Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
pela Microsoft
O aplicativo Web de exemplo lista de usuários demonstra como é simples criar aplicativos ASP.NET MVC 3 usando o mecanismo de exibição razor. O aplicativo de exemplo mostra como usar o novo mecanismo de exibição razor com ASP.NET MVC versão 3 e Visual Studio 2010 para criar um site fictício da Lista de Usuários que inclui funcionalidades como criar, exibir, editar e excluir usuários.
Este tutorial descreve as etapas que foram executadas para criar o exemplo de Lista de Usuários ASP.NET aplicativo MVC 3. Um projeto do Visual Studio com código-fonte C# e VB está disponível para acompanhar este tópico: Download. Se você tiver dúvidas sobre este tutorial, poste-as no fórum do MVC.
Visão geral
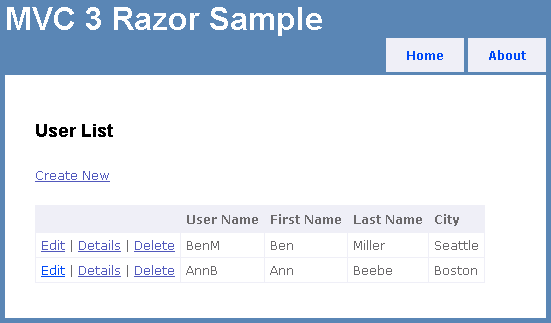
O aplicativo que você criará é um site de lista de usuários simples. Os usuários podem inserir, exibir e atualizar informações do usuário.

Você pode baixar o projeto concluído do VB e do C# aqui.
Criando o aplicativo Web
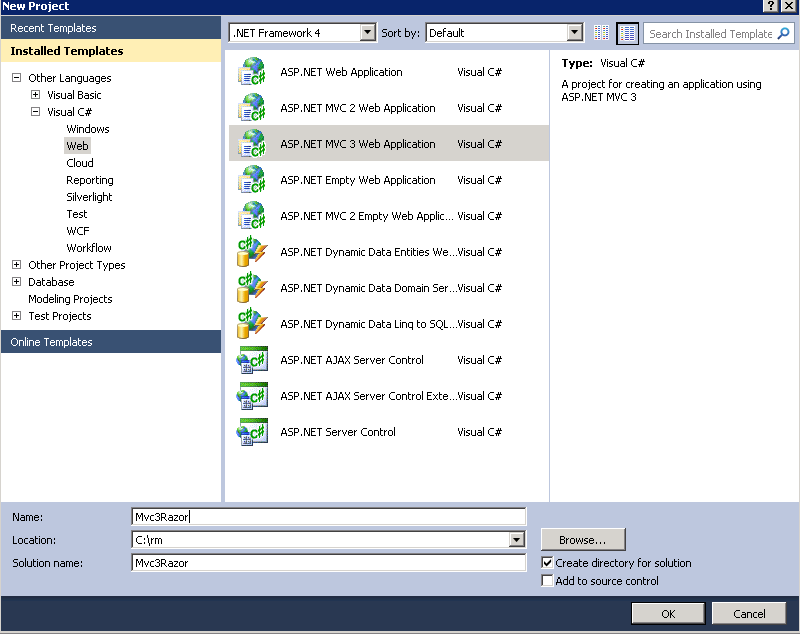
Para iniciar o tutorial, abra o Visual Studio 2010 e crie um novo projeto usando o modelo de Aplicativo Web ASP.NET MVC 3 . Nomeie o aplicativo como "Mvc3Razor".
Na caixa de diálogo Novo projeto ASP.NET MVC 3 , selecione Aplicativo da Internet, selecione o mecanismo de exibição Razor e clique em OK.

Neste tutorial, você não usará o provedor de associação ASP.NET, portanto, poderá excluir todos os arquivos associados ao logon e à associação. Em Gerenciador de Soluções, remova os seguintes arquivos e diretórios:
- Controllers\AccountController
- Models\AccountModels
- Views\Shared\_LogOnPartial
- Views\Account (e todos os arquivos neste diretório)

Edite o arquivo _Layout.cshtml e substitua a marcação dentro do <div> elemento chamado logindisplay pela mensagem "Logon Desabilitado". O exemplo a seguir mostra a nova marcação:
<div id="logindisplay">
Login Disabled
</div>
Adicionando o modelo
Em Gerenciador de Soluções, clique com o botão direito do mouse na pasta Modelos, selecione Adicionar e clique em Classe.

