Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
No tutorial anterior, você criou um aplicativo MVC que armazena e exibe dados usando o EF (Entity Framework) 6 e o SQL Server LocalDB. Neste tutorial, você revisa e personaliza o código CRUD (criar, ler, atualizar, excluir) que o scaffolding MVC cria automaticamente para você em controladores e exibições.
Observação
É uma prática comum implementar o padrão de repositório para criar uma camada de abstração entre o controlador e a camada de acesso a dados. Para manter esses tutoriais simples e focados em ensinar como usar o EF 6 em si, eles não usam repositórios. Para obter informações sobre como implementar repositórios, consulte o Mapa de Conteúdo de Acesso a Dados ASP.NET.
Aqui estão exemplos das páginas da Web que você cria:



Neste tutorial, você:
- Criar uma página Detalhes
- Atualizar a página Criar
- Atualizar o método HttpPost Edit
- Atualizar a página Excluir
- Fechará conexões de banco de dados
- Lidar com transações
Pré-requisitos
Criar uma página Detalhes
O código scaffolded para a página Alunos Index deixou de fora a Enrollments propriedade, porque essa propriedade contém uma coleção. Details Na página, você exibirá o conteúdo da coleção em uma tabela HTML.
Em Controladores\StudentController.cs, o método de ação para a Details exibição usa o método Find para recuperar uma única Student entidade.
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Student student = db.Students.Find(id);
if (student == null)
{
return HttpNotFound();
}
return View(student);
}
O valor da chave é passado para o método como o id parâmetro e vem dos dados de rota no hiperlink Detalhes na página Índice.
Dica: Dados de rota
Dados de rota são dados que o associador de modelos encontrou em um segmento de URL especificado na tabela de roteamento. Por exemplo, a rota padrão especifica controller, actione segmentos id :
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
Na URL a seguir, a rota padrão é mapeada Instructor como , controllerIndex como e action 1 como ; idesses são valores de dados de rota.
http://localhost:1230/Instructor/Index/1?courseID=2021
?courseID=2021 é um valor de cadeia de caracteres de consulta. O associador de modelos também funcionará se você passar o id valor como uma cadeia de caracteres de consulta:
http://localhost:1230/Instructor/Index?id=1&CourseID=2021
As URLs são criadas por ActionLink instruções no modo de exibição Razor. No código a seguir, o id parâmetro corresponde à rota padrão, portanto id , é adicionado aos dados da rota.
@Html.ActionLink("Select", "Index", new { id = item.PersonID })
No código a seguir, courseID não corresponde a um parâmetro na rota padrão, portanto, é adicionado como uma cadeia de caracteres de consulta.
@Html.ActionLink("Select", "Index", new { courseID = item.CourseID })
Para criar a página Detalhes
Abra Views\Student\Details.cshtml.
Cada campo é exibido usando um
DisplayForauxiliar, conforme mostrado no exemplo a seguir:<dt> @Html.DisplayNameFor(model => model.LastName) </dt> <dd> @Html.DisplayFor(model => model.LastName) </dd>Após o
EnrollmentDatecampo e imediatamente antes da tag de fechamento</dl>, adicione o código realçado para exibir uma lista de registros, conforme mostrado no exemplo a seguir:<dt> @Html.DisplayNameFor(model => model.EnrollmentDate) </dt> <dd> @Html.DisplayFor(model => model.EnrollmentDate) </dd> <dt> @Html.DisplayNameFor(model => model.Enrollments) </dt> <dd> <table class="table"> <tr> <th>Course Title</th> <th>Grade</th> </tr> @foreach (var item in Model.Enrollments) { <tr> <td> @Html.DisplayFor(modelItem => item.Course.Title) </td> <td> @Html.DisplayFor(modelItem => item.Grade) </td> </tr> } </table> </dd> </dl> </div> <p> @Html.ActionLink("Edit", "Edit", new { id = Model.ID }) | @Html.ActionLink("Back to List", "Index") </p>Se o recuo do código estiver incorreto depois de colar o código, pressione Ctrl+K, Ctrl+D para formatá-lo.
