Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Rick Anderson
Este tutorial ensinará os conceitos básicos da criação de um aplicativo Web MVC ASP.NET usando o Microsoft Visual Web Developer 2010 Express Service Pack 1, que é uma versão gratuita do Microsoft Visual Studio. Antes de começar, verifique se você instalou os pré-requisitos listados abaixo. Você pode instalar todos eles clicando no seguinte link: Web Platform Installer. Como alternativa, você pode instalar individualmente os pré-requisitos usando os seguintes links:
- Pré-requisitos do Visual Studio Web Developer Express SP1
- Atualização de ferramentas do ASP.NET MVC 3
- SQL Server Compact 4.0 (tempo de execução + suporte a ferramentas)
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer 2010, instale os pré-requisitos clicando no seguinte link: Pré-requisitos do Visual Studio 2010.
Um projeto do Visual Web Developer com VB.NET código-fonte está disponível para acompanhar este tópico. Baixe a versão VB.NET. Se você preferir C#, mude para a versão C# deste tutorial.
Este tutorial ensinará os conceitos básicos da criação de um aplicativo Web MVC ASP.NET usando o Microsoft Visual Web Developer 2010 Express Service Pack 1, que é uma versão gratuita do Microsoft Visual Studio. Antes de começar, verifique se você instalou os pré-requisitos listados abaixo. Você pode instalar todos eles clicando no seguinte link: Web Platform Installer. Como alternativa, você pode instalar individualmente os pré-requisitos usando os seguintes links:
- Pré-requisitos do Visual Studio Web Developer Express SP1
- Atualização de ferramentas do ASP.NET MVC 3
- SQL Server Compact 4.0 (tempo de execução + suporte a ferramentas)
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer 2010, instale os pré-requisitos clicando no seguinte link: Pré-requisitos do Visual Studio 2010.
Um projeto do Visual Web Developer com código-fonte VB está disponível para acompanhar este tópico. Baixe a versão VB aqui. Se você preferir o CSharp, alterne para a versão CSharp deste tutorial.
O que você vai construir
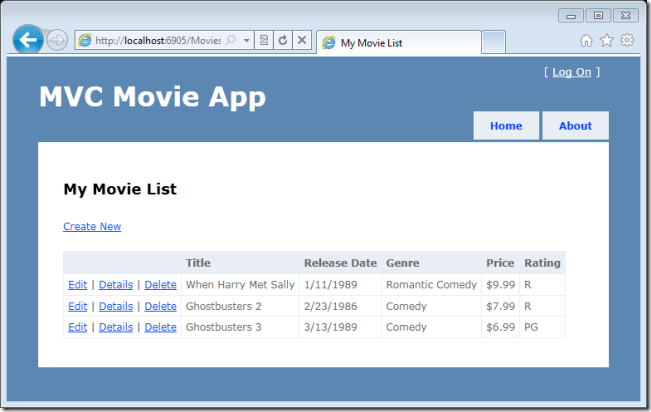
Você implementará um aplicativo simples de listagem de filmes que oferece suporte à criação, edição e listagem de filmes de um banco de dados. Abaixo estão duas capturas de tela do aplicativo que você criará. Inclui uma página que exibe uma lista de filmes de um banco de dados:
O aplicativo também permite adicionar, editar e excluir filmes, além de ver detalhes sobre os individuais. Todos os cenários de entrada de dados incluem validação para garantir que os dados armazenados no banco de dados estejam corretos.
Qualificações que você aprenderá
Eis o que você vai aprender:
- Como criar um novo projeto MVC ASP.NET
- Como criar um novo banco de dados usando o Entity Framework code-first
- Como criar controladores e exibições ASP.NET MVC
- Como recuperar e exibir dados
- Como editar dados e habilitar a validação de dados
Introdução
Comece executando o Visual Web Developer 2010 Express ("VWD" para abreviar) e selecione Novo Projeto na página Iniciar .
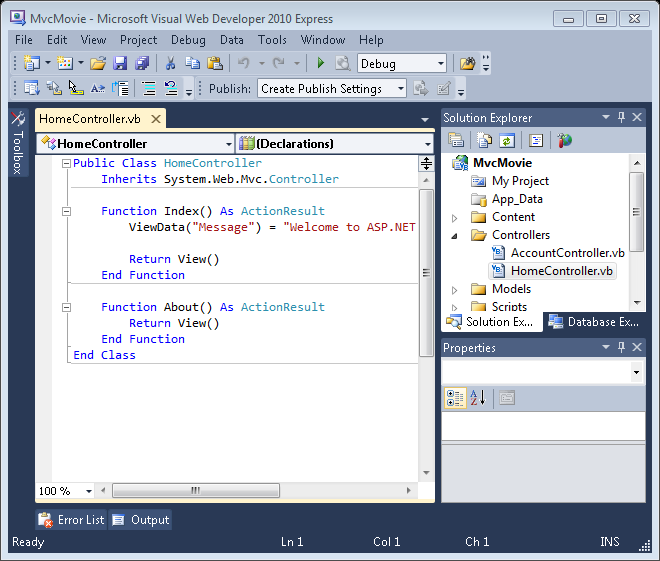
Visual Web Developer é um IDE, ou ambiente de desenvolvimento integrado. Assim como você usa o Microsoft Word para escrever documentos, você usará um IDE para criar aplicativos. No Visual Web Developer, há uma barra de ferramentas na parte superior mostrando várias opções disponíveis para você. Há também um menu que fornece outra maneira de executar tarefas no IDE. (Por exemplo, em vez de selecionar Novo projeto na página inicial, você pode usar o menu e selecionar Arquivo>Novo projeto.)
Criando seu primeiro aplicativo
Você pode criar aplicativos usando Visual Basic ou Visual C# como linguagem de programação. Para este tutorial, selecione Visual Basic à esquerda e, em seguida, selecione ASP.NET Aplicativo Web MVC 3. Nomeie seu projeto como "MvcMovie" e clique em OK.