Nome da classe UserModel. Substitua o conteúdo do arquivo UserModel pelo seguinte código:
using System.ComponentModel.DataAnnotations;
using System.Collections.Generic;
namespace Mvc3Razor.Models {
public class UserModel {
[Required]
[StringLength(6, MinimumLength = 3)]
[Display(Name = "User Name")]
[RegularExpression(@"(\S)+", ErrorMessage = "White space is not allowed")]
[ScaffoldColumn(false)]
public string UserName { get; set; }
[Required]
[StringLength(8, MinimumLength = 3)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required]
[StringLength(9, MinimumLength = 2)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required()]
public string City { get; set; }
}
public class Users {
public Users() {
_usrList.Add(new UserModel
{
UserName = "BenM",
FirstName = "Ben",
LastName = "Miller",
City = "Seattle"
});
_usrList.Add(new UserModel
{
UserName = "AnnB",
FirstName = "Ann",
LastName = "Beebe",
City = "Boston"
});
}
public List<UserModel> _usrList = new List<UserModel>();
public void Update(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
_usrList.Remove(um);
_usrList.Add(umToUpdate);
break;
}
}
}
public void Create(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
throw new System.InvalidOperationException("Duplicat username: " + um.UserName);
}
}
_usrList.Add(umToUpdate);
}
public void Remove(string usrName) {
foreach (UserModel um in _usrList) {
if (um.UserName == usrName) {
_usrList.Remove(um);
break;
}
}
}
public UserModel GetUser(string uid) {
UserModel usrMdl = null;
foreach (UserModel um in _usrList)
if (um.UserName == uid)
usrMdl = um;
return usrMdl;
}
}
}
A UserModel classe representa os usuários. Cada membro da classe é anotado com o atributo Required do namespace DataAnnotations . Os atributos no namespace DataAnnotations fornecem validação automática do lado do cliente e do servidor para aplicativos Web.
Abra a HomeController classe e adicione uma using diretiva para que você possa acessar as UserModel classes e Users :
using Mvc3Razor.Models;
Logo após a HomeController declaração, adicione o seguinte comentário e a referência a uma Users classe:
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
A Users classe é um armazenamento simplificado de dados na memória que você usará neste tutorial. Em um aplicativo real, você usaria um banco de dados para armazenar informações do usuário. As primeiras linhas do HomeController arquivo são mostradas no exemplo a seguir:
using System.Web.Mvc;
using Mvc3Razor.Models;
namespace Mvc3Razor.Controllers {
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
Crie o aplicativo para que o modelo de usuário esteja disponível para o assistente de scaffolding na próxima etapa.
Criando o modo de exibição padrão
A próxima etapa é adicionar um método de ação e exibir para exibir os usuários.
Exclua o arquivo Views\Home\Index existente. Você criará um novo arquivo Index para exibir os usuários.
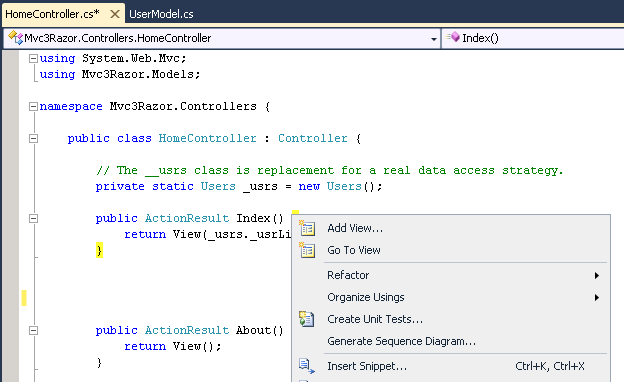
HomeController Na classe , substitua o conteúdo do Index método pelo seguinte código:
return View(_usrs._usrList);
Clique com o botão direito do mouse dentro do Index método e clique em Adicionar Exibição.

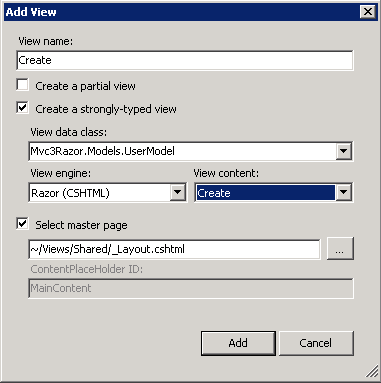
Selecione a opção Criar uma exibição fortemente tipada . Para Exibir classe de dados, selecione Mvc3Razor.Models.UserModel. (Se você não vir Mvc3Razor.Models.UserModel na caixa Exibir classe de dados , precisará compilar o projeto.) Verifique se o mecanismo de exibição está definido como Razor. Defina Exibir conteúdo como Lista e clique em Adicionar.