Esse código percorre as entidades na propriedade de navegação
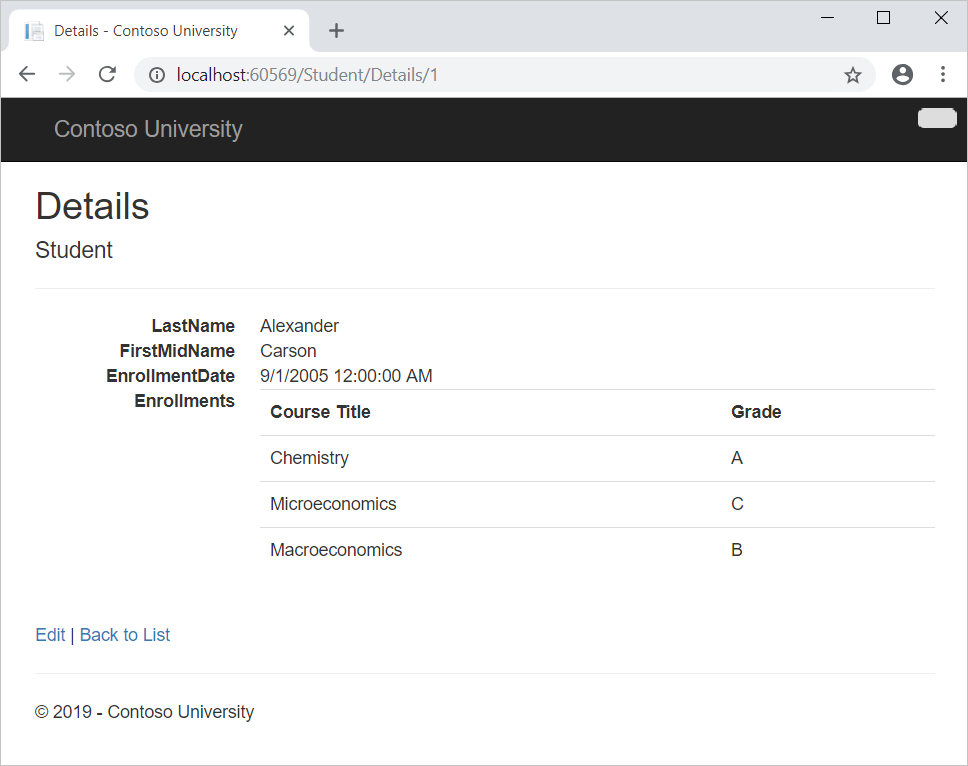
Enrollments. Para cadaEnrollmententidade na propriedade, ele exibe o título do curso e a nota. O título do curso é recuperado daCourseentidade armazenada naCoursepropriedade de navegação daEnrollmentsentidade. Todos esses dados são recuperados do banco de dados automaticamente quando necessário. Em outras palavras, você está usando o carregamento lento aqui. Você não especificou o carregamento ansioso para aCoursespropriedade de navegação, portanto, as matrículas não foram recuperadas na mesma consulta que obteve os alunos. Em vez disso, na primeira vez que você tentar acessar aEnrollmentspropriedade de navegação, uma nova consulta será enviada ao banco de dados para recuperar os dados. Você pode ler mais sobre carregamento lento e carregamento ansioso no tutorial Lendo dados relacionados mais adiante nesta série.Abra a página Detalhes iniciando o programa (Ctrl+F5), selecionando a guia Alunos e clicando no link Detalhes de Alexander Carson. (Se você pressionar Ctrl+F5 enquanto o arquivo Details.cshtml estiver aberto, você receberá um erro HTTP 400. Isso ocorre porque o Visual Studio tenta executar a página Detalhes, mas ela não foi acessada de um link que especifica o aluno a ser exibido. Se isso acontecer, remova "Aluno/Detalhes" da URL e tente novamente, ou feche o navegador, clique com o botão direito do mouse no projeto e clique em Exibir>Exibição no Navegador.)