Na caixa de diálogo Novo ASP.NET Projeto MVC 3, selecione Aplicativo da Internet. Deixe o Razor como o mecanismo de exibição padrão.

Clique em OK. O Visual Web Developer usou um modelo padrão para o projeto MVC ASP.NET que você acabou de criar, para que você tenha um aplicativo funcionando agora sem fazer nada! Este é um projeto simples "Hello World!" e é um bom lugar para começar sua inscrição.
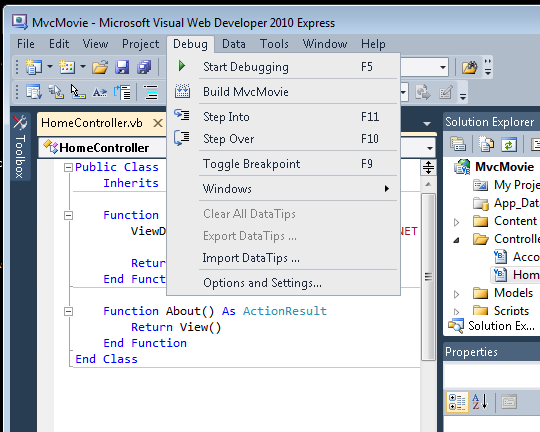
No menu Depuração, selecione Iniciar Depuração.

Observe que o atalho de teclado para iniciar a depuração é F5.
F5 faz com que o Visual Web Developer inicie um servidor Web de desenvolvimento e execute seu aplicativo Web. Em seguida, o VWD inicia um navegador e abre a página inicial do aplicativo. Observe que a barra de endereços do navegador diz localhost e não algo como example.com. Isso porque localhost sempre aponta para o seu próprio computador local, que neste caso está executando o aplicativo que você acabou de criar. Quando o VWD executa um projeto Web, uma porta aleatória é usada para o projeto. Na imagem abaixo, o número de porta aleatório é 43246. Seu projeto provavelmente usará um número de porta diferente.

Pronto para uso, este modelo padrão oferece duas páginas para visitar e uma página de login básica. Vamos mudar a forma como esse aplicativo funciona e aprender um pouco sobre ASP.NET MVC no processo. Feche seu navegador e vamos alterar algum código.