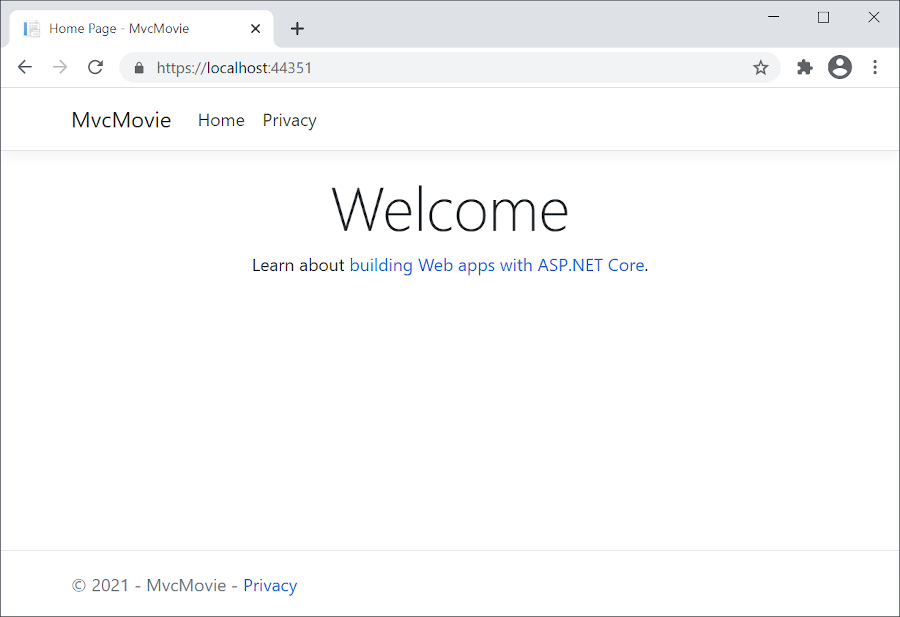
A imagem a seguir mostra o aplicativo:

- Feche a janela do navegador. O Visual Studio interromperá o aplicativo.
Ajuda do Visual Studio
No próximo tutorial dessa série, você saberá mais sobre o MVC e começará a escrever um pouco de código.
Este tutorial ensina a usar o desenvolvimento Web do ASP.NET Core MVC com controladores e exibições. Se você é novo no desenvolvimento da Web ASP.NET Core, considere a versão Razor Pages deste tutorial, que oferece um ponto inicial mais simples. Consulte Escolher uma interface do usuário ASP.NET Core, que compara Razor Pages, MVC e Blazor para desenvolvimento de interface do usuário.
Este é o primeiro de uma série de tutoriais que ensina desenvolvimento para a Web com ASP.NET Core MVC usando controladores e exibições.
No final da série, você terá um aplicativo que gerencia e exibe dados de filmes. Você aprenderá como:
- Crie um aplicativo Web.
- Adicionar e gerar o scaffolding de um modelo.
- Trabalhar com um banco de dados.
- Adicionar pesquisa e validação.
Exibir ou baixar código de exemplo (como baixar).
Prerequisites
Visual Studio 2022 com a carga de trabalho de desenvolvimento Web e do ASP.NET.

Criar um aplicativo Web
- Inicie o Visual Studio e selecione Criar um projeto.
- Na caixa de diálogo Criar um novo projeto, selecione Aplicativo Web do ASP.NET Core (Model-View-Controller)>Avançar.
- Na caixa de diálogo Configurar novo projeto:
- Insira
MvcMovieo nome do projeto. É importante nomear o projeto MvcMovie. O uso de maiúsculas e minúsculas precisa corresponder a cadanamespacequando o código é copiado. - O Local do projeto pode ser definido para qualquer lugar.
- Insira
- Selecione Próximo.
- Na caixa de diálogo Informações adicionais:
- Selecione .NET Core 8.0 (Suporte de Longo Prazo)
- Verifique se Não usar instruções de nível superior está desmarcado.
- Selecione Criar.

