Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Rick Anderson
Observação
Uma versão atualizada deste tutorial está disponível aqui usando a versão mais recente do Visual Studio. O novo tutorial usa ASP.NET Core MVC, que fornece muitas melhorias ao longo deste tutorial.
Este tutorial ensina a usar o ASP.NET Core MVC com controladores e exibições. O Razor Pages é uma nova alternativa no ASP.NET Core, um modelo de programação baseado em página que torna a criação da interface do usuário da Web mais fácil e produtiva. Recomendamos que você experimente o tutorial do Razor Pages antes da versão do MVC. O tutorial Páginas do Razor:
- É mais fácil de acompanhar.
- Aborda mais recursos.
- É a abordagem preferencial para o desenvolvimento de novos aplicativos.
MVC significa model-view-controller. O MVC é um padrão para desenvolver aplicativos bem arquitetos, testáveis e fáceis de manter. Os aplicativos baseados em MVC contêm:
- M odels: classes que representam os dados do aplicativo e que usam a lógica de validação para impor regras de negócios para esses dados.
- V iews: arquivos de modelo que seu aplicativo usa para gerar dinamicamente respostas HTML.
- Controladores C: classes que lidam com solicitações de navegador de entrada, recuperam dados de modelo e especificam modelos de exibição que retornam uma resposta ao navegador.
Abordaremos todos esses conceitos nesta série de tutoriais e mostraremos como usá-los para criar um aplicativo.
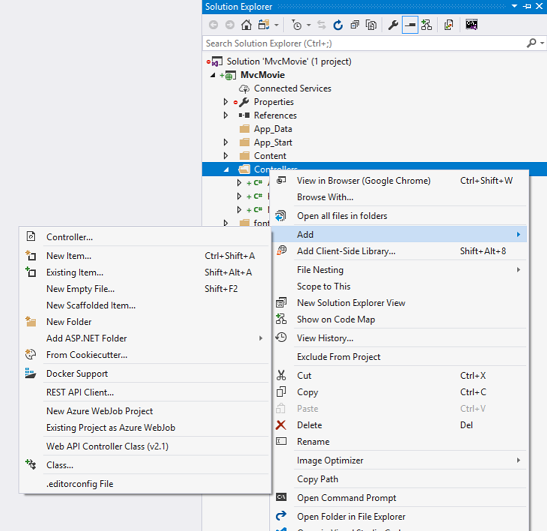
Vamos começar criando uma classe de controlador. Em Gerenciador de Soluções, clique com o botão direito do mouse na pasta Controladores e, em seguida, clique em Adicionar e controlador.

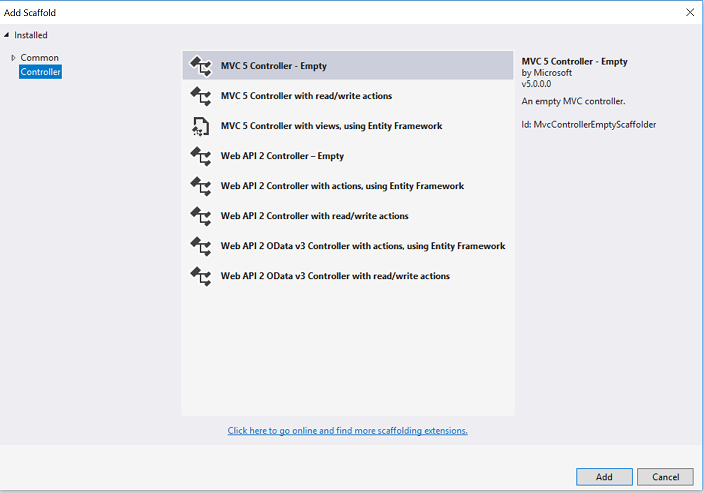
Na caixa de diálogo Adicionar Scaffold , clique em Controlador MVC 5 – Vazio e clique em Adicionar.

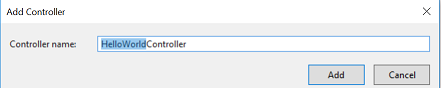
Nomeie seu novo controlador como "HelloWorldController" e clique em Adicionar.