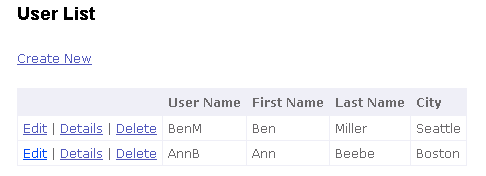
A nova exibição scaffolds automaticamente os dados do usuário que são passados para o modo de exibição Index . Examine o arquivo Views\Home\Index recém-gerado. Os links Criar Novo, Editar, Detalhes e Excluir não funcionam, mas o restante da página está funcional. Execute a página. Você vê uma lista de usuários.

Abra o arquivo Index.cshtml e substitua a ActionLink marcação de Editar, Detalhes e Excluir pelo seguinte código:
@Html.ActionLink("Edit", "Edit", new { id=item.UserName }) |
@Html.ActionLink("Details", "Details", new { id=item.UserName }) |
@Html.ActionLink("Delete", "Delete", new { id=item.UserName })
O nome de usuário é usado como a ID para localizar o registro selecionado nos links Editar, Detalhes e Excluir .
Criando a exibição detalhes
A próxima etapa é adicionar um Details método de ação e exibição para exibir os detalhes do usuário.

Adicione o seguinte Details método ao controlador inicial:
public ViewResult Details(string id) {
return View(_usrs.GetUser(id));
}
Clique com o botão direito do mouse dentro do Details método e selecione Adicionar Exibição. Verifique se a caixa Exibir classe de dados contém Mvc3Razor.Models.UserModel. Defina Exibir conteúdo como Detalhes e clique em Adicionar.

Execute o aplicativo e selecione um link de detalhes. O scaffolding automático mostra cada propriedade no modelo.

Criando o modo de exibição Editar
Adicione o método a seguir Edit ao controlador inicial.
public ViewResult Edit(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public ViewResult Edit(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Update Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Update(um);
return View("Details", um);
}
Adicione uma exibição como nas etapas anteriores, mas defina Exibir conteúdo como Editar.

Execute o aplicativo e edite o nome e o sobrenome de um dos usuários. Se você violar quaisquer DataAnnotation restrições que tenham sido aplicadas à UserModel classe , ao enviar o formulário, verá erros de validação produzidos pelo código do servidor. Por exemplo, se você alterar o nome "Ann" para "A", ao enviar o formulário, o seguinte erro será exibido no formulário:
The field First Name must be a string with a minimum length of 3 and a maximum length of 8.
Neste tutorial, você está tratando o nome de usuário como a chave primária. Portanto, a propriedade de nome de usuário não pode ser alterada. No arquivo Edit.cshtml , logo após a Html.BeginForm instrução , defina o nome de usuário como um campo oculto. Isso faz com que a propriedade seja passada no modelo. O fragmento de código a seguir mostra o posicionamento da Hidden instrução :
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.Hidden("UserName", Model.UserName)
Substitua a TextBoxFor marcação e ValidationMessageFor pelo nome de usuário por uma DisplayFor chamada. O DisplayFor método exibe a propriedade como um elemento somente leitura. O exemplo a seguir mostra a marcação concluída. As chamadas originais TextBoxFor e ValidationMessageFor são comentadas com os caracteres de início e comentário do Razor (@* *@)
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@*
@Html.TextBoxFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
*@
@Html.DisplayFor(model => model.UserName)
</div>
Habilitando a validação de Client-Side
Para habilitar a validação do lado do cliente no ASP.NET MVC 3, você deve definir dois sinalizadores e incluir três arquivos JavaScript.
Abra o arquivo deWeb.config do aplicativo. Verifique that ClientValidationEnabled e UnobtrusiveJavaScriptEnabled se estão definidos como true nas configurações do aplicativo. O fragmento a seguir do arquivo deWeb.config raiz mostra as configurações corretas:
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
A configuração UnobtrusiveJavaScriptEnabled como true permite a validação discreta do Ajax e do cliente discreto. Quando você usa a validação não discreta, as regras de validação são transformadas em atributos HTML5. Os nomes de atributo HTML5 podem consistir apenas em letras minúsculas, números e traços.
A configuração ClientValidationEnabled como true habilita a validação do lado do cliente. Ao definir essas chaves no arquivo deWeb.config do aplicativo, você habilita a validação do cliente e o JavaScript discreto para todo o aplicativo. Você também pode habilitar ou desabilitar essas configurações em exibições individuais ou em métodos de controlador usando o seguinte código:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
Você também precisa incluir vários arquivos JavaScript na exibição renderizada. Uma maneira fácil de incluir o JavaScript em todos os modos de exibição é adicioná-los ao arquivo Views\Shared\_Layout.cshtml . Substitua o <head> elemento do arquivo _Layout.cshtml pelo seguinte código:
<head>
<title>@View.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.7/jquery.validate.min.js"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
</head>
Os dois primeiros scripts jQuery são hospedados pela CDN (Rede de Distribuição de Conteúdo) do Microsoft Ajax. Aproveitando a CDN do Microsoft Ajax, você pode melhorar significativamente o desempenho de seus aplicativos.
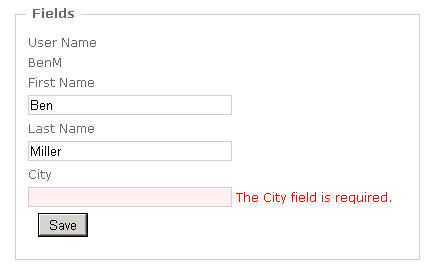
Execute o aplicativo e clique em um link de edição. Exiba a origem da página no navegador. A origem do navegador mostra muitos atributos do formulário data-val (para validação de dados). Quando a validação do cliente e o JavaScript discreto estão habilitados, os campos de entrada com uma regra de validação de cliente contêm o data-val="true" atributo para disparar a validação de cliente não discreta. Por exemplo, o City campo no modelo foi decorado com o atributo Required , o que resulta no HTML mostrado no exemplo a seguir:
<div class="editor-field">
<input data-val="true" data-val-required="The City field is required." id="City" name="City" type="text" value="Seattle" />
<span class="field-validation-valid" data-valmsg-for="City" data-valmsg-replace="true"></span>
</div>
Para cada regra de validação de cliente, um atributo é adicionado que tem o formulário data-val-rulename="message". Usando o exemplo de City campo mostrado anteriormente, a regra de validação de cliente necessária gera o data-val-required atributo e a mensagem "O campo Cidade é necessário". Execute o aplicativo, edite um dos usuários e limpe o City campo. Ao sair do campo, você verá uma mensagem de erro de validação do lado do cliente.