Para obter mais informações inclusive abordagens alternativas para criar o projeto, confira Criar um novo projeto no Visual Studio.
O Visual Studio usa o modelo de projeto padrão para o projeto MVC criado. O projeto criado:
- É um aplicativo funcional.
- Este é um projeto inicial básico.
Executar o aplicativo
Pressione Ctrl+F5 para executar o aplicativo sem o depurador.
O Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar o SSL:

Selecione Sim se você confia no certificado SSL do IIS Express.
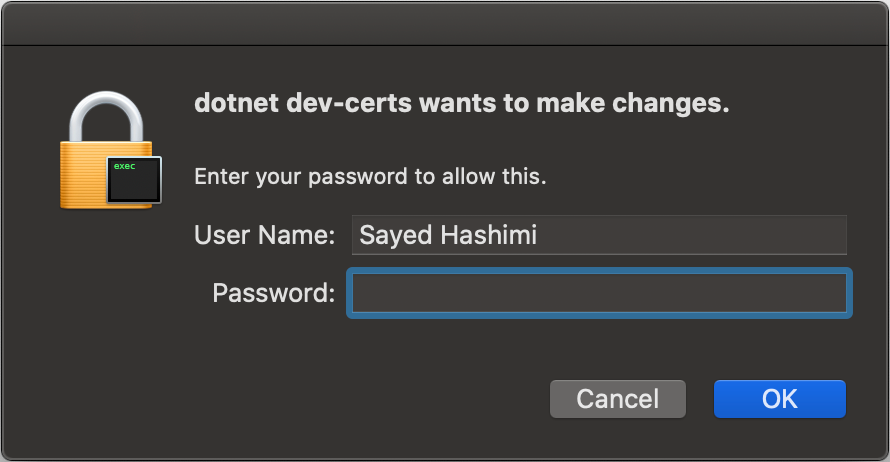
A seguinte caixa de diálogo é exibida:

Selecione Sim se você concordar com confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, confira Erro de certificado Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
O Visual Studio executa o aplicativo e abre o navegador padrão.
A barra de endereços mostra localhost:<port#> e não algo como example.com. O nome do host padrão de seu computador local localhost. Uma porta aleatória é usada para o servidor Web quando o Visual Studio cria um projeto Web.
Iniciar o aplicativo sem depuração pressionando Ctrl+F5 permite que você:
- Realize alterações de código.
- Salve o arquivo.
- Atualize rapidamente o navegador e veja as alterações de código.
Você pode iniciar o aplicativo no modo de depuração ou não-depuração do menu Depurar:

Você pode depurar o aplicativo selecionando o botão https na barra de ferramentas :

A imagem a seguir mostra o aplicativo:

- Feche a janela do navegador. O Visual Studio interromperá o aplicativo.
Ajuda do Visual Studio
No próximo tutorial dessa série, você saberá mais sobre o MVC e começará a escrever um pouco de código.
Este tutorial ensina a usar o desenvolvimento Web do ASP.NET Core MVC com controladores e exibições. Se você é novo no desenvolvimento da Web ASP.NET Core, considere a versão Razor Pages deste tutorial, que oferece um ponto inicial mais simples. Consulte Escolher uma interface do usuário ASP.NET Core, que compara Razor Pages, MVC e Blazor para desenvolvimento de interface do usuário.
Este é o primeiro de uma série de tutoriais que ensina desenvolvimento para a Web com ASP.NET Core MVC usando controladores e exibições.
No final da série, você terá um aplicativo que gerencia e exibe dados de filmes. Você aprenderá como:
- Crie um aplicativo Web.
- Adicionar e gerar o scaffolding de um modelo.
- Trabalhar com um banco de dados.
- Adicionar pesquisa e validação.
Exibir ou baixar código de exemplo (como baixar).
Prerequisites
Visual Studio 2022 com a carga de trabalho de desenvolvimento Web e do ASP.NET.

Criar um aplicativo Web
- Inicie o Visual Studio e selecione Criar um projeto.
- Na caixa de diálogo Criar um novo projeto, selecione Aplicativo Web do ASP.NET Core (Model-View-Controller)>Avançar.
- Na caixa de diálogo Configurar novo projeto:
- Insira
MvcMovieo nome do projeto. É importante nomear o projeto MvcMovie. O uso de maiúsculas e minúsculas precisa corresponder a cadanamespacequando o código é copiado. - O Local do projeto pode ser definido para qualquer lugar.
- Insira
- Selecione Próximo.
- Na caixa de diálogo Informações adicionais:
- Selecione .NET 7.0.
- Verifique se Não usar instruções de nível superior está desmarcado.
- Selecione Criar.