Você verá a lista de cursos e notas do aluno selecionado.
Feche o navegador.
Atualizar a página Criar
Em Controladores\StudentController.cs, substitua o método de HttpPostAttribute
Createação pelo código a seguir. Este código adiciona umtry-catchbloco e removeIDdo BindAttribute atributo para o método scaffolded:[HttpPost] [ValidateAntiForgeryToken] public ActionResult Create([Bind(Include = "LastName, FirstMidName, EnrollmentDate")]Student student) { try { if (ModelState.IsValid) { db.Students.Add(student); db.SaveChanges(); return RedirectToAction("Index"); } } catch (DataException /* dex */) { //Log the error (uncomment dex variable name and add a line here to write a log. ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists see your system administrator."); } return View(student); }Esse código adiciona a
Studententidade criada pelo associador de modelo MVC ASP.NET aoStudentsconjunto de entidades e salva as alterações no banco de dados. O associador de modelos refere-se à funcionalidade MVC ASP.NET que facilita o trabalho com dados enviados por um formulário; um associador de modelos converte valores de formulário lançados em tipos CLR e os passa para o método de ação em parâmetros. Nesse caso, o associador de modelos instancia umaStudententidade para você usando valores de propriedade daFormcoleção.Você removeu
IDdo atributo Bind porqueIDé o valor da chave primária que o SQL Server definirá automaticamente quando a linha for inserida. A entrada do usuário não define oIDvalor.Aviso de segurança - O
ValidateAntiForgeryTokenatributo ajuda a evitar ataques de falsificação de solicitação entre sites. Isso requer uma instrução correspondenteHtml.AntiForgeryToken()na exibição, que você verá mais tarde.O
Bindatributo é uma maneira de proteger contra postagem excessiva em cenários de criação. Por exemplo, suponha que aStudententidade inclua umaSecretpropriedade que você não deseja que esta página da Web defina.public class Student { public int ID { get; set; } public string LastName { get; set; } public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public string Secret { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }Mesmo que você não tenha um
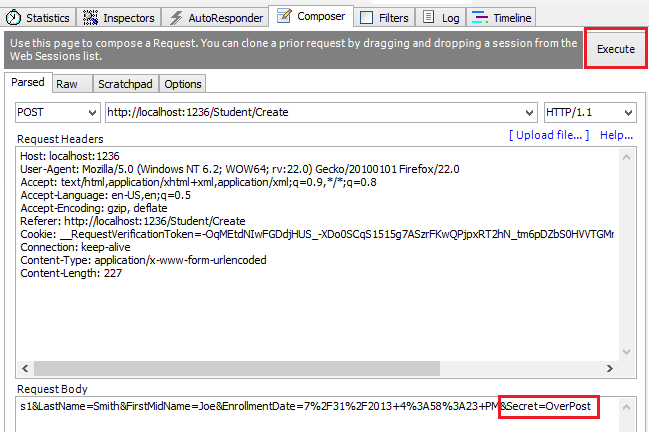
Secretcampo na página da web, um hacker pode usar uma ferramenta como o fiddler ou escrever algum JavaScript para postar umSecretvalor de formulário. Sem o BindAttribute atributo limitando os campos que o associador de modelos usa ao criar umaStudentinstância, o associador de modelos selecionaria esseSecretvalor de formulário e o usaria para criar a instância daStudententidade. Em seguida, seja qual for o valor que o invasor especificou para o campo de formulárioSecret, ele é atualizado no banco de dados. A imagem a seguir mostra a ferramenta fiddler adicionando oSecretcampo (com o valor "OverPost") aos valores de formulário postados.
