Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
por Jon Galloway
O MVC Music Store é um aplicativo de tutorial que apresenta e explica passo a passo como usar ASP.NET MVC e Visual Studio para desenvolvimento na Web.
A MVC Music Store é uma implementação leve de loja de exemplo que vende álbuns de música online e implementa a administração básica do site, a entrada do usuário e a funcionalidade do carrinho de compras.
Esta série de tutoriais detalha todas as etapas executadas para criar o aplicativo de exemplo ASP.NET MVC Music Store. A Parte 1 aborda Visão geral e Novo Projeto de> Arquivo.
Visão geral
O MVC Music Store é um aplicativo de tutorial que apresenta e explica passo a passo como usar ASP.NET MVC e o Visual Web Developer para desenvolvimento na Web. Começaremos lentamente, portanto, a experiência de desenvolvimento na Web de nível iniciante está bem.
O aplicativo que criaremos é um repositório de música simples. Há três main partes no aplicativo: compras, check-out e administração.

Os visitantes podem procurar Álbuns por Gênero:

Eles podem exibir um único álbum e adicioná-lo ao carrinho:

Eles podem revisar o carrinho, removendo todos os itens que não quiserem mais:

Prosseguir para o Check-out solicitará que eles façam logon ou se registrem em uma conta de usuário.


Depois de criar uma conta, eles podem concluir o pedido preenchendo informações de envio e pagamento. Para simplificar as coisas, estamos executando uma promoção incrível: tudo é gratuito se eles inserirem o código de promoção "GRÁTIS"!

Após a ordenação, eles veem uma tela de confirmação simples:

Além das páginas voltadas para o cliente, também criaremos uma seção de administrador que mostra uma lista de álbuns dos quais os administradores podem criar, editar e excluir álbuns:

1. Arquivo –> Novo Projeto
Instalando o software
Este tutorial começará criando um novo projeto ASP.NET MVC 3 usando o Visual Web Developer 2010 Express gratuito (que é gratuito) e, em seguida, adicionaremos recursos incrementalmente para criar um aplicativo em funcionamento completo. Ao longo do caminho, abordaremos o acesso ao banco de dados, cenários de postagem de formulários, validação de dados, uso de páginas master para layout de página consistente, uso do AJAX para atualizações e validação de página, logon do usuário e muito mais.
Você pode acompanhar passo a passo ou baixar o aplicativo concluído em MVC-Music-Store.
Você pode usar o Visual Studio 2010 SP1 ou o Visual Web Developer 2010 Express SP1 (uma versão gratuita do Visual Studio 2010) para compilar o aplicativo. Usaremos o SQL Server Compact (também gratuito) para hospedar o banco de dados. Antes de começar, verifique se você instalou os pré-requisitos listados abaixo.
- [Pré-requisitos do Visual Studio Web Developer Express SP1]
- [ASP.NET Atualização de Ferramentas do MVC 3]
- [SQL Server Compact 4.0] – incluindo suporte a runtime e ferramentas
Criando um novo projeto do ASP.NET MVC 3
Vamos começar selecionando "Novo Projeto" no menu Arquivo no Visual Web Developer. Isso abre a caixa de diálogo Novo Projeto.

Selecionaremos o grupo Visual C# –> Modelos da Web à esquerda e, em seguida, escolheremos o modelo "ASP.NET Aplicativo Web MVC 3" na coluna central. Nomeie o projeto como MvcMusicStore e pressione o botão OK.

Isso exibirá uma caixa de diálogo secundária que nos permite fazer algumas configurações específicas do MVC para nosso projeto. Selecione os seguintes valores:
Modelo de Projeto – selecione Vazio
Mecanismo de Exibição – selecione Razor
Usar marcação semântica HTML5 – marcada
Verifique se as configurações estão conforme mostrado abaixo e pressione o botão OK.

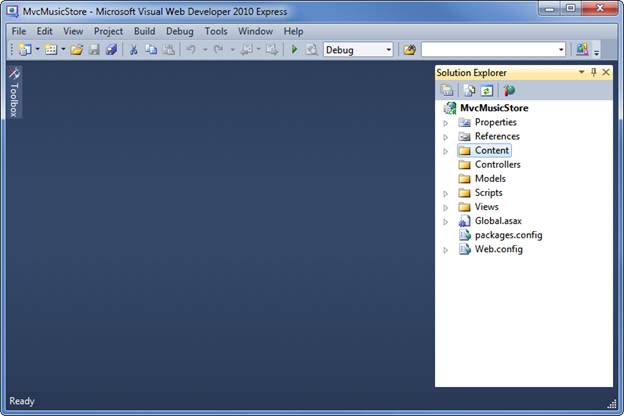
Isso criará nosso projeto. Vamos dar uma olhada nas pastas que foram adicionadas ao nosso aplicativo no Gerenciador de Soluções à direita.

O modelo MVC 3 vazio não está completamente vazio– ele adiciona uma estrutura de pasta básica:

ASP.NET MVC usa algumas convenções de nomenclatura básicas para nomes de pasta:
| Pasta | Finalidade |
|---|---|
| /Controladores | Os controladores respondem à entrada do navegador, decidem o que fazer com ele e retornam a resposta ao usuário. |
| /Modos de exibição | As exibições mantêm nossos modelos de interface do usuário |
| /Modelos | Os modelos mantêm e manipulam dados |
| /Conteúdo | Esta pasta contém nossas imagens, CSS e qualquer outro conteúdo estático |
| /Scripts | Esta pasta contém nossos arquivos JavaScript |
Essas pastas são incluídas até mesmo em um aplicativo MVC vazio ASP.NET porque a estrutura ASP.NET MVC, por padrão, usa uma abordagem de "convenção sobre configuração" e faz algumas suposições padrão com base em convenções de nomenclatura de pasta. Por exemplo, os controladores procuram exibições na pasta Exibições por padrão sem que você precise especificar explicitamente isso em seu código. Manter as convenções padrão reduz a quantidade de código que você precisa escrever e também pode tornar mais fácil para outros desenvolvedores entenderem seu projeto. Explicaremos essas convenções mais à medida que criamos nosso aplicativo.