Para obter mais informações inclusive abordagens alternativas para criar o projeto, confira Criar um novo projeto no Visual Studio.
O Visual Studio usa o modelo de projeto padrão para o projeto MVC criado. O projeto criado:
- É um aplicativo funcional.
- Este é um projeto inicial básico.
Executar o aplicativo
- Pressione Ctrl+F5 para executar o aplicativo sem o depurador. O Visual Studio exibe a caixa de diálogo a seguir quando um projeto ainda não está configurado para usar o SSL:
 Selecione Sim se você confiar no certificado SSL do IIS Express. A caixa de diálogo a seguir é exibida:
Selecione Sim se você confiar no certificado SSL do IIS Express. A caixa de diálogo a seguir é exibida: Selecione Sim se você concordar em confiar no certificado de desenvolvimento. Para obter informações sobre como confiar no navegador Firefox, consulte Firefox SEC_ERROR_INADEQUATE_KEY_USAGE erro de certificado.
Selecione Sim se você concordar em confiar no certificado de desenvolvimento. Para obter informações sobre como confiar no navegador Firefox, consulte Firefox SEC_ERROR_INADEQUATE_KEY_USAGE erro de certificado.
O Visual Studio executa o aplicativo e abre o navegador padrão.
A barra de endereços mostra localhost:<port#> e não algo como example.com. O nome do host padrão de seu computador local localhost. Uma porta aleatória é usada para o servidor Web quando o Visual Studio cria um projeto Web.
Iniciar o aplicativo sem depuração pressionando Ctrl+F5 permite que você:
- Realize alterações de código.
- Salve o arquivo.
- Atualize rapidamente o navegador e veja as alterações de código.
Você pode iniciar o aplicativo no modo de depuração ou não-depuração do menu Depurar:

Você pode depurar o aplicativo selecionando o botão https na barra de ferramentas :

A imagem a seguir mostra o aplicativo:

- Feche a janela do navegador. O Visual Studio interromperá o aplicativo.
Ajuda do Visual Studio
No próximo tutorial dessa série, você saberá mais sobre o MVC e começará a escrever um pouco de código.
Este tutorial ensina a usar o desenvolvimento Web do ASP.NET Core MVC com controladores e exibições. Se você é novo no desenvolvimento da Web ASP.NET Core, considere a versão Razor Pages deste tutorial, que oferece um ponto inicial mais simples. Consulte Escolher uma interface do usuário ASP.NET Core, que compara Razor Pages, MVC e Blazor para desenvolvimento de interface do usuário.
Este é o primeiro de uma série de tutoriais que ensina desenvolvimento para a Web com ASP.NET Core MVC usando controladores e exibições.
No final da série, você terá um aplicativo que gerencia e exibe dados de filmes. Você aprenderá como:
- Crie um aplicativo Web.
- Adicionar e gerar o scaffolding de um modelo.
- Trabalhar com um banco de dados.
- Adicionar pesquisa e validação.
Exibir ou baixar código de exemplo (como baixar).
Prerequisites
- Visual Studio 2022 com a carga de trabalho de desenvolvimento Web e do ASP.NET.
- SDK do .NET 6
Criar um aplicativo Web
- Inicie o Visual Studio e selecione Criar um projeto.
- Na caixa de diálogo Criar um novo projeto, selecione Aplicativo Web do ASP.NET Core (Model-View-Controller)>Avançar.
- Na caixa de diálogo Configurar seu novo projeto, insira
MvcMovieno Nome do projeto. É importante nomear o projeto MvcMovie. O uso de maiúsculas e minúsculas precisa corresponder a cadanamespacequando o código é copiado. - Selecione Próximo.
- Na caixa de diálogo Informações adicionais , selecione .NET 6.0 (suporte a longo prazo).
- Selecione Criar.