Em seguida, o valor "OverPost" é adicionado com êxito à propriedade
Secretda linha inserida, embora você nunca desejou que a página da Web pudesse definir essa propriedade.É melhor usar o
Includeparâmetro com oBindatributo para listar campos explicitamente. Também é possível usar oExcludeparâmetro para bloquear os campos que você deseja excluir. O motivoIncludeé mais seguro é que, quando você adiciona uma nova propriedade à entidade, o novo campo não é protegido automaticamente por umaExcludelista.Você pode evitar a sobrepostagem em cenários de edição lendo a entidade do banco de dados primeiro e depois chamando
TryUpdateModel, passando uma lista explícita de propriedades permitidas. Esse é o método usado nestes tutoriais.Uma maneira alternativa de evitar o overposting preferida por muitos desenvolvedores é usar modelos de exibição em vez de classes de entidade com associação de modelo. Inclua apenas as propriedades que você deseja atualizar no modelo de exibição. Depois que o associador de modelo MVC for concluído, copie as propriedades do modelo de exibição para a instância da entidade, opcionalmente usando uma ferramenta como o AutoMapper. Use db. Entrada na instância da entidade para definir seu estado como Inalterado e, em seguida, definir Property("PropertyName"). IsModified como true em cada propriedade de entidade incluída no modelo de exibição. Esse método funciona nos cenários de edição e criação.
Além do
Bindatributo, otry-catchbloco é a única alteração feita no código scaffolded. Se uma exceção que é derivada de DataException é capturada enquanto as alterações estão sendo salvas, uma mensagem de erro genérica é exibida. Às vezes, as exceções DataException são causadas por algo externo ao aplicativo, em vez de por um erro de programação e, portanto, o usuário é aconselhado a tentar novamente. Embora não implementado nesta amostra, um aplicativo de qualidade de produção registrará a exceção em log. Para obter mais informações, consulte a seção Log para informações em Monitoramento e telemetria (criando aplicativos de nuvem do mundo real com o Azure).O código em Views\Student\Create.cshtml é semelhante ao que você viu em Details.cshtml, exceto que
EditorForeValidationMessageForauxiliares são usados para cada campo em vez deDisplayFor. Este é o código relevante:<div class="form-group"> @Html.LabelFor(model => model.LastName, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.LastName) @Html.ValidationMessageFor(model => model.LastName) </div> </div>Create.cshtml também inclui
@Html.AntiForgeryToken(), que funciona com oValidateAntiForgeryTokenatributo no controlador para ajudar a evitar ataques de falsificação de solicitação entre sites.Nenhuma alteração é necessária em Create.cshtml.
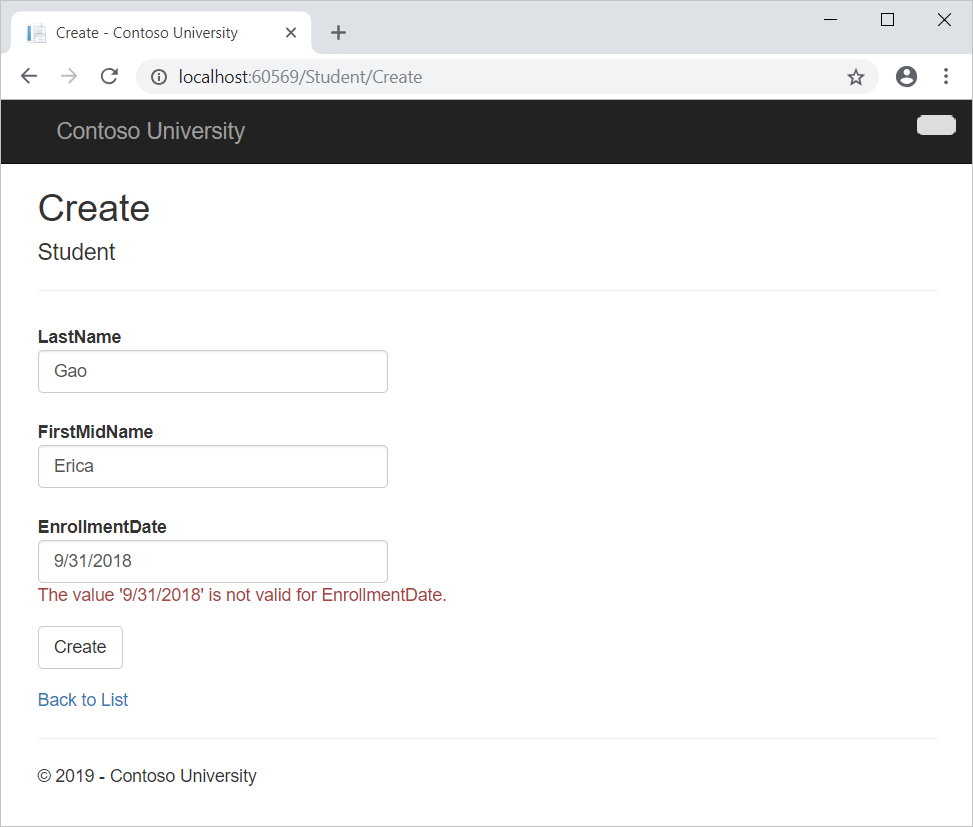
Execute a página iniciando o programa, selecionando a guia Alunos e clicando em Criar novo.