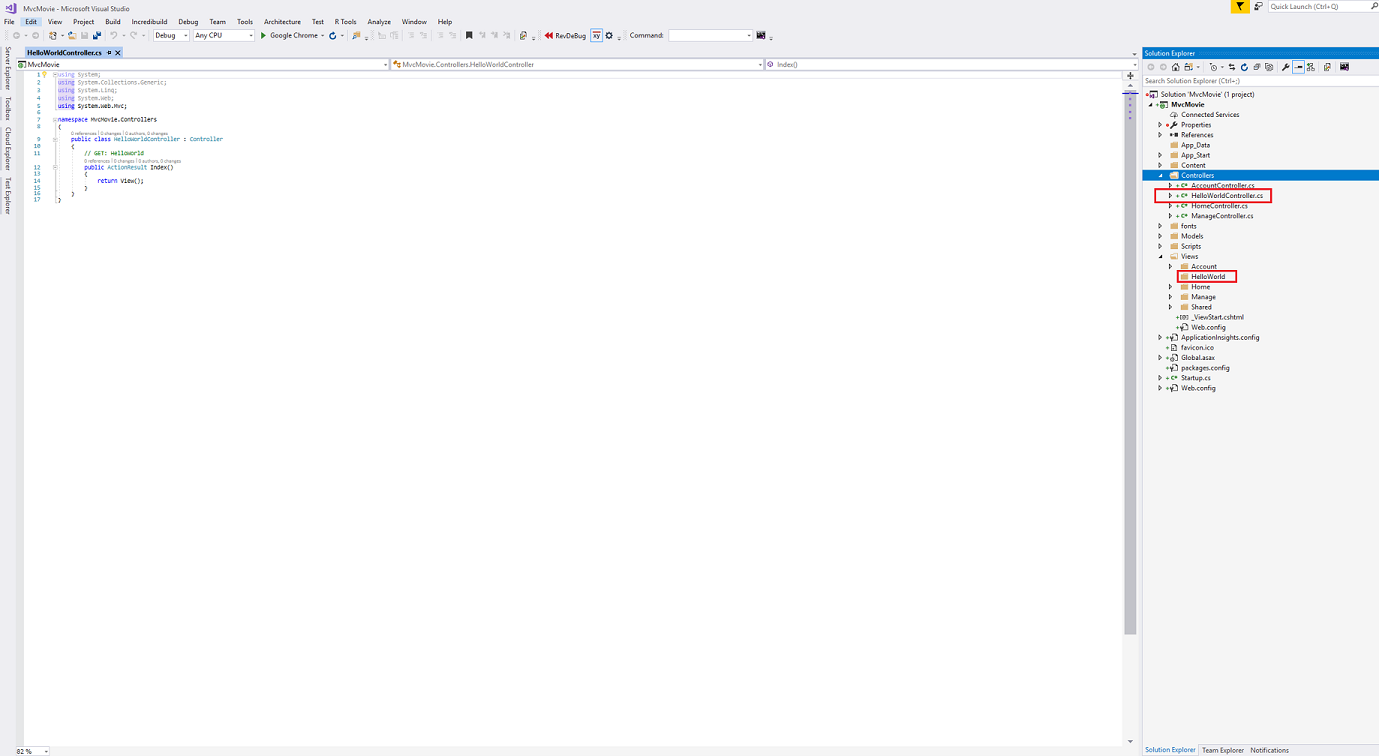
Observe em Gerenciador de Soluções que um novo arquivo foi criado chamado HelloWorldController.cs e uma nova pasta Views\HelloWorld. O controlador está aberto no IDE.

Substitua o conteúdo do arquivo pelo código a seguir.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Os métodos do controlador retornarão uma cadeia de caracteres de HTML como exemplo. O controlador é nomeado HelloWorldController e o primeiro método é chamado Index. Vamos invocá-lo de um navegador. Execute o aplicativo (pressione F5 ou Ctrl+F5). No navegador, acrescente "HelloWorld" ao caminho na barra de endereços. (Por exemplo, na ilustração abaixo, é http://localhost:1234/HelloWorld.) A página no navegador será semelhante à captura de tela a seguir. No método acima, o código retornou uma cadeia de caracteres diretamente. Você disse ao sistema para retornar apenas alguns HTML, e ele fez!