Para obter abordagens alternativas para criar o projeto, confira Criar um novo projeto no Visual Studio.
O Visual Studio usa o modelo de projeto padrão para o projeto MVC criado. O projeto criado:
- É um aplicativo funcional.
- Este é um projeto inicial básico.
Executar o aplicativo
Selecione Ctrl+F5 para executar o aplicativo sem o depurador.
O Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar o SSL:

Selecione Sim se você confia no certificado SSL do IIS Express.
A seguinte caixa de diálogo é exibida:

Selecione Sim se você concordar com confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, confira Erro de certificado Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
O Visual Studio executa o aplicativo e abre o navegador padrão.
A barra de endereços mostra localhost:<port#> e não algo como example.com. O nome do host padrão de seu computador local localhost. Uma porta aleatória é usada para o servidor Web quando o Visual Studio cria um projeto Web.
Iniciar o aplicativo sem depuração selecionando Ctrl+F5 permite que você:
- Realize alterações de código.
- Salve o arquivo.
- Atualize rapidamente o navegador e veja as alterações de código.
Você pode iniciar o aplicativo no modo de depuração ou não-depuração do menu Depurar:

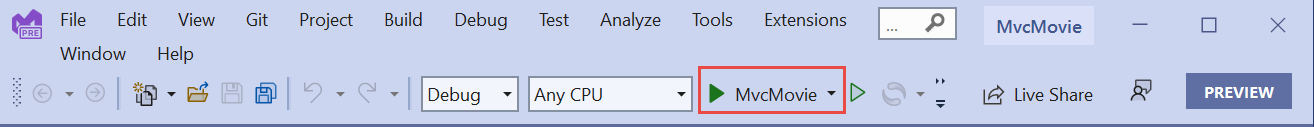
Você pode depurar o aplicativo selecionando o botão MvcMovie na barra de ferramentas:

A imagem a seguir mostra o aplicativo:

Ajuda do Visual Studio
No próximo tutorial dessa série, você saberá mais sobre o MVC e começará a escrever um pouco de código.
Este tutorial ensina a usar o desenvolvimento Web do ASP.NET Core MVC com controladores e exibições. Se você é novo no desenvolvimento da Web ASP.NET Core, considere a versão Razor Pages deste tutorial, que oferece um ponto inicial mais simples. Consulte Escolher uma interface do usuário ASP.NET Core, que compara Razor Pages, MVC e Blazor para desenvolvimento de interface do usuário.
Este é o primeiro de uma série de tutoriais que ensina desenvolvimento para a Web com ASP.NET Core MVC usando controladores e exibições.
No final da série, você terá um aplicativo que gerencia e exibe dados de filmes. Você aprenderá como:
- Crie um aplicativo Web.
- Adicionar e gerar o scaffolding de um modelo.
- Trabalhar com um banco de dados.
- Adicionar pesquisa e validação.
Exibir ou baixar código de exemplo (como baixar).
Prerequisites
- Visual Studio 2019 16.8 ou posterior com ASP.NET e carga de trabalho de desenvolvimento
- SDK do .NET 5
Criar um aplicativo Web
- Inicie o Visual Studio e selecione Criar um projeto.
- Na caixa de diálogo Criar um novo projeto, selecione Aplicativo Web ASP.NET Core>Avançar.
- Na caixa de diálogo Configurar seu novo projeto, insira
MvcMovieno Nome do projeto. É importante nomear o projeto MvcMovie. O uso de maiúsculas e minúsculas precisa corresponder a cadanamespacequando o código é copiado. - Selecione Criar.
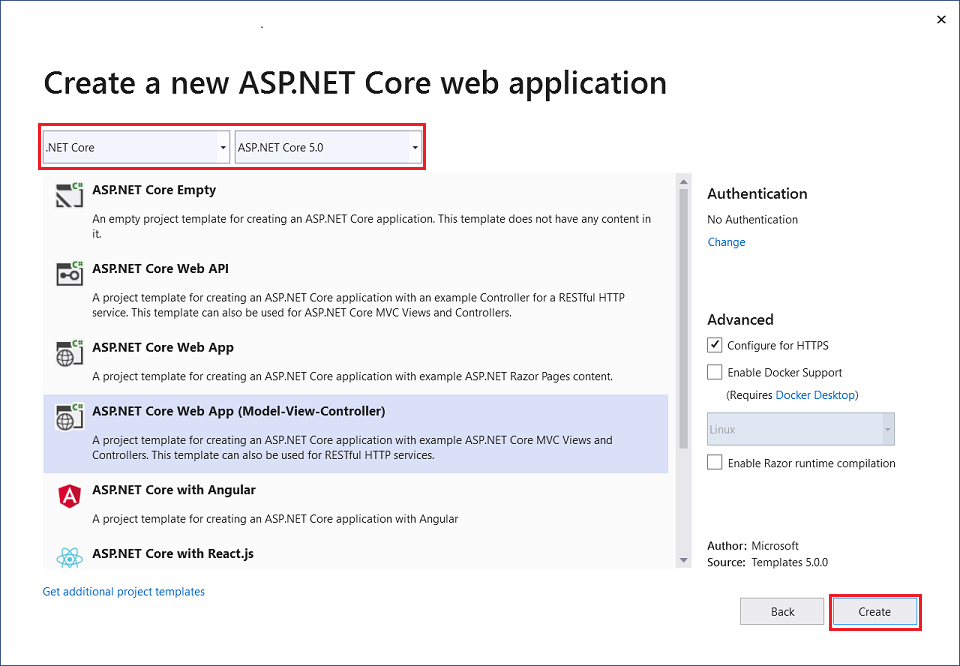
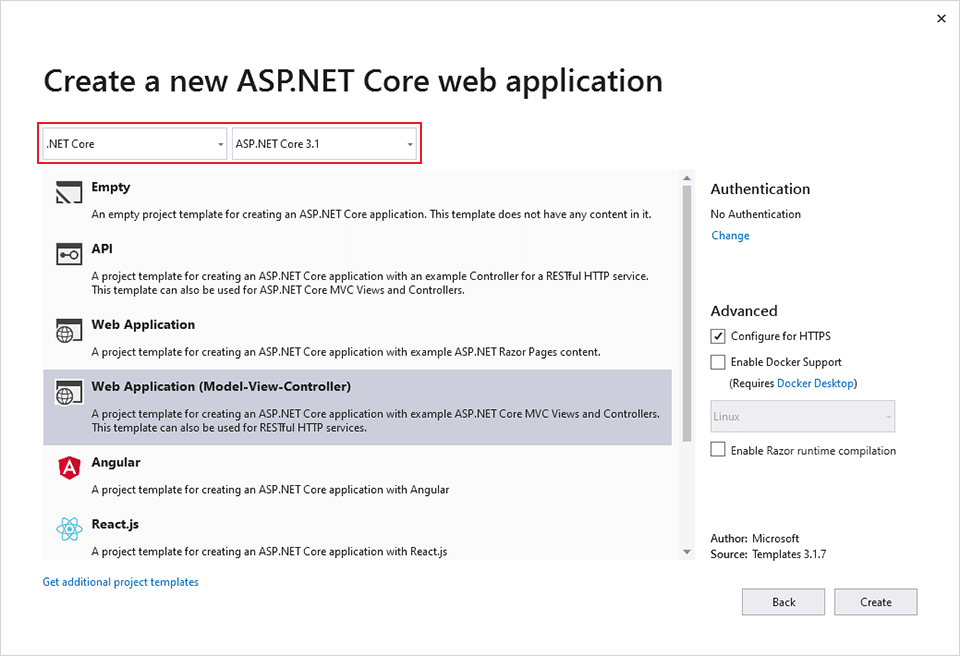
- Na caixa de diálogo Criar um novo Aplicativo Web ASP.NET Core, selecione:
- .NET Core e ASP.NET Core 5.0 nas listas suspensas.
- Aplicativo Web ASP.NET Core (Modelo-Visão-Controlador).
- Create.

Para obter abordagens alternativas para criar o projeto, confira Criar um novo projeto no Visual Studio.
O Visual Studio usa o modelo de projeto padrão para o projeto MVC criado. O projeto criado:
- É um aplicativo funcional.
- Este é um projeto inicial básico.
Executar o aplicativo
Selecione Ctrl+F5 para executar o aplicativo sem o depurador.
O Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar o SSL:

Selecione Sim se você confia no certificado SSL do IIS Express.
A seguinte caixa de diálogo é exibida:

Selecione Sim se você concordar com confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, confira Erro de certificado Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Inicia o IIS Express.
- Executa o aplicativo.
A barra de endereços mostra
localhost:port#e não algo comoexample.com. O nome do host padrão de seu computador locallocalhost. Uma porta aleatória é usada para o servidor Web quando o Visual Studio cria um projeto Web.
Iniciar o aplicativo sem depuração selecionando Ctrl+F5 permite que você:
- Realize alterações de código.
- Salve o arquivo.
- Atualize rapidamente o navegador e veja as alterações de código.
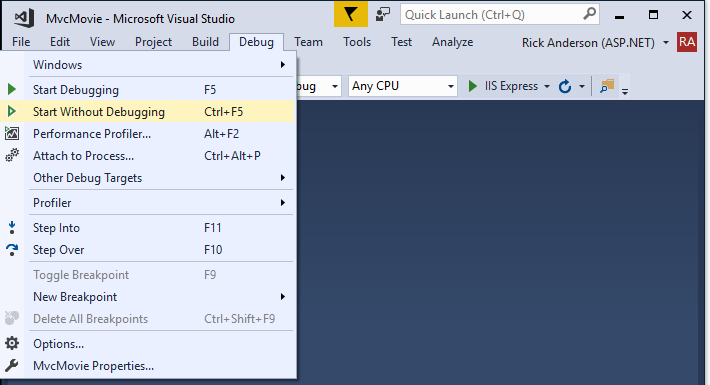
Você pode iniciar o aplicativo no modo de depuração ou no modo normal no item do menu Depurar:

Você pode depurar o aplicativo selecionando o botão IIS Express

A imagem a seguir mostra o aplicativo:

Ajuda do Visual Studio
Na próxima parte deste tutorial, você saberá mais sobre o MVC e começará a escrever um pouco de código.
Este tutorial ensina a usar o desenvolvimento Web do ASP.NET Core MVC com controladores e exibições. Se você é novo no desenvolvimento da Web ASP.NET Core, considere a versão Razor Pages deste tutorial, que oferece um ponto inicial mais simples. Consulte Escolher uma interface do usuário ASP.NET Core, que compara Razor Pages, MVC e Blazor para desenvolvimento de interface do usuário.
Este é o primeiro de uma série de tutoriais que ensina desenvolvimento para a Web com ASP.NET Core MVC usando controladores e exibições.
No final da série, você terá um aplicativo que gerencia e exibe dados de filmes. Você aprenderá como:
- Crie um aplicativo Web.
- Adicionar e gerar o scaffolding de um modelo.
- Trabalhar com um banco de dados.
- Adicionar pesquisa e validação.
Exibir ou baixar código de exemplo (como baixar).
Prerequisites
- Visual Studio 2019 16.4 ou posterior com ASP.NET e carga de trabalho de desenvolvimento
- SDK do .NET Core 3.1.
Criar um aplicativo Web
No Visual Studio, selecione Criar um novo projeto.
Selecione Aplicativo Web ASP.NET Core>Avançar.

Nomeie o projeto MvcMovie e selecione Criar. É importante nomear o projeto MvcMovie para que, quando você copiar o código, o namespace corresponda.

Selecione Aplicativo Web(Modelo-View-Controller). Nas caixas suspensas, selecione .NET Core e ASP.NET Core 3.1 e, em seguida, selecione Criar.

O Visual Studio usa o modelo de projeto padrão para o projeto MVC criado. O projeto criado:
- É um aplicativo funcional.
- Este é um projeto inicial básico.
Executar o aplicativo
Pressione CTRL + F5 para executar o aplicativo sem depuração.
O Visual Studio exibe a seguinte caixa de diálogo quando um projeto ainda não está configurado para usar o SSL:

Selecione Sim se você confia no certificado SSL do IIS Express.
A seguinte caixa de diálogo é exibida:

Selecione Sim se você concordar com confiar no certificado de desenvolvimento.
Para obter informações sobre como confiar no navegador Firefox, confira Erro de certificado Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Inicia o IIS Express.
- Executa o aplicativo.
A barra de endereços mostra
localhost:port#e não algo comoexample.com. O nome do host padrão de seu computador locallocalhost. Uma porta aleatória é usada para o servidor Web quando o Visual Studio cria um projeto Web.
Iniciar o aplicativo sem depuração selecionando Ctrl+F5 permite que você:
- Realize alterações de código.
- Salve o arquivo.
- Atualize rapidamente o navegador e veja as alterações de código.
Você pode iniciar o aplicativo no modo de depuração ou no modo normal no item do menu Depurar:

Você pode depurar o aplicativo selecionando o botão IIS Express

A imagem a seguir mostra o aplicativo:

Ajuda do Visual Studio
Na próxima parte deste tutorial, você saberá mais sobre o MVC e começará a escrever um pouco de código.