Insira nomes e uma data inválida e clique em Criar para ver a mensagem de erro.
Essa é a validação do lado do servidor que você obtém por padrão. Em um tutorial posterior, você verá como adicionar atributos que geram código para validação do lado do cliente. O código realçado a seguir mostra a verificação de validação do modelo no método Create .
if (ModelState.IsValid) { db.Students.Add(student); db.SaveChanges(); return RedirectToAction("Index"); }Altere a data para um valor válido e clique em Criar para ver o novo aluno ser exibido na página Índice.
Feche o navegador.
Atualizar método HttpPost Edit
Substitua o HttpPostAttribute
Editmétodo de ação pelo seguinte código:[HttpPost, ActionName("Edit")] [ValidateAntiForgeryToken] public ActionResult EditPost(int? id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } var studentToUpdate = db.Students.Find(id); if (TryUpdateModel(studentToUpdate, "", new string[] { "LastName", "FirstMidName", "EnrollmentDate" })) { try { db.SaveChanges(); return RedirectToAction("Index"); } catch (DataException /* dex */) { //Log the error (uncomment dex variable name and add a line here to write a log. ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists, see your system administrator."); } } return View(studentToUpdate); }Observação
Em Controllers\StudentController.cs, o
HttpGet Editmétodo (aquele sem oHttpPostatributo) usa oFindmétodo para recuperar a entidade selecionadaStudent, como você viu noDetailsmétodo. Não é necessário alterar esse método.Essas alterações implementam uma prática recomendada de segurança para evitar o overposting, O scaffolder gerou um
Bindatributo e adicionou a entidade criada pelo associador de modelos ao conjunto de entidades com um sinalizador Modified. Esse código não é mais recomendado porque oBindatributo limpa todos os dados pré-existentes em campos não listados noIncludeparâmetro. No futuro, o scaffolder do controlador MVC será atualizado para que não gereBindatributos para métodos de edição.O novo código lê a entidade existente e chama TryUpdateModel para atualizar os campos da entrada do usuário nos dados do formulário postado. O controle automático de alterações do Entity Framework define o sinalizador EntityState.Modified na entidade. Quando o método SaveChanges é chamado, o Modified sinalizador faz com que o Entity Framework crie instruções SQL para atualizar a linha do banco de dados. Os conflitos de simultaneidade são ignorados e todas as colunas da linha do banco de dados são atualizadas, incluindo aquelas que o usuário não alterou. (Um tutorial posterior mostra como lidar com conflitos de simultaneidade e, se você quiser que apenas campos individuais sejam atualizados no banco de dados, poderá definir a entidade como EntityState.Unchanged e defina os campos individuais como EntityState.Modified.)
Para evitar o excesso de postagem, os campos que você deseja que possam ser atualizados pela página Editar são listados nos
TryUpdateModelparâmetros. Atualmente, não há nenhum campo extra que está sendo protegido, mas listar os campos que você deseja que o associador de modelos associe garante que, se você adicionar campos ao modelo de dados no futuro, eles serão automaticamente protegidos até que você adicione-os aqui de forma explícita.Como resultado dessas alterações, a assinatura do método HttpPost Edit é a mesma que o método edit HttpGet; portanto, você renomeou o método como EditPost.
Dica
Estados de entidade e os métodos Attach e SaveChanges
O contexto de banco de dados controla se as entidades em memória estão em sincronia com suas linhas correspondentes no banco de dados, e essas informações determinam o que acontece quando você chama o método
SaveChanges. Por exemplo, quando você passa uma nova entidade para o método Add , o estado dessa entidade é definido comoAdded. Em seguida, quando você chama o método SaveChanges , o contexto do banco de dados emite um comando SQLINSERT.Uma entidade pode estar em um dos seguintes estados:
Added. A entidade ainda não existe no banco de dados. OSaveChangesmétodo deve emitir umaINSERTinstrução.Unchanged. Nada precisa ser feito com essa entidade pelo métodoSaveChanges. Ao ler uma entidade do banco de dados, a entidade começa com esse status.Modified. Alguns ou todos os valores de propriedade da entidade foram modificados. OSaveChangesmétodo deve emitir umaUPDATEinstrução.Deleted. A entidade foi marcada para exclusão. OSaveChangesmétodo deve emitir umaDELETEinstrução.Detached. A entidade não está sendo controlada pelo contexto de banco de dados.
Em um aplicativo da área de trabalho, em geral, as alterações de estado são definidas automaticamente. Em um tipo de aplicativo de área de trabalho, você lê uma entidade e faz alterações em alguns de seus valores de propriedade. Isso faz com que seu estado da entidade seja alterado automaticamente para
Modified. Em seguida, quando você chamaSaveChangeso , o Entity Framework gera uma instrução SQLUPDATEque atualiza apenas as propriedades reais que você alterou.A natureza desconectada dos aplicativos Web não permite essa sequência contínua. O DbContext que lê uma entidade é descartado depois que uma página é renderizada. Quando o
HttpPostEditmétodo de ação é chamado, uma nova solicitação é feita e você tem uma nova instância do DbContext, portanto, você precisa definir manualmente o estado da entidade comoModified.Em seguida, quando você chamaSaveChanges, o Entity Framework atualiza todas as colunas da linha do banco de dados, pois o contexto não tem como saber quais propriedades você alterou.Se você quiser que a instrução SQL
Updateatualize apenas os campos que o usuário realmente alterou, você pode salvar os valores originais de alguma forma (como campos ocultos) para que eles estejam disponíveis quando oHttpPostEditmétodo for chamado. Em seguida, você pode criar umaStudententidade usando os valores originais, chamar oAttachmétodo com essa versão original da entidade, atualizar os valores da entidade para os novos valores e chamarSaveChanges.Para obter mais informações, consulte Estados da entidade e SaveChanges e dados locais.O código HTML e Razor em Views\Student\Edit.cshtml é semelhante ao que você viu em Create.cshtml e nenhuma alteração é necessária.
Execute a página iniciando o programa, selecionando a guia Alunos e clicando em um hiperlink Editar .
Altere alguns dos dados e clique em Salvar. Você verá os dados alterados na página Índice.
Feche o navegador.
Atualizar a página Excluir
Em Controllers\StudentController.cs, o código de modelo do HttpGetAttribute Delete método usa o Find método para recuperar a entidade selecionada Student , como você viu nos Details métodos e Edit . No entanto, para implementar uma mensagem de erro personalizada quando a chamada a SaveChanges falhar, você adicionará uma funcionalidade a esse método e à sua exibição correspondente.
Como você viu para operações de atualização e criação, as operações de exclusão exigem dois métodos de ação. O método chamado em resposta a uma solicitação GET exibe uma exibição que dá ao usuário a chance de aprovar ou cancelar a operação de exclusão. Se o usuário aprová-la, uma solicitação POST será criada. Quando isso acontece, o HttpPost Delete método é chamado e, em seguida, esse método realmente executa a operação de exclusão.
Você adicionará um try-catch bloco ao HttpPostAttribute Delete método para lidar com quaisquer erros que possam ocorrer quando o banco de dados for atualizado. Se ocorrer um erro, o HttpPostAttribute Delete método chamará o HttpGetAttribute Delete método, passando a ele um parâmetro que indica que ocorreu um erro. Em seguida, o HttpGetAttribute Delete método exibe novamente a página de confirmação junto com a mensagem de erro, dando ao usuário a oportunidade de cancelar ou tentar novamente.
Substitua o método de HttpGetAttribute
Deleteação pelo seguinte código, que gerencia o relatório de erros:public ActionResult Delete(int? id, bool? saveChangesError=false) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } if (saveChangesError.GetValueOrDefault()) { ViewBag.ErrorMessage = "Delete failed. Try again, and if the problem persists see your system administrator."; } Student student = db.Students.Find(id); if (student == null) { return HttpNotFound(); } return View(student); }Esse código aceita um parâmetro opcional que indica se o método foi chamado após uma falha ao salvar as alterações. Esse parâmetro é
falsequando oHttpGetDeletemétodo é chamado sem uma falha anterior. Quando ele é chamado peloHttpPostDeletemétodo em resposta a um erro de atualização do banco de dados, o parâmetro étruee uma mensagem de erro é passada para a exibição.Substitua o método de HttpPostAttribute
Deleteação (chamadoDeleteConfirmed) pelo código a seguir, que executa a operação de exclusão real e captura todos os erros de atualização do banco de dados.[HttpPost] [ValidateAntiForgeryToken] public ActionResult Delete(int id) { try { Student student = db.Students.Find(id); db.Students.Remove(student); db.SaveChanges(); } catch (DataException/* dex */) { //Log the error (uncomment dex variable name and add a line here to write a log. return RedirectToAction("Delete", new { id = id, saveChangesError = true }); } return RedirectToAction("Index"); }Esse código recupera a entidade selecionada e, em seguida, chama o método Remove para definir o status da entidade como
Deleted. QuandoSaveChangesé chamado, um comando SQLDELETEé gerado. Você também alterou o nome do método de ação deDeleteConfirmedparaDelete. O código scaffolded nomeou oHttpPostDeletemétodoDeleteConfirmedpara dar aoHttpPostmétodo uma assinatura exclusiva. (O CLR requer que os métodos sobrecarregados tenham parâmetros de método diferentes.) Agora que as assinaturas são exclusivas, você pode manter a convenção MVC e usar o mesmo nome para osHttpPostmétodos eHttpGetdelete.Se melhorar o desempenho em um aplicativo de alto volume for uma prioridade, você poderá evitar uma consulta SQL desnecessária para recuperar a linha substituindo as linhas de código que chamam os
Findmétodos andRemovepelo seguinte código:Student studentToDelete = new Student() { ID = id }; db.Entry(studentToDelete).State = EntityState.Deleted;Esse código instancia uma