Da mesma forma, para cada parâmetro na regra de validação de cliente, um atributo é adicionado que tem o formato data-val-rulename-paramname=paramvalue. Por exemplo, a FirstName propriedade é anotada com o atributo StringLength e especifica um comprimento mínimo de 3 e um comprimento máximo de 8. A regra de validação de dados chamada length tem o nome max do parâmetro e o valor do parâmetro 8. O seguinte mostra o HTML gerado para o FirstName campo quando você edita um dos usuários:
<input data-val="true"
data-val-length="The field First Name must be a string with a minimum length of 3 and a maximum length of 8."
data-val-length-max="8"
data-val-length-min="3"
data-val-required="The First Name field is required."
id="FirstName"
name="FirstName"
type="text"
value="Ben" />
Para obter mais informações sobre a validação de cliente não discreta, consulte a entrada Validação de cliente não discreta no ASP.NET MVC 3 no blog de Brad Wilson.
Observação
No ASP.NET MVC 3 Beta, às vezes você precisa enviar o formulário para iniciar a validação do lado do cliente. Isso pode ser alterado para a versão final.
Criando o modo de exibição Criar
A próxima etapa é adicionar um Create método de ação e exibição para permitir que o usuário crie um novo usuário. Adicione o seguinte Create método ao controlador inicial:
public ViewResult Create() {
return View(new UserModel());
}
[HttpPost]
public ViewResult Create(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Create Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Create(um);
return View("Details", um);
}
Adicione um modo de exibição como nas etapas anteriores, mas defina Exibir conteúdo como Criar.

Execute o aplicativo, selecione o link Criar e adicione um novo usuário. O Create método aproveita automaticamente a validação do lado do cliente e do lado do servidor. Tente inserir um nome de usuário que contenha espaço em branco, como "Ben X". Quando você sai do campo nome de usuário, um erro de validação do lado do cliente (White space is not allowed) é exibido.
Adicionar o método Delete
Para concluir o tutorial, adicione o seguinte Delete método ao controlador inicial:
public ViewResult Delete(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public RedirectToRouteResult Delete(string id, FormCollection collection) {
_usrs.Remove(id);
return RedirectToAction("Index");
}
Adicione um modo Delete de exibição como nas etapas anteriores, definindo Exibir conteúdo como Excluir.

Agora você tem um aplicativo MVC 3 ASP.NET simples, mas totalmente funcional, com validação.