ASP.NET MVC invoca classes de controlador diferentes (e diferentes métodos de ação dentro delas), dependendo da URL de entrada. A lógica de roteamento de URL padrão usada pelo ASP.NET MVC usa um formato como este para determinar qual código invocar:
/[Controller]/[ActionName]/[Parameters]
Você define o formato para roteamento no arquivo App_Start/RouteConfig.cs .
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Quando você executa o aplicativo e não fornece nenhum segmento de URL, ele usa como padrão o controlador "Home" e o método de ação "Index" especificado na seção padrões do código acima.
A primeira parte da URL determina a classe de controlador a ser executada. Assim /HelloWorld mapeia para a HelloWorldController classe . A segunda parte da URL determina o método de ação na classe a ser executada. Assim , /HelloWorld/Index faria com que o Index método da HelloWorldController classe fosse executado. Observe que só precisamos navegar até /HelloWorld e o Index método foi usado por padrão. Isso ocorre porque um método chamado Index é o método padrão que será chamado em um controlador se um não for especificado explicitamente. A terceira parte do segmento de URL (Parameters) refere-se aos dados de rota. Veremos os dados de rota mais adiante neste tutorial.
Navegue até http://localhost:xxxx/HelloWorld/Welcome. O método Welcome é executado e retorna a cadeia de caracteres “Este é o método de ação Boas-vindas...”. O mapeamento de MVC padrão é /[Controller]/[ActionName]/[Parameters]. Para essa URL, o controlador é HelloWorld e Welcome é o método de ação. Você ainda não usou a parte [Parameters] da URL.

Vamos modificar um pouco o exemplo para que você possa passar algumas informações de parâmetro da URL para o controlador (por exemplo, /HelloWorld/Welcome?name=Scott&numtimes=4). Altere seu Welcome método para incluir dois parâmetros, conforme mostrado abaixo. Observe que o código usa o recurso de parâmetro opcional C# para indicar que o numTimes parâmetro deve ser padronizado como 1 se nenhum valor for passado para esse parâmetro.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Observação
Observação de segurança: o código acima usa HttpUtility.HtmlEncode para proteger o aplicativo contra entrada mal-intencionada (ou seja, JavaScript). Para obter mais informações, consulte Como proteger contra explorações de script em um aplicativo Web aplicando codificação HTML a cadeias de caracteres.
Execute seu aplicativo e navegue até a URL de exemplo (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Você pode tentar valores diferentes para name e numtimes na URL. O ASP.NET sistema de associação de modelo MVC mapeia automaticamente os parâmetros nomeados da cadeia de caracteres de consulta na barra de endereços para parâmetros em seu método.

No exemplo acima, o segmento de URL ( Parameters) não é usado, os name parâmetros e numTimes são passados como cadeias de caracteres de consulta. O ? (ponto de interrogação) na URL acima é um separador e as cadeias de caracteres de consulta seguem. O caractere & separa as cadeias de caracteres de consulta.
Substitua o método Welcome pelo seguinte código:
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
Execute o aplicativo e insira a seguinte URL: http://localhost:xxx/HelloWorld/Welcome/1?name=Scott

Desta vez, o terceiro segmento de URL correspondeu ao parâmetro ID. de rota O Welcome método action contém um parâmetro (ID) que correspondeu à especificação de URL no RegisterRoutes método .
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Em ASP.NET aplicativos MVC, é mais comum passar parâmetros como dados de rota (como fizemos com a ID acima) do que passá-los como cadeias de caracteres de consulta. Você também pode adicionar uma rota para passar os name parâmetros e numtimes em como dados de rota na URL. No arquivo App_Start\RouteConfig.cs , adicione a rota "Hello":
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
Execute o aplicativo e navegue até /localhost:XXX/HelloWorld/Welcome/Scott/3.

Para muitos aplicativos MVC, a rota padrão funciona bem. Você aprenderá mais adiante neste tutorial a passar dados usando o associador de modelo e não precisará modificar a rota padrão para isso.
Nesses exemplos, o controlador vem fazendo a parte "VC" do MVC , ou seja, o modo de exibição e o controlador funcionam. O controlador retorna o HTML diretamente. Normalmente, você não deseja que os controladores retornem HTML diretamente, pois isso se torna muito complicado para o código. Em vez disso, normalmente usaremos um arquivo de modelo de exibição separado para ajudar a gerar a resposta HTML. Vamos ver a seguir como podemos fazer isso.