Studententidade usando apenas o valor da chave primária e, em seguida, define o estado da entidade comoDeleted. Isso é tudo o que o Entity Framework precisa para excluir a entidade.Conforme observado, o
HttpGetDeletemétodo não exclui os dados. Executar uma operação de exclusão em resposta a uma solicitação GET (ou, nesse caso, executar qualquer operação de edição, operação de criação ou qualquer outra operação que altere dados) cria um risco de segurança.Em Views\Student\Delete.cshtml, adicione uma mensagem de erro entre o
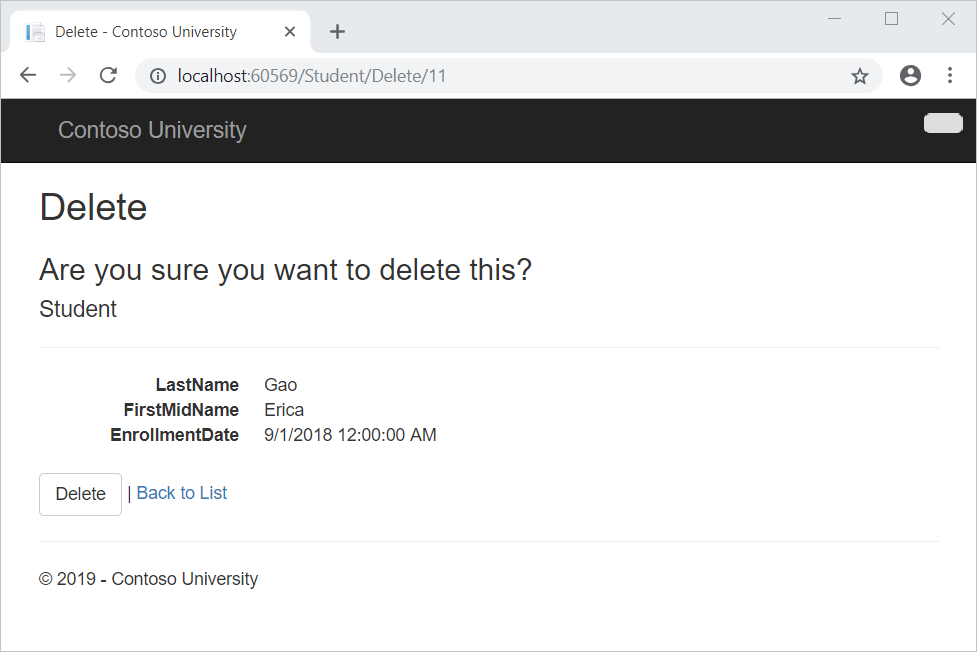
h2título e oh3título, conforme mostrado no exemplo a seguir:<h2>Delete</h2> <p class="error">@ViewBag.ErrorMessage</p> <h3>Are you sure you want to delete this?</h3>Execute a página iniciando o programa, selecionando a guia Alunos e clicando em um hiperlink Excluir .
Escolha Excluir na página que diz Tem certeza de que deseja excluir isso?.
A página Índice é exibida sem o aluno excluído. (Você verá um exemplo do código de tratamento de erros em ação no tutorial de simultaneidade.)
Fechará conexões de banco de dados
Para fechar as conexões de banco de dados e liberar os recursos que elas contêm o mais rápido possível, descarte a instância de contexto quando terminar de usá-la. É por isso que o código scaffolded fornece um método Dispose no final da StudentController classe em StudentController.cs, conforme mostrado no exemplo a seguir:
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
A classe base Controller já implementa a IDisposable interface, portanto, esse código simplesmente adiciona uma substituição ao Dispose(bool) método para descartar explicitamente a instância de contexto.
Lidar com transações
Por padrão, o Entity Framework implementa transações de forma implícita. Em cenários em que você faz alterações em várias linhas ou tabelas e, em seguida, chama SaveChanges, o Entity Framework garante automaticamente que todas as alterações sejam bem-sucedidas ou todas falhem. Se algumas alterações forem feitas pela primeira vez e, em seguida, ocorrer um erro, essas alterações serão revertidas automaticamente. Para cenários em que você precisa de mais controle, por exemplo, se quiser incluir operações feitas fora do Entity Framework em uma transação, consulte Trabalhando com transações.
Obter o código
Recursos adicionais
Agora você tem um conjunto completo de páginas que executam operações CRUD simples para Student entidades. Você usou auxiliares MVC para gerar elementos de interface do usuário para campos de dados. Para obter mais informações sobre auxiliares MVC, consulte Renderizando um formulário usando auxiliares HTML (o artigo é para MVC 3, mas ainda é relevante para MVC 5).
Links para outros recursos do EF 6 podem ser encontrados em ASP.NET Acesso a Dados – Recursos Recomendados.
Próximas etapas
Neste tutorial, você:
- Criou uma página Detalhes
- Atualizou a página Criar
- Atualização do método HttpPost Edit
- Atualizou a página Excluir
- Fechou conexões de banco de dados
- Transações tratadas
Avance para o próximo artigo para saber como adicionar classificação, filtragem e paginação ao